MultiBrowser or CrossBrowser Testing and deconstructing Microsoft Expression Web SuperPreview
Cross-browser testing is a hassle. Most of the time you can follow standards and get a decent looking website working cross browser, but there's always variations. All browsers have their quirks and older IEs have more than their fair share.
As I see it, there's basically three main pillars of cross-browser testing:
| Pros | Cons | |
|---|---|---|
| Breadth ScreenShot Service | Gets you screenshots of your site on a million browsers and platforms | No interaction with the browsers, no way to debug interactions. |
| Depth - Interaction Virtual Machines | You really get to see how your site looks and works on many browsers. | You have to maintain a bunch of Virtual Machines, or a be aware lot of browser installations. |
| Depth - Look and Feel SuperPreview | Lets you see what DOM elements align to what on screen | No interaction with the browsers, no way to debug interactions. |
Here's what's good and bad about each:
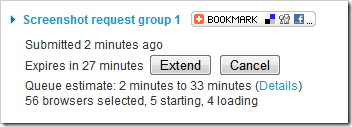
Breadth - Covering all Bases with a Screenshot Service
 How does the site look across the big few browsers? What about the little several-dozen? You never know when someone running Iceweasel 2.0 or Kazehakase 0.5 is going to show up and complain.
How does the site look across the big few browsers? What about the little several-dozen? You never know when someone running Iceweasel 2.0 or Kazehakase 0.5 is going to show up and complain.
I've used online tools like BrowserShots to basically run by website through several dozen browsers before and send me screenshots of how they all look. These are services that typically run a farm of virtual machines that are setup a hit your site with a few dozens different versions of browsers, then they give you screenshots.
This is really cool stuff, and very powerful, but it's tedious and takes time. It's not exactly "make change, hit reload."
Still, it's a tool in the toolbox.
Depth - Interacting with Many Browsers or Virtual Machines
You can always install a bunch of browsers, and everyone does this anyway. For IE6, IE7 or different versions of Windows, you can run Virtual Machines.
ASIDE: A lot of people don't know that you can download five different virtual machines for Application Compatibility testing and run them in Virtual PC for free.
This download page contains different VPC images, depending on what you want to test. You can get:
- IE6 on Windows XP SP3
- IE7 on Windows XP SP3
- IE8 on Windows XP SP3
- IE7 on Windows Vista
- IE8 on Windows Vista
Here's IE6 running in Windows XP under a Virtual PC on my Windows 7 installation:
Looks like my header doesn't show up in IE6! That's not good. I wonder why?
Depth - Look and Feel with SuperPreview
Expression Web SuperPreview (and the Free SuperPreview IE - 18megs) is a tool that makes it easy compare designs in multiple browsers side-by-side. You can also compare the site in the browser against a Photoshop comp. The thing that I think makes SuperPreview different from the other techniques and a useful tool for my toolbox is its depth inspection and quick iteration of comparisons.
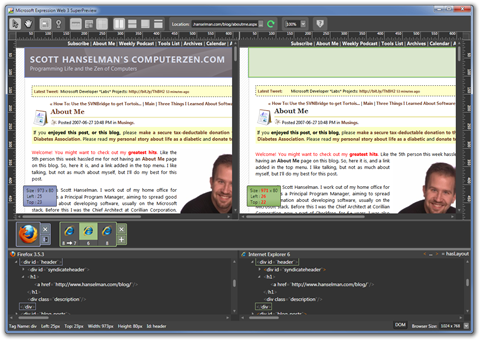
Above, see how my site looks wrong in IE6? I can fire up SuperPreview and put Firefox 3.5 on the left and IE6 (or 7, or 8) on the right:
I can roll over the element in question and I get details synchronized between the two panes.
Fixing an IE6 Problem
I can see there are some differences in size (note the red numbers in the lower left corner of the IE6 site) and also the kind of obvious fact that my blog's header totally doesn't show up on IE6. It's not visible, but I can see in the DOM that it IS there. Looks like the problem is the CSS background-url, not the element itself.
If I'm really detail oriented, I can even overlay the two browsers 'onion skin' style and see compare element positioning in a unique way.
It seems I'm using a PNG as a background-image in my CSS and this technical is too amazingly 2002 for IE6. While I certainly don't want to encourage IE6 usage, if there's something simple I can do to at least make sure people see my header, I'll do it.
There's a great Open Source (MIT Licensed) JavaScript file called "DD_belatedPNG" that I can use to fix a lot of IE6's PNG image issues. This enables the use of PNGs for things like background-image in CSS. I'll add this hack to my main template.
<!--[if IE 6]>
<script src="http://www.hanselman.com/blog/themes/TheRightStuff2/css/hacks/DD_belatedPNG_0.0.8a.js"></script>
<script>
/* EXAMPLE */
DD_belatedPNG.fix('#header');
</script>
<![endif]-->
Now, I'll refresh the SuperPreview in one click. I'll also turn on "Lights Out Highlighting Mode" to better see how this one element looks.
Looks like I nailed it. From a positioning perspective, I'm off by a few pixels, but I've just made my site nicer for my IE6 (*cough* upgrade *cough*) visitors.
The SuperPreview team has said that they recognize the important of supporting other browsers like Chrome and Safari as well as other platforms like OS X. They are planning a cloud service to do Safari on OS X rendering, and I assume it'll look like just another browser to SuperPreview and give you all the same details and information! Take a look at the screenshot on their site. There's a section under the local browsers that says "Remote Browsers." The plural "Browsers" is a good hint to me that they've got some cool plans. Maybe they'll say something in the comments.
(Disclaimer: I don't know the SuperPreview Team and I don't work for them.)
WARNING OBSCURE STUFF ONLY I CARE ABOUT HERE: How does it work?
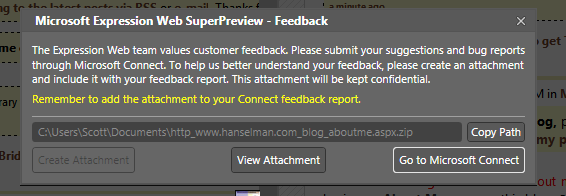
Well, note the disclaimer above. I'm just a dude with notepad.exe. That said, let's figure this out. If I go to the Help Menu, then Send Feedback, then click Create Attachment, I see this dialog, showing me the location of a zip file:

Anytime there's a ZIP file going somewhere, I'm there to unzip it and find out what's up. What's this? A "View Attachment" button? I love these guys already.
Looking inside the zip shows me a settings.xml that looks like just some serialized settings data, but it also shows a bunch of stuff like this, which makes me wonder if I could get my own plugins in there. (Probably not, but I can dream, right? And also mention that an SDK would be nice...more on that in a few sentences. ;) )
<PropertyBag Key="browserie6" Type="Microsoft.Expression.Web.PageAnalysis.Preview.Actions.PreviewPageActionDescriptor,Microsoft.Expression.Web.PageAnalysis.Preview, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35">
<KeyValuePair Key="AssemblyName" Value="Microsoft.Expression.Web.PageAnalysis.Preview.InternetExplorer, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" />
<KeyValuePair Key="TypeName" Value="Microsoft.Expression.Web.PageAnalysis.Preview.InternetExplorer.InternetExplorerUriCommand" />
<KeyValuePair Key="Endpoint" Value="C:\Program Files (x86)\Microsoft Expression\Web 3\pipsone.exe" />
<KeyValuePair Key="ActivationContext" Value="OutOfProcess" Type="Microsoft.Expression.Web.PageAnalysis.Core.Actions.InvocationModel" />
<KeyValuePair Key="Id" Value="browserie6" />
<KeyValuePair Key="FileName" Value="iexplore.exe" />
<KeyValuePair Key="BrowserName" Value="Internet Explorer" />
<KeyValuePair Key="BrowserVersion" Value="6.0" Type="System.Version" />
<KeyValuePair Key="Enabled" Value="True" Type="System.Boolean" />
<KeyValuePair Key="InternetExplorerUriCommand.HostedModule" Value="hostedie6.dll" />
<KeyValuePair Key="InternetExplorerUriCommand.InternetExplorerVersion" Value="IE6" />
</PropertyBag>
 OK, so they've got a nice plugin model. Note the "ActivationContext" Out of Process...they're controlling browsers, sometimes out of process.
OK, so they've got a nice plugin model. Note the "ActivationContext" Out of Process...they're controlling browsers, sometimes out of process.
Looks like there's a Microsoft.Expression.Web.PageAnalysis.Sdk file, and some interfaces in there. Cool that there's an SDK that they are using themselves for their analyses.
I notice also that there's a "HostedIE6.dll" which is unmanaged code. Looks like they've got a version of IE6 that's along for the ride. Awesome, that explains that.
There's folders with data for each browser involved in the analysis. Inside each is a file that shows a screenshot of the COMPLETE page as a very tall PNG. See the IE6 one at right.
Each browser "preview run" has a settings file of its own with details about if JavaScript was enabled, etc, but that's not the interesting part. The magic appears to be a serialized version of the browser DOM with a "pixel map" of all the locations of each DOM element.
This is what's giving me that rich exploration UI where I can hover over DOM elements and see things synchronized between four windows, two previews and two markup.
Of course, this isn't supposed to be Human Readable, as it's a serialization format, but here's the general idea:
<DetachedDomNode TagName="div" id="header" X="26" Y="22" Width="971" Height="80" HasLayout="true" Position="relative" style="behavior: none; zoom: 1; position: relative">
<DetachedDomNode TagName="div" id="syndicateheader" X="860" Y="46" Width="123" Height="32" HasLayout="true">
<DetachedDomNode TagName="a" class="rssLinkStyle" X="860" Y="46" Width="32" Height="32" HasLayout="false" href="http://feeds.feedburner.com/ScottHanselman">
<DetachedDomNode TagName="img" class="rssLinkImageStyle" X="860" Y="46" Width="32" Height="32" HasLayout="true" alt="RSS 2.0 via Feed" href="http://www.hanselman.com/blog/images/feed-button-32x32.png" src="http://www.hanselman.com/blog/images/feed-button-32x32.png" />
</DetachedDomNode>
<DetachedDomNode TagName="a" X="895" Y="49" Width="88" Height="26" HasLayout="false" href="http://feeds.feedburner.com/ScottHanselman">
<DetachedDomNode TagName="img" X="895" Y="49" Width="88" Height="26" HasLayout="true" href="http://feeds.feedburner.com/~fc/ScottHanselman?bg=FF6600&fg=FFFFFF&anim=1" src="http://feeds.feedburner.com/~fc/ScottHanselman?bg=FF6600&fg=FFFFFF&anim=1" style="border-top-width: 0px; border-left-width: 0px; border-bottom-width: 0px; border-right-width: 0px" />
</DetachedDomNode>
</DetachedDomNode>
<DetachedDomNode TagName="h1" X="40" Y="36" Width="943" Height="32" HasLayout="false">
<DetachedDomNode TagName="a" X="40" Y="36" Width="533" Height="32" HasLayout="false" href="http://www.hanselman.com/blog/" />
</DetachedDomNode>
<DetachedDomNode TagName="div" class="description" X="40" Y="68" Width="943" Height="20" HasLayout="false" />
</DetachedDomNode>
I love this stuff. Very clever. I look forward to see the next steps from the SuperPreview team.
Where do I get it?
 There are two versions of SuperPreview right now. First there's the full version you get with Expression Web (which includes Web, SuperPreview, Design 4 and Encoder 3), then there's the Free Internet Explorer only version, it's 18 megs and you can download it here.
There are two versions of SuperPreview right now. First there's the full version you get with Expression Web (which includes Web, SuperPreview, Design 4 and Encoder 3), then there's the Free Internet Explorer only version, it's 18 megs and you can download it here.
Expression Web SuperPreview can render in IE6, IE7 and IE8 and it won't mess up your computer.
Related Links
- Virtual PC Tips and Hardware Assisted Virtualization
- Windows 7 - Seamless Apps in Windows Virtual PC (Virtual XP) and Application Compatibility
- Free: Expression Web SuperPreview "IE Version"
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
Nice Post! Browsers sure are important. Thx 4 the info.
Hanselminutes fan,
Catto
Yesterday, I had to look at something in IE 6 so I decided to try SuperPreview but I was unable to look at a shopping cart page and I gave up. It kind of seems like an elevator in a one story building.
I ended up using the IE 6 VPC image instead, which worked splendidly (after the 550 mb download).
Scott,
“Deconstruction” is a specialized term from philosophy and literary criticism, especially from the 70’s and 80’s.
It’s interesting to see how it has seeped into common language and how it gets used -- I think generally as a synonym for “analyze” with connotations of disassembling something.
I actually got trained in that tradition and have difficulty understanding “deconstruction” as a neutral term without all the baggage it carries from the culture wars of the 80’s.
Here’s a brief if somewhat long-winded history of the context of the term, for what it is worth. I apologize in advance.
In German philosophy, the term was introduced by Martin Heidegger in the 20’s and 30’s, though his version was “Destruktion”. By it, he seems to have meant taking a cultural idea and trying to take it back in time to find its original purpose and meaning: for instance “sign”, “being”, “time”, “technology” – with the sense that we have lost the sense of these terms and need to revitalize them and understand them in their more powerful, primitive forms. For Heidegger, “destruktion” is intended as a technique for enriching and preserving ideas rather than eliminate them.
The term “destruction” was taken up by the French postructuralists, in particular Jacques Derrida, and translated back into English as “deconstruction”. Through the postructuralists, and the American interpreters of deconstructionism, it took on a different sense. In this movement, deconstruction is the correlate of social constructivism – the idea that everything cultural is, in some sense, an illusion. This in turn comes out of the neo-Marxist interpretation of ideas as “ideologies” – notions that preserve a certain political order in which the rich hold on to power and convince the poor that this is a good thing.
A lot of value politics in the 80’s and to some degree in the nineties revolved around these ideas: that cultural institutions, religion, patriotism, notions of right and wrong, were ultimately just “social constructs”, to be treated with suspicion. In addition, the motives of the people who promoted such notions had to be examined to reveal their underlying agenda – whether they realized they had an agenda or not. This general strategy is known as “unmasking” (from Nietzsche) and deconstruction was the theory that justified and explained the strategy. On the other side, we saw the rise of “revanchism” in which half the population became more conservative and absolutist in their opinions as a reaction against the strategy of unmasking. They, in effect, were trying too hard to say that they really believed in patriotism and free-markets and not only didn’t need to justify it but didn’t want to even examine those beliefs. The truth, obviously, lies somewhere in between, but the two sides of the culture war basically fed off of each other and we are probably currently seeing a new version of it today.
Deconstruction makes a certain amount of sense as a term in software development where we think of ourselves as constructing software the way a laborer constructs buildings or our children construct Lego monuments.
What’s interesting is that “analysis” has similar roots. In ancient Greece the term “synthesis” was used for the way geometric and astronomic proofs were put together. Based on first principles, such as two parallel lines will never meet, complicated geometric truths such as the square on the hypotenuse of a right triangle will add up to the sum of the squares on the remaining sides. There were suspicions, however, that the great geometricians like Euclid cheated and had used a reverse technique, called “analysis”, in which they started with the conclusion and worked backwards to get to the first principles – then rewrote their proofs the other way to make them seem more impressive. Analytic geometry was in part Descartes’ way of taking this “secret” method and making it available to everyone – he was, after all, the instigator of a philosophical revolution that asked us to call everything we knew into question – all the prejudices and assumptions – and re-examine them using his new philosophical “method”.
Anyways, sorry for going on. I simply meant to remark that I hadn’t seen the term used in software prior to your post – though maybe I haven’t read enough. I also have trouble reading the term without seeing all the baggage that is associated with it – but this is no doubt my problem.
Yours,
James
http://www.my-debugbar.com/wiki/IETester/HomePage
It didnt test complete sites but could reproduce errors reported by users of our site.
- Pages take a long time to render (maybe 2-3x as long)
- No interaction with the page whatsoever (can’t click links/buttons or type input/text fields)
- Doesn’t support non-IE/non-FF browsers (e.g. Chrome, Safari)
- The version that supports FF is a 60-day trial only (then you need to purchase)
- Rich JS pages don’t render correctly (especially overlays and login panels), my installed 'real' IE6 displays a version of a page completely different than what this application does for a page with a country select overlay
- Doesn’t do much for a whole lot of pain
- You need to have a supported non-IE6 browser (i.e. IE7, IE8 or FF) installed in order to compare with IE6
I can imagine this being useful for static websites only. Even then, there's probably a few problems other than the ones I've listed above.
Free trial version can be downloaded from http://www.browserseal.com
It is based on Selenium, and allows you to capture scripts in the Selenium IDE plugin for Firefox, and then upload onto our servers for running.
We currently support the following browsers:
Firefox 2, 3 & 3.5
Internet Explorer 6,7 & 8
Safari 3.2 & 4.0
Chrome 2 and 3
Opera 9.6 and 10.0
With all of the above we capture full screenshots (i.e. of the browser window, not just the OS window), store the HTML and details of components on each page, along with timings and HTTP request and response headers. All of this is available to view via the results portal – http://portal.cloudtesting.com/
A free 7 day trial is available.
sessionStatesection of the web.config use
cookieless="true"and the sessionID will be transported around using the URL.
Then you can navigate to the page to compare in your favorite browser and transpose the URL into SuperPreview which will now hit the server with the same SessionID and show the same state everywhere.
Comments are closed.


_thumb.png)

_thumb.png)
_thumb.png)
