Useful Visual Studio Extension - Web Essentials from Mads Kristensen
Visual Studio 2010 is really extensible and that's allowed many folks on the team to try out new features for Web Development without having to rebuild Visual Studio itself. One of those "playground" extensions is called "Web Essentials" by Mads Kristensen. Mads handles HTML5 and CSS3 tools for our team. You might remember Mads from when we released the Web Standards Update a few months back.
Web Essentials is Mads' playground and it's pretty awesome. It's so awesome that I think you should check it out and then, *ahem*, leave a comment on this post encouraging Mads and gentle urging his boss(es) to get these features into the next version of Visual Studio.
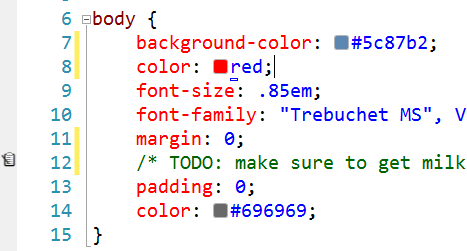
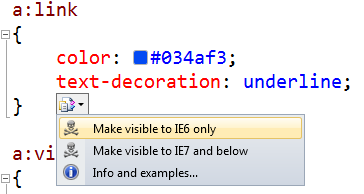
First, it adds a few nice touches to the CSS Editor in Visual Studio. As you can see below, it adds a little glyph next to each color that shows you the actual color.

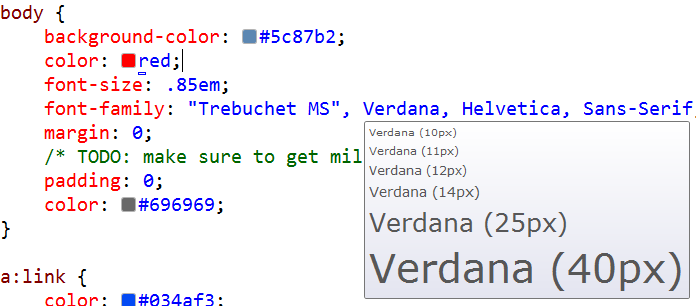
If you hover over the colors, you'll get a preview with more details. You'll also get font previews on mouse hover.

These are just nice little touches that make you smile. They also smooth little issues with my daily workflow. After having them, I miss them when they are gone.
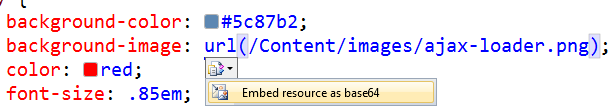
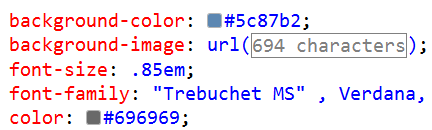
There's also some more functional features, like embedding tiny images in your CSS files as base64. Sounds nuts, but if your small icons are so small that the HTTP Headers are larger than the image itself this can be an easy way to remove an HTTP request.
Here I'm taking the tiny "Ajax Loader" PNG in my app and turning it into an inline image.

So those

It even has some evil little helpers help you use well-known CSS hacks to control visibility of rules. Like, if you hate yourself and use IE6. ;)

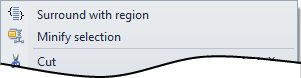
You can minify just a selection of text if it makes you happy.

You can drag and drop images and automatically get a background-image CSS rule, which is a HUGE time saver. Oy. All this and a bunch more little subtle stuff.
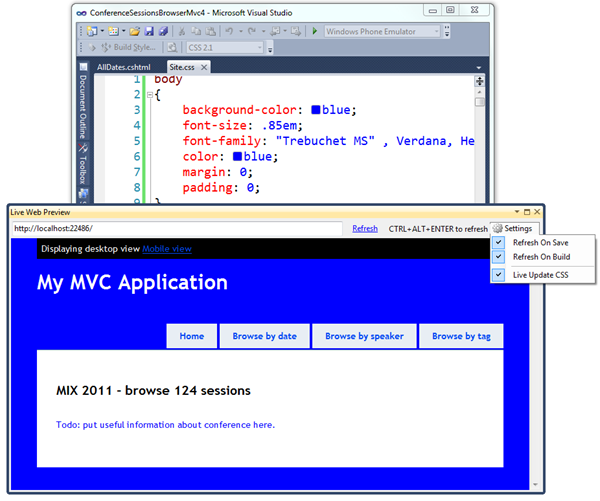
The best feature and feature that should cause you to download it NOW is that you can do live CSS editing in Visual Studio with a real-time preview.
Fire up a CSS file and hit Ctrl-Alt-Enter. Then click Settings and hit "Live Update CSS." Bam. As you type it'll get updated in the browser. Love this.
Do you like these playgrounds? Do you want some or all of these features in Visual Studio? Sound off below.
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
That's the problem with VS extensions, you just don't know which ones don't play nice together, which ones slow you down a ton, etc..
Embed resource as base 64 is awesome! saves me a lot of trouble and does decrease http requests! so thats better for the end user experience as well. same for minifying! nice to have that in visual studio!
ps. 'make visible for IE6 only' should have a nuke icon or demon or something. Skulls are less evil (because of pirates of the Caribbean)
For example - unless I'm missing something, can you specify the browser engine that it uses to render the live preview?
It should def be included in VS by default
These features should definitely be included "as standard" in Visual Studio, however, there should always be the ability to enable/disable each specific piece of functionality (via the Tools>Options menu).
Best of both worlds.
The best solution is to keep it as an optional Extension that we can choose to install from Tools>Extension Manager.
Please don't slow down the IDE performance (which directly affects productivity) with these kind of things, the IDE is already eavy enough.
Scott, thanks for introducing this great extension. I enjoyed it.
The other things are nice, but not a big deal.
Awesome extension! Thanks for sharing this with us!
Boss(es),
Please get these into the next verson of Visual Studio!
Scott,
Always enjoy your articles!
Personally, I'd like to see more built in tools that actually help you better organize CSS and such, like integrated support for LESS.
I really hope they make the next version of Visual Studio!
Curse you Express versions!
P.S. Make this one work for VS 2010 Express :)
The issue with IE7 rendering mode is fixed and will be in the next update shortly
+1 for any feature he gets out of his playground to be in next release of VS
Version 2.2 is compatible with .less files and the web workbench extension (except for a few things)
BTW .. Have followed Mads for years... his .net blogs were always simple, clever and useful!
Yes Mindscapes's Web Workbench was a great tool - but some clashes with the fantastic "Chirpy" and the decision to turn the freeware version of Web Workbench into "Nagware" forced a de-install.
The case still stands: Native VS2011 support for LESS and/or SCSS(sass) would be FANTASTIC!
Thanks Mads!!!!!
That's terrible. Sorry about that.
Can you share with me what other extension you have installed so I can fix this conflict, please?
Thanks
There was a bug in the WAP vs. Website project types. Update the extension to version 2.4 and it should work
System.ArgumentOutOfRangeException: Specified argument was out of the range of valid values. Parameter name: index at Microsoft.VisualStudio.Text.Implementation.SimpleStringRebuilder.get_Item(Int32 index) at Microsoft.VisualStudio.Text.Implementation.TextSnapshot.get_Item(Int32 position) at MadsKristensen.WebEssentials.ColorSmartTagger.GetRealSnapshot(String classification, SnapshotSpan currentSpan, ITextBuffer buffer) at IntraTextAdornmentSample.ColorTagger.<GetTags>d__0.MoveNext() at Microsoft.VisualStudio.Text.Tagging.Implementation.TagAggregator`1.<GetTagsForBuffer>d__16.MoveNext()
I hope this helps track down this problem, I appreciate the extension!
Joe
I can't repro the issue. Can I get you to send me the CSS file that causes this issue to madsk at ms dot com, please?
I sent you the zipped project twice but got a delivery error message both times. Did you get my e-mail(s)?
I haven't received anything yet. Are you sending to madsk at microsoft dot com?
Also, there are a lot of fixes in version 2.5 which I released 5 mins ago. That might fix it for you.
Thanks again
That is where I was sending it, via the Hotmail web interface. Your mail server wouldn't kick it back because of the attached .zip file, would it?
In any case, I will try the updated version when I get home tonight and, if the problem persists, will try e-mailing a different way.
Sure enough, the update seems to have cleared up the problem! Thanks for being so willing to help.
It is cool, but not sure whether it will cost lots of CPU and other resources or not. I've already installed 5 ones.
Comments are closed.


Whatever happened to that?
I have been waiting for an inline HTML editor that will display XmlDoc in the formatted form, and allows me to use some kind of rich editor (all inline) for adding the markup tags...
Im a big proponent of verbose xml documentation, but anything to motivate my team to do this would be a big help.
Is this available anywhere?