Optimizing an ASP.NET Core site with Chrome's Lighthouse Auditor
I'm continuing to update my podcast site. I've upgraded it from ASP.NET "Web Pages" (10 year old code written in WebMatrix) to ASP.NET Core 2.1 developed with VS Code. Here's some recent posts:
- Upgrading my podcast site to ASP.NET Core 2.1 in Azure plus some Best Practices
- Easier functional and integration testing of ASP.NET Core applications
- Automatic Unit Testing in .NET Core plus Code Coverage in Visual Studio Code
- Setting up Application Insights took 10 minutes. It created two days of work for me.
- Major build speed improvements - Try .NET Core 2.1 Preview 1 today
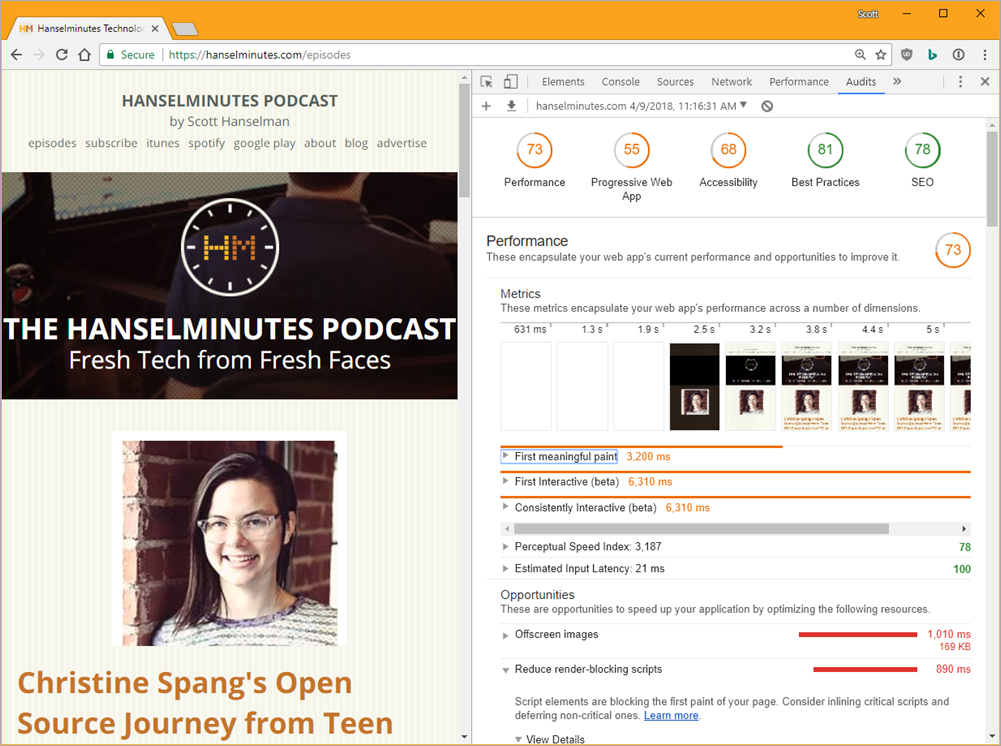
I was talking with Ire Aderinokun today for an upcoming podcast episode and she mentioned I should use Lighthouse (It's built into Chrome, can be run as an extension, or run from the command line) to optimize my podcast site. I, frankly, had not looked at that part of Chrome in a long time and was shocked and how powerful it was!

Lighthouse also told me that I was using an old version of jQuery (I know that) that had known security issues (I didn't know that!)
It told me about Accessibility issues as well, pointing out that some of my links were not discernable to a screen reader.
Some of these issues were/are easily fixed in minutes. I think I spent about 20 minutes fixing up some links, compressing a few images, and generally "tidying up" in ways that I knew wouldn't/shouldn't break my site. Those few minutes took my Accessibility and Best Practices score up measurably, but I clearly have some work to do around Performance. I never even considered my Podcast Site as a potential Progressive Web App (PWA) but now that I have a new podcast host and a nice embedded player, that may be a possibility for the future!

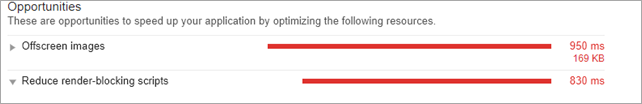
My largest issue is with my (aging) CSS. I'd like to convert the site to use FlexBox or a CSS Grid as well as fixed up my Time to First Meaningful Paint.
I went and updated my Archives page a while back with Lazy Image loading, but it was using jQuery and some older (4+ year old) techniques. I'll revisit those with modern techniques AND apply them to the grid of 16 shows on the site's home page as well.

I have only just begun but I'll report back as I speed things up!
What tools do YOU use to audit your websites?
Sponsor: Get the latest JetBrains Rider for debugging third-party .NET code, Smart Step Into, more debugger improvements, C# Interactive, new project wizard, and formatting code in columns.
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
https://developer.mozilla.org/en-US/docs/Web/API/Intersection_Observer_API
Comments are closed.
