NuGet Package of Week #11 - ImageResizer enables clean, clear image resizing in ASP.NET
The Backstory: I was thinking since the NuGet .NET package management site is starting to fill up that I should start looking for gems (no pun intended) in there. You know, really useful stuff that folks might otherwise not find. I'll look for mostly open source projects, ones I think are really useful. I'll look at how they built their NuGet packages, if there's anything interesting about the way the designed the out of the box experience (and anything they could do to make it better) as well as what the package itself does. Today, it's imageresizer.
Bertrand Le Roy has long been an advocate of doing image resizing correctly on .NET and particularly on ASP.NET. Last week he posted a great post on a new library to choose from; a library that is pure .NET and works in medium trust. It's "imageresizer." What a creative name! ;)
Seriously, though, it couldn't be easier. Here's a nice sample from Bertrand's blog showing how to do resizing of a JPEG as stream of bytes using the imageresizer library directly:
var settings = new ResizeSettings {
MaxWidth = thumbnailSize,
MaxHeight = thumbnailSize,
Format = "jpg"
};
settings.Add("quality", quality.ToString());
ImageBuilder.Current.Build(inStream, outStream, settings);
resized = outStream.ToArray();
There's a complete API with lots of flexibility. However, how quickly can I get from File | New Project to something cool?
Well, make a new ASP.NET (MVC or WebForms) project and put an image in a folder.
Their default NuGet package is called ImageResizer, and their ASP.NET preconfigured web.config package is "ImageResizer.WebConfig" which includes a default intercepting module to get you the instant gratification you crave. I used NuGet to install-package imageresizer.webconfig.
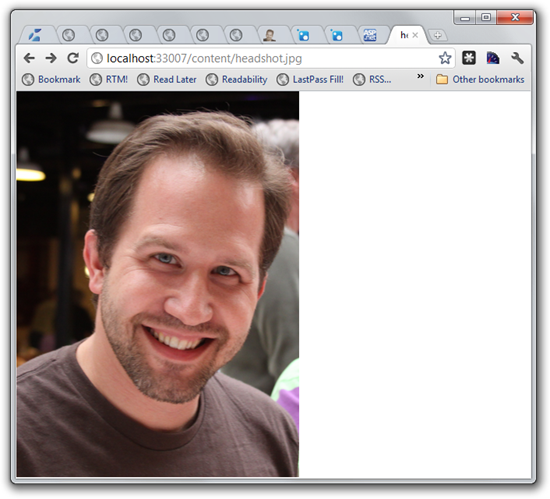
I've got an image of my giant head that I can, of course, visit in any browser.
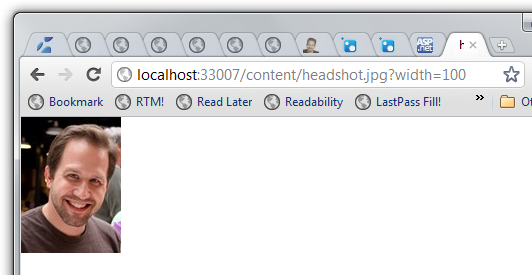
And now with the intercepting HttpModule installed with imageresizer.webconfig I can add ?width=100 to the end of the query string and I get a nice resized image that fits into the constraints of "100 wide." It's a trivial example, but it's a nice touch to have them do the "figure out how tall this should be" work for me.

Of course, I'm sure you could DoS (Denial of Service) someone's system with resizing request, but for small sites their intercepting module is a quick fix and a great example. DoS problems aren't unique to CPU intensive requests and a problem solved elsewhere.
UPDATE: Please read the comment from the author below. He points out a correction and some useful stuff.
I'd like to clarify that it's not just for small sites. It's been running large social networking sites for years, and there are at least 6 companies using it with 10-20TB image collections (it powers a lot of photo album systems). It's designed for web farms, Amazon EC2 clusters, and even..... Microsoft Azure.
"Performance-wise, it's just as fast as GDI (despite Bertrand's article, which he'll be updating soon). Default behavior is to favor quality over performance (since it's never more than a 40% difference even with the worst settings), but that IS adjustable."
He also tells me in email:
"All the cropping, flipping, rotation, and format conversion can be done from the URL syntax also. Everything you can do from the Managed API you can also do from the URL."
For more sophisticated use they include a separate API dll where you can do even more like cropping, rotating, flipping, watermarking and even conversion. Bertrand has a chart that explores their speed issues, as they are slower than straight GDI and Windows Imaging Components, but as I said, they are pure managed code and work in Medium Trust which is a huge win. Their quality is also top notch.
ImageResizer also includes plugin support that you can buy. Genius, seriously, I tip my hat to these guys. The most popular and useful features are free, and crazy easy to use. If you want to do even more you buy plugins like DiskCache for huge performance wins, S3Reader or AzureReader for Amazon or Azure support, and lots of free plugins for 404 handling, DropShadows and more. So polished. Kudos to Nathanael Jones and team for a really nice use of ASP.NET, .NET, NuGet and a clever open source library with a plugin model for profit.
Related Links
- Bertrand's Blog
- Nathanael's Blog
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
I like the idea of you filtering out the best of the NuGet packages for us. In the widget world that is the second most pressing problem: filtering from the 50,000 available solutions to the ones that genuinely address your problem. Definitely a space where we need humans like yourself to take the time to review them.
http://pics.bitsoftconsulting.com
http://enterpriseyness.com/2011/09/batch-image-resize/
I'd like to clarify that it's not just for small sites. It's been running large social networking sites for years, and there are at least 6 companies using it with 10-20TB image collections (it powers a lot of photo album systems). It's designed for web farms, Amazone EC2 clusters, and even..... Microsoft Azure. But it's efficient enough that a single virtual server can often power 100k users and 20TB of images.
And it will still work properly on the cheapest $5/mo shared hosting plan you can find - even in Low Trust. It even works on GoDaddy and RackSpace - the two most restrictive hosts I've ever heard of.
Performance-wise, it's just as fast as GDI (despite Bertrand's article, which he'll be updating soon). Default behavior is to favor quality over performance (since it's never more than a 40% difference even with the worst settings), but that IS adjustable.
Also, the next version will add WIC support as a plugin, so you can beat all of Bertrand's benchmarks by a tidy margin without digging into unamanged code yourself ;) Although WIC does provide a 2-4x perf boost, it won't deliver quite the same quality GDI is capable of.
http://www.sencha.com/learn/how-to-use-src-sencha-io/
BTW - I am the bald guy you met at Dev connections who walked with you & your brother down to registration. It was a pleasure getting a chance to meet you sir
Eric Ziko
Comments are closed.