Trying out Visual Studio Online - Using the cloud to manage and compile your code is amazing
Visual Studio Online was announced in preview, so I wanted to try it out. I already dig the Visual Studio "Remote" technology (it's almost impossibly amazing) so moving the local container or WSL to the Cloud makes a lot of sense. Check out their blog post here.
There's three quick starts.
- VS Online in the browser
- VS Online in VS Code
- VS Online in Visual Studio (in private preview so I don't have that but you can sign up!)
Sweet. I'll start with with Browser version, which is the easiest one I'm guessing. I head to the login page. I'm using the new Edge browser.
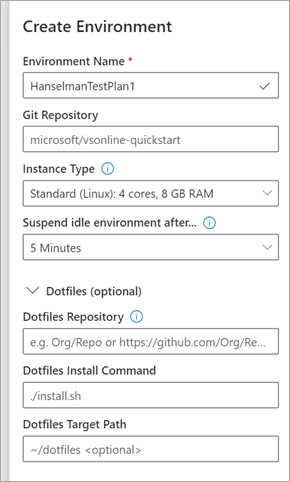
I see this page that says I have no "environments" set up.

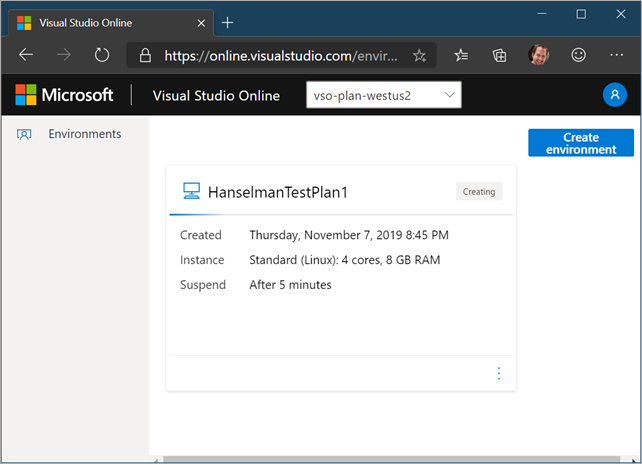
I'll make a plan. I changed mine to fall asleep (suspend) in 5 minutes, but the default is 30. Pricing is here.
Now it's making my environment.

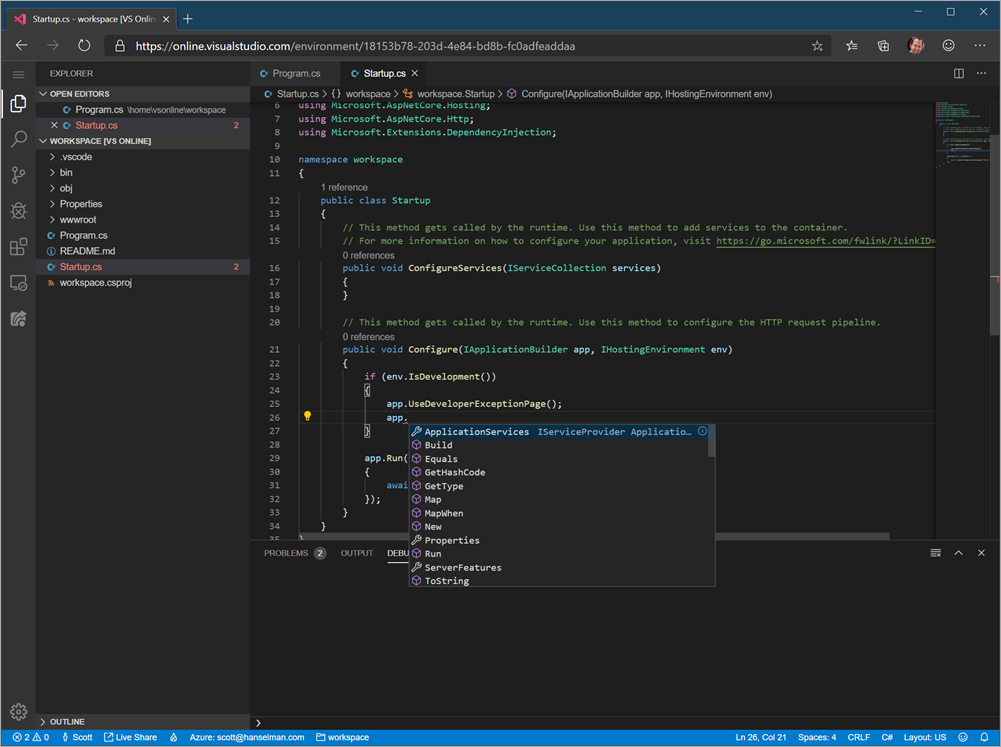
I clicked on it. Then opened a new Terminal, ran "dotnet new web" and I'm basically in a thin VS Code, except in the browser. I've got intellicode, I can install the C# extension.

Since I'm running a .NET app I had to run these commands in a new terminal to generate and trust certs for SSL.
dotnet dev-certs https
dotnet dev-certs https -- trust
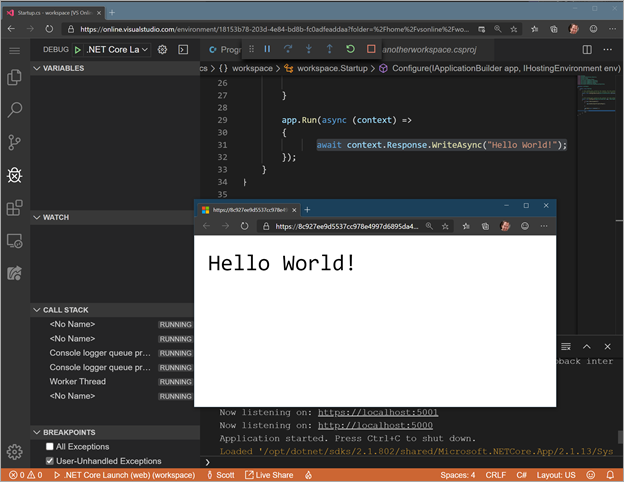
Then I hit the Debug menu to build and compile my app IN THE CLOUD and I get "connecting to the forwarded port" as its "localhost" is in the cloud.

Now I've hit a breakpoint! That's bonkers.

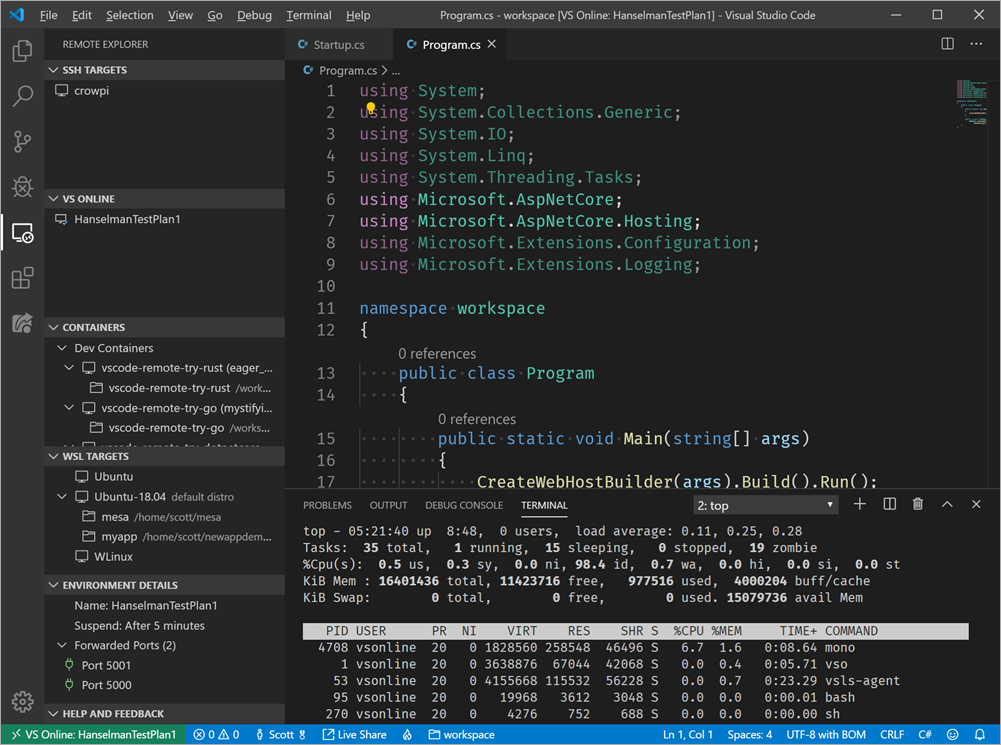
Now to try it in VS Code rather than online in the browser. I installed the Visual Studio Online extention and clicked on the little Remote Environment thing on the left side after running VS Code.
This is amazing. Look on the left side there. You can see my Raspberry PI as an SSH target. You can see my new VS Online Plan, you can see my Docker Containers because I'm running Docker for Windows, you can see my WSL Targets as I've got multiple local Linuxes.
Since I'm running currently in VS Online (see the HanselmanTestPlan1 in the lower corner in green) I can just hit F5 and it compiles and runs.
It's a client-server app. VS Code is doing some of the work, but the heavy lifting is in the cloud. Same as if I split the work between Windows and WSL locally, in this case VS Code is talking to that 8 gig Linux Environment I made earlier.

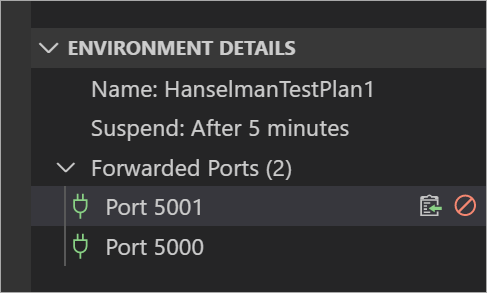
When I hit localhost:500x it's forwarded up to the cloud:

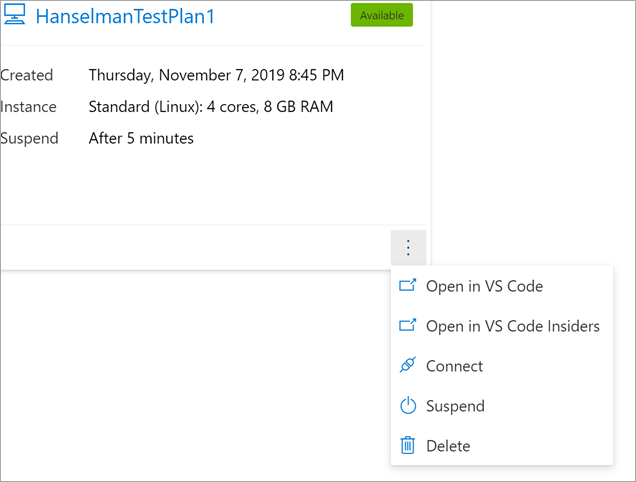
Amazing. Now I can do dev on a little cheapo laptop but have a major server to the work in the cloud. I can then head over to https://online.visualstudio.com/environments and delete it, or I can let it suspend.

I'm going to continue to explore this and see if I can open my blog and podcast sites in this world. Then I can open and develop on them from anywhere. Or soon from my iPad Pro!
Go give Visual Studio Online a try. It's Preview but it's lovely.
Sponsor: Like C#? We do too! That’s why we've developed a fast, smart, cross-platform .NET IDE which gives you even more coding power. Clever code analysis, rich code completion, instant search and navigation, an advanced debugger... With JetBrains Rider, everything you need is at your fingertips. Code C# at the speed of thought on Linux, Mac, or Windows. Try JetBrains Rider today!
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
Unable to bind to http://localhost:5000 on the IPv6 loopback interface: 'Error -99 EADDRNOTAVAIL address not available'
but... no netcore3 support?
'The current .NET SDK does not support targeting .NET Core 3.0.'
is that planned?
Comments are closed.


I spent a few hours trying to figure out how to get a web app working because it seemed like it just wouldn't port forward or would trust the cert.
So I'm confused that it seemed incredibly easy for you. I was just about to start asking around if I should expect dotnet new razor to work.
Next up I want to see if I can install .NET Core 3.0 SDK on it.