Two Must-Have Tools for a More Readable Web
Here's how most folks use the Web. You get a link in email, Twitter, Facebook, IM, whatever and you open it in a new tab.
Then, at some point in your copious free time, and possibly while reading other more pressing things, you'll read these 43 tabs, right? Even better, some of the articles are 8 pages long so you'll load up pages 1-4 and 6 and you don't even know why.
Then, maybe your browser crashes or your system reboots or something locks up or you get confused as to why you wanted to read that in the first place.
This is not cool and I refuse to use the web in this way anymore. Here's what I do.
Consider this new workflow. You'll either Read It Now or Read It Later.
First, Reading Stuff Later
Whenever you find something long that you KNOW you want to read but you just don't have time now, don't open a tab. Save it to Instapaper. I've got a bookmarklet for Instapaper in my bookmark bar on all my computers in all my browsers. This important, hence the bold.
If it's not setup on all your machines in any browser where you might find content, you'll fall back to old habits and not use it. Take the 10 minutes and do it. The bookmarklet even works from within Google Reader. Anywhere you find stuff you want to read later. You can even have your Instapaper queue sent over to your Kindle if it makes you happy.
Example Workflow
Lets say I see this article by Phil Haack tweeted. I visit the page and while it looks interesting, he's SO loquacious and I'm busy now. I'll read it later.
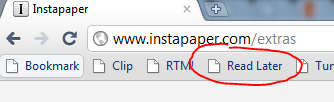
I'll click "Read Later" in my bookmarks bar, and I see this notification.
Fast forward some hours. I've got time and I've collected a few interesting bits that I'm looking forward to reading. I visit Instapaper and see this:
There's the articles I've saved lately, with new ones first. It knows what I've read, what I've starred and what's been articled.
Here's an interesting bit, while I can click the link for Phil and visit his site, I don't. I'll click "Text" for Phil's article using a filter. The Instapaper filter is a lot like Readability (more on that later) in that it removes the non-content parts of the article. It also adds a little bar at the top where I can select between readable fonts, change the width, font size and line spacing. Everything here is focused on text and making the content I'm consuming more soluble.
I can of course also read from my phone (I'm working on a Windows Phone 7 version) or whatever device makes me happy. It's the same queue.
Second, Read It Now - with Readability
Sometimes I want to read something right now, but the site I'm looking at is just too busy. Recently I wanted to read this article on overclocking my motherboard. However the site looked like Las Vegas.
I have another bookmarklet called Readability.
There it is...
And as Rob Conery likes to say pressing it "is like closing the car windows while driving on the freeway."
I find that the simple introduction of these two tools, Instapaper for Reading Later and Readability for Reading Now not only allow me to consume and collect MORE information than before, but I'm slightly less stressed out while I'm doing it. Goodbye 43 tabs.
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
Ruben
Thanks for the post!
Kevin
Also, while 43 tabs may be a bit much, I find that I can comfortably work on a dual monitor machine with a dozen tabs open on each monitor. Then you just have to optimize your tab management tasks: Opening, closing, re-using, re-arranging, and tab switching.
The single most important thing that I have done in the last few years regarding productivity is buying a better mouse with more buttons and configure those buttons specifically for my most common application tasks. I can currently perform all of the above mentioned task as well as Zoom in and out and perform multi-select all using buttons on the mouse. You can't imagine how quickly you can open up, read, and close tabs using this kind of a setup. I'll open an entire album's worth of pictures on facebook with each image in it's own tab (saves waiting for image load time), then flip through them by swiping the scroll wheel left/right or pressing the tab-close button on the mouse.
I really need to make a Youtube video showing how much quicker this approach is, but I just haven't had time to do so yet. Some day!
Quality of your post: 9 out of 10
Hope you are recovering well, who said coding wasn't physically taxing. ;)
I work the same way as you and devised a way to do it on google reader with no mods. All the same capabilities as far as I can tell. Welcome to email if you'd like some details.
"Pending" folders and stuff which, obviously, I NEVER get managed to read...
You might want to check out the Instachrome extension. I like it better than the bookmarklet because it will (optionally) automatically close tabs after successfully saving them for later. Having it quickly remove the distraction for me is nice.
I do worry about the long-term implications this approach has for advertising supported sites though. If *everyone* were to use Instapaper or readability to read our sites, who's would pay the hosting/maintenance bills that advertising currently covers?
but i like alternatives to everything .. so wanna add my $0.02 ... hope you dont mind
1. unlike instapaper (which is for articles), memonics lets you select section of a page, if you wanna finely select stuff...including videos and images as well .. instapaper is a more modern version of read-it-later.
2. iReader is sometimes better than Readability , but its only for chrome and firefox
and well obviously old players like Zotero, Diigo and Clipmarks deserve some love as well .. :)
Cheers
Anyway you should coin this "Getting Things Read" since you adopted the GTD 2 minute or defer rule.
Great post, thanks much, bookmarklets in place and sync'd!
thanks for this hint! ;-)
Do you know about this Firefox, Iphone Addon "Read It Later"? http://readitlaterlist.com/
It's a nice one!
Cheers
Great web app and has plugins and apps for everything I need
- Chrome Plugin
- iPad app
- iPhone app
- Google Reader
Pretty much has plugins for all browsers and major mobile devices too though and the premium digest feature is pretty awesome on iPad!
However I'm still missing an easy, fast and / or elegant way to transfer the more readable and reduced Instapaper-view of a web-site to Evernote. For me a perfect solution would be a script that adds content of a Instapaper folder to Evernote and empties this folder afterwards....Unfortunately I haven't found anything and my programming skills are insufficient.
InstaFetch integrates with Instapaper.com to sync saved articles, allows adding articles to Instapaper directly from the device. It also fetches those articles to the device through the web service which implements the Readability algorithm. For that purpose I ported Readability to C#. The port, called NReadability, is free and open-source - you can grab the code from Google Code.
This way you get better retrieval success when you're recalling articles as well as not needing to save the reference for articles necessarily.
Wordcycler lives in your tray. When you connect your reader via USB, Wordcycler fetches your unread Instapaper items, saves them on the device as single articles, and (if you want) ejects it. All automatically and in seconds.
When you finish reading an article, delete it from your reader, and it will be archived on Instapaper.com the next time you sync. And any articles that you read and archived on Instapaper.com in the meantime will be deleted from the reader as well.
Best of all, it's free.
If Mozilla knew about that, they'll block all my complains about Firefox crashes :D
I use something similar called Read it Later but I'm still not used to it, and I'm also planning to use Firefox 4's Tab Candy when it's released :)
I also limit myself from opening no more 15 tabs at a time.
I also really liked the Readability bookmarklet as well. That one is definitely going on all my browsers.
The reference to www.43folders.com was well played.
I configured a Quick Step in Outlook 2010 that will draft a forward of a message with my unique Instapaper email address as the recipient, and then it will delete the original. I've also got some Outlook rules that basically do the same thing for items I receive regularly.
Have you ever tried out netvibes? Don't worry about the dashboard feature (which is nice) but go straight to the Reader View. It has a "read later" feature that is great for flagging those feeds you mentioned above. They have a mobile version of their app as well. I've been using it for a long time now and it makes for an excellent RSS reader on multiple platforms.
"Then, maybe your browser crashes or your system reboots or something locks up or you get confused as to why you wanted to read that in the first place."
Good God, you still get that? In 2010? I am an user who only starts a new session of tabs when he install the browser. Period. That usually means that I have at any given time at least 40 open tabs (that's called a "light load" in my case, and I have quite an old machine - haven't changed the CPU for 6-7 years).
There is no fear of browser crash. Whenever that happens (too rarely to remember) I simply get a dialog where I have the (default) option to resume my last session.
Whenever I restart (close and open after a month) the browser, the default behavior is to resume my previous session, no questions asked on exit or open. I have an integrated email and rss client. Basically, just about anything that is web-related is available to me in my browser.
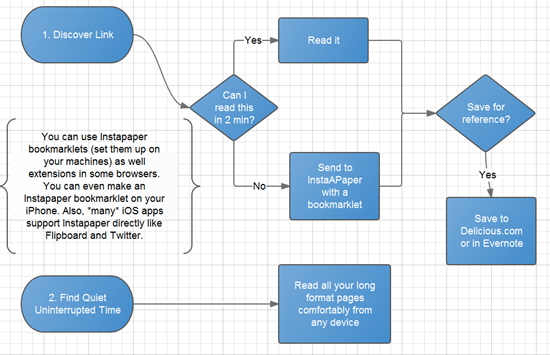
Readability. That's easy. Right click on the tab bar and select tab bar placement - left. That should be easy enough to do in any browser. Additionally make it wrap to multiple lines so that you see every tab. Where is the problem, then? Because I don't see what's wrong with this model that you had to resort to UML diagrams.
If it's resource consumption you're worried about then you really should think about how on Earth my browser easily handles 40+ tabs (I tried the same thing with Chrome, sadly it could not cope with 10) on an old machine (Athlon 2800+ and ~1024 GB RAM). Because I'm quite sure you can do a lot better than my machine.
I'm not trying to start a flame here or be a troll; I seriously want to understand why you try scratching you left ear with your right foot's toe.
Have you tried these solutions? Have you tried Readability? Pages ARE more readable with less crap on the page. Moving the Tabs to the left doesn't make a page more readable.
With regards to InstaPaper, perhaps the browser stability thing doesn't resonate with you and Flash never crashes your browser. The real value is that I have two laptops, two desktops in multiple locations, an iPhone and an iPad. If I open 40-80 browser tabs on one machines where those tabs exist only so that I can "read them later," how can I read them later in any other location? Also, why are you keeping dozens of tabs open, using memory and CPU cycles with their ads, javascript and images, when you literally just want to read them later?.
As I say, perhaps the stability argument doesn't work for you, but I find it silly that you're dedicating RAM and CPU resources for hours on end so that you might look at a tab later. Instead, consider your workflow could be improved in a small way by adding a "inbox for long format reading."
My objection was to saving your pages for later reading (on the same computer, to be more specific). I didn't try InstaPaper (although I did visit the site and understood the concept) because I don't believe it's worth the hassle for a single-computer scenario.
The problem with "to-read-later" links is the 'out of sight, out of mind' principle. To avoid it, you'd have to remember that you have something to read or visit instapaper on a daily basis. I fail to see how my workflow would be improved by including an extra page in my daily browsing routine.
If synchronizing tabs would have been an issue for me I would have written an application (we're developers, after all) that would sync session files between machines (my browser uses easy-to-parse text files so it's a no-brainer), but then again - this might be over-kill as well (not a bad idea, though).
As far as ergonomic are concerned, I have a 22-inch LCD at home and at work so the screen is already wide enough for me not to care if I have three columns of tabs. Now, when I had a 17-inch CRT display (might as well been a laptop) what I did was hide the tab bar and use ctrl+mouse wheel to scroll through tabs. Worked great.
I'm mentioning this because I think left-side tab bar should be the default for people who have a lot of tabs open; it's very annoying to have a single line of tabs and not being able to distinguish one from another. Put tabs in columns, each tab with its title clearly visible - there's a productivity boost right there.
Resource consumption - I don't feel a significant speed decrease because of the tab count (truth be told, I avoid Flash intensive pages and I block most ads I can get my cursor on), and when you're not using your browser the 'minimize' function should do the trick, just like in Visual Studio. Minimize the app when you're not using it and the memory consumption drops instantly. Consuming CPU cycles and RAM is really not an issue; the user's time (having to bookmark/reopen pages) is the issue. If I don't feel my computer is slowing down then I have no trouble with my browser using up RAM (I don't think the CPU consumption is that great, at least from my experience).
Plus, in this day and age I think browsers optimize away tabs that are not currently viewed (or haven't been for a long time); at least what I'm using does, as far as I know, and so should most of the modern products on the market.
Also, being a developer I have a lot of documentation pages open and I hate having to look them up each time (ok, they're not really the kind of pages you want to read later and the close, you'll keep them open until you're sure it's not worth the trouble to keep them open).
I also have pages such as this ( http://www.badassoftheweek.com/list.html ) or this ( http://www.paulgraham.com/articles.html ) that I don't want to add to speed dial because I'll eventually finish reading what's on them but I don't put them in bookmarks because I don't want to forget about them. So I just keep them open (no huge CPU/RAM consumption there).
I concede that if you have many platforms/browsers and you want some links shared between them then your solution would be the one to choose but for a simple setup (single browser, one machine, no obvious need for sync) I think it's overkill and may run the risk of forgetting to read something you were eager to - whereas if the tab is staring you right in the eyeballs you will clearly see it. If you want to save a page for later reading then just leave the tab open and arrange your UI/tabs so that there's no clutter. Block ads and all other crap, create a custom css for sites that you always want to keep readable. I think that would work just fine.
But I agree with the multiple devices scenario, that's probably the easiest way to do it.
thanks for posting about these tools.
Is is by any chance possible that instapaper doesn't work on your own blog? I tried using it on your post abot exception handling and it didn't work for me.
Best regards,
Timo
And I agree with you that readability is unmissable bookmarklet, it's so great :)
Love Readability!
Thanks! I'll be forwarding this to others when they ask what ReadItLater is.
I do, however, use Instapaper because I don't have internet connectivity when I travel on the Underground here in London. Unfortunately it seems that it doesn't work with your remarkable blog though Scott! I've no idea what Instapaper needs to pull out the content of the page, but is there any chance you could look in to it? Otherwise I'll have to wait until 2012 to read your blog on the way to and from work, when we are promised that the mobile networks will start to install on the underground network.
Love the podcast too by the way. Keep up the good work. We need it!
Comments are closed.





_thumb.png)
_thumb.png)


![Introduction - Gigabyte X58A-UD9 Extreme Motherboard Review [H]ardOCP - Google Chrome Introduction - Gigabyte X58A-UD9 Extreme Motherboard Review [H]ardOCP - Google Chrome](https://images.hanselman.com/blog/WindowsLiveWriter/c643889c9c0f_B7C2/Introduction%20-%20Gigabyte%20X58A-UD9%20Extreme%20Motherboard%20Review%20%20%5BH%5DardOCP%20-%20Google%20Chrome_thumb.png)

![Introduction - Gigabyte X58A-UD9 Extreme Motherboard Review [H]ardOCP - Google Chrome (2) Introduction - Gigabyte X58A-UD9 Extreme Motherboard Review [H]ardOCP - Google Chrome (2)](https://images.hanselman.com/blog/WindowsLiveWriter/c643889c9c0f_B7C2/Introduction%20-%20Gigabyte%20X58A-UD9%20Extreme%20Motherboard%20Review%20%20%5BH%5DardOCP%20-%20Google%20Chrome%20(2)_thumb.png)
