Exploring cross-browser math equations using MathML or LaTeX with MathJax
Let me just start by saying that I got a C in Calculus. It just didn't click for me. I'm aces at basic math, but you lost me at limits. That said, I have always found MathML to be fascinating, and I'm surprised that even now over 15 years after MathML's first release that is has such minimal browser support. Other than Firefox, and surprisingly iOS Safari, there's basically no widely available native support.
Perhaps it's because MathML is, well, XML. You wanna express something simple like 2+2, except stacked up with a line? Here's that:
<mstack>
<mn>2</mn>
<msrow> <mo>+</mo> <none/> <mn>2</mn> </msrow>
<msline/>
</mstack>
That's rather verbose. Most math folks that I've talked to (including a very nice Stanford professor I met on a plane recently) use LaTeX to express Math. The professor I met edited whole academic papers in raw LaTeX and compiled them to PDF. He was surprised when I explained that he was a programmer but perhaps didn't realize it!
LaTeX looks like this, for the 2+2 example:
\(2+2\)
I'd show you some more complex MathML examples but it would get pretty crazy very quickly.
The landscape for writing equations easily online using either MathML or LaTeX is, from my untrained eye, rather chaotic, link-rotty, and messy. Many Math and MathML online resources are full of link rot or their apps have been forgotten. While looking for a MathML to LaTeX convertor I found four different sits that promised to deliver only to discover that their back end systems are gone.
It seems that there are two places online that are shining examples of online Math rendering and that's MathJax and Math.StackExchange.com. MathJax is "an open source JavaScript display engine for mathematics that works in all browsers" and Math.StackOverflow.com is well, StackOverflow for Math people. What's special about Math.SO is that it's integrated MathJax's fantastic library into it's main editor.
NOTE: Not all StackExchange sites have the integrated math preview due to the size of the libraries involves. It's not something that you just "throw in just in case."
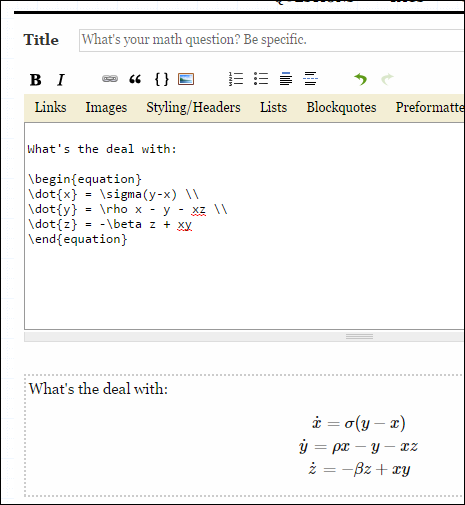
Here's an example where I'm typing some LaTeX into StackOverflow's site. In this case, I'm using Chrome.

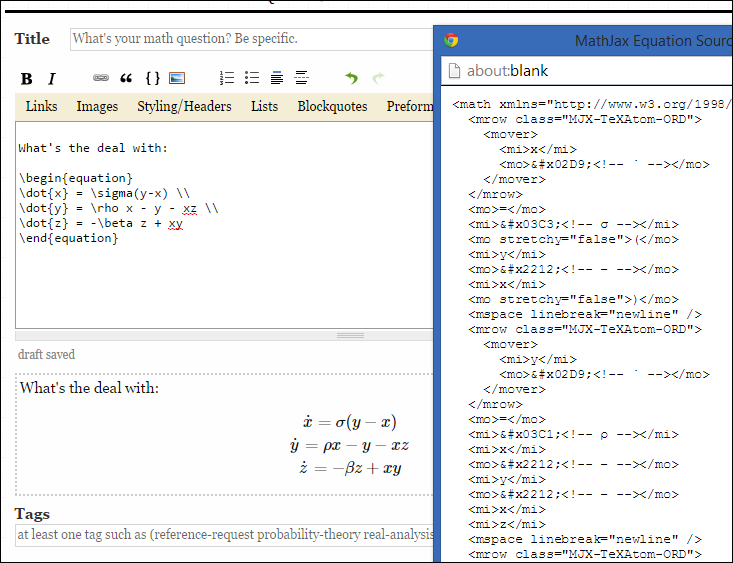
They are using MathJax's library here. I can right-click on the equation, and ask "show math as MathML" and get this popup:

How does MathJax manage all this without actual browser support for MathML (or LaTeX?)
You configure MathJax like this, telling it what to look for when doing inline math. Sometimes it's bracketed by $ and $ and sometimes by \( and \).
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: { inlineMath: [['$','$'],['\\(','\\)']] }
});
</script>
<script type='text/javascript' src='http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML'></script>
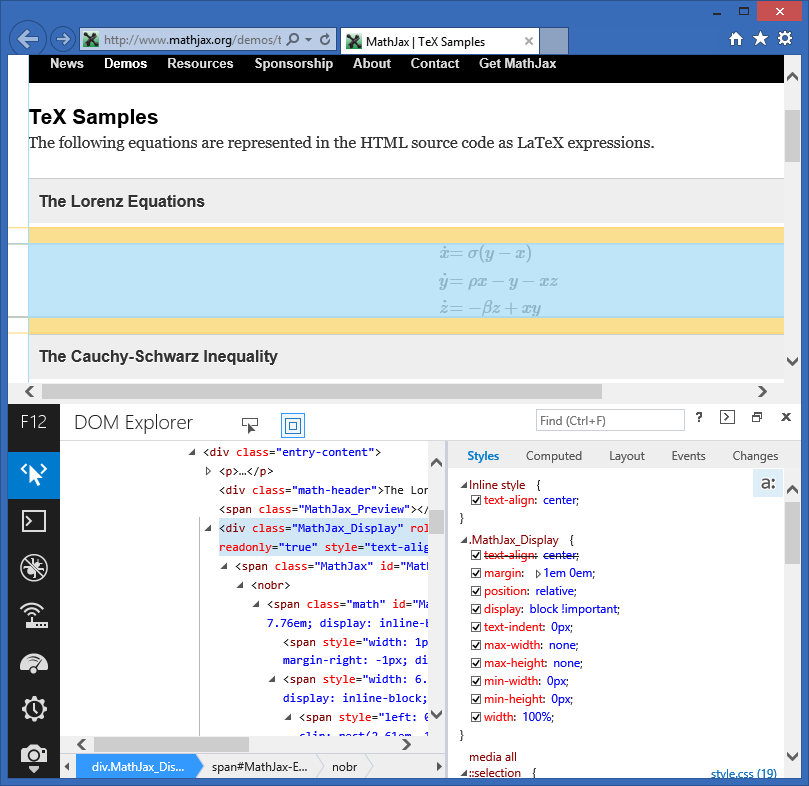
For Tex as in this example, MathJax is using HTML and CSS, generating the inline Math equations into a series of DOM elements.

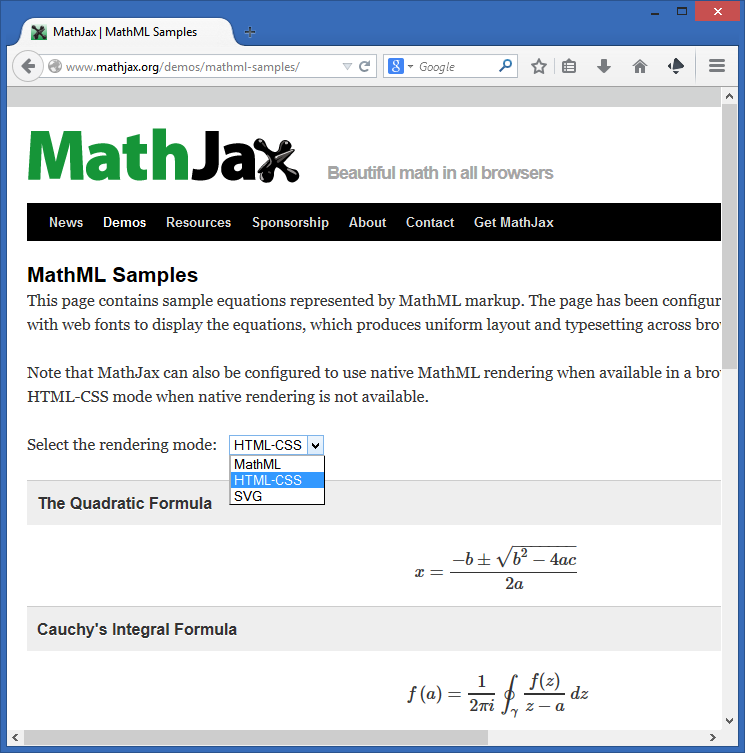
When using MathML proper, you can configure MathJax to use native MathML rendering when it's available. Only FireFox really supports that. This page lets you switch between HTML-CSS using Web Fonts, MathML, or SVG. SVG looks a little rough to me, but HTML-CSS always looks nice.

Bottom line, if you have a need to express mathematical equations of any kind online, you're going to want to use MathJax. Love them, thank them, appreciate them.
NOTE via Wikipedia: The MathJax project was founded by the American Mathematical Society, Design Science, and the Society for Industrial and Applied Mathematics and is supported by numerous sponsors such as the American Institute of Physics and Stack Exchange.
Oh, and if you're English, "Maths."
Sponsor: Many thanks to our friends at Octopus Deploy for sponsoring the feed this week. Did you know that NuGet.org deploys with Octopus? Using NuGet and powerful conventions, Octopus Deploy makes it easy to automate releases of ASP.NET applications and Windows Services. Say goodbye to remote desktop and start automating today!
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
For people interested web display of math equations, another thing to try is VisualMathEditor. It combines MathJax and some other tools into an easy-to-use package, and can be run directly from a live page at the developer, or can be downloaded and run locally.
Home page: http://visualmatheditor.equatheque.net/
Live site: http://visualmatheditor.equatheque.net/VisualMathEditor.html
Have fun typsetting the equations!
I too wrote my thesis in LaTeX. The editing is a bit confusing at start, but it produces such beautiful documents.
Thanks for this spotlight Scott!
Just stick the LateX in the chl param and slap it in an image.
http://chart.apis.google.com/chart?cht=tx&chl=\LaTeX
and
http://chart.apis.google.com/chart?cht=tx&chl=i\hbar\frac{\partial}{\partial%20t}\Psi=\hat%20H\Psi
Just add RegEx for parsing. It works well for server-side conversion of single expressions (rather than converting a full document).
- Specialist narrow focus language extensions, languages, etc. are by their nature suitable for a near static sized but declining user base
- Link rot / project rot is a consequence of a large percentage of projects/sites having 1-2 developers or maintainers; think of the number projects on github, sourceforge, etc which have not been updated with significant new functionality in the last 2 years
- Project, code library, third party control, compiler, IDE vetting is an emerging IT specialization area
http://mathquill.com/demo.html
Ckeditor has MathJax and MathQuill plugins.
So much easier to get handwriting converted to LaTeX or MathML for you.
Comments are closed.

Just a heads up that the 'thank them' link in the final paragraph is broken, it seems to point to http://mathjax.