Demo Dashboard and IDE Extensions - Whirlwind Tour around .NET 4 (and Visual Studio 2010) Beta 1
It's getting considerably easier to create and distribute Visual Studio Extensions. With Visual Studio 2008, you can find extensions at the Visual Studio Gallery. There's also a very good VSX (Visual Studio Extensibility) Developer Center on MSDN that has a ridiculous amount of information on how to extend VS, and there are LOTS of great VS 2008 add-ins. The documentation is really well fleshed-out. It also includes info on the little-known, but totally awesome "VS Shell," but that's another post.
Visual Studio 2010 Beta 1 shows some new and interesting was to extend VS. One nice way to say it is "moving beyond add-ins." One example is that the Editor in VS2010 uses MEF (Managed Extensibility Framework) at its heart. It also uses Immutable Text Snapshots that make accessing the buffer from other threads easier. I talked to Noah Richards, one of the devs on the editor, in a recent episode of my podcast.
Terry Clancy points out how much easier it is. Seriously, the post is of epic length, check it out.
For the Visual Studio 2010 Shell, we’ve made targeted investments to the developer experience:
· No more complicated load keys! - Developers are no longer required to procure a Package Load Key (PLK) or a Shell Load Key (SLK) to develop Visual Studio 2010 Shell applications!
· No requirement for Registry. Packages can now be installed without requiring developers to update configuration settings in the Windows registry. In many cases, this means that packages can now be x-copy deployed.
· Easier, more robust deployment – The redistributable shell installers have been updated to support Windows Installer source caching features, thus is during a repair, user’s won’t be required to point MSI to the original installation file or media.
· Improved SDK tooling – New templates have been added to make it easier to get started with the Visual Studio Shell, and create common types of extensions. For Visual Studio Shell (Isolated Mode) developers, we’ve significantly improved performance of our F5 Debugging experience.
So what does a VS2010 extension look like?
Installing a VS2010 Extension with the Online Gallery and Extension Manager
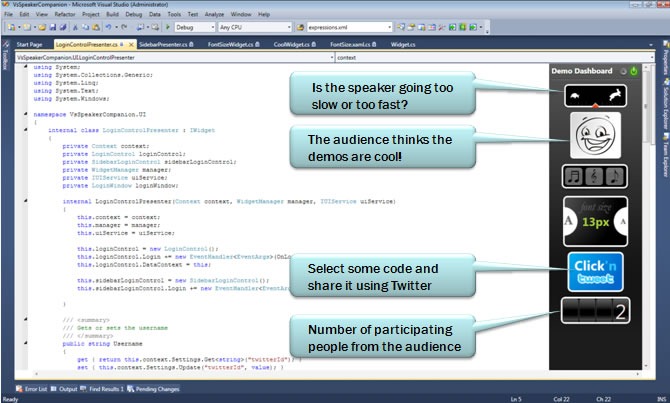
Doing my talk on .NET 4 at TechEd this year, I got to use a new extension from the folks at Clarius Consulting called the Demo Dashboard. The idea is that while you're giving a talk at a conference like TechEd, the audience is using Twitter and a hash-tag that you set (I used #scottha) to give you real time feedback on your presentation. They can tell you if you're doing a good job, if your fonts are the right size, your speed, and they'll also give you a headcount of twitter users in your talk.
The code for the Demo Dashboard is up at Codeplex under Ms-PL while the extension itself is at the VS Gallery. It's actually a VS extension WITH extensions of it's own!
The plugin integrates with the Editor and hangs around (it can be collapsed) while you're giving your talk. For my talk, I used a debug build and just dropped it into the C:\Program Files (x86)\Microsoft Visual Studio 10.0\Common7\IDE\Components folder.
However, you can just go to the Extensions Manager and download it directly into Visual Studio:
If you download it manually from a website like the Visuals Studio Gallery, you'll notice the VSIX extension is associated with Visual Studio:
_3.png)
You'll be warned that 'VSLauncher' is trying to run something, and if you accept it, the VSIXInstaller will do its thing. It's easier to just do it from inside the Extension Manager in Visual Studio.
The Demo Dashboard is entirely written in managed code and is actually a WPF app. Notice in this screenshot of the main XAML file that the plugin is actually running inside the WPF editor at the bottom of the split-screen view.
They Demo Dashboard folks created a whole sub-plugin model you can use to extend this dashboard for your own conference. Using MEF (now built into .NET 4), they're pulling in a Twitter Service, and having Widget DLLs provide one or more widgets.
namespace CoolnessWidget
{
[Export(typeof(IWidgetProvider))]
[Widget(Name = "Cool Widget", After = "Font Size Widget")]
internal class CoolWidgetProvider : IWidgetProvider
{
IEnumerable<IWidget> IWidgetProvider.GetWidgets(Context context)
{
// creates an instance of our widget providing it the core context and twitter service to work with
CoolWidget widget = new CoolWidget(context, this.TwitterService);
return new List<IWidget> { widget };
}
[Import]
private TwitterService TwitterService { get; set; }
}
}
There's a lot of great examples in the code on clever ways to use MEF to make consumption of services easier by plugins. The WidgetManager class brings together a bunch or "hard to deal with" classes, then Exports them via MEF to make consumption easier by other classes and plugins downstream.
I think, however that it could be even MEFier. Remember, it's Ms-PL, and a CodePlex project, and there's a lot of TODO:'s marked in the comments, do we're free to change and improve the code. Go check it out.
Related Links
- Demo Dashboard on Codeplex
- Visual Studio Gallery
- MSDN Docs - Extending the Visual Studio Environment
- Learn How to Extend Visual Studio
- Quan To's VS Extensibility Blog
- Terry Clancy on VSIP and VS2010
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
Scott, are you actually using Beta1 with the default fuzzy WPF text rendering? (fuzzy menus and tooltips)
Or do you have a secret ninja 'no-headaches' code which enables the WPF4.0 text renderer? (Which we had been lead to believe was going to fix this problem.)
I really can't believe how many people don't see this is as a huge issue, some people are like, 'if you have cleartype on there shouldn't be any issues?' Argh. Slap.
Of course, if it's still cruddy then, there'll be the usual "can't be changed in time for RTM", but I do have some hope it's being fixed.
didn't know it was that easy... going to create one myself soon... (just need to figure out what would be useful)
Comments are closed.

_thumb.png)
%20(2)_thumb.png)
