Iterating quickly at a Hackathon with Azure Mobile Services and Dynamic Schema

This last weekend I was in New York presenting at FOCUS100. I also was a mentor for the 24 hour mobile hackathon along with Tara Walker. The attendees were trying to create a mobile app (responsive site, or a native app, it didn't matter) in a single day (we were up all night.) A few of the teams didn't have any back-end experience, but had deep HTML and JavaScript experience. Rather than having them hardcode data a few ended up using Azure Mobile Services (which isn't the best name, but it's something.)
I call it a backend in a box. Rather than creating your own RESTful service with CRUD (Create, Read, Update, Delete) to return JSON stored in a database, you show Mobile Services what your data should be shaped like and lets you query it dynamically. So it's an abstraction over the boring stuff. You can add custom APIs and fully edit all operations later, but it gets you 80% of what you want for 20% of the time. Later you spend 80% of your time doing all your custom stuff; it's a great accelerator. It also abstracts away social identity logins (Facebook, Twitter, Google, Microsoft ID) as well as mobile push notifications.
Even though it's called Azure Mobile Services, it could also be called "Backend in a Box" or "Azure Backend Accelerator" but somehow those aren't really good names either. ;)
Here's how we iterated very quickly with one project. There's some tricks that we discovered to make things easier and more obvious. I'm pushing all the things we/I learned back into the Mobile Services team as they iterate quickly and are always improving the service.
Initial Iterations with Azure Mobile Services
First, let's assume you've signed for a free trial at Azure.com. You get $200 in credits (which is enough to run two VMs full time or dozens of standard sites on a single VM for a month, as well as 10 free websites, and 10 free mobile services).
You might also install the Azure CLI (Command Line Interface) via NPM as in "npm install azure-cli --g" then run "azure account download" then "azure account import" to associate your subscription's certs with the command line.
NOTE: If you are a command line person you can do most everything with the CLI. You can "azure mobile create 'servicename'" or "azure mobile table create" as well as "azure mobile data read" and on and on. We used the HTML5 Portal at the hackathon because it was easier for newbies to visualize.
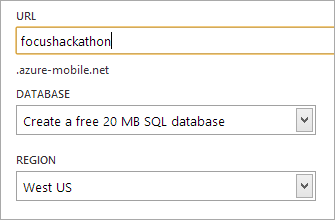
From the Portal, make a Mobile Service:

Make a mobile service:

As an FYI, here's doing the same thing at the command line:
c:\>azure mobile create
info: Executing command mobile create
Mobile service name: hanselmanmobile
SQL administrator user name: focus100
SQL administrator password: ********
Confirm password: ********
+ Creating mobile service
info: Overall application state: Healthy
info: Mobile service (hanselmanmobile) state: ProvisionConfigured
info: SQL database (hanselmanmobile_db) state: Provisioned
info: SQL server (aq8l9z9gcb) state: ProvisionConfigured
info: mobile create command OK
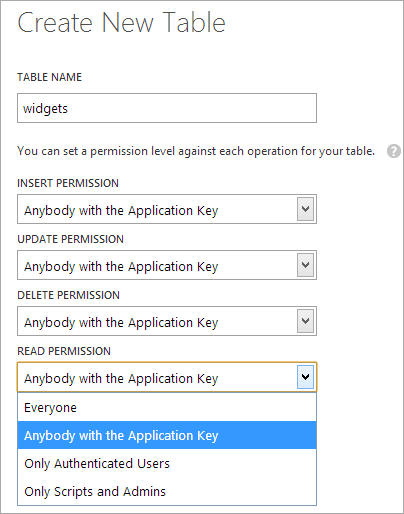
Then I can create a Table in my new database. There's several levels of permissions can set, like auth'ed users, or accessible only with the app key. To speed up initial development, I'm setting it to Everyone. Then I'll ratchet up security as the schema starts to gel.

Here's the same thing at the command line:
c:\>azure mobile table create hanselmanmobile widgets
info: Executing command mobile table create
+ Creating table
info: mobile table create command OK
I could set the permissions at create time with the command line as well, or update permissions after the fact:
c:\>azure mobile table update hanselmanmobile widgets -p read=public,insert=public,delete=public,update=public
info: Executing command mobile table update
+ Updating permissions
info: Updated permissions
info: mobile table update command OK
My endpoint is now http://hanselmanmobile.azure-mobile.net/tables/widgets. (I could have lots of tables, of course.)
How do I get data in there and how do I tell the system what the data looks like? Since JSON is the format Mobile Services uses on the wire, you POST JSON at the service endpoint and it'll store that document.
Posting Data to Mobile Services in Multiple Ways
Some examples for Mobile Services have you/me/developers write an HTML page with JavaScript and run that to POST initial data. I, and the folks at the hackathon, preferred to get the data shape close while the UI folks did their mockups in parallel. Most attendees were familiar with cURL and wanted to use that.
Here's three ways to POST data to the new service.
Note that:
- The data must be valid JSON.
- You must include a Content-Type: application/json header or you'll get an HTTP 400 that says "invalid JSON," even though it may be the missing header.
- A successful record creation will return an HTTP 201 CREATED.
Posting JSON to a Mobile Service via Command line with cURL
I like cURL for GETs, but for POSTing JSON it's complex and a hassle to encode the quotes and double-quotes in JSON correctly. Instead, I POST from a file. Put your JSON exactly as you want it in a text file, then:
c:\>curl -v -X POST -H "Content-Type: application/json" -d @topost.txt http://hanselmanmobile.azure-mobile.net/tables/widgets
Doing the HTTP POST from a file removes a whole pile of issues. Also, use -v for verbose for ease of debugging.
Posting JSON to a Mobile Service with Fiddler
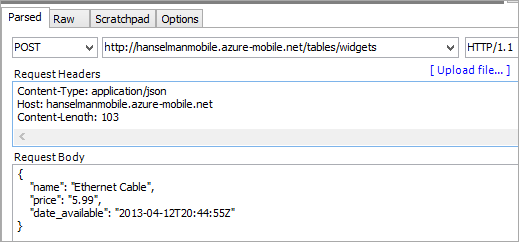
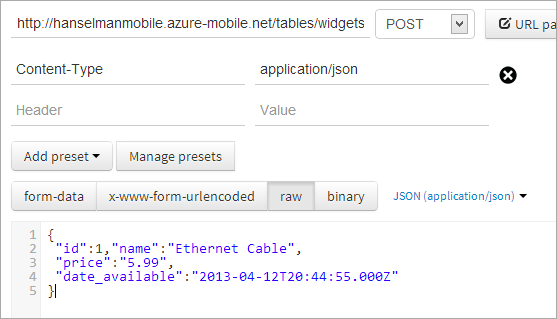
From my PC using Fiddler I can compose new JSON to POST like this:

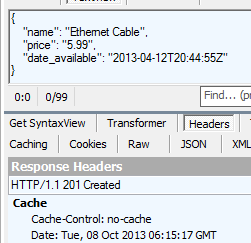
And note the HTTP 201 CREATED result:

Posting JSON to a Mobile Service with Postman
If you're using Google Chrome, you can get the Postman App (it's a REST debugger/Tivo for Chrome) or the REST Console and also POST and GET to your heart's content. Again, make sure to get the Content-Type set.

Once the data is in the table, I can access it with a simple HTTP GET (in a browser or whatever) as well as via the Azure Command Line Tool or via cURL:
c:\>azure mobile data read hanselmanmobile widgets
info: Executing command mobile data read
data: id name price date_available
data: -- -------------- ----- -------------------------
data: 1 Ethernet Cable 5.99 2013-04-12T20:44:55+00:00
info: mobile data read command OK
c:\>curl --header accept:application/json http://hanselmanmobile.azure-mobile.net/tables/widgets
[{"id":1,"name":"Ethernet Cable","price":"5.99","date_available":"2013-04-12T20:44:55.000Z"}]
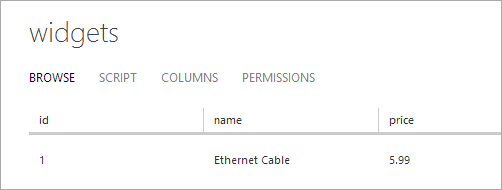
Of course, I can also see the data in the Portal:

If I don't like the shape of this table, I can drop the table and recreate. I can also call "azure mobile data truncate" from the command line. I can delete an individual column and re-POST, or, if I'm just adding a column, I can post differently shaped data. This is the "dynamic schema" setting. When I get everything the way I want and I'm done iterating, I turn dynamic schema off and freeze the schema.

Mobile Services works great for getting a back end database and CRUD services up FAST. At this point, we were able to hook up HTML and JavaScript on the front-end and start pulling in live data quickly.
Later I'm going to learn about adding custom APIs, social logins, and push notifications as they'll be useful for future hackathons.
Sponsor: Big thanks to Telerik Icenium for sponsoring the blog's feed this week! Telerik Icenium now includes Visual Studio integration. Code once using HTML5 & JavaScript - build, test, and publish native-running iOS & Android apps. Start your 30 day trial with support!
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
According to the text on the laptop the image is normal. Scott's just holding the pen in his left hand so he can ponder with his right one.
You have to post your JSON document with the sub-objects as well, then in script you have to remove the sub-objects, manually insert them into their table, delete them from the original JSON, and then allow the top level insert to occur. Not the best pattern, but I still love Azure Mobile Services overall.
Sadly it's hard to find articles like this.
Like the 3 minutes windows 8 usability video you made.
Moar please :)
Comments are closed.
