Introducing the Try .NET Global Tool - interactive in-browser documentation and workshop creator
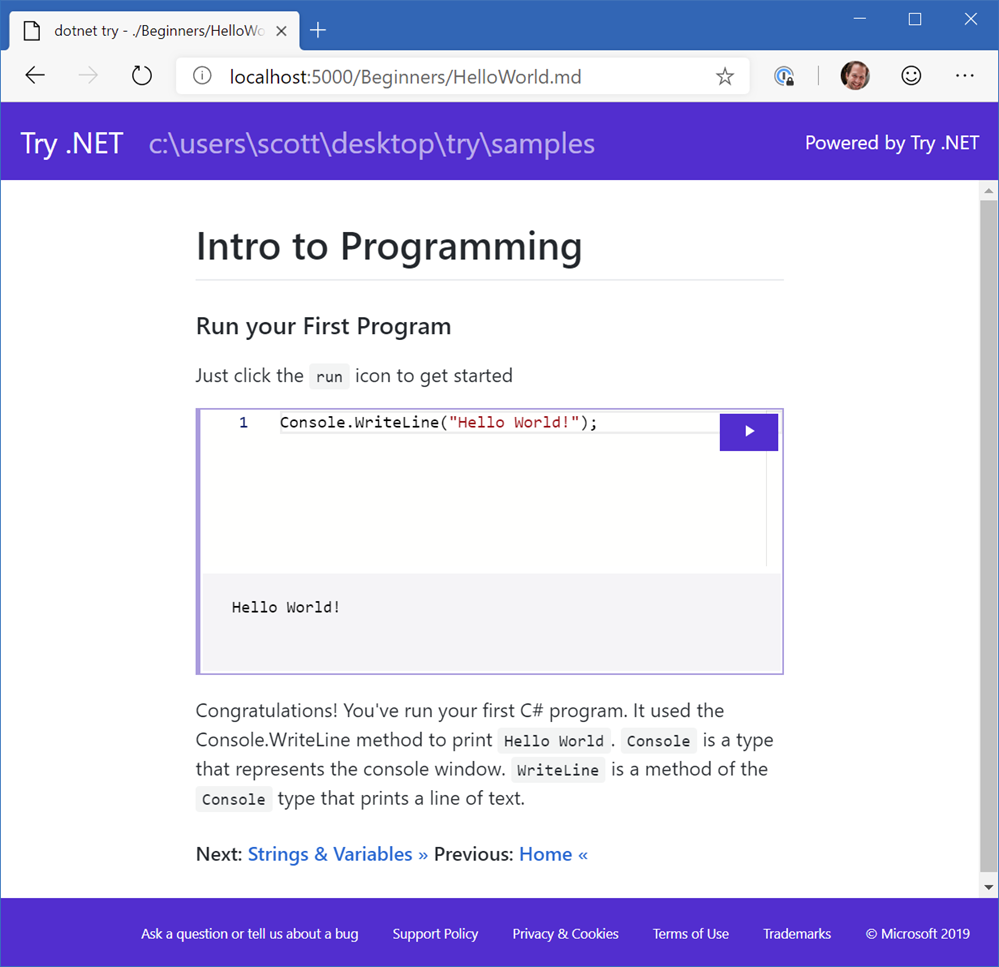
 If you find yourself learning C# and .NET and come upon the "Run your first C# Program" documentation you may have noticed a "Try the code in your browser" button that lets you work through your first app entirely online, with no local installation! You're running C# and .NET in the browser! It's a great way to learn that is familiar to folks who learn JavaScript.
If you find yourself learning C# and .NET and come upon the "Run your first C# Program" documentation you may have noticed a "Try the code in your browser" button that lets you work through your first app entirely online, with no local installation! You're running C# and .NET in the browser! It's a great way to learn that is familiar to folks who learn JavaScript.
The language team at Microsoft wants to bring that easy on-ramp to everyone who wants to learn .NET.
The .NET Foundation has published a lot of free .NET presentations and workshops that you can use today to teach open source .NET to your friends, colleagues, or students. However these do encourage you to install a number of prerequisites and we believe that there might be an easier on-ramp to learning .NET.
Today we're announcing that on ramp - the Try .NET global tool!
Here's the experience. Once you have the .NET SDK - Pick the one that says you want to "Build Apps." Just get the "try" tool! Try it!
- Open a terminal/command prompt and type dotnet tool install --global dotnet-try
Now you can either navigate to an empty folder and type
dotnet try demo
or, even better, do this!
ACTION: Clone the samples repo with
git clone https://github.com/dotnet/try -b samples
then run
"dotnet try"
and that's it!
NOTE: Make sure you get the samples branch until we have more samples!
C:\Users\scott\Desktop> git clone https://github.com/dotnet/try -b samples
Cloning into 'try'...
C:\Users\scott\Desktop> cd .\try\Samples\
C:\Users\scott\Desktop\try\Samples [samples ≡]> dotnet try
Hosting environment: Production
Content root path: C:\Users\scott\Desktop\try\Samples
Now listening on: http://localhost:5000
Now listening on: https://localhost:5001
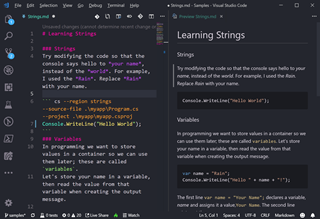
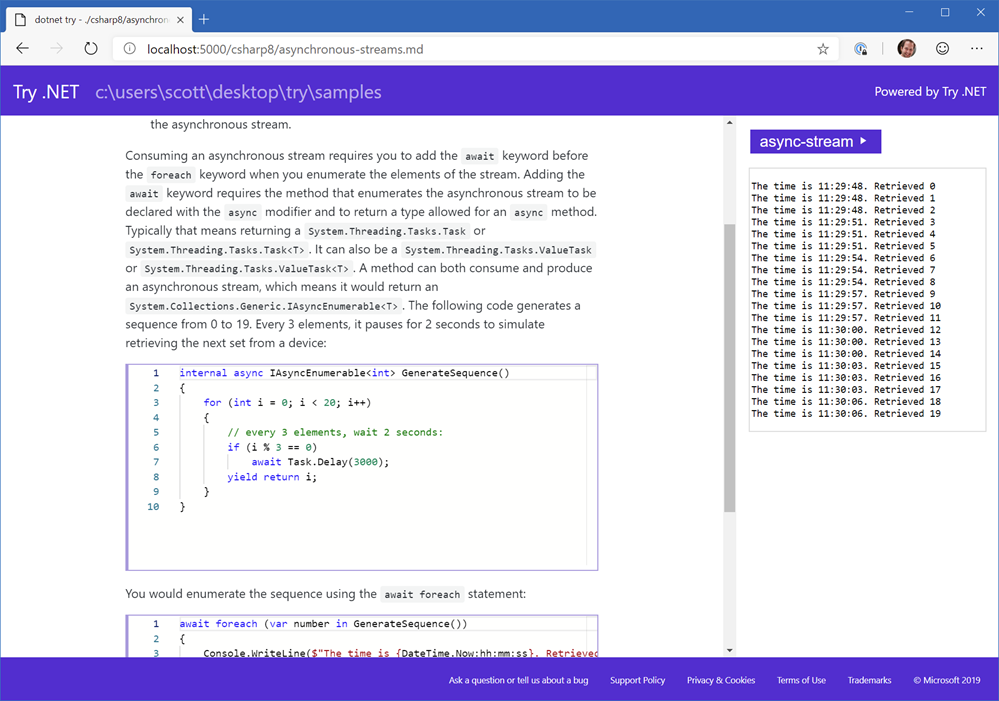
Your browser will pop up and you're inside a local interactive workshop! Notice the URL? You're browsing your *.md files and the code inside is runnable. It's all local to you! You can put this on a USB key and learn offline or in disconnected scenarios which is great for folks in developing countries. Take workshops home and remix! Run an entire workshop in the browser and the setup instructions for the room is basically "get this repository" and type "dotnet try!"

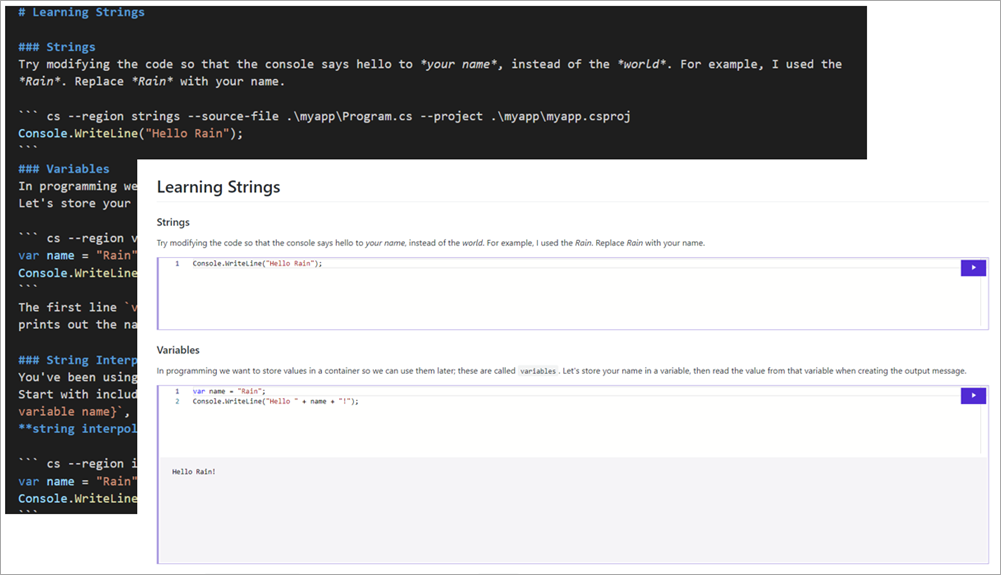
This is not just a gentle on-ramp that teaches .NET without yet installing Visual Studio, but it also is a toolkit for you to light up your own Markdown.
Just add a code fence - you may already be doing this! Note the named --region there? It's not actually running the visible code in the Markdown...it's not enough! It's compiling your app and capturing the result of the named region in your source! You could even make an entire .NET interactive online book.
### Methods
A **method** is a block of code that implements some action. `ToUpper()` is a method you can invoke on a string, like the *name* variable. It will return the same string, converted to uppercase.
``` cs --region methods --source-file .\myapp\Program.cs --project .\myapp\myapp.csproj
var name = "Friends";
Console.WriteLine($"Hello {name.ToUpper()}!");
```
And my app's code might look like:
using System;
namespace HelloWorld
{
class Program
{
static void Main(string[] args)
{
#region methods
var name = "Friends"
Console.WriteLine($"Hello {name.ToUpper()}!");
#endregion
}
}
}
Make sense?
NOTE: Closing code fences ``` must be on a newline.
Hey you! YOU have some markdown or just a readme.md in your project! Can you light it up and make a workshop for folks to TRY your project?

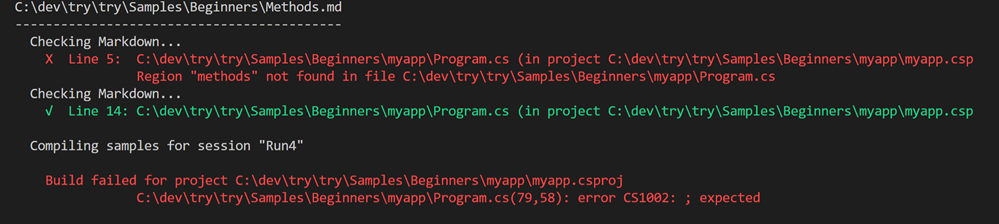
Here I've typed "dotnet try verify" to validate my markdown and ensure my samples compile. Dotnet Try is both a runner and a creator's toolkit.

Today "dotnet try" uses .NET Core 2.1 but if you have .NET Core 3 installed you can explore the more complex C# samples here with even more interesting and sophisticated presentations. You'll note in the markdown the --session argument for the code fence allows for interesting scenarios where more than one editor runs in the context of one operation!

I'd love to see YOU create workshops with Try .NET. It's early days and this is an Alpha release but we think it's got a lot of promise. Try installing it and running it now and later head over to https://github.com/dotnet/try to file issues if you find something or have an idea.
Go install "dotnet try" locally now, and remember this is actively being developed so you can update it easily and often like this!
dotnet tool update -g dotnet-try
There's lots of ideas planned, as well as the ability to publish your local workshop as an online one with Blazor and WASM. Here's a live example.
Watch for an much more in-depth post from Maria from my team on Thursday on the .NET blog!
Sponsor: Suffering from a lack of clarity around software bugs? Give your customers the experience they deserve and expect with error monitoring from Raygun.com. Installs in minutes, try it today!
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
Alas, I couldn't get the samples to run. 😞 I opened an issue on the Github repo. It seems to be an issue with having a space in my user name (and hence my user directory).
Scott, do you know specifically what .NET Core SDK version is the best to use?
Ever since I played around with the Xcode Playgrounds for learning Swift on macOS as well as Apple's Playgrounds iPad app I wanted to recreate something that felt like Playgrounds but for C#, where you have a mix of markdown documentation and editable code examples that you can actually run in place without having to go back into VS and compile, run etc. Dotnet try does EXACTLY that, amazing!
The only thing that's missing is the interactive functionality of Playgrounds, so I might spend some time on that, but that's really just cosmetic and making it look pretty, you took the hard part of taking a code snippet and turning it into a full program that can be compiled under the covers and capturing the output and handed it to me on a silver platter. Thanks :-)
If someone wanting to be developer can't install Visual Studio after downloading it for free from MS then really isn't it just dumbing things down too much?
First of all, thanks for this awesome tool! It's going to help a lot on workshops and presentations.
I'm trying to run the first case
dotnet try demo
and it's throwing the following exception:
Application startup exception: System.ArgumentException: An item with the same key has already been added. Key: .wasm
The stracktrace leads to MLS.Agent.Startup.Configure.
Do you know what could be causing this?
dotnet tool install --global dotnet-try
Error:
C:\Program Files\dotnet\sdk\2.2.202\NuGet.targets(119,5): error : Failed to retrieve information about 'dotnet-try' from remote source 'https://nuget.telerik.com/nuget/FindPackagesById()?id='dotnet-try'&semVerLevel=2.0.0'. [C:\Users\Atul\AppData\Local\Temp\h5o0rsur.k0q\restore.csproj]
C:\Program Files\dotnet\sdk\2.2.202\NuGet.targets(119,5): error : Response status code does not indicate success: 401 (Logon failed.). [C:\Users\Atul\AppData\Local\Temp\h5o0rsur.k0q\restore.csproj]
The tool package could not be restored.
Tool 'dotnet-try' failed to install. This failure may have been caused by:
* You are attempting to install a preview release and did not use the --version option to specify the version.
* A package by this name was found, but it was not a .NET Core tool.
* The required NuGet feed cannot be accessed, perhaps because of an Internet connection problem.
* You mistyped the name of the tool.
Command:
dotnet tool install --global dotnet-try --version 1.0.19264.11
Success message:
You can invoke the tool using the following command: dotnet-try
Tool 'dotnet-try' (version '1.0.19264.11') was successfully installed.
Comments are closed.
