Enabling Dragging of an Image to Pin a Site to the Windows Taskbar in IE9
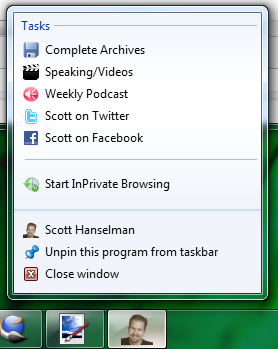
 I blogged in September about a some features of IE9 that I really dug, specifically adding Jump Lists to your website and Pinning WebSites to the Taskbar.
I blogged in September about a some features of IE9 that I really dug, specifically adding Jump Lists to your website and Pinning WebSites to the Taskbar.
I made a few small markup changes and now you can pin this blog to your taskbar if you're running Windows 7. I also added right-click Jump Lists to this blog as well.
However, I just noticed that the IE9 Release Candidate that just came out includes a little feature where you can drag an image from a website to pin the site to the taskbar.
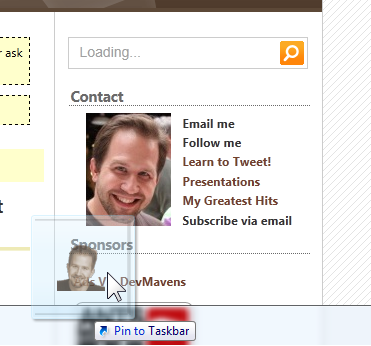
Clearly this feature was created as an opportunity for me to enable you, Dear Reader, do drag my giant forehead to the Windows 7 taskbar. No question.
Enabling Dragging of an Image to Pin a Site to the Windows Taskbar in IE9
All I had to do was add:
class="msPinSite"
to the image I wanted to use. You can set other options as well, like the image that's used while dragging (it uses favicon by default) as well as callouts for mouseovers and stuff.
I just did this, as it was simpler:
<img class="msPinSite" src="http://www.hanselman.com/blog/images/tinyheadshot2.jpg" alt="Scott Hanselman" title="Drag this image to your Windows 7 Taskbar to pin this site with IE9 - Scott Hanselman">
Here I am dragging my headshot to the taskbar to pin it. Of course, you can always pin any site by dragging the favicon from the address bar.

You can even add little toolbars to taskbar with JavaScript (for sites like Pandora, etc). It's all standard markup and JavaScript and it's setup in such a way that other browsers ignore it as they like.
You can also use JavaScript to push alerts to the icon, maybe for new messages, chat, etc. It's easy to this stuff, check it out there's a whole section on MSDN on Site Pinning. You can also View Source on this demo and figure it out. It took me 5-10 minutes. The hardest part for the Jump List was finding cool icons.
One more very nice browser for my collection of All Non-Released Browsers. Yet.
![]()
Enjoy.
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
This blog has a barebones mobile theme but I go back and forth about enabling it. I prefer to let the phone browser do the work, not me second guessing.
I also wrote an article talking about this "Win7+IE9 RC Only" feature:)
http://www.codeproject.com/KB/HTML/IE9-RC-Enhancement.aspx
Comments are closed.
