UPDATED for 2015: How to install the nodejs Ghost blog software on Azure Web Apps (and the Deploy to Azure Button)
What? Didn't I blog about this before? Yes, in fact, in 2013 I did an article showing how to get Ghost - a lovely nodejs-based blogging app - running on Azure. The instructions involved making some changes to Ghost itself to make it friendlier to Azure and doing a git deploy. Since this post both Ghost AND Azure have become friendlier. ;)
Fast forward two years and the instructions have changed! In fact, they've gotten WAY easier. You can still theoretically follow most of my old instructions, but these new ones are WAY better, so just do it this way.
STEP 1
There's a "Deploy to Azure" button up at http://deploy.azure.com that you can get an put in YOUR GitHub project's Readme.md so folks can easily and quickly deploy your app as well!
Here's what you do. Head over to the GitHub repository for Ghost Azure. Click Deploy to Azure. That will automatically install Ghost for you in Azure.
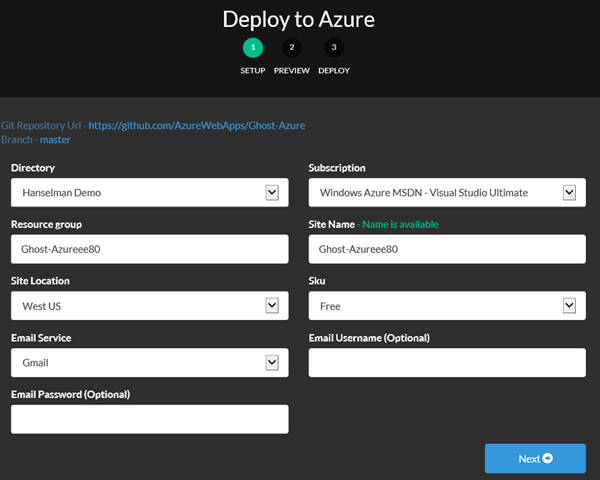
The Deploy.Azure.com website will look at the repository from the HTTP Referer header. You'll end up with a nice form like this.
DO make sure to double check your settings, the Site Location is alphabetical right now, and you may not want your blog in Brazil. ;)
Hit Next, then check the summary that will warn you what's getting created, then hit Deploy. Boom. Azure will actually run through the template and setup Ghost (or whatever app you wanted) automatically.
- Note it's setting it up from Source Control as well, although you can certainly change this. For example, you might want to Fork it yourself, and then Deploy.
- However, as this is set up today, you won't get updates until you go to Deployments within the Azure Portal and click Sync. You decide if you want the app to update when new code is committed.
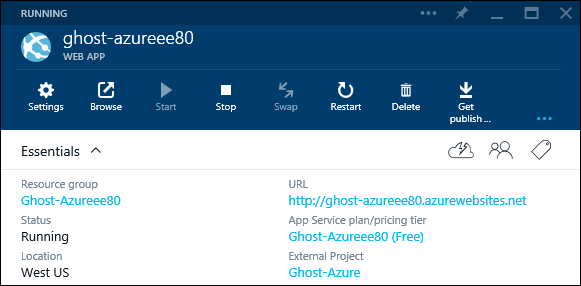
After it's created, you can manage your site in the Azure Portal. I made a little free one for this example, as can you if you like.
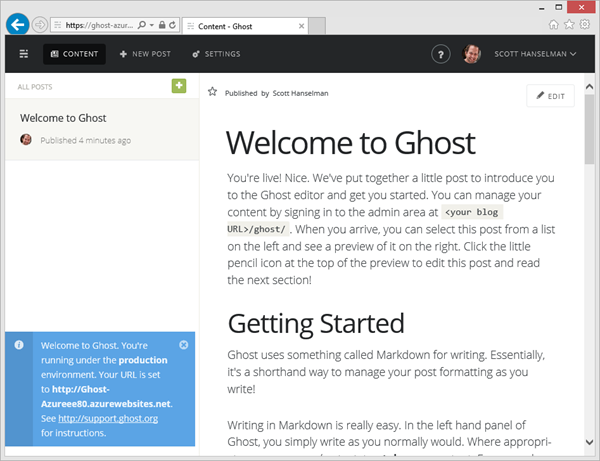
And it works just great!
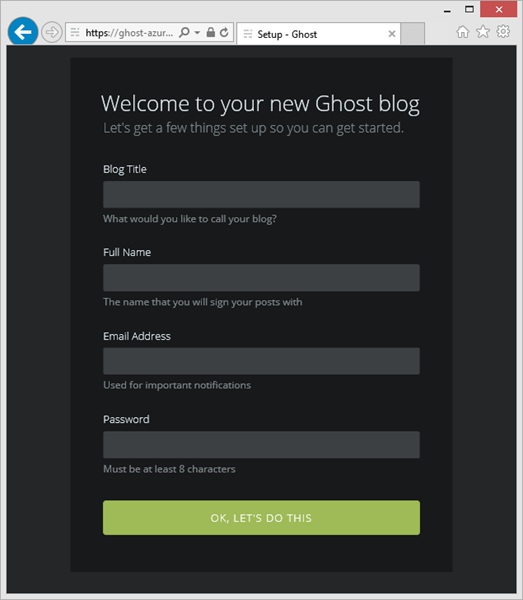
It's not super obvious what to do next. You'll need click the little chevron there, or visit something like /admin, and you'll get redirected to the Ghost setup process online.

Now you can start your first post!

What's going on here?
Felix Rieseberg added a few files to Ghost and has the fork up here on GitHub. The most interesting one is the AzureDeploy.json. This is an Azure Resource Manager template. Here's another simple example from Elliot Hamai for an ASP.NET MVP app. This file tells Azure (and the Deploy to Azure button) what kinds of things it needs to create and actually gives the system enough information to build a whole form for you!
Maybe this is the perfect time for you to start your own blog! Perhaps you've been putting it off. Go check out my FREE two-hour documentary movie with Rob Conery called Get Involved in Tech! We will get you ready to jump into the world of Social Software Development.
Here's a video of Elliot and I talking about the Deploy to Azure button on Azure Friday. Here's Elliot's blog announcing Deploy to Azure and explaining more.
Remember that Ghost is open source and you can learn more at https://ghost.org!
DON'T WANT TO SIGN UP FOR AZURE? You can try Azure out for an hour without signing up for anything. Check out http://try.azurewebsites.net. You can make a PHP, Java, nodejs, Python, ASP.NET web app, or even setup Ghost itself. You can also try out Visual Studio online, which is basically a complete IDE in your browser written entirely in JavaScript.
Sponsor: Big thanks to our friends at Raygun for sponsoring the feed this week. I use Raygun myself and I encourage you to explore their stuff, it's really something special. Get full stack error reporting with Raygun! Detect and diagnose problems across your entire application. Raygun supports every major programming language and platform - Try Raygun FREE!
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
I'm behind this thing, so let's figure this one out. Did you use the 'Deploy' button? And if so, did the deployment succeed?
If you log into the management portal and select 'Deployments', you can see the last deployment. Click the tiny arrow in the upper right and you should see the list of actions Azure took during deployment (http://imgur.com/Mhp7RFp). One of them is 'Running Deployment Command'. I'd love to see the log, especially if there are any errors in there! If you want to compare yourself, I posted the output of a successful deployment here: https://gist.github.com/felixrieseberg/111d57119634af1c8bc6.
All the best,
Felix
Some other notes, again not sure if they make a difference:
1. I have tried both Free (Shared) and Basic setups on Azure
2. I have two Azure subscriptions
3. I tried 3 times and once it did work perfectly.
Thanks
It's been a while since I've had to, but I recall needing to go into the Azure console to do any NPM commands and restart the application and get the new version running again. Seemed a lot more difficult than it needed to be.
Still, Ghost is a great platform for me and what I'm using today.
Wow that was easy!
I use Ghost and I tried many different deployment method. This one is very painless.
I found a strange bug that I have only with the version 6.0.2 of Ghost deployed with the magic button. If the slug (part of the url that match your title by default) contains the word "ghost", I got and error. In fact the slug got truncate. I may not be related to that, but it was only in that context that I was able to reproduce it.
Did someone else got that?
Regards,
Frank B.
Comments are closed.





I am not sure how to go about setting those permissions. Again, I believe it did nothing different between the one that worked and the others that did not.
Thanks
David