Features NO ONE NOTICED in Visual Studio 11 Express Beta for Web
There's a bunch of new stuff in Visual Studio 11 Express for Web that I suspect not everyone noticed. Remember that Express is our free version of Visual Studio. Sometimes I hear folks complain that Express isn't advanced enough, even though its free.
Unit Testing is Built-into Visual Studio Express
For example, no one noticed that Unit Testing is in Express. You can add a Unit Test to an existing Web Solution. I'll add a Unit Test Project, the right click on References and add a reference to System.Web.Mvc to my ASP.NET MVC Application.
Note the new Add Reference dialog? It's got a search box, it's multi-threaded, and I can add multiple references by checkbox. That's new stuff, friends. Subtle, but it is one of those "death by a thousand tiny cuts" things that the team is trying to fix.
_3.png)
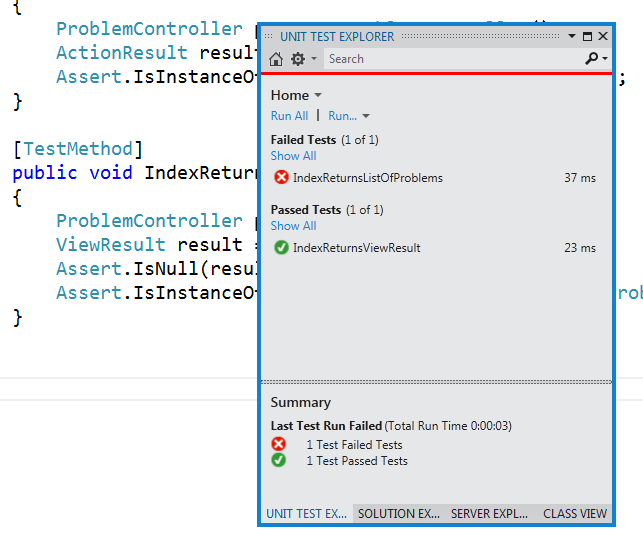
I can setup a bunch of tests for my ASP.NET MVC application and run them by right clicking "Run Tests."

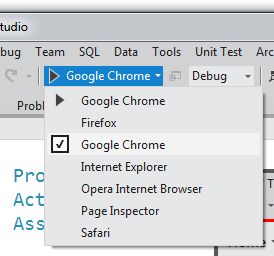
Browser Chooser/Launcher in the Toolbar
When you hit F5 or Ctrl-F5 to check out or debug your website you often want to try it in different browsers. You can easily switch between browsers now, directly:

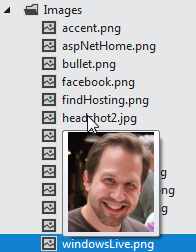
Image Thumbnails on Hover in the Solution Explorer
If you hover over an image in the Solution Explorer you'll see a preview thumbnail of that image.

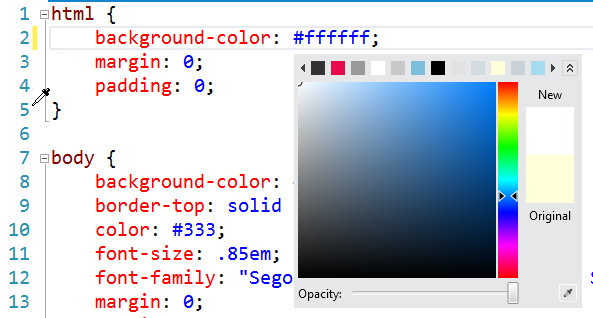
CSS Color Picker built-in
Not only does the new CSS editor support lots of snippets like @media as well as outlining and vendor-specific prefixes, it also has a lovely color picture that is smart about your color scheme. Hint: select a color in a CSS file and press Ctrl-J.

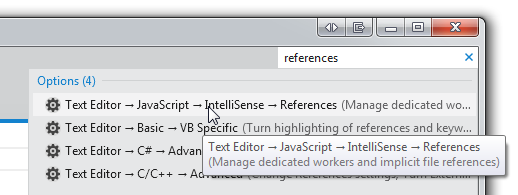
Quick Launch
You know how you're always going Tools | Options | Text Editor | Languages | JavaScript | References, blah blah blah? Now just press Ctrl-Q and type "references" (or whatever), and go right to it. Don't remember how to get there, just go there.

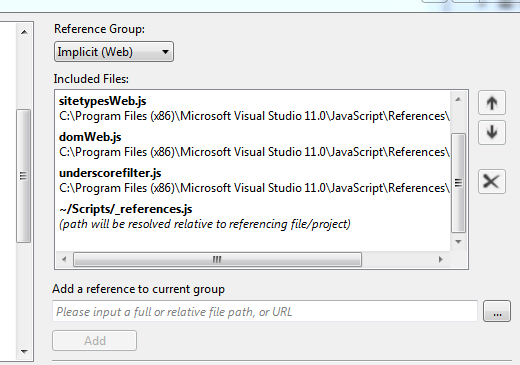
Smarter JavaScript references
If you do make it into the JavaScript references dialog, check out the relative references.js file. You can put in your global-scoped JS files with documentation and get nice JavaScript intellisense WITH documentation...

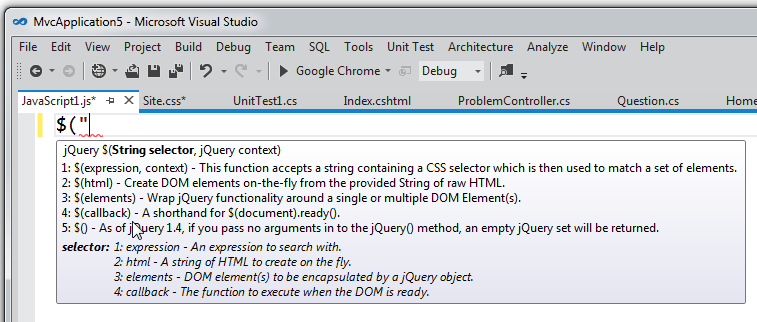
...that looks like this. That's lovely jQuery documentation, as you type.

Page Inspector
Sometimes when you get partial views inside master pages with editor templates and other nested things in a large application it can be hard to figure out the answer to something simple like "what line of code made THAT line of HTML?" There's a new feature built into Visual Studio Express for Web called "Page Inspector."
It's hard to explain, so here's an animation. You hover over an item in the browser and it shows you what line of code make that HTML. You can also do live CSS editing.

Round Tripping
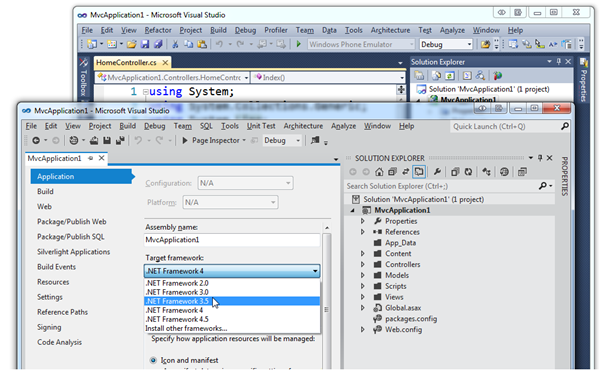
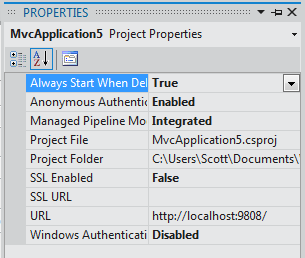
You know how you never want to install a new version of Visual Studio because you're afraid it will upgrade your existing project files and mess up the whole team? Round Tripping works now between Visual Studio 2010 SP1 and Visual Studio 11. Here's the same .NET 4 application opened in the VS11Beta and in VS2010SP1. Oh, and by the way, don't sweat the color thing, I'm confident it will turn out OK.
Note the dropdown in VS11 Beta. I can develop any .NET app from .NET 2 (!) and up with the one IDE. I'm using the beta as my main IDE currently.
IIS Express
IIS Express is now the default website host inside of the older "ASP.NET Development Server." That means you can test on a real IIS without being Admin. It runs when you run your app, then it goes away. Things that works in IIS Express should work the same way in IIS because it's the same core web server. As my friend Damian showed me, I can even test under SSL with just a doubleclick:

The Big Secret Thing No One Noticed
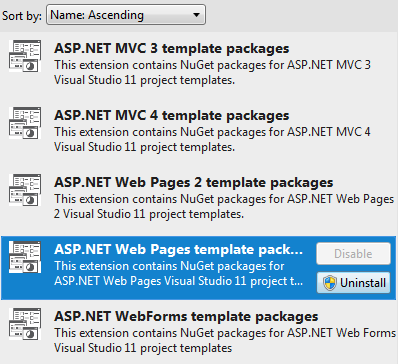
I'm surprised no one has figured this one out yet, but I'll post on it a little more as I start to share more of the "One ASP.NET" plan. Check out Tools | Extensions. See those template packages? ASP.NET templates (those are the File | New things) are actually extensions...VSIXs, in fact. We can update them as we like now. ASP.NET can do interesting and innovative things (and NuGet plays a part in this) without waiting for a new version of Visual Studio. Starting to see why that'd be useful?

That's just the stuff I can think of off the top of my head. Point is, better free tools and more open source continues to be the goal with our team. There's lots more details and videos up at http://www.asp.net/vnext. You can get Visual Studio 11 Express for Web here. Let me know if you find any good bugs and I'll get them straight to the team, or better yet, put feedback on our UserVoice site.
Related Links
- Web Developer Tools Team Blog - Subscribe!
- What's New in Visual Studio 11 Beta Unit Testing
- Using Page Inspector in ASP.NET Web Forms
- Using Page Inspector in ASP.NET MVC
Sponsor: My thanks to DevExpress for sponsoring this week's feed. There is no better time to discover DevExpress. Visual Studio 11 beta is here and DevExpress tools are ready! Experience next generation tools, today.
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
If so, has any work been put into making it more easily extensible (to allow third party testing frameworks to add their results to it)?
Also, I really like how VS is becoming more modular, so different areas can iterate at different speeds, without needing to move at the speed of the slowest all the time.
Props to the team, Scott. Very much looking forward to using this in production. (and I *like* the colour thing!)
The most I liked in order of preference, Javascript intellisense, Browser launcher, css designer.
Having a similar kind of feeling when we got new books after each passing year :)
Just kidding. ;-)
If I build my app with VS 2010 and then with VS11 my resource files get autogenerated and the .Net version changes slightly
-// Runtime Version:4.0.30319.261
+// Runtime Version:4.0.30319.17379
Since the rest of my team is still on VS 2010 this is the only thing stopping from using VS 11 as my main IDE.
Is there anything I can do?
If only .Net 4.5 didn't break our app and cause me to spend a day uninstalling everything and reinstalling to remove the stuff .Net 4.5 put on my machine.
Argh!
Diff File made easy with VisualStudio 11
Still concerning VS11, Scott, please use your influence to bring back color in VS11, at least for icons!
When I read that colors have been removed to let the user focus on its content, while the Solution Explorer, that clearly represents the user content, is totally Black&Gray and unreadable at a glance, it looks like some dogmatic people took the power in the VS team. A catastrophe is about to happen if this B&G design reaches RTM :o/
I ended up restoring a fresh OS image when I couldn't restore my environment after installing 2011 beta.
Meanwhile, when will we know what is going to be missing from VS11 Express? I notice, for example, that there is no template for an empty (I mean *empty*) initial C/C++ console project in the beta.
I don't mind doing command-line builds to get around that, but as an inviting tool for C/C++ beginners and folks learning from books, that is a big fail.
http://www.dotnetstep.in/vs-2011-beta-ui
wat.
Thanks for share!
Quite the dilemma Microsoft has trying to fight the Ruby-ish world by balancing a truly useful free version of the dev tools with giving away a solid revenue stream.
Established corps have no problem paying for VS, but start-ups are leery of costs. Bizspark helps but can feel to some like a tasty treat with a hook in it.
I look forward to trying this version of VS 11!
Bob - Break it how? I need details to fix it. The only breaking changes I've heard about were when folks were using reflection to talk to privates and internals that moved.
Patrick - Awesome! I didn't know there was a /diff option!
Jesper - "bikeshedding" is a real CSS value: http://www.w3.org/blog/CSS/2011/03/15/resolutions_152/
Actually, the W3C recently renamed the bikeshedding property again so we are removing it from future releases. Too bad, I liked that property :)
"Sometimes I hear folks complain that Express isn't advanced enough, even though its free." -- Would be nice to have a pro-like version (being able to have ad-ins is the only thing one would miss) only for open source projects.
"IIS Express is now the default website host" -- while nice, I've seen it crash / hang VS way more than Cassini; hopefully that's fixed.
This version has a lot of exciting small / useful features. If we could just fix the colors/icons it would be great :-) Why not just allow us to theme the VS, too much work?
Thanks.
I get "Intellisense was unable to determine an accurate completion list for the expression"
Thanks.
The browser is a welcome addition (though past versions of VS do something similar). I'd like to make one suggestion though.
I use multiple Firefox and Google Chrome profiles. One for regular browsing and another for web development/debugging.
For ex: To launch a profile named 'dev' in Firefox, you'd use
firefox -p dev --no-remote in the shortcut/command line
This ensures that I don't mess up my history/profile/cookies etc with my development activities. However, the feature you've described launches the browser with no command line parameters.
So, is there a way I can add/update/customize the parameters used to launch the different browsers? And if not, is too late to suggest this as a feature request for VS11?
Is this tied to the Quick Launch bar as well though? Thanks to your previous post about simplifying your IDE I've removed all my toolbars but really want access to this feature quickly.
Do you know if its now possible to execute ms test projects without visual studio installed?
This is useful in a continuous integration environment.
Thanks
Aidan - Not yet, but we're looking at that. Parts of ASP.NET like Web API are out of band and can be used in Web Forms.
x64 web guy - Yes and no. No, there isn't an x64 version of IIS Express 7.5, but YES there is both x86 and x64 versions of IIS Express 8.0, coming soon. You can see the IIS Express 8 READ with details.
suppose I have saved image in Expression design and put image src tag. when I click browser and try to see the image image is not their.
For doing this I need to click refresh files in Sollution explorer.
Can you made a thing then I am able to browser without clicking refresh Everytime.
When my neighbour click most of time on refresh in sollution explorer I have noticed them what they do.
Thanks for this post.I like to hear from you on this.
Silver cookie.
That's not really true. The two biggest problems folks have when deploying their apps to a reall IIS servers is :
1. IIS Express/Cassini run at the root level - so resources added assuming that fail on IIS.
2. IIS Express/Cassini are usually run as admin, not as a service with the application pool identity.
Developers still need to take a few minutes to test under the reall IIS server, which is simple on Win7/8 see http://blogs.msdn.com/b/rickandy/archive/2011/04/22/test-you-asp-net-mvc-or-webforms-application-on-iis-7-in-30-seconds.aspx
I'm not completely sold on the design and apparently I'm not the only one, but maybe when we get used to it, it's not so bad...
We can also submit our dotnet related article links on http://www.dotnettechy.com to improve traffic
The price is more like 1214 USD for me, see the price at one of the most popular computer shops in Poland: http://www.komputronik.pl/product/98243/Oprogramowanie/Programy_PC/Microsoft_Visual_Studio_Pro_2010_Win32_English_BOX.html
Now when you compare it to JetBrain's IntelliJ IDEA which costs 474 EURO that in my case gives me equivalence of about 628 USD I'd say that Visual Studio is pretty expensive.
Now IDEA is generally considered the best Java IDE which is exactly what VS is for .NET so I guess it's fair to compare their prices.
I don't have any direct experience with IDEA, but I have with other IDEs from JetBrains and I found them packed with features that are in VS only when you extend it with R#.
So to me it feels like every JetBrains IDE has R# for a given language built-in.
Also I found JetBrains IDEs to be very well thought in terms of usage and productivity (i.e their settings windows has a search built-in so you can quickly find what you need).
Now back to IntelliJ IDEA, since this is their oldest IDE and the building foundation for the other IDEs (they have a common "framework" for IDEs) I'm expecting IDEA to be full of the features I found in JetBrains' other products like WebStorm, PyCharm and RubyMine.
Also due to the Java nature it must support more frameworks and languages, unit testing tools, etc. and still manages to provide features that VS lacks (cause that's the reason R# exists)
My biggest issue with Microsoft is probably making things 80% complete and bragging about them everywhere.
A good example is JavaScript support. When VS2008 came out the JS experience was supposed to be great while in reality the JS support was pretty basic.
MS benefits from the fact that most .NET devs do not peek at their "competittion" and take things for granted and swallow the MS marketing message and think to themselves "what a great JS support we have now".
I suppose every IDE has its strong and weak points but over all VS is pretty expensive.
BTW. Why MS keeps calling VS the 2011? It's 2012 already and there's even no release date yet.
Links:
http://www.jetbrains.com/idea/index.html
http://www.jetbrains.com/idea/buy/index.jsp
I think MS needs to stop trying to milk developers outside the USA quite as much. Many small independent developers end up generating a lot of revenue for MS at the end of the day.
How about attach to process in the Express editions so I can debug my t4 templates? Or am i missing something...
Cheers,
O
In this google group for foundation, i was asking if i could use scss with visual studio express. The answer came back as no. Is it possible that i can use scss extensions with vs2012 express?
i am to new to scss to know if the problem is me or the platform.
i install foundation using compass but when i preview in browser with vs2010 it does not seem to acknowledge the scss files.
Comments are closed.