Introducing Visual Studio Code for Windows, Mac, and Linux

What a wonderful time to be developer. I'm down here at the BUILD Conference in San Francisco and Microsoft has just launched Visual Studio Code - a code-optimized editor for Windows, Mac, and Linux and a new member of the Visual Studio Family.
Visual Studio Code (I call it VSCode, myself) is a new free developer tool. It's a code editor, but a very smart one. It's cross-platform, built with TypeScript and Electron, and runs on Windows, Mac, and Linux.
Visual Studio Code has syntax highlighting for dozens of languages, the usual suspects like CoffeeScript, Python, Ruby, Jade, Clojure, Java, C++, R, Go, makefiles, shell scripts, PowerShell, bat, xml, you get the idea. It has more than just autocomplete (everyone has that, eh?) it has real IntelliSense. It also as IntelliSense for single files like HTML, CSS, LESS, SASS, and Markdown. There's a huge array of languages that Visual Studio Code supports.
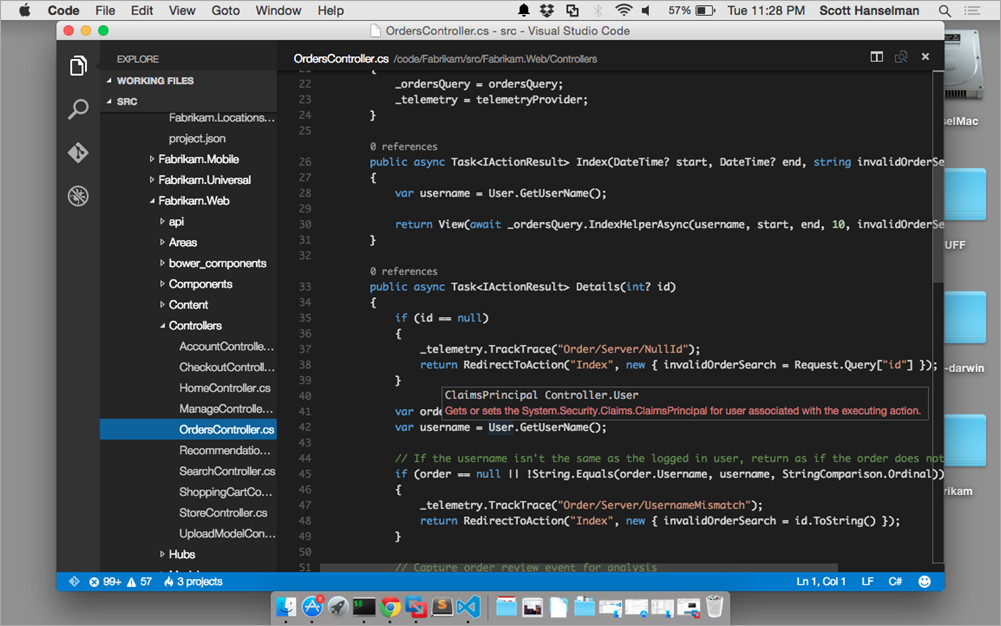
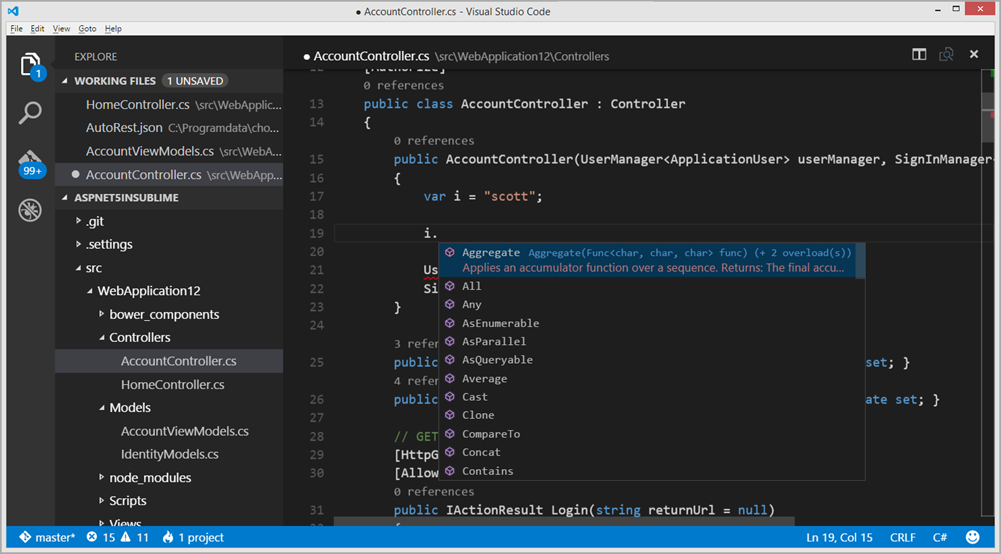
IMHO, the real power of this editor is its project IntelliSense for C#, TypeScript, JavaScript/node, JSON, etc. For example, when an ASP.NET 5 application is being edited in Visual Studio Code, the IntelliSense is provided by the open source projects Roslyn and OmniSharp. This means you get actual intelligent refactoring, navigation, and lots more. Visual Studio Code's support for TypeScript is amazing because it has JavaScript and TypeScript at its heart.
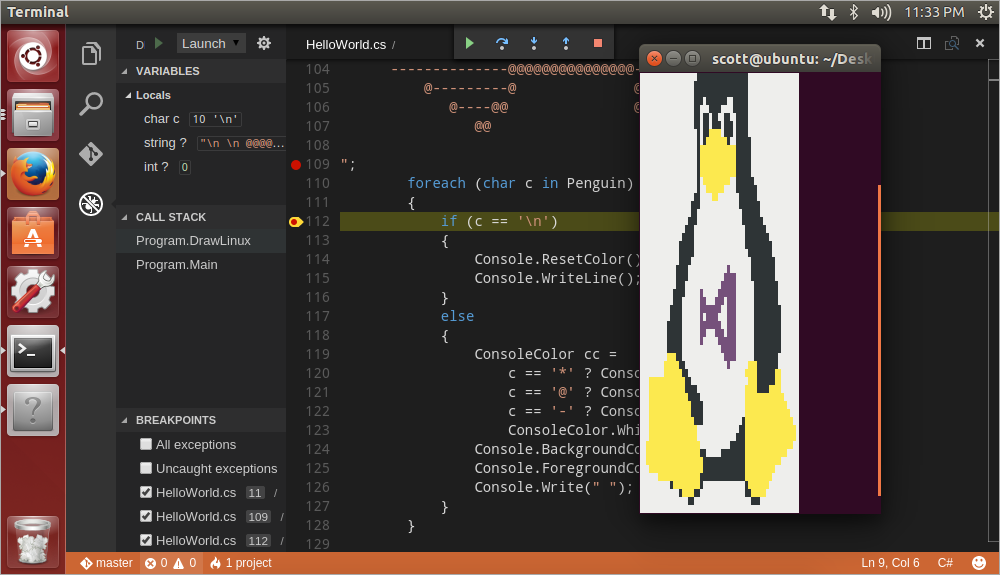
Visual Studio Code has git support, diffs, interesting extensibility models through gulp, and is is a great debugger for JavaScript and Nodejs apps. They are also working on debugging support for things like the .NET Core CLR and Mono on all platforms.
This a code-focused and code-optimized lightweight tool, not a complete IDE. There's no File | New Project or visual designers. If you live and work in the command line, you'll want to check free tool out.
You can download Visual Studio Code now at http://code.visualstudio.com.
They'll be blogging at http://blogs.msdn.com/b/vscode and you can email them feedback at vscodefeedback@microsoft.com and follow them at @code.
Download Visual Studio Code and check the the docs to get started. Also note the docs for ASP.NET support and Node.js support. Visual Studio Code is a preview today, but it's going to move FAST. It automatically updates and will be updating in weeks, not months.
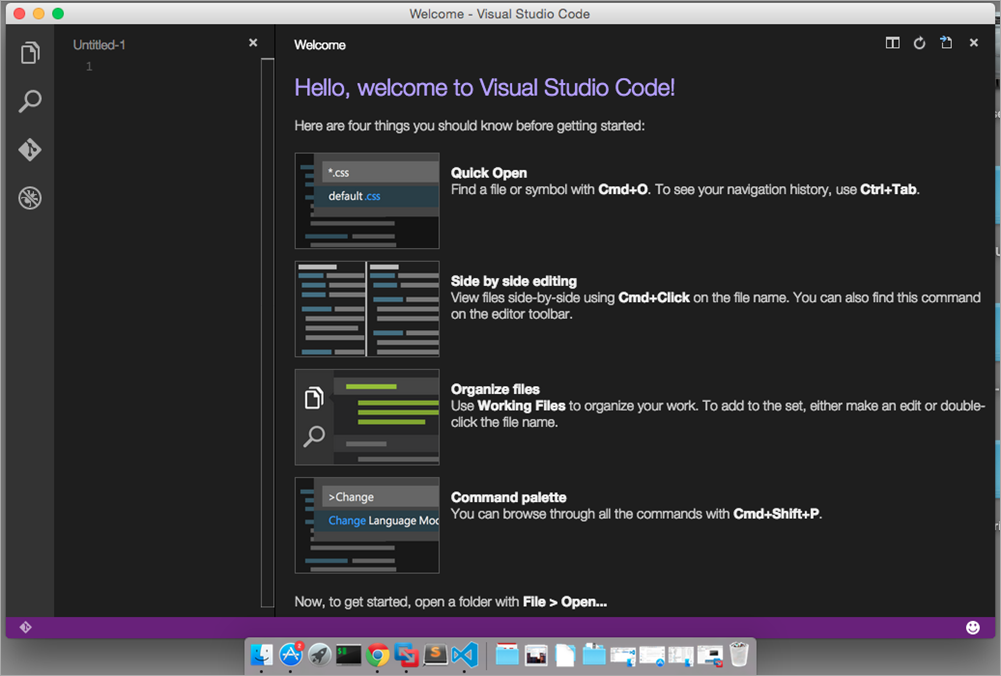
And here's some screenshots of Visual Studio Code because it's awesome. Code what you like, how you like, on what you like, and you can run it all (by the way) in Azure. ;)



Have fun!
Sponsor: Big thanks to the folks over at Grape City for sponsoring the feed this week. GrapeCity provides amazing development tools to enhance and extend application functionality. Whether it is .NET, HTML5/JavaScript, Reporting or Spreadsheets, they’ve got you covered. Download your free trial of ComponentOne Studio, ActiveReports, Spread and Wijmo.
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.



About Newsletter
However, since my name is Göran (am from Sweden) my name is in the path as I had a solution on my Desktop. When using the 'Error and Warning' function the program will find things but can't open the file containing the problem, it can't find the file, and it's my swedish name that's causing the problem. Moved my solution to another drive (without swedish characters in the path) and then it works. This is not the first time programs has this problem (hey, it's 2015....)
Thanks,
-Scott
This is one of the best surprises to come out of Microsoft for the Mac community in a long time. I'm looking forward to giving it a go.
Thanks,
Rob
It seems to be based on Atom..?
The website says "Visual Studio Code and ASP.NET 5 are in preview and at this time debugging is not supported on OS X and Linux. Rest assured, we are working hard to bring these experiences to you in the near future." so I would assume it should be working on Windows, right?
@David
It uses Electron for the UI but I suspect the rest of it is mostly unrelated to Atom.
I'm playing with the settings and tried {"javascript.validate.target":"ES6"} (since I'm using babeljs.io) but still getting validation errors with modules. Also does anyone know how to get .jshintrc respected I'm getting variable undefined even though I've set prefdef.
@Scott, is box selection supported? I couldn't use alt key and box select text. Am I missing something here?
Does it work with the Mono-Compiler? Or is it just an editor like Sublime?
Chrome reports:
This webpage is not available
DNS_PROBE_FINISHED_NXDOMAIN
Just learned about VSCode, which I was excited to install since I am a Mac user.
I have a TypeScript file in the VSCode editor, which I can compile successfully using the command line tsc to produce JavaScript.
How can I compile it in VSCode?
Doing shift command B does not seem to generate updated JavaScript to correspond to the updated TypeScript.
I don't see any "build" on the menu bar or anything else that would tell me how to compile the TypeScript.
What am I missing?
Had the same problem. https://www.visualstudio.com/products/code-vs works.
http://code.visualstudio.com/ returns DNS_PROBE_FINISHED_NXDOMAIN
When you mention "If you live and work in the command line, you'll want to check free tool out.", are you saying the editor should be able to be launched from the command line also?
I installed it on my Mac (by doing the usual drag to Application folder) and looked under the hook to see if it featured a command line binary I could link to my bin folder and to my surprise I learned it was actually Atom under there :D
When lanching from my terminal here I get a stack trace with a message saying:
2015-04-30 02:52:45.836 code[51562:37762001] *** Terminating app due to uncaught exception 'NSInternalInconsistencyException', reason: 'Could not automatically determine the current application's identifier'
anyone who wants the download links
win64
http://download.microsoft.com/download/0/D/5/0D57186C-834B-463A-AECB-BC55A8E466AE/VSCodeSetup.exe
linux
http://download.microsoft.com/download/0/D/5/0D57186C-834B-463A-AECB-BC55A8E466AE/VSCode-linux-x64.zip
osx
http://download.microsoft.com/download/0/D/5/0D57186C-834B-463A-AECB-BC55A8E466AE/VSCode-osx.zip
https://code.visualstudio.com/
Bad news for Microsoft Haters !!!
Hey Microsoft haters, please get a life. :)
But it seems very cool, have a nice feeling to it, like this new "lite" feeling, with fast startup, silent updates etc.
I can only imagine having an issue with the new IDE and googling for "Visual Studio Code XYZ not working" and being lost in the tons of Visual Studio 'code' that google will match for it.
I do think it unfortunate that the tutorial accompanying the announcement - creating an ASP.Net 5 app on the Mac - does not work as-is. When trying to follow that example, I get repeated exceptions when running the web app via kestrel and trying to view the page on localhost:5001.
Turns out to be a well-known issue on Macs with Mono.
http://www.mono-project.com/docs/about-mono/releases/3.12.0/
I was able to get round the problem by setting:
export MONO_MANAGED_WATCHER=false
And then it ran just fine. My point, if i have one, is that the first run for a new tool on a new platform, for MSFT, should not be failing due to a pre-existing and well known issue. At least not without clear guidance on the VSCode site to that effect.
Although I'm a Mac developer, I consider myself open to Microsoft tech. I would think I could be forgiven for just giving up on this great looking new tool if it fails straight out of the chute like this for me.
I'm not hating on Microsoft. I want to see it succeed with efforts like this because it means more choices and more awesomeness for all of us.
I'm really excited about VS on Mac an Linux (and MSFT open sourcing everything) but I guess we have to wait to have a real contender for Vi outside Windows...
Keep up the hard work! It's amazing what devdiv has accomplished in the past few years. Keep'n rockin'
One thing I'm trying to figure out - can .net projects that build to .exes (or 'desktop apps' in VisualStudio be built with the mac port of .net & VSCode (and more importantly runnable on macs), or is it limited to web apps at this point?
It's been possible to build desktop apps for *nix based systems for over 10 years :-)
Hooe this helps somebody out there.
re: "It's been possible to build desktop apps for *nix based systems for over 10 years :-)"
Using the tools that just got released yesterday?
No, but there wasn't any need for the sarcasm. It wasn't clear from your initial question that's what you were asking, it seemed like you just wanted to know if you could build executables on non Windows platforms.
I'm working on a .NET + React (Babel, ES6) project right now. The tooling for that kind of combo isn't there yet is it?
Looking forward to the development of this! Would be so nice to be able to use a lightweight environment for both .NET and ES6 + React (JSX) projects.
But I'm sticking with Sublime for now, I have Babel and auto formatting etc. working for that editor.
Got started today with VSCode on OSX. Had a bit of a challenge to get things going. This helped me get started quite well:
http://www.itworld.com/article/2917266/development/how-to-install-and-use-visual-studio-code-and-aspnet-5-on-mac-os-x.html
Other things I needed to address were getting bower and grunt setup properly >> remember sudo makes all the difference. B.t.w. the bash (pro)file is not called .bashrc but .profile and you need to restart the shell to get your exported settings functional. http://coolestguidesontheplanet.com/install-gruntjs-osx-10-9-mavericks/
After that setup http://yeoman.io/ and in an instant had my first aspnetv5 project up+runnig with use of the generators. #Awesome
I've just tried VSCode today on a Mac, yes it looks very promised.
But I see that Intellisense does not work at all, for example when I try it with a node js project, enter "http" and then "." it does not show any suggestion (for that I expect it at least show "createServer").
Checked carefully but I have no idea the reason.
Can you please help me ? Really need it to speed up my productivity on my node js project.
Debugging ASP.NET 5 is planned for the future.
Free only during the preview phase?
What about es6 support?
Will work like sublime-typescript now be dropped again? :(
I love your talks and posts.
Here is a small blog post on how to debug C# code on Mac OSX in VSCode.
https://isimplecoder.github.io/2015/05/04/debugc%23/
Thanks Microsoft for giving this wonderful editor.
No command 'Code' found, did you mean:....
If I'm running on ubuntu 32bit, does this file work VSCode-linux-x64.zip? shouldnt be something like VSCode-linux-x86.zip ?
I couldn't find a 32 bit flavor..
sudo ln -s ‘/Applications/Visual\ Studio\ Code.app/Contents/MacOS/Atom’ /usr/local/bin/vscode
This is working, when i try to run the vscode from command line it´works properly except when i want to launch the app passing to it a directory path (e.j from current directory i use the following command: 'vscode .'. If I do this I get the same error as Roberto Andrade.
*** Terminating app due to uncaught exception 'NSInternalInconsistencyException', reason: 'Could not automatically determine the current application's identifier'
does anyone know how to fix it??
to run Visual Studio Code from terminal just create small shell script instead of link:
#!/bin/bash
open -a /Applications/Visual\ Studio\ Code.app "$@"
I have used it more so for front end coding and it is pretty sweet. I love that it is the same across linux, mac and windows.
The command palette implementation is great too - I like the ":n" for a line or just "@symbol" etc - very slick! The git view is good too.
Nice work!
Carlos G.
I can't wait to see the evolution, hopefully something full blown on Linux or maybe take a leaf out of streamed gaming, streamed visual studio IDE! (I want 3% of the rights for that idea lol).
Comments are closed.
