From Concept to Code in 6 hours: Shipping my first Windows Phone App
 Warning, this is long. I'll be frank with you, as I always am. I have an iPhone, a number of iPads and I like them fine. I have a Windows Phone that I use occasionally. I know C# but I do not know Objective-C.
Warning, this is long. I'll be frank with you, as I always am. I have an iPhone, a number of iPads and I like them fine. I have a Windows Phone that I use occasionally. I know C# but I do not know Objective-C.
TL;DR Version
I made my first Phone Application. I've spent about 6 hours on it. It's called Lost Phone Screen and it makes nice wallpaper. It's over at http://lostphonescreen.com. It's a simple customizable Windows Phone 7 Lockscreen. It was way easier and more fun to make than I expected. If I make a million bucks with this thing I'm GONE. You'll never see me again. :)
Introduction
I wanted to see how quickly I could make a useful Windows Phone 7 application. I'm not talking about just dragging a button onto a Hello World template and adding "press to fart." I'm talking about an MVP - Minimally Viable Product. It might not be the greatest app in the world, but it will provide value. At least to me.
Disclaimer: I don't work for the Windows Phone Team and don't really know anyone over there. I did this on my own with my personal details, personal account, as an "on the side moonlighting thing." While I work for Microsoft, I work in the Web department, not in Phones.
I honestly hadn't given the Windows Phone too much thought until the "Mango" release, when things got really interesting.
So, last week I sat down and decided to see how quickly I could come up with an app, write it, market it (make a website) and get it in the Windows Phone Marketplace. I had never done any of this stuff and my machine didn't even have any Phone development tools so I was starting from literally Step, ahem, Zero.
The Concept
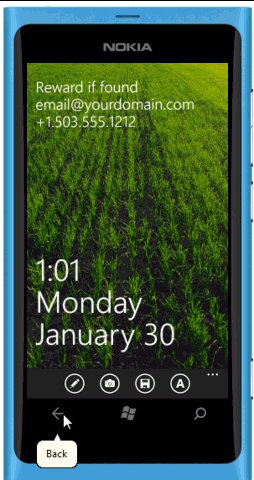
I am consistently surprised at at how often someone shows me their fancy new phone - no matter what kind of phone they have - and they're using some lame default wallpaper. Folks rarely lock their phones (bad idea) and when they do, there's nothing on the lock screen wallpaper to help them get their phone back if it's ever lost.
"But Scott! I can enable this new fangled GPS and track my phone globally!"
Really? That's lovely and I'm sure ever se helpful when your phone is left in a basement pub, office building, subway or any other GPS-friendly locations. But that's not the point. Why make it hard? If your email or alternate phone number was on your lock screen - maybe even with a reward - chances are you'll get your phone back quickly and easily. Why do I say that? Because I've lost my phone twice before and had a dude call me to pick it up twice before.
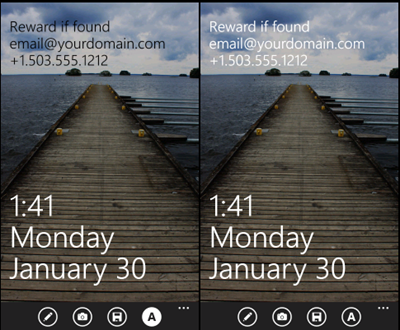
I'll make an application that stamps your contact information on custom wallpaper for the Windows Phone 7. My requirements are:
- Must create lock screen wallpapers that match the Phone's style.
- The resulting wallpapers must look like a built-in feature
- Must look actually designed. Correct fonts, alignment, layout.
- No garish VB3-on-a-phone-green-background-purple-buttons for me.
Cool. I will call it LostPhoneScreen and I pay $8 for the domain. Then I get to work.
Step 0 - Get the Tools
First I go and download the Phone Development Tools. They are free to download, which is cool. To publish an app costs $99 a year though, but I don't have to pay until I decide to publish the app. I can publish up to 100 apps for that $99 and unlimited apps if I pay per app.
If I pay (which I did) I make an account at http://create.msdn.com and put in my bank account information for when the checks come rolling in.
OK, the Windows Phone SDK is installed so I start looking around for best practices. A development environment is only as good as its community and I don't want to write a bunch of stuff myself if someone has already done the work for me.
Step 1 - Get the Essential Open Source Libraries
My app has some requirements and some specific technical requirements. I pick these ones because I'm always irritated when apps don't do these things.
- Must support Mango multi-tasking/quick-resuming
- Must look nice and layout like a built-in app
- Must notify (email?) me if a crash happens
- Must work with light and dark theme
- Must have a nice About Screen with release notes
- Must have a nice website to promote that app
I started with these requirements and found these open source libraries and projects to support each requirement.These things are so important that the should have been included in the Phone SDK by default.
LittleWatson
You know when a Windows app crashes and a crash report is sent? That's done by a system called Dr. Watson. Andy Pennell made a small Error Reporting library for Windows Phone 7 called "Little Watson" that was then extended by Bjorn Kuiper and packaged into Bjorn's excellent Northern Light's WP7 Toolkit. His toolkit includes a bunch of little conveniences for serialization, logging and error handling.
It was extremely important to me as a first time app developer (and frankly, it's just important) to get notifications of crashes. I could setup a web service to catch them via HTTP but for the first version, I'll notify the user and email the call stack to me using Little Watson.
MetroGridHelper
 I found out very quickly when doing resource on phone apps that coding is only maybe 30% of the work. The rest is design. Then layout, then more design. Even for a "trivial" app.
I found out very quickly when doing resource on phone apps that coding is only maybe 30% of the work. The rest is design. Then layout, then more design. Even for a "trivial" app.
I'm not a designer, but I can follow the basic "Metro design guide for developers" and I see over and over that alignment is king. You know those apps where you look at them and know something's wrong? But you can't see what? Turns out it's usually font size, layout or alignment just poking at the back of your brain.
Jeff Wilcox create a useful debugging assistant that you can just drop into your application with NuGet that will make a set of red squares that are offset 12px from each other with in a page padding of 24px. As you start doing Windows Phone work you'll find that 12px is a magic number and everything looks "right" if it aligns on these boundaries.
I just need to
Install-Package MetroGridHelper
We'll also turn on the FrameRateCounter and only do these things if we are actively debugging.
// Show graphics profiling information while debugging.
if (System.Diagnostics.Debugger.IsAttached)
{
// Display the current frame rate counters.
Application.Current.Host.Settings.EnableFrameRateCounter = true;
// Display the metro grid helper.
MetroGridHelper.IsVisible = true;
...
}
This is so useful it should just be there by default. You'll hear me say that a lot.
SilverlightToolkit
The Silverlight Toolkit from Microsoft is up on CodePlex and also easily installed with NuGet.
Install-Package SilverlightToolkitWP
It include a pile of useful controls like DateTimePicker, LongListSelector, ProgressBar (the one I was interested in), Transitions (another that I wanted), and lots, lots more. These should be in the box. They are utterly essential.
TombstoneHelper
Tombstoning is what happens when you app gets navigated away from then navigated back to. It's how you make your app feel like it's been in the background the whole time the user was switching around, even though you were dead and then came back to life.
Install-Package WP7TombstoneHelper
There's a number of ways to save your apps state, but the I found the WP7 Tombstone Helper useful as it will automatically look at your controls and save their state away then put you right back when you're launched again. It isn't right for every scenario, but it was useful to me.
protected override void OnNavigatingFrom(System.Windows.Navigation.NavigatingCancelEventArgs e)
{
this.SaveState(e);
}
protected override void OnNavigatedTo(System.Windows.Navigation.NavigationEventArgs e)
{
this.RestoreState();
}
YourLastAboutDialog
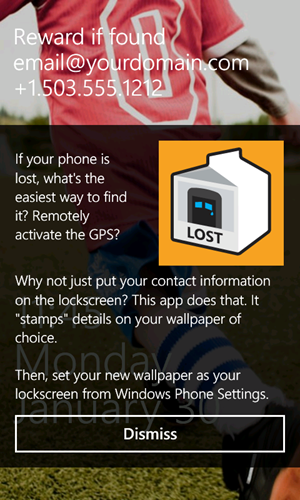
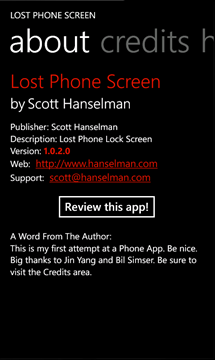
If you're not careful, your About dialog can get more complex than your application. I don't want that, but I do like me a tidy About Dialog. I found YLAD - Your Last About Dialog to be the best option for me. It's a single DLL that gives you a generic but highly configurable about dialog. How configurable you ask?
Look how nice that is!



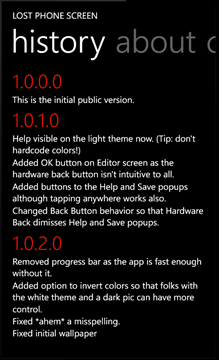
It's entirely managed by a single data.xml file that's totally self explanatory. I especially appreciate apps with clear listings of what's changed between versions. Not enough apps do that, probably because it's hard. But no more! Use YLAD.
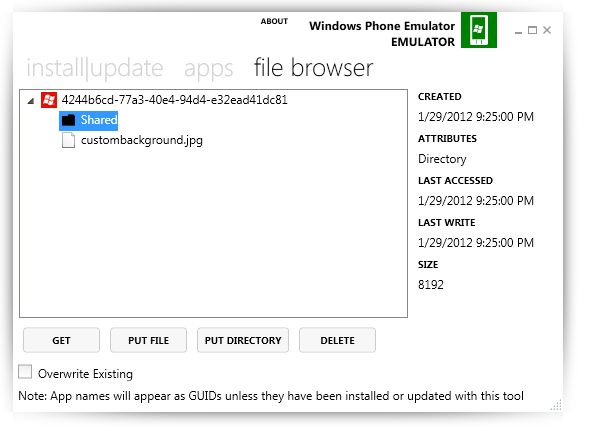
Windows Phone Power Tools
Often you'll want to pull files off your emulator or actual phone directly. Since my app is going to serialize settings, make photos, and the like, I'll want to access the file system directly. The Windows Phone Power Tools were essential for accessing my application's Isolated Storage files. It was useful to simulate upgrades from one version to another and to debug serialization bugs.
Another one to watch is IsoStoreSpy that lets you preview files in the app itself.
PNGOut and PNGGauntlet
You will find yourself making a LOT of PNGs when you are doing mobile development. You'll almost always want to compress them before you ship. I squish the PNGs on my blog and often get compression improvements of 30% or more. I squished all the PNGs in my app to make the resulting XAP deployment file smaller, and the PNGs smaller on the phone itself.
I highly recommend PNGGauntlet with PNGOut. No quality is lost as PNG is a lossless image format. It's also worth pointing out that I lived in Paint.NET while making this application. It's an all around great app and the best way to work with all these PNGs.
Portable Library Tools
If you're going to want to create and use some assemblies between projects, the Portable Class Library project template for Visual Studio can make it a lot easier to share code.
Screenshots.cs
It's pretty hard to take a screenshot on a Windows Phone. On an iPhone there is a special button combination, but nothing like that exists on a Windows Phone. However, application developers have to take screenshots and submit screenshots all day long. Enter "screenshots.cs" from the crazy-useful Jeff Wilcox.
install-package ScreenShots.cs
When it's running (you don't want leave it running, just have it going when you need screenshots) it will take a screenshot programmatically every 2 seconds. If you leave it running it'll fill up your phone. ;)
NotifyPropertyWeaver
When making ViewModels for Windows Phone, you'll always end up taking a nice clean class with some properties and end up littering the properties with code like:
string givenNames;And this stresses me out. I don't want to see those OnPropertyChanged and watch my simple class full up with notification boilerplate that I don't need to see. Fortunately Simon Cropp agrees with me and created NotifyPropertyWeaver to add this code post-compilation via IL Weaving without the need for attributes, base classes or even a class reference! It's in NuGet:
public string GivenNames
{
get { return givenNames; }
set
{
if (value != givenNames)
{
givenNames = value;
OnPropertyChanged("GivenNames");
OnPropertyChanged("FullName");
}
}
}
install-package notifyPropertyWeaver
Or, even easier, from the Visual Studio Gallery. NotifyPropertyWeaver adds this MSBuild task automatically in your csproj:
<UsingTask TaskName="NotifyPropertyWeaverMsBuildTask.WeavingTask"
AssemblyFile="$(SolutionDir)Tools\NotifyPropertyWeaverMsBuildTask.dll" />
<Target Name="AfterCompile">
<NotifyPropertyWeaverMsBuildTask.WeavingTask/>
</Target>
I realize this whole idea is scary, but I can tell you that I added it and didn't think about INotifyPropertyChanged once in the development of my application. You just add properties and he'll take care of the OnPropertyChanged stuff. If you don't believe him (I didn't) then just open your DLL in Reflector and see for yourself.
My ViewModel class is super basic and I only had to implement INotifyPropertyChanged and the weaver did everything else automatically. Very cool and saved me a bunch of hassle. The details are up on the Google Code site for NotifyPropertyWeaver. I found it a very elegant solution to a potentially messy problem.
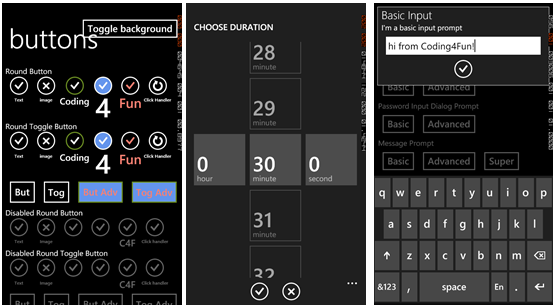
Coding4Fun Windows Phone Toolkit
No, the Windows Phone 7 Toolkit isn't enough. Clint and the guys over at Coding4Fun have created a toolkit of their own that adds even more awesomeness (that should have been baked into the thing from the start). Things like Color Pickers, Color Sliders, lots of different buttons and more.
Drink in the awesome over at http://coding4fun.codeplex.com.
Windows Phone 7 Emulator Skin Switcher
OK, this one isn't essential but it's totally cool eye candy. Why not change your phone skin with the Windows Phone 7 Emulator Skin Switcher? Live a little. The default one that comes with the emulator is a little meh.
When you run it, be SURE to scroll to the right as there are LOTS to choose from.
It's a nice touch.

There's a great list of other tools, libraries and tips over at Bil Simser's The Big Dummies Guide for Windows Phone Developer Resources. Bil helped me over Skype when I had dumb questions. I'm glad he called his guide the "Big Dummie's Guide" and not the Hanselman Guide because that'd make it too obvious that I was clueless when I called. Thanks, Bil!
All right. I've got the tools and I've got my idea. Now what?
Write The Application
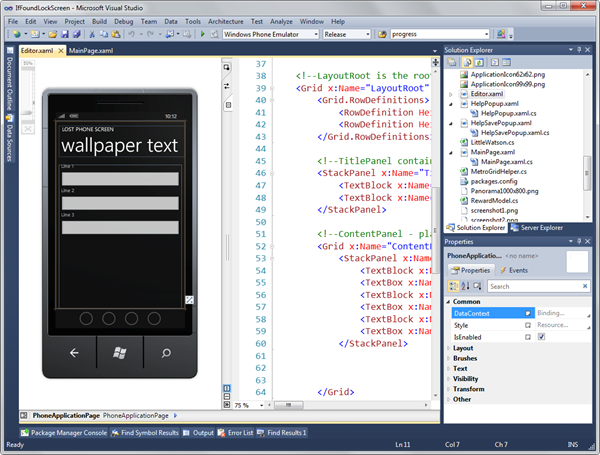
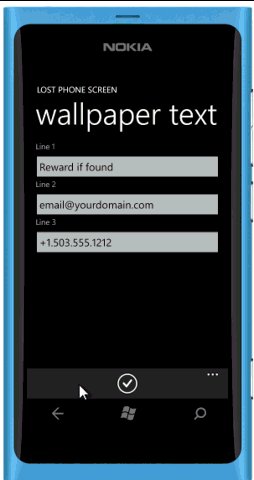
I know C# as I'm an ASP.NET Web programmer, but I'm not a XAML guy. The last thing I wrote in XAML was BabySmash and let's just say it wasn't rocket science. I started by dragging stuff around on the visual designer, pulling in buttons, text boxes and stuff but the XAML source started getting really messy with absolute pixel values and stuff I didn't like looking at. I stared at it for a while and just decided to write the XAML manually via trial and error, convinced that the the simpler the XAML was that more likely my app was laid out correctly. This turned out to be pretty true. I made a home page and an edit page.

I got the two pages laid out and focused on making sure everything line up on the 12's (remember the MetroGridHelper I mentioned above) and tried to "intuit" when things looked wrong. I also referred to the "Metro design guide for developers" a lot.
Adding Polish
One thing I couldn't get my head around was that the transition between the main screen and the edit screen seemed jarring. It was like "poof." Then I realized there was no animation. Windows Phone apps usually use short but subtle animations to move between screens. Not just any old animations, but ones that involve direction to indicate moving forward or backward.
I remembered the Windows Phone 7 Toolkit above had transitions, so I applied them. The XAML is scary, but I only had to copy/paste. I made a NavigationIn and a NavigationOut for both pages so that they flip cleanly between each other.

I changed the PhoneApplicationFrame in App.xaml.cs to a TransitionFrame and the rest was magic. It just worked. Nice.
private void InitializePhoneApplication()
{
if (phoneApplicationInitialized)
return;
//RootFrame = new PhoneApplicationFrame();
RootFrame = new TransitionFrame();
RootFrame.Navigated += CompleteInitializePhoneApplication;
// Handle navigation failures
RootFrame.NavigationFailed += RootFrame_NavigationFailed;
// Ensure we don't initialize again
phoneApplicationInitialized = true;
}
Once this was done, if I needed to add other animations, it would be trivial. This small change made the app feel more polished.
Resources (Yes, more PNGs)
I needed buttons for the ApplicationBar at the bottom but I'm not a designer. I talked to Jin Yang (a designer) to do the main icon:
ASIDE: If you don't understand this icon, it's because it's apparently not universal. In the US when a child was missing in the 80's and 90's they would put their picture on the back of a milk carton. The idea was that you'd be eating your cereal in the morning and you'd notice the picture and it would seep into you brain so you'd be on the alert for that child during the day. Maybe a "missing" flyer with this phone would be more culturally non-specific.
But I didn't need a full-blown expert for the standard black and white icons at the bottom. The Windows Phone SDK comes with 32 basic icons for things like download, save, stop, play, etc. Even better though are the icons at Templarian. These are hundreds of yummy icons for Windows Phone (and other phones) that are released under the Creative Commons license. The designers name is Austin Andrews and he's super talented. I mean, even when he's just drafting ideas he's awesome. If you use his icons, thank him and tell people. If you are a designer, why not join up and improve the pack for the community?
UPDATE: The 130 icons from WindowsWiki.info are also amazing and high quality. Another great place for icon inspiration is The Noun Project.
My app was so simple that I ended up only using just four of the icons that came with the SDK, but I'm going to exploit the Templarian Windows Phone Icon pack whenever I can in the future.
Interesting Gotchas (actually Got-mes)
The first time I submitted the app it was rejected within two days. Turns out that when you popup a Popup - like for my Save Button - the hardware Back button must dismiss the popup. They are really serious about this model that you move forward and the hardware Back button always moves "back."
I ended up having to close my popup like this:
protected override void OnBackKeyPress(CancelEventArgs e)
{
if (theHelpPopup != null && theHelpPopup.IsOpen == true)
{
theHelpPopup.IsOpen = false;
e.Cancel = true;
}
}
As I continue to explore Windows Phone Development I'm sure I'll find better (read: less hacky) ways to manage things like this. Frankly, I was surprised that the Popup class didn't handle this for me!
Test with Light Theme
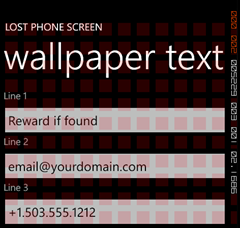
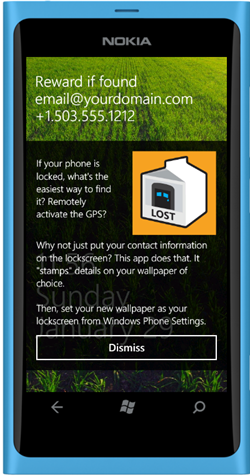
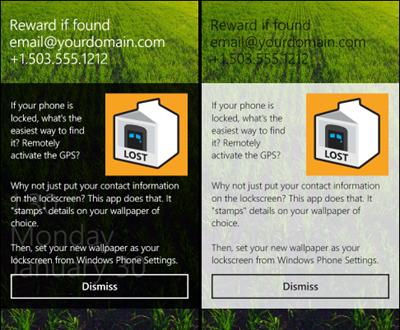
Another important thing is to test your app with a light theme. I initially had colors with hard-coded opacity like "CC00000000" for a transparent black. However, when your theme is white-based, rather than black, things start look like crap when you hard code colors. Instead they recommend that you use StaticResources with names that will automatically look correct, regardless of theme:
<Grid Height="448" Width="480" x:Name="LayoutRoot"
Background="{StaticResource PhoneBackgroundBrush}"
Opacity="0.8">
...
Here I'm using PhoneBackgroundBrush, which means my help Popup looks nice twice!

However, notice that the black text at the top is hard to read? More on that later. A feature to help with that will be in the next version, which should be out later this week!
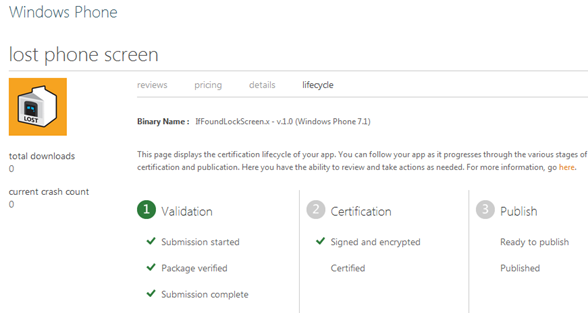
Submit the Application
You log into http://create.msdn.com and go through a detailed but largely straightforward wizard. There's a long checklist but the one I spent the most time going over was the Application Artwork for Windows Phone section. You need two different icons for the phone, three different icons for the Marketplace and a panorama in case you are a Featured App. Remember earlier when I said it was less code and more PNGs? This is where the time was taken up; just making sure all the PNGs were perfect from a large source PNG.
After you submit, you wait. I waited 3 days, was rejected, fixed the Back Button issue and Submitted Again.

Now I've found a few more bugs and will submit an update this week. The cycle will continue.
Attention to Detail
There's so many little things from misspellings to missed pixels that you need to be on the lookout for. For example, I misspelled "wallpaper" in a screenshot - seriously - because I was working late into the night. Sloppy. And now I'll have to wait almost a week to fix it due to the way the Marketplace works. As a web programmer this will take getting used to as I'm used to "hit refresh, it's fixed" when squashing bugs for my users
Triple check everything, test and test again. Every small mistake means 3 days lost waiting for the marketplace to update. And those days can mean days of unhappy users.
Make the "Marketing" Website
Time to make myself a nice simple static website to promote my application. I could hire someone or try to make something myself, but I really just have some basic requirements.
- The site should include screenshots
- The site should be mostly static html but feel slightly dynamic (javascript?)
- The site should work on a mobile device (even iPhones!) using responsive design.
- The site should link to the Windows Phone Marketplace
I didn't want to spend much time on this, but I also didn't want to do my app a disservice with a crappy site. There are lots of mobile templates out there, but a few stand out as they are Windows Phone 7 Specific.
One is Wp7JekyllTemplates, which works nice if you are hosting your code and site on GitHub. The other is Wp7AppSite by Nick Harewood. I noticed that Wp7AppSite used the Skeleton Boilerplate, which I am a fan of. I used it on http://speakinghacks.com. It looks great on mobile so I was sold.
It was stupid-easy to setup. I just pointed my domain my my host, setup index.html as the default document, resized the screenshots, modified the HTML and uploaded. Took about 10 minutes.
Pricing
I made it $0.99. I didn't want to make it free because I didn't want to make it free. It costs less than the foam on your latte and it will get nice updates for free. I find it funny that folks will research 99 cent apps for an hour while sipping a $5 latte. ;)
I buy lots of $1 apps because THEY ARE $1 APPS.
Find a Bug
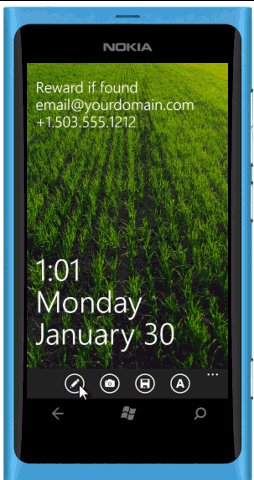
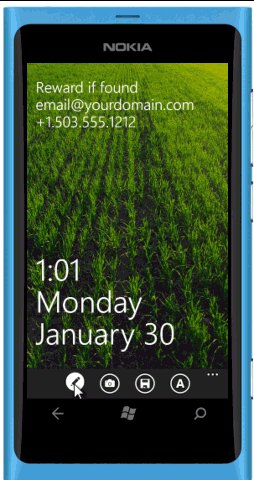
Earlier I mentioned that some wallpapers make it so the text is hard to read depending on the theme. Tim Heuer reported this so I added a feature to invert the text color, as seen in the screenshot below:

Notice how the A at the bottom in the Application Bar inverts depending on the color of the text. I am very happy with how that turned out.
Submit the Update
I also removed the progress bar as it was getting in the way of the screenshot process and fixed a data persistence bug where your settings don't always get saved depending on how you exit the application. This is due to my confusion about how task switching vs. application existing works in Mango. That's fixed and will be out as as a free update soon as they certify it.
I'll submit the 1.0.2 update this week that will include the smarter text coloring as seen in the screenshot above. Barring rejection, the Marketplace should notice you'll get the updates!
You can get Lost Phone Screen on the Windows Phone Marketplace and you can offer feedback and feature request on UserVoice. If you buy it, please review it on the marketplace from the About Screen.
UPDATE: Reviews
Bad Reviews hurt, even for a silly little application like mine. I've already released the 1.0.2 update with bug fixes that address many major issues folks have had with the app. Here's what you should do to keep on top of feedback and reviews:
- Make sure you have a way to give feedback from the app directly (rather than via a review). My http://lostphonescreen.com site has a feedback tab that goes directly to User Voice. That's been great for new features.
- Install the zTop Silverlight OOB application and pin your apps. You can view your app in Zune or the browser and see how you are doing. zTop links nicely to...
- Tom Verhoeff's excellent "Windows Phone 7 App Reviews" application to view Reviews without having to log into the AppHub. You can even reach out to reviewers with Zune and let them know you've fixed their issue.
- There is also Rudi Grobler's Windows Phone Dashboard which is especially polished and useful if you have many applications in the marketplace.
I'll update this post with more info as I learn more. I haven't got download stats yet and I've only just released my first update.
Conclusion
I was pleasantly surprised how easy it was to get into Windows Phone 7 programming. I was also thrilled with the amount of great open source libraries, creative commons art and other resources that are available for the beginner. The marketplace process and website are still a little confusing and rough, and I don't like waiting days to find out how my app is doing, but I guess that's life with a marketplace.
Big thanks to Jin Yang for the Icon and Bil Simser for Skyping with me.
I'll keep updating my little app and trying to think of ideas for my Next App.
Enjoy!
Related Links
- Bil Simser's The Big Dummies Guide for Windows Phone Developer Resources
- The initial stock photo wallpaper is by Thomas Pentenrieder. It's used under the Creative Commons License with Attribution. You can see more of Thomas' excellent Windows Phone 7 Wallpapers on Flickr at http://flic.kr/photos/pentenrieder.
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
Now for a cool and simple concept.
I managed to get a game running in around 2 ish hours at the last windows phone camp in london. (note i was porting the logic from a java game) I only had the emulator, and found I had to spend another hour or so just getting it to work on a phone when i finally got a windows phone to playwith....
https://plus.google.com/u/0/109637320113616997677/posts/Yf3yWMdSiPC
now im making it touch friendly, which means a bi of refactoring, all in my spare time, but i'm estimating another 8 - 16 hours in total before its ready for market.
I'm doing it all in XNA though.
I suppose "TombstoneHelper" should've been a heading, and the following "Install-Package SilverlightToolkitWP", should perhaps be something else?
Good Luck.
Install-Package SilverlightToolkitWP where the TombStone package should be... :)
I would encourage you to make a trial version though. Windows Phone users frown at paid apps without trials in general. To make the trial valuable to you (in marketing terms) I'd make it fully functional but stamp your logo or something like "made with Lost Phone Screen"
Silverlight is great, isn't it?
Great post on WP7 development. Thanks for sharing.
One error I noticed. In step 1 you say:
Install-Package SilverlightToolkitWP
for the install TombstoneHelper step. It's a minor thing and I'm sure 99% of folks following along would figure it out but I thought I'd mention.
I've been doing some Objective-C, Android, and WP7 development lately. Trying to be a polyglot and genuinely interested in learning and contrasting the frameworks myself. Tutorials like this help make the cliff face feel a little less steep, especially the recommendations on open source libraries and tools. Thanks!
-- Stu
The XAML is scary, but I only had to copy/paste
After spending so much time with ASP.NET MVC and Razor, plus languages like CoffeeScript and SAAS, would you agree that XAML is a terrible language by those standards?
Alan - A trial for a $.99 app is silly. Sorry. It's a dollar.
Catalin - Great idea!
Abedelmouman - I didn't know that, thanks!!
But it really makes working on the UI infinitely easier than doing it all in Visual Studio.
I have android market, apple appstore, paypal, amazon, everything, except Azure and WP. I know, it's lot of work, laws, banks, blah, blah, but just sayin!
However, it's also true that you can make infinitely more money selling something for $1 than you can giving it away free.
RootFrame = new TransitionFrame { Background = new SolidColorBrush(Colors.Transparent) };
Without the change TransitionFrame is stealing your fillrate: http://blog.mrlacey.co.uk/2011/10/how-to-stop-toolkit-transitions.html
Very nice article, one other app in wp world I do use is wpdashboard. It helps you keep track of your wp7 apps (comments, reviews and downloads)
http://www.wpdashboard.net/
Very useful
Nice app like the iFoundit app in the Apple App Store. Please blog on how to convert to Android and iOS
Thanks for the article & great screenshots!
:-)
http://scottcate.com/blog/help-return-your-lost-kindle/
I can publish up to 100 apps for that $99 and unlimited apps if I pay per app.
That isn't exactly right. According to the App Hub membership site you may publish 100 free apps for your $99 membership. Additional free apps are $19.99 USD per submission. However, you may publish unlimited paid apps. Since you're charging 99 cents for your app, that won't count against your 100 free apps.
Graze
and
GrazeWP7
The GrazeWP7 is exactly for the same purpose as the Wp7AppSite and Wp7JekyllTemplates: For greating the marketing web site for your app rapidly. But this time using the Razor and Twitter Bootstrap.
I would love to build something :(
This is one of the best posts about WP7 app development I've ever read. I've been wrestling with an app for the last few months and this post alone has inspired me to pick it up again and finish it.
Thank you.
I was trying to use YLAD with MVVM, and it would just not navigate. What do you think I would be doing wrong ?
Messenger.Default.Send<Uri>(new Uri("/YourLastAboutDialog;component/AboutPage.xaml", UriKind.Relative),"PageNavRequest");
Doesn't this look right ?
just trying some things myself, looked up the YLAD and see what came up as well :)
http://nuget.org/packages/PhoneAppScaffolder/1.0.2
Could better have called it ScottHanselman's-blogpost-about-Windows-Phone-Apps-Scaffolder.
If anyone has any idea how to add the required lines to pre-existing code files in C# I'd love to know. That way, I can do a lot the wiring up automagically rather than relying on the dev reading the readme file.
Your post really helped while I was finishing up my first WP7 app - Photo Challenge.
Great article (as always).
You could show more code (or probably post whole code under some license), which your articles do most of the times.
Regards
Vivek Ragunathan
What I'm getting at: please find the gremlin that got in the management position over there at MS and beat the crap out of him with the semver specs until he admits calling a product by 3-5 effin' version names has got to stop.
I'm running the web page MarketDiagnosis.net.
This allows developpers to follow their app rankings in different countries, and also to compare their apps with competitors (which I think is quite usefull)...
Maybe you would like to include it in your article (would be great!).
Comments are closed.


_07c17315-bf75-478a-baf3-9422459a197a.png)

"Your app is so amazing, it makes me want to buy a Windows Phone so I can lose it!" ROFL
So how many did you sell? Also, when is the iPhone version of the app coming out?