The importance of P3P and a Compact Privacy Policy
 UPDATE: Feedburner support rocks. One thing you can say about Web 2.0, it's agile. Feedburner is curently rolling out P3P based on this post. Some interesting talk happening in the comments of this post about possibly passing on/through existing policy!
UPDATE: Feedburner support rocks. One thing you can say about Web 2.0, it's agile. Feedburner is curently rolling out P3P based on this post. Some interesting talk happening in the comments of this post about possibly passing on/through existing policy!
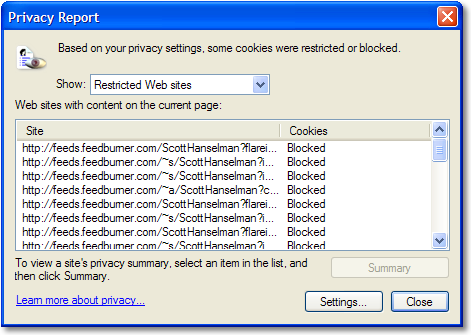
I noticed recently that a number of cookies from Feedburner were being blocked by my browser. In this case, I was running IE6 in Medium Security Mode, the default mode. They don't have a Compact Privacy Policy returned in their HTTP Headers:
GET /~s/ScottHanselman?i=
http://www.hanselman.com/blog/foofooHTTP/1.1
Accept: */*
Referer: http://www.hanselman.com/blog/foofoo
Accept-Language: en-us
Accept-Encoding: gzip, deflate
User-Agent: Mozilla/4.0 (blah blah blah)
Host: feeds.feedburner.com
Connection: Keep-Alive
Cache-Control: no-cacheHTTP/1.1 200 OK
Date: Tue, 01 Aug 2006 07:02:46 GMT
Server: Apache/2.0.54 (Debian GNU/Linux) mod_fastcgi/2.4.2 mod_jk/1.2.15
Set-Cookie:
fbsite=xxxxxxx-xxx-xxxx-xxxx-xxxx-xxx
Content-Length: 1809
Keep-Alive: timeout=1, max=99
Connection: Keep-Alive
Content-Type: application/x-javascript;charset=ISO-8859-1
What is Platform for Privacy Preferences (P3P)?
The P3P standard is designed to do one job and do it well - to communicate to users, simply and automatically, a Web site's stated privacy policies, and how they compare with the user's own policy preferences. Although P3P provides a technical mechanism for helping inform users about privacy policies before they release personal information, it does not provide a mechanism for ensuring sites act according to their policies.
In most cases, the first time a user visits a Web site, their browser will have to make one or two additional requests in order to locate and fetch the P3P policy. These requests may impose some minimal latency; however, the delay caused by this should usually be less than the delay from fetching a single image in a Web page. Subsequent requests to the same site will usually not incur any additional latency due to P3P, as long as the site's policy has not expired.
Currently both Internet Explorer 6 and Netscape 7 implement privacy-related features based on the P3P standard.
Nine aspects of online privacy are covered by P3P. Five detail the data being tracked by the site.
- Who is collecting this data?
- Exactly what information is being collected?
- For what purposes?
- Which information is being shared with others?
- And who are these data recipients?
The remaining four explain the site's internal privacy policies.
- Can users make changes in how their data is used?
- How are disputes resolved?
- What is the policy for retaining data?
- And finally, where can the detailed policies be found in "human readable" form?
P3P policies aim to answer all these questions and allow the user, and the user's browser, to make decisions about content presentation and cookie acceptance based on answers to these questions.
Technical Details
P3P is a way of expressing a site’s published privacy policy using HTTP Headers. This can be expressed via an XML file pointed to in an HTTP Header.
Example
1. Client makes a GET request.
GET /index.html HTTP/1.1
Host: catalog.example.com
Accept: */*
Accept-Language: de, en
User-Agent: WonderBrowser/5.2 (RT-11)
2. Server returns content and the P3P header pointing to the policy of the resource.
HTTP/1.1 200 OK
P3P: policyref="http://catalog.example.com/P3P/PolicyReferences.xml"
Content-Type: text/html
Content-Length: 7413
Server: CC-Galaxy/1.3.18
Alternatively, and more commonly, compact policies are summarized P3P policies that provide hints to user agents to enable the user agent to make quick, synchronous decisions about applying policy. Compact policies are a performance optimization that is optional for either user agents or servers. User agents that are unable to obtain enough information from a compact policy to make a decision according to a user's preferences SHOULD fetch the full policy
Example
1. Client makes a GET request.
GET http://news.com.com/html/js/timediff.js HTTP/1.1
Host: news.com.com
Accept: */*
Accept-Language: en-us,es;q=0.7,he;q=0.3
User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 1.1.4322)
2. Server returns content and the P3P header including the compact policy.
HTTP/1.1 200 OK
P3P: CP="CAO DSP COR CURa ADMa DEVa PSAa PSDa IVAi IVDi CONi OUR OTRi IND PHY ONL UNI FIN COM NAV INT DEM STA"
Content-Type: text/html
Content-Length: 2248
Compact policies can be created manually but the syntax is nuanced. Most developers use a commercial web-based questionnaire like http://p3pedit.com/. These compact policies can be applied directly, often without source code changes, using Web Server’s administration tool.
How does it affect the end user?
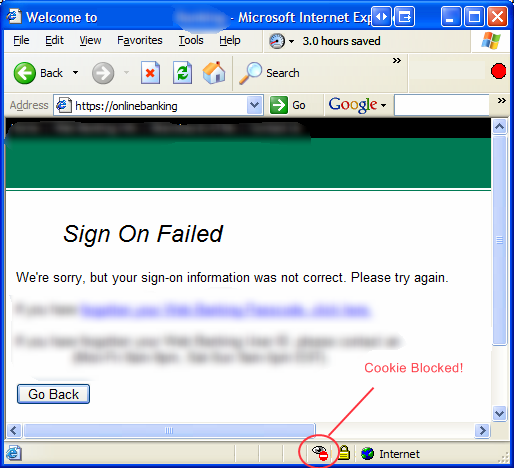
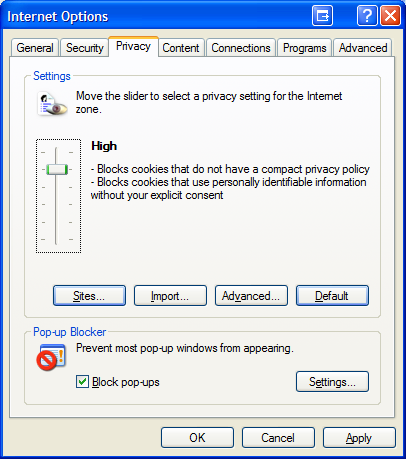
If an end-user has set their browser, in this example IE6, to a privacy level of "High" all cookies will be blocked if the requested site doesn’t include P3P. The user will be informed of the blocked cookie in the status bar of their browser. This is often too subtle for most users. If this site had a P3P policy available the cookie would have been allowed even though this user’s browser Privacy setting is "High."

If your site doesn’t have a P3P policy you are virtually guaranteed calls from users unable to login. If you're running a blog with 3rd party advertising, you're likely not collecting a complete view of your users as most are blocking your cookies.
It is important to point out that Privacy options are not Security options. Cookies, used correctly, are not inherently insecure as a technology. They provide a valuable function for the end user and the developer.

Note that if the user sets their privacy settings to "Block All Cookies" there is nothing that can be done on the server-side – they have chosen not to receive cookies.
What should I do?
Use an online questionnaire like http://p3pedit.com/ to generate a P3P Policy XML file and a Compact Policy to be applied to the site.
Use Internet Services Manager within MMC to configure Microsoft Internet Information Services (IIS) to set custom header properties to pages, virtual directories, or entire Web sites. To enable P3P custom headers using Internet Services Manager to configure IIS. (NOTE: If you don't have access to your IIS instance or your ISP doesn't want to help you out, you can also add these HTTP Headers programmatically using an HttpModule.)
1. Right-click the desired page, directory, or site, and then click Properties.
2. On the HTTP Headers tab, click Add.
3. In the Custom Header Name field, type P3P.
4. In the Custom Header Value field, enter your Compact P3P Policy and then click OK.
You can then validate your site's compliance with P3P using the W3C's online validator at http://www.w3.org/P3P/validator.html. There is a detailed deployment guide available.
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
As you can see (from Scott's posting), we have just implemented a P3P ccompact policy at his request. As this is a new implementation for us, we hadn't yet considered the possibility of passing on the source feed's P3P header. It is an interesting idea; it may have wider implications (Who is really responsible for the privacy at that point: our servers or your servers? Whose privacy policy would really apply?)
Thanks for pointing out an interesting way of handling this, I'll make sure the development team hears about your idea.
Regarding the cookies, we don't really use anything other than a transient session-id cookie that allows users to have a consistent browsing experience. And while we generate these on the feeds side, we don't really use them. But this may change in the future.
Regards,
Joe
Comments are closed.
