IE9, Site Specific Browsers, and adding your own Jump List Items to Pinned Tabs
Site Specific Browsers aren't a really new idea. In 2005 there was an app called Bubbles I ran for a while that would let you run a website with minimal "browser chrome." Mozilla Prism (né WebRunner) is a Firefox add-in that does a similar thing. Google Chrome includes the idea of Application Shortcuts. The idea of all this is that some web apps are really applications and you think about them as applications. For me, I think of Gmail and Facebook and Twitter and Basecamp as applications not necessarily as browser tabs. The notion of Site-Specific Browsers is definitely arriving.
Internet Explorer 9 Beta (IE9) is out now and includes a featured called "Site Pinning" which is a effectively Site Specific Browsers. It's integrated nicely with Windows 7. It's easy for you as a developer or site owner to add these features to your site.
Here's the basic idea from a markup perspective from a Channel 9 example:
<meta name="application-name" content="Channel 9 Audio Player" />
<meta name="msapplication-tooltip" content="Channel 9 Podcasts" />
<meta name="msapplication-window" content="width=1024;height=768" />
<meta name="msapplication-task" content="name=Msdn Flash Podcasts;action-uri=./?topic=msdnFlash;icon-uri=Images/channel9_logo.ico" />
<meta name="msapplication-task" content="name=IE Podcasts;action-uri=./?topic=connectedShow;icon-uri=Images/channel9_logo.ico" />
<meta name="msapplication-task" content="name=Other Podcasts;action-uri=./?topic=other;icon-uri=Images/channel9_logo.ico" />
<meta name="msapplication-task" content="name=All Podcasts;action-uri=./;icon-uri=Images/channel9_logo.ico" />
<meta name="msapplication-navbutton-color" content="#FF3300" />
<meta name="msapplication-starturl" content="./" />
You add meta keywords (you don't need to add them all) to represent Jump List Tasks. Here's what Twitter added:
<meta name="msapplication-task" content="name=New Tweet; action-uri=http://twitter.com/home; icon-uri=images/ie/tweet.ico" />
<meta name="msapplication-task" content="name=Direct Messages; action-uri=http://twitter.com/inbox; icon-uri=images/ie/dm.ico" />
<meta name="msapplication-task" content="name=Mentions ; action-uri=http://twitter.com/replies; icon-uri=images/ie/mentions.ico" />
<meta name="msapplication-task" content="name=Favorites; action-uri=http://twitter.com/favorites; icon-uri=images/ie/fav.ico" />
<meta name="msapplication-task" content="name=Search; action-uri=http://search.twitter.com; icon-uri=images/ie/search.ico" />
If I visit Twitter with IE9:
Then either drag the TAB or the FAVICON to the Taskbar:
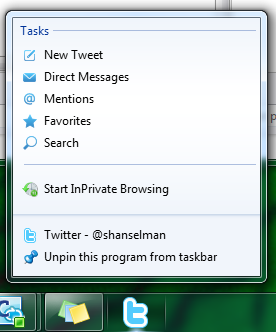
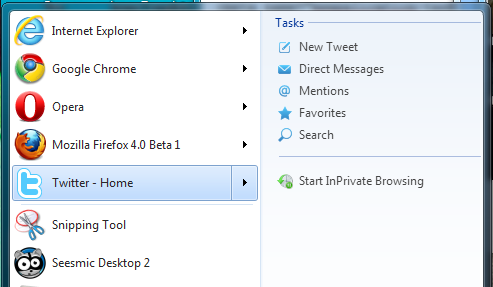
Then I'll get a Twitter icon in my Windows 7 Taskbar that looks nice like any other app. If I right click on it, I'll get a jump list like any other application. Compare this screenshot to the meta tags above:
If I run Twitter, the Twitter app icon will show up to the left of the back button. The back and forward buttons also change color (it's subtle here because Twitter's icon is blue like the default blue, but you'll see later) and the home button is gone from the toolbar. Note that you CAN change the color (see the code above) if you don't like the automatically calculated color.
Now, this browser is site-specific. The Pinned Tab will effectively become a Twitter app.
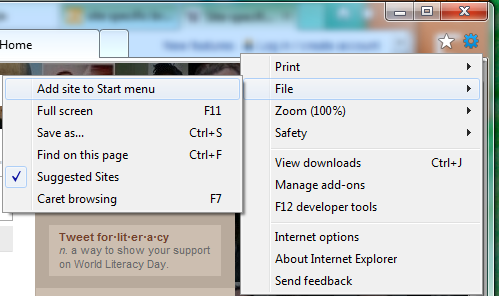
Rather than dragging the site to my taskbar, I could have click the Tools icon (the gear) and clicked File|Add To Start Menu:
Now my app is in the Start Menu, as are my jump lists:
If you want, you can also use Javascript to push overlay icons to your pinned app. For example:
Via code like this:
//show
window.external.msSiteModeSetIconOverlay(iconUri, toolTip);
//hide an Overlay Icon:
window.external.msSiteModeClearIconOverlay();
There's also the ability to add and remove jump list items dynamically to keep track of a search history or favorites, for examples. You can even add taskbar buttons like this:
Here's a little code for the example:
document.addEventListener('msthumbnailclick', onButtonClicked, false);
var btnPlay = window.external.msSiteModeAddThumbBarButton(iconUri, toolTip);
window.external.msSiteModeShowThumbBar();
function onButtonClicked(e) {
switch (e.buttonID) {
case btnPlay:
play();
break;
}
}
Adding Basic Jump Lists to your own Site
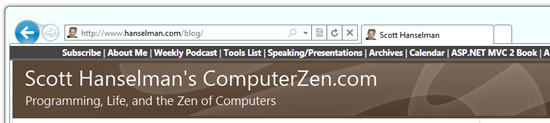
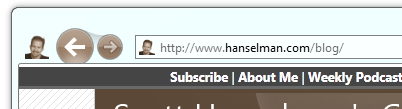
I'll add some jump lists to this blog. Here's my site visited in IE9. See my big head in there? That's just my favicon.ico that I made with IcoFX, a great free icon editor.
You can't TELL me you haven't always wanted my tiny transparent head on your taskbars, Dear Reader. Come on! ;)
Here's the code I'll add..
<meta name="msapplication-task" content="name=Complete Archives;action-uri=/blog/Archives.aspx;icon-uri=/blog/images/archives.ico" />
<meta name="msapplication-task" content="name=Speaking/Videos;action-uri=/blog/CategoryView.aspx?category=Speaking;icon-uri=/blog/images/videos.ico" />
<meta name="msapplication-task" content="name=Weekly Podcast;action-uri=/blog/CategoryView.aspx?category=Podcast;icon-uri=/blog/images/podcast.ico" />
<meta name="msapplication-task" content="name=Scott on Twitter;action-uri=http://twitter.com/shanselman;icon-uri=/blog/images/twitter.ico" />
<meta name="msapplication-task" content="name=Scott on Facebook;action-uri=http://facebook.com/scott.hanselman.public;icon-uri=/blog/images/facebook.ico" />
<meta name="msapplication-starturl" content="./" />
<meta name="application-name" content="Scott Hanselman's Blog" />
<meta name="msapplication-tooltip" content="Scott Hanselman's Blog" />
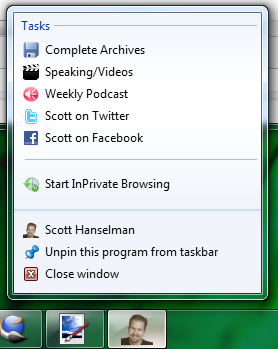
Then when I drag the favicon or tab to the task bar (or select File|Add to Start Menu) you'll see:
And the top of the browser changes:
Pretty slick! While I don't see the world considering my blog an app, it was minimal effort to get this little bit of integration.
The more interesting ideas would be:
- Adding a podcast player for Hanselminutes.com so the site could be an app
- Keeping a separate list of recently searched for terms
Enjoy. Download IE9 here.
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
I must say I really like the beauty of the web launch site and of cource the Win7 jump list features.
How does it handle sessions? How does it remember that you're @shanselman (written in the last menu item) when you're not logged in? How does it handle changes in authorizations (tomorrow I may not be enabled to the "Messages" section of the app)?
Anyway, I will TOTALLY put those meta definitions in my next project :P
BuildStarted - Yes, you can dynamically change the jumplists as well as the icon overlays.
CraigAP - No, IE9 replaces IE8, but there is compat mode (a button at the top) so you can see how it looks in both. If you don't like that, try http://spoon.net/browsers and run any version of any browser you like.
How will the pinned Tab app behave?
It still creates a regular .url if you drag a link from the body of the document, but as far as I can tell always creates a .website when you drag the address bar icon.
I tried both this, and right-button dragging as well, and neither appeared to work. With your pointer I went and tried with more detail and it does work, but with a significant bug.
The operation is chosen based on whether the shift key is depressed when the drag starts, rather than when the drop occurs. This is exactly the opposite of the UI guidelines and drag-and-drop and the existing implementation in, say, Windows Explorer.
Do you know how they are taking bug reports from this public beta?
As a user, I'm pretty frustrated. Where's my links toolbar I use ALL the time? I thought maybe in the address drop-down. Seems I might drag the Hanselman Head to the "favorites" section. No. Tried clicking "Add" which takes me to a page with limited selections. Tried adding some from there, but I end up with weird urls. Can't seem to edit the the items to change the url. I see something in another post about shift-drag. Not too intuitive! And did nothing for me.
The hanselman site throws script errors.
The just announed Bing enhancements just crash.
Bing itself throws errors in IE9 mode. Is the browser mode/doc mode available only in developer tools?
also IE9 sometimes load these sites and ignore it's customized buttons colors... (msapplication-navbutton-color)
I trying use this feature on our local site and have same problem...
thank you.
http://mattfrear.com/2010/09/16/ie9-beta-has-blurry-text/
Or could we set a tag for the browser to periodically check for some type of change of an url and generate the overlay icon?
Then I can get the Twitter updates even if I don't have the window open.
PS>> Will we have a spell checker?
When I try to install that I get "newer version already installed" :)
Corneliu
Just like we had XDR schemas and all the other MS bastardised standards etc., etc., etc.
Matt - Wrote you a blog post on that just now. Check the home page.
Maxim - Dunno. I'll tell them to check the comments here for bug reports.
CraigAP - I've told the Bing team, and I know about the other error and am fixing it.
Thanks, looking good :)
32 bit install
Mine are blurry and 'light' looking as well (Windows 7). When I open up Chrome side by side - the Chrome fonts are clear and ''bolder' - easier to read
Simon - :)
This is totally crazy and browser specific for no good reason.
http://blogs.msdn.com/b/ianm/archive/2010/09/18/creating-your-own-jumplists-for-your-favourite-sites-in-ie9.aspx
Very interesting!
Off topic but just seen in your post - I see the snipping tool on your list! I use this all the time but it fails for items such as jump lists, right click menus and more!
Currently, I use print screen, paste to paint then snipping tool out of paint! There must be a better way and as you have a lot of pictures in your blog, just wondering what you use?
Excellent feature :)
http://blog.theamazingrando.com/pinned-menus-with-the-link-element
Comments are closed.