Free Refactor for ASP.NET Software from the makers of CodeRush
 I'm a huge CodeRush fan, as you may know. CodeRush take a while to really grok, and some folks don't want to spend $250 on it. They also offer just Refactor! Pro for $99 with 75 refactorings (CodeRush includes these, plus the underlying engine) for those who really just want the refactorings.
I'm a huge CodeRush fan, as you may know. CodeRush take a while to really grok, and some folks don't want to spend $250 on it. They also offer just Refactor! Pro for $99 with 75 refactorings (CodeRush includes these, plus the underlying engine) for those who really just want the refactorings.
If you don't use either of these, and you want a FREE Refactoring tool for ASP.NET, run, don't walk over to the Refactor! for ASP.NET (Beta) and check it out.
(Note that the ASP.NET refactorings in this tool are included in the Refactor! Pro updates, so don't install this tool if you already have Refactor Pro.)
I loves me some free tools.
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
http://www.devexpress.com/CodeRushTraining
Scroll down to the "Refactor! Pro Training" section and click the Watch button next to the video titled "Refactoring in ASP.NET! (12 minutes / published 06 February 2007)". That will give you a nice feature overview and show you how to use the product.
This beta includes 25 refactorings, nine of which are dedicated to ASP.NET development:
Add Validator
Extract ContentPlaceHolder
Extract ContentPlaceHolder (and create master page)
Extract Style (Class)
Extract Style (id)
Move to Code-behind
Move Style Attributes to CSS
Rename Style
Surround with Update Panel
This drop also includes 16 standard refactorings that work inside *.cs and *.vb code-behind files (most of these refactorings also work on code placed inside <script> tags):
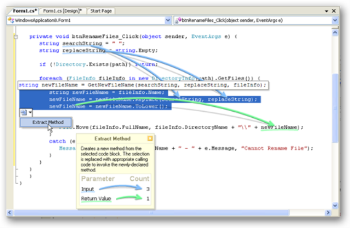
Extract Method
Extract Property
Flatten Conditional
Inline Temp
Introduce Constant
Introduce Local
Move Declaration near Reference
Move Initialization to Declaration
Reorder Parameters
Rename
Replace Temp with Query
Reverse Conditional
Safe Rename
Simplify Expression
Split Initialization from Declaration
Split Temporary Variable
Comments are closed.
