Putting ASP.NET Dynamic Data into Context
There's a lot of folks excited about ASP.NET MVC as an option for creating ASP.NET websites. As I say in my ASP.NET MVC talks, however, I figure about 5% of people creating ASP.NET sites will care about ASP.NET MVC. I say that for a number of reasons. ASP.NET MVC is a big paradigm shift. It enables the developer to make a more testable site, to have absolute control over their markup, and to separate concerns in order to keep their code DRY (don't repeat yourself). However, MVC is not yet the ideal solution, in my opinion, for really data- and forms-heavy sites. Creating an data grid with editing in place with sorting, movable columns and all that coolness is hard in MVC as someone needs to manage all that state for you and there's some underlying infrastructure that's not there.
So, What about the other 95% of developers? Certainly WebForms isn't going away, and it is a proven solution for line of business apps. Personally, I'll probably use some kind of hybrid as I have in the past at other jobs. DasBlog doesn't use MVC (yet) but it's templating system is MVC-like and it lives side-by-side with WebForms. Basically, there's a lot of WebForms developers out there just trying to get data up into a Grid or Edit view and also keep it DRY.
You'll probably stumble onto information around ASP.NET Dynamic in your wanderings and I wanted to give you some information to put Dynamic Data's pending release into ASP.NET's larger context.
What is ASP.NET Dynamic Data?
Here's the Preview Drop of Dynamic Data for download. It'll be released later this year in a future Service Pack for .NET Framework 3.5. This is a pre-release build that's updated since the relatively quiet preview release last December.
Fundamentally, Dynamic data is new controls for DetailsView, FormView, GridView, or ListView controls along with a lot of meta-infrastructure classes to make it possible. The design uses convention over configuration in a number of places, and this marks, IMHO, the recognition of a simpler way to do things.
If you can point at one thing in Dynamic Data and say, "that's it!", it'd be DynamicControl. it's a control that takes metadata from your Database model (LINQ to SQL or LINQ to Entities in v1, other POCOs (Plain Old CLR Objects) or ORM's possibly in v.Next) and selects from a FieldTemplateUserControl.
Stated differently, if you've got a field in a dozen places that should show Phone Numbers, you probably want a Textbox, some validators, maybe a MaskedEditControl, or perhaps some 3rd party controls. You think about it as a Phone Number. if you decide to change that control, you want to change it for the whole application. You want to keep it DRY (Don't Repeat Yourself). Currently, unless you had the discipline to create a PhoneNumberUserControl, you'd have to do "monkey work" and go find all the instances of that field and keep them up to date. You'll be repeating yourself all over with data that should exist in one place, like the length of the field in the database, gets copied into possibly dozens of places, validators, controls, etc.
Here's a comment that my friend Peter Blum left on ScottGu's Blog. It actually was Peter, not the Product Team, who helped me "grok" Dynamic Data a few weeks ago. We spent a few hours on the phone talking and it finally popped for me.
I have been working with Dynamic Data for over a month and am very excited about it. I wanted promote an aspect of Dynamic Data that will be used in many other situations than the application Scott showed.
Dynamic Data introduces a new web control called DynamicControl. It can be used in FormView and ListView controls to provide a UI based on database-level schema. When using GridView and DetailsView, you add a DynamicField, which is a replacement for the BoundField that internally has a DynamicControl. (Thus has all of the features of a DynamicControl.)
This results in your Grids and data entry forms being built around tables and columns of your database with whatever smart data entry controls you like, such as the AJAX Control Toolkit's MaskedTextBoxExtender on a textbox or your favorite third party controls. The database schema also determines the validators for this column. That avoids errors implementing the right validators or updating them when the database schema is modified. (No more "how do I validate a BoundField?" issues!)
To me, Dynamic Data is a major step forward in developing data entry oriented web applications for ASP.NET.
 One of the demo's that is often shown is Dynamic Data's "scaffolding" feature. Basically, you point the wizard at a database and "poof" you've got a nice DataGrid Admin-like site. However, to dismiss it as a scaffolding tool is just the mistake I made when I first saw it.
One of the demo's that is often shown is Dynamic Data's "scaffolding" feature. Basically, you point the wizard at a database and "poof" you've got a nice DataGrid Admin-like site. However, to dismiss it as a scaffolding tool is just the mistake I made when I first saw it.
How does it work?
There's a LOT of cool plumbing to Dynamic Data and I'll try to work with the team to get a podcast or two done and some articles explaining the deep how. Here's the basic how.
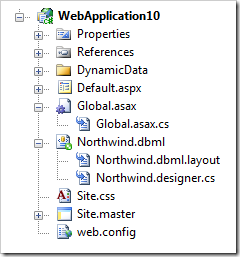
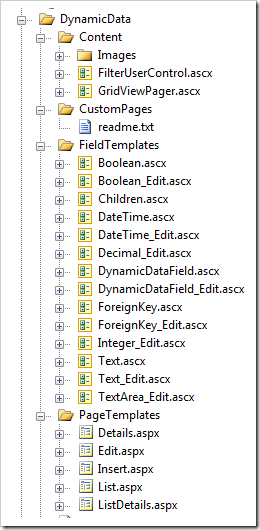
You can make a new Dynamic Data Website and it looks pretty much the same as any other site, because it is. It's a WebForms site just like any others, except for a new folder, called DynamicData. That folder has a web.config of its own to block access. This is the convention. Let's open it up.

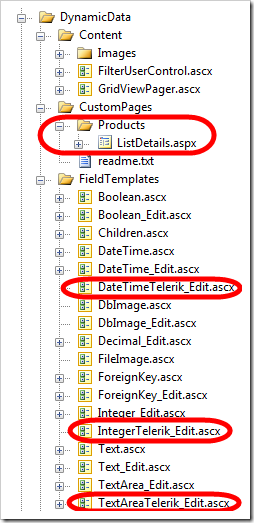
Let's say I want some serious customization. Let's so that the page for the Products table should be TOTALLY custom, but just the ListDetails page. I'll put that under /CustomPages. Let's say I want to use a Telerik control for DateTimes, Integers, and TextAreas, but just some of them.

Nothing HAS to look the way it comes by default. Everything is customizable. If I want grid paging to look like whatever i want, I change the GridViewPager.ascx. You can customize at the Table, Column and DataType level.
I can put "hints" on a metadata-specific class like this:
[Range(0, 100)]
[UIHint("IntegerTelerik")]
public object UnitsOnOrder { get; set; }
That UIHint will be used later when I hook up a DynamicControl. As soon as DynamicData sees I'm bound to the UnitsOnOrder column, it'll automatically find IntegerTelerick_Edit - based on the naming and location convention - when it needs to show the "Edit" state. I can set it on a pull column basis, and then I can change it everywhere from one place.
Here's what that ASCX looks like in code:
<%@ Control Language="C#" Inherits="System.Web.DynamicData.FieldTemplateUserControl" %>
<%@ Import Namespace="System.Collections.Generic" %>
<%@ Import Namespace="System.Linq" %>
<%@ Register assembly="Telerik.Web.UI" namespace="Telerik.Web.UI" tagprefix="telerik" %>
<script runat="server">
protected void Page_Load(object sender, EventArgs e) {
var metadata = MetadataAttributes.OfType<System.ComponentModel.DataAnnotations.RangeAttribute>().FirstOrDefault();
if (metadata != null) {
RadSlider1.MinimumValue = (int)metadata.Minimum;
RadSlider1.MaximumValue = (int)metadata.Maximum;
}
}
protected override void ExtractValues(IOrderedDictionary dictionary) {
dictionary[Column.Name] = ConvertEditedValue(RadSlider1.Value.ToString());
}
</script>
<telerik:RadSlider ID="RadSlider1" runat="server" Value="<%# (short)FieldValue %>" />
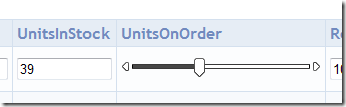
See how it's generic (by that I mean non-specific, not CLR Generic)? I've replaced the Textbox that is usually used for an Integer and am using a Telerik Slider. The [Range] attribute can be pulled off and popped into this instance of the control.
Here it is at runtime, next to some other Integer columns:

Now, I get to think about selecting the correct DataType via UIHint rather than using the ASCX directly. It makes the control really reusable within the context of data binding and keeps me from repeating myself.
I can add Validation Controls to a data type, so the Validation exists in one place, rather than repeated all over. For example, if you wanted to swap out validation for one, or all, your controls, to use Peter's Validation and More (which rocks, by the way, we bought a site license at my last job) than you'd do it once per data type.
This is just one VERY simple example, but it's, I think, I pretty good one. Thanks to Scott Hunter for helping me out with this as well as my talk at Devscovery last week. There are some good Dynamic Data samples he's done that you can download and check out. One includes a "before and after" application that shows how an address book would be coded using the new DynamicControl and the older way (using BoundControl).
An even cooler (and advanced) example is one where Scott Hunter wants to pull an funky binary encoded image out of an old database. He makes a custom control that handles a custom data type called "DbImage" and completely encapsulates the display of that column. From the point of view of the GridView, it's just a DynamicControl that shows itself as an <img> tag.
Sheesh, ASP.NET is changing too fast, this is too much to absorb
This is a big deal to me because it's going to make a subset of my work easier. If I've got a database and I don't mind using LINQ to SQL or LINQ to Entities (for now), I'll be able to create CRUD (Create, Read, Update, Delete) websites WAY faster.
Projects with Dynamic Data will be more customizable than those "typical Microsoft demos" where someone drags a DataSource and GridView over to the Design Surface, shows you a list of Products from Northwind then waits for applause. ;)
Why is this NOT a big deal? Everything you are used to still works as before. This is additive and simple if you just want to avoid repeating yourself.
Why is it on Code Gallery?
You might notice that this pre-release drop is on MSDN Code Gallery, that's a temporary thing to get your feedback. It'll eventually find a home on http://www.asp.net as it's ultimately part of the larger ASP.NET framework.
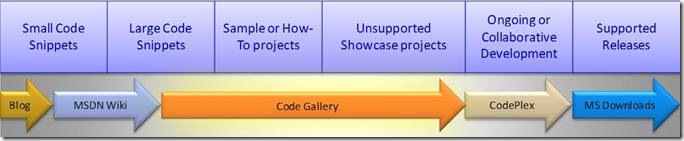
Here's a diagram that we've used internally to decide where to put stuff. Consider this drop to be a "showcase" ;) as it'll only be up for a little while. If you have issues, bugs, opinions on Dynamic Data, go put them in the Issue Tracker as the team is watching closely!

Note: This Dynamic Data project at Code Gallery is a very temporary home for ASP.NET Dynamic Data in order to gather feedback. When ASP.NET Dynamic Data appears in an 'official' release, we will remove the release from this site and redirect you to the new 'official' release.
Should you Fear This Release?
It's a pre-release build, but it's pretty harmless. It does install a few Project Templates in VS, but it shouldn't screw up your VS install. If you are using ASP.NET MVC, be aware that this drop includes a version of the ASP.NET Routing. This will be reconciled when they all are released, but for now, be aware of your version numbers.
"This release includes the Dynamic Data runtime assemblies as well as versions of the System.Web.dll and System.Web.Extensions.dll assemblies that have been updated from the versions in the .NET Framework 3.5. The release also installs Visual Basic and C# templates that you can use in Visual Studio 2008 for creating a Dynamic Data Web site."
These updated DLLs will be GAC'ed, and there's a batch file for installing and uninstalling. The changes are largely additive, but if you're deeply risk-adverse, use a VM. The batch file will make it clear what's changing on your system and what's not. Be aware there's a different batch file for 64-bit vs. 32-bit systems. This will all be automatic in the final release as it'll be rolled into the .NET Framework.
Dynamic Data in a Nutshell
If you're using Data Binding and any of the DetailsView, FormView, GridView, or ListView controls to do CRUD, consider using Dynamic Data, especially if you're using the BoundColumn. It will save you time and trouble.
In the future, watch for the possibility of Dynamic Data for POCO (my term, not the teams), Dynamic Data for Silverlight and Dynamic Data for MVC. Now is your opportunity to be heard. I'd like the idea of Dynamic Data for NHibernate myself, so I'm pushing for that. Feel free to engage in the Dynamic Data Forums or post bugs on this release in the issue tracker.
Related Links
- Dynamic Data wizard walkthrough on WebDevTools
- David Ebbo's Mix talk on Dynamic Data
- ScottGu's Announcement of Dynamic Data
- Scott Hunter's Screencast on Dynamic Data (WMV)
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
I'm using DD as part of my Configuration tool for all our products (500 products each in plenty configurations - more then 20). This configuration tool allow us to configure each product in one place, and:
1) generate price lists (in doc, docx, pdf, odt - format)
2) generate product catalogs
3) integrate with CMS (data exchange)
4) auto generate all drawings from Autodesk Inventor
ASP.NET Dynamic Data web site (with modifications) is our front end (heavy use by more than 10 people, without any problems).
In the meanwhile, I'm going to keep the MVC philosphy in mind, and try to get my pages ready for the day I get the urge to jump in and convert them.
Thanks for keeping us on the cutting edge!
For those that use ext, jQuery, Yahoo controls, etc... this stuff is trivial. Just today, one developer doing webforms is struggling to get something simple to work with an atlas toolkit tab control. I show him my jQuery tab control using ajax to load a div with a ms mvc user control. Very simple to do.
He gave up finally on the atlas toolkit tab control. With postbacks, id munging, etc... I don't blame him.
Updatepanels, etc... are great for the first 5 minutes of 'wow'. But typically requirements go one extra step. And that step requires control over exactly what is happening.
With that in mind, I'd rather spend the extra 10 minutes setting up a jQuery $.ajax call.
Sorry for the rant, keep up the good work.
SG - True, ext and JQuery do kick ass. I'll do a sample with Dynamic Data *AND* ext/JQuery/YUI to try to make it more clear that what's interesting about Dynamic Data isn't the grid stuff, but rather than underlying meta-data access. That said, I'd LOVE to hear from your developer and take a look at his solution and share it with folks here!
Adnan - Exactly, I agree with you. With this solution, or with Dynamic Data + ASP.NET MVC you'll have "mini-viewlets" for each DataType, like you suggest. You'll be able to make a TextBox into a ListBox or a Calendar into a YUI Calendar in one place.
Dave - There's a few good questions you raise, let me take them one at a time....
First, why would you need MVC? It's more a matter of want, than need. But MVC is there to provide better testability. You'd want to use it if you want to separately unit test your controllers and views. Unit Testing ASP.NET Web Forms is HARD. It's possible, but it's HARD. Unit Testing MVC is way easier and you don't need to fire up ASP.NET/IIS in order to do it. That's one reason to use MVC. Another reason is that with MVC you have absolute control over your markup. There's no ViewState, no autogenerated control ids, no control tree. Some people like this idea. ASP.NET MVC is ASP.NET WebForms stripped bare. If that's not for you, that's totally cool. It's about choice. What are we trying to accomplish that Rails doesn't do? We're just providing an MVC choice on the CLR. Eventually Rails will run under IronRuby and you'll have more choice. Recently we showed Django running under IronPython...more choice. There's room for more than one. ;)
Second, let's talk about the word "ripoff." I worked at Nike *eleven years ago* and created a large Java order management application using an MVC patterned and using database metadata "scaffolded" much of the UI dynamically. Did I rip someone off? This was 1997. I probably "ripped off" at least 30 years of computer science and a dozen languages. Rails is great, I use rails. Rails basic scaffolding is the equivalent of going File | New Project, just from the command line. ActiveRecord and the Rails gestalt is what makes Rails good at generating Views for the Web. However, it's "scaffolding" is not new. I scaffolded UI with CodeSmith 5+ years ago. Don't forget about LLBLgen and a dozen other cool automatic data scaffolding applications that existed before Rails came on the scene.
I hope you understand, I'm not trying to jump on you, I'm just trying to point out stuff I think is cool or useful. If I think something is a total ripoff, I'll let you know. In this case, I think that a replacement for BoundColumn and a metadata subsystem doesn't qualify as a "ripoff." It's just meta-programming.
In other words, here's how I want to write apps:
interface ISomeFormViewData{
int FieldOne {get;set;}
string FieldTwo {get;set;}
IList<SomeChildViewData> {get;}
}
class SomeFormViewDataValidationService{
//any business rules
}
class SomeFormViewDataAction{
//any non-CRUD action or business-logic/workflow
}
2. "This release includes the Dynamic Data runtime assemblies as well as versions of the System.Web.dll and System.Web.Extensions.dll assemblies that have been updated from the versions in the .NET Framework 3.5." eeee! I still don't like seeing the core of the Framework change, because of some controls and templates; even if they are just additive. I mean, can't they just implement the extension on top of the Framework, like us mere mortals?
4. I'm using NHibernate in my current projects; so another vote for its support in DD ;)
3. Just as an aside: the post was so ScottGu-ish (at least in my eyes)! I actually double-checked the title of the feed when I was in the middle of reading it :D
Its unfortunate that you guys view MVC as an edge case targeting only 5% of ASP.NET users.
Microsoft needs to take testing far more seriously, lack of testing is the reason 2/3 of all software projects fail. Its the reason software projects become unmaintainable after a few short years.
If the higher ups at Microsoft truly understood this, they would realize that ASP.NET WebForms is hurting the .NET platform in the long term.
When the .NET framework was invented in the late 90's, Microsoft took the decision not to add MVC support to ASP.NET because they preferred backwards compat with classic ASP. At the time, the MFC libraries used MVC extensively, and all VC++ developers knew MVC. In the old VB world, the number one complaint was "my logic is too baked into my screen" cause all the validation code and business logic code had to be in the UI. We knew about these problems in the 90s, lets not make the same mistake of choosing backwards compatability over future improvement.
Another thing thats troublesome with your statement: why should an alpha geek like myself invest thousands of hours into a technology that applies to only 5% of the market? Especially after spending 2 years learning and following silverlight and wpf (which btw is adopted by less than 1% of windows apps).
Since Microsoft is a commercial business, its only natural to invest in MVC proportionally to investments in WebForms (so 5% of the ASP.NET teams budget).
Read between the lines: Microsoft thinks MVC is 5% as important as WebForms and therefore will spend less on it :( :(
Suggestion: You guys need to consolidate your product offerings, your company is just too fragmented. As a commercial entity your should be providing a singular unified vision. Natural selection only works in OSS.
Josh - To be honest, I just made the 5% number up to discourage newbies from jumping into MVC and being disappointed. I want the most advanced, hardcore users to use MVC first, to beat it up, get it right, THEN introduce it to the regular Joe. Most regular Joe's using WebForms have enough on their plate than to be messing with a totally new paradigm, especially so early in the cycle. Just a thought.
why should an alpha geek like myself invest thousands of hours into a technology that applies to only 5% of the market?
This is a good question, but I think the same thing could be applied to any single technology, or single project type. You could insert "BizTalk" or "Commerce Server" or "Host Integration Server" or, on the more granular side, "ObjectDataSource" or "XmlWriter" to the same question. You should use the technology that makes you happy and productive. Is XmlDataDocument used by more than 5% of the market? I dunno, but the 6 guys who use it care. ;)
Read between the lines: Microsoft thinks MVC is 5% as important as WebForms and therefore will spend less on it :( :(
That's just a specious argument. Your logic, with all due respect, simply doesn't follow and lead to that conclusion. I know the teams, I know the managers, I know ScottGu and System.Web is taken very seriously and MVC is very important and it's not going anywhere.
I do agree we're too fragmented, and I'm working explicitly on explaining that to the right folks to try to, in some small way, "tidy up."
| You can reflector in there and see.
Yeah, i will. The computer world is all about trade-off. Tracing the thought line of those Microsofties to know the reasoning behind such a decision is definitely educational.
| Sorry if the post was ScottGUish.
Sorry if my comment sounded negative, but I wasn't criticizing. Just a funny observation that I shared with you ;)
| Did you mean that in the sense that it was long and had pictures?
Yeah, exactly. And also the narration of the post was a lot like one of his technology intros.
Developer investment in postback, viewstate and databound web controls is too huge to risk injuring by rapidly or significantly emphasizing MVC over web forms. That's why the MVC guys keep giving out reassurance that web forms isn't going anywhere, and they're right. I love MVC but for various reasons I chose web forms for a project I started two months ago, and not because I was worried about using a pre-release platform in this case.
That said, I believe ASP.Net MVC indicates the beginning of the end for web forms. The pendulum is swinging away from postback and viewstate. It won't be this year and probably not next, but eventually we will see a dramatic decrease in emphasis on the web forms model, simply because the demand for rich client-side experience in web apps is ever growing, and when you need the precision control of a laser surgeon over the angle brackets and client-side code, you might as well throw out most of what web forms is good at anyway.
Sorry for focusing on one small part of the article... back to digest the Dynamic Data stuff (which I've also played with a bit and think is cool... but don't understand).
Why do you see NHibernate superior to LINQ?
Scott, I'm looking forward to you doing a screencast using MVC and ExtJS/YUI together! Right on, my brotha...
Great post (as always) and exciting to see more development in this space. Several developers I know (including myself) have implemented this sort of functionality in a much-diminished format, using the CLR objects as the source for describing shape and rendering hints. The first time I dug into LINQ and found the gorgeous object materializer I saw the potential on the data end, this feels like the equal (both in importance and power) tool for the data rendering side. Looking forward to the final bits.
-- Stu
Indeed, good luck with that! (this is hopeful sarcasm, if there is such a thing)
I am totally against the 5% view. In fact 5% should be alloted for webforms in near future.
Are you aware about the percentage of developers who ran away from asp.net only due to webforms.
The percentage of developers who ran away was huge and they settled for Rails, Merb and Rails like frameworks for PHP.
Only Asp.Net MVC and Dynamic data and Dynamic languages like IronRuby and IronPython can bring them back.
I would not take up the war by mentioning the huge charges by window hosting companies, who have added lots of fuel to the fire. WebForms and Killing Windows Hosting rates have killed the charm of Asp.Net acting as slow poisons.
Its time to focus more on Asp.Net MVC with Dnamic languages and a Strict watch on Hosting rates, if you want to capture students and New developers for web 2.0 or web 3.0
JB
Comments are closed.

This will be a great addition to my set of tools.
Bryan