Visual Studio 2013 RC for Web Developers - One ASP.NET, Browser Link, and our Direction

ASP.NET and Web Tools for VS2013RC is out today. You can feel free to install it over the top of VS2013 Preview if you like. That's what I did.
Be sure to check out http://www.asp.net/vnext for release notes and docs, as well as updated tutorials. There will be a lot more docs and videos coming, as well as details on how to extend and use everything. Since this is the Release Candidate (rather than the final release) there's still some work to be done.
One of my favorite features, and a feature that I think is the most representative of the direction we are going, is Browser Link and best of all, its extensibility model.
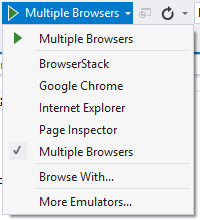
For example, you remember how you can select Browse With, and set multiple browsers as your default browser? (Some folks haven't noticed that feature yet) Here I've made a regular side and selected IE and Chrome as my defaults with the Browse With dialog (hold Ctrl for multi-select within Browse With).

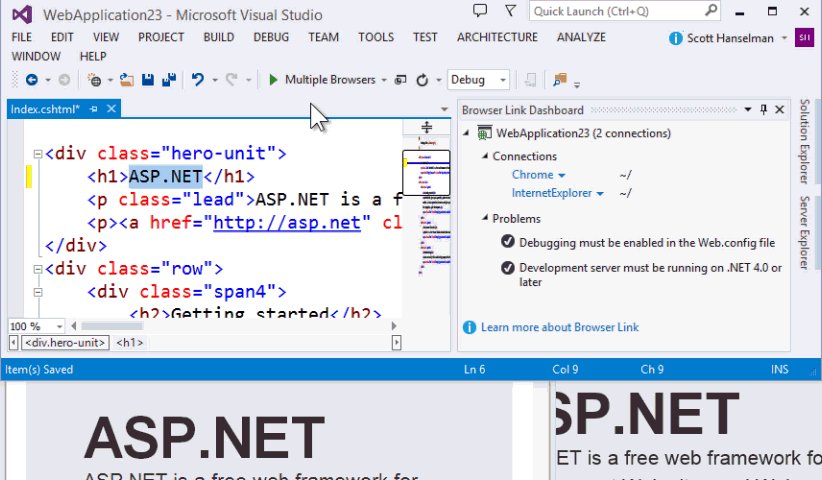
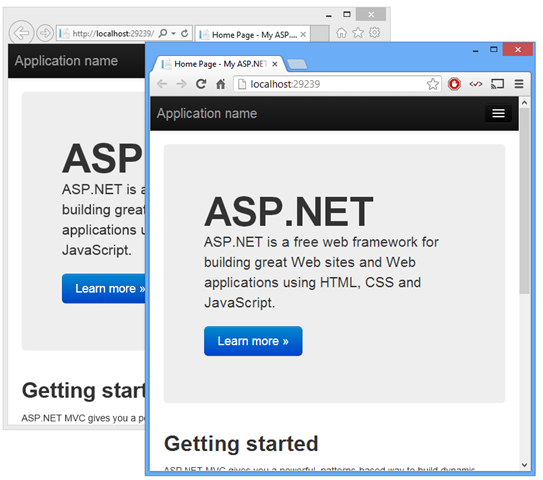
Now, Ctrl-F5 to launch both browsers:

Notice that Bootstrap is the default template now. We'll have Bootstrap 3.0 for the final release.
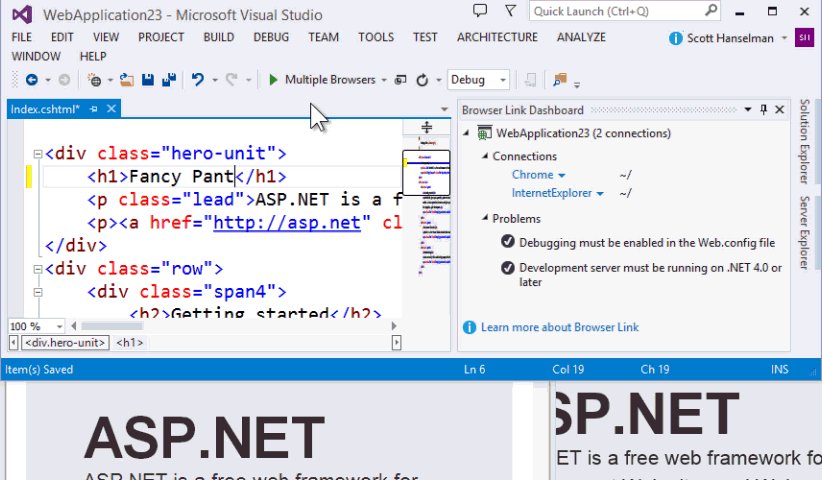
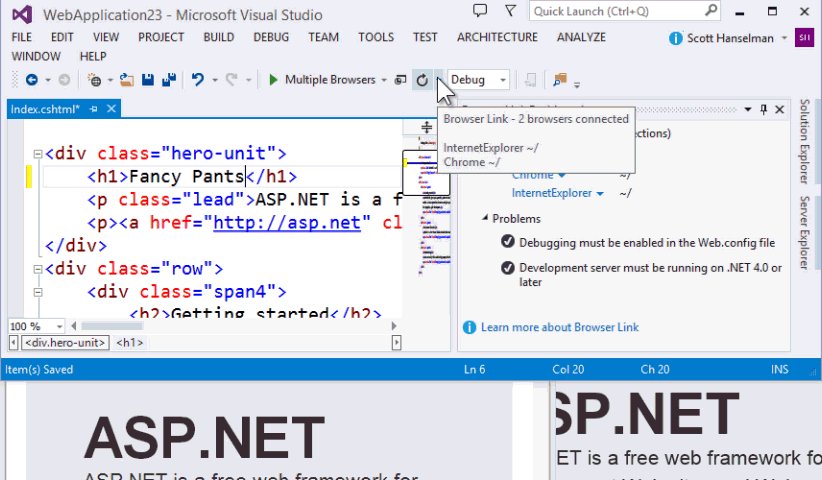
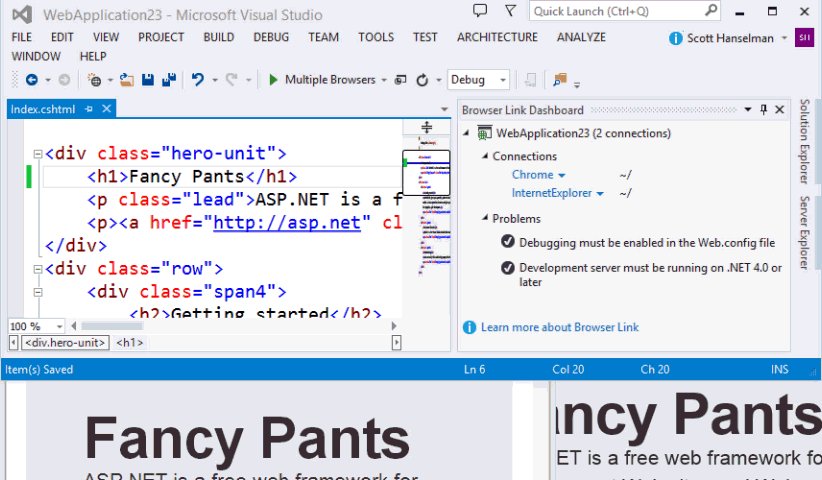
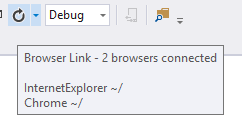
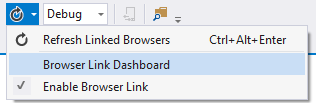
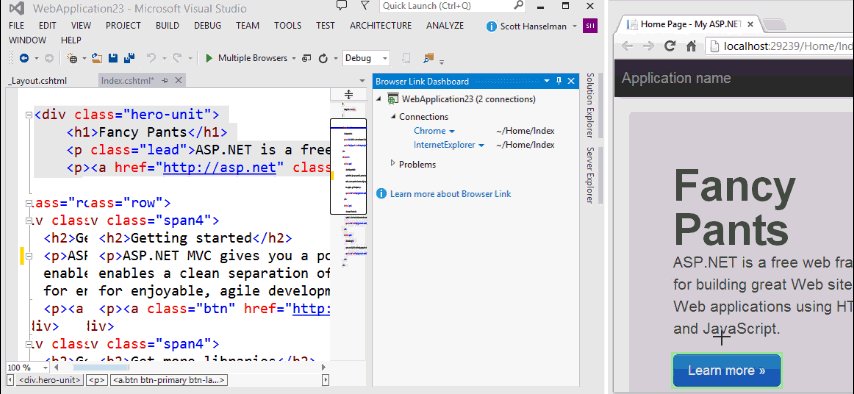
I'll change some text in the Index.cshtml. Hover over the Browser Link button in the toolbar:

It knows two browsers are talking to VS using SignalR and JavaScript. No magic, just web standards.
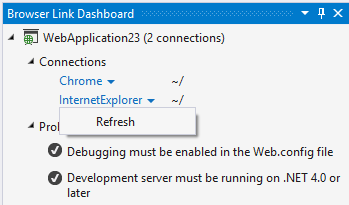
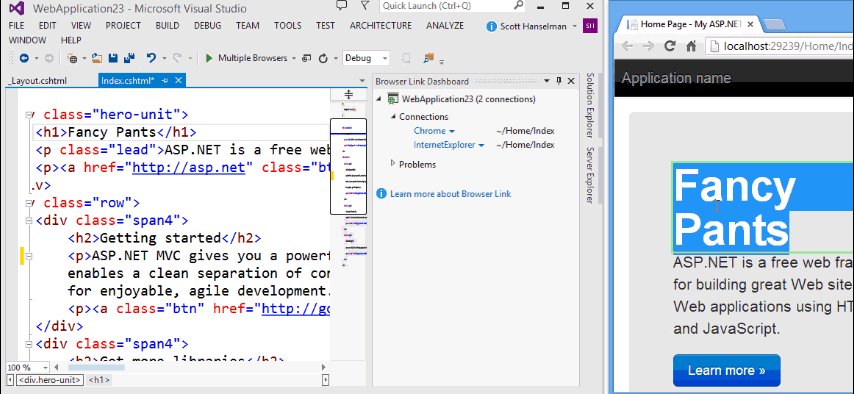
Now, you can type code and html and press Ctrl+Alt+Enter to refresh all connected browsers, or you can click Browser Link Dashboard:

Here's the dashboard. I've clicked on IE:

Even more interesting, is that Browser Link is itself extensible.
That menu in the Browser Link Dashboard where we're talking to a specific browser? You can add things to that. Mads Kristensen has done just that with Web Essentials and added extensions to Browser Link (Make sure to get the VS Web Essentials 2013 RC build, or you can build it from source!)
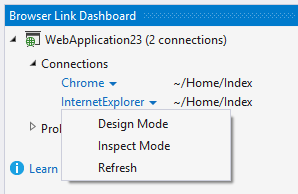
Here's what the Browser Link Dashboard looks like with a Browser Link Extension installed. See the added menu items?

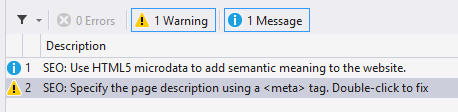
Aside: Note also the Error List, we can add a new class of error in VS and even fix them with a double-click.
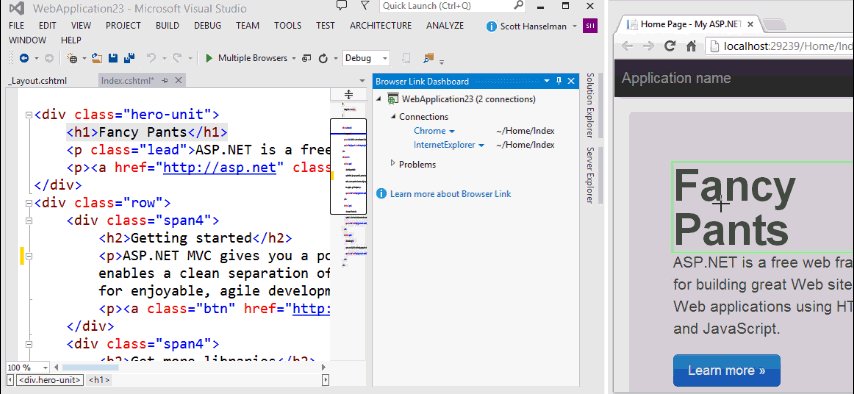
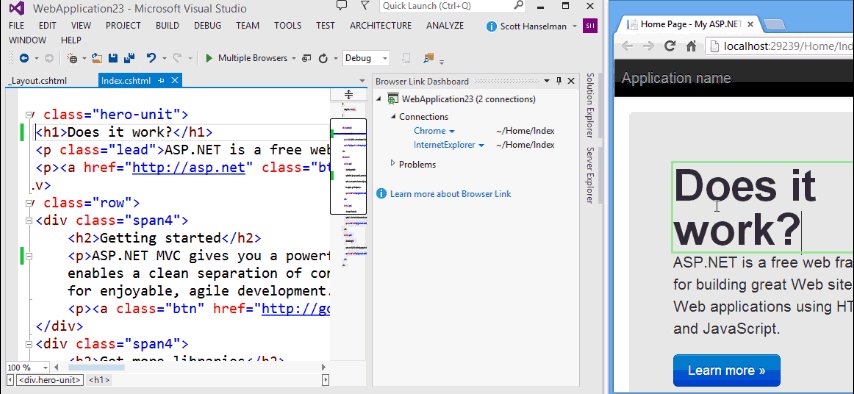
If I click Design Mode, check out what happens. The "Design Surface" potentially moves to the browser itself, using JavaScript, but with bi-directional communication between VS and the browser.

Remember that Web Essentials is open source, so I can get an idea of what's going on by reading the source. Without getting too deep, I can look at Inspect Mode and see it's using MEF.
[Export(typeof(BrowserLinkExtensionFactory))]
[BrowserLinkFactoryName("InspectMode")] // Not needed in final version of VS2013
public class InspectModeFactory : BrowserLinkExtensionFactory
{
...
}
And that is a list of actions:
public IEnumerable<BrowserLinkAction> Actions
{
get
{
yield return new BrowserLinkAction("Inspect Mode", InitiateInspectMode);
}
}
And that it's using SignalR to talk to injected JavaScript:
private void InitiateInspectMode()
{
Clients.Call(_connection, "setInspectMode", true);
_instance = this;
}
And I can see in the browser's JavaScript that as I hover over elements in the browser, I can select the source in VS and even bring VS to the front:
inspectOverlay.mousemove(function (args) {
inspectOverlay.css("height", "0");
var target = document.elementFromPoint(args.clientX, args.clientY);
inspectOverlay.css("height", "auto");
if (target) {
while (target && !browserLink.sourceMapping.canMapToSource(target)) {
target = target.parentElement;
}
if (target) {
if (current && current !== target) {
$(current).removeClass("__browserLink_selected");
}
current = target;
$(target).addClass("__browserLink_selected");
browserLink.sourceMapping.selectCompleteRange(target);
}
}
});
inspectOverlay.click(function () {
turnOffInspectMode();
browserLink.call("BringVisualStudioToFront");
});
This is just a taste of what's coming. One ASP.NET is a journey, not a destination. We'll have more refinements, more scaffolding, and continued improvements as we head in this directions and in future updates (Update 1, etc).
Browser Link is just one feature, be sure to check out (and subscribe to) the Web Dev Blog where ASP.NET and Web Tools lives on MSDN. Today's post talks about:
- One ASP.NET
- Authentication
- The new HTML5 editor
- Azure Web Site tooling
- Scaffolding
- MVC5, Web Forms, SignalR 2, Web API 2
- Entity Framework 6
- OWIN Support and Self-Hosting
- ASP.NET Identity
- NuGet 2.7
Remember, even though it feels like a lot, these are almost all additive changes that you can take or leave. You can still make and develop ASP.NET 2 apps in VS 2013. You can use your own View Engine, your own ORM, your own Identity, you own Scaffolding, your own components. You decide.

We'll have docs and updates soon for scaffolding, modifying and customizing File New Project to add your own, as well as a list of what's new and released as NuGet packages. Watch http://www.asp.net/vnext and the Release Notes for lots of details and any breaking changes.
Sponsor: Big thanks to Infragistics for sponsoring the feed this week! Download Your Free HTML5/jQuery Grid: Prepare to launch eye-popping, performance-driven HTML5 applications with Ignite UI. Believe your eyes - you can download the world's fastest, most reliable jQuery Grid now - no strings attached!
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
Craig - Yes, because it uses Newer APIs. You'll need RTM.
Thank you for yet another gem! Played around with VS2013 preview at a workshop on Friday and was very pleased, looking forward to see what can be done with the RC!
Cheers!
Another post that underlines the big acceleration in the .net development ecosystem that seems to be taking place right now.
Can we assume this will play nicely with our stable VS2012 installs or would you recommend keeping it separate?
Love the new direction and the vs 2013 experience as a whole. From tfs & git, to the new web tooling and async debug features... i'm just going to hit the ground running with 2013 and not look back. No offence to the upcoming vs 2012 update 4 :)
PS: Do you need to "upgrade" your .sln files from 2012 to 2013?
PPS: I'm not sure if would like to comment on this stuff, but do you believe that Elop has a chance to take over when Ballmer retires? He was the guy responsible for Cold Fusion, Dreamweaver, and Flash after all (aka, the competition). What do you angle brackets people think?
I haven't thought about Elop. I'd rather have the Gu!
I hope to be able to upgrade my laptop at work to the RTM bits without having to reinstall applications. Not easy to find any information about this yet.
1) "Nice to have" is the side-by-side code window. Just makes compiling and inspecting the output that much easier. That being said, I'm doing fine without it.
2) "MUST have" is the drag and drop of reference files. Having to type out the relative path for each reference is tedious and, quite frankly, irritating.
Having complained I will now take the opportunity to say thank you for the work you have done and continue to do in your web essentials plugin. :-)
Also, can we upgrade Visual Studio Ult 2012 to 2013?
Is there something I am missing? I have tried a number of compatibility settings, but nothing works. Is there a problem using the .Net framework 4.5.1 rc?
Thanks
I'm not seeing that; I started a new web site, and see nothing Bootstrap in it; nothing in \Scripts, \Content referencing Bootstrap or Twitter. I even did a solution-wide search for Bootstrap and came up with nothing. Running the MVC3 web site looks exactly the same as previous versions (AFAICT).
(also, for some reason, VS seems to have placed me in the VB camp, although I never selected such an option, and 99% of the time use C#).
ASP.NET Empty Web Application
ASP.NET Web Forms Application
ASP.NET MVC4 Web Application <-- That must have been what I selected
ASP.NET Dynamic Data Entities Web Application
ASP.NET AJAX Server Control
ASP.NET AJAX Server Control Extender
ASP.NET Server Control
If I select ASP.NET MVC4 Web Application, and then the default "Internet Application", I still see no Boostraperization anywhere in the project; a solution-wide search for "Bootstrap" turns up 0 matching lines...
BTW, I love the look of the editor in VS 2013 (I'm using the dark theme); it rocks like a sharknado or so.
Seriously, Scott, a huge kudos to your common sense approach, and high fives all around to the ASP.NET team!
I would expect to have new templates in the new version, though. I don't see any...
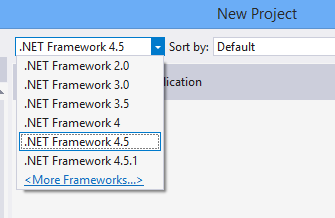
Go File | New Project | New ASP.NET Application.
Templates > Visual C# > Web shows ASP.NET Web Application
and Templates > Visual C# > Web > Visual Studio 2012 shows those enumerated earlier - no MVC5 in sight.
But MVC5 makes me think of the MC5, and now I've got "Kick out the Jams, Brothers and Sisters" stuck in my ear[s].
Empty
Web Forms
MVC
Web API
SPA
If I select "MVC," it gives me no further options/granularity - it opens a "generic" Web Application.
Any idea what is/was the intended course of action and/or usage scenario for those without an MSDN subscription to benefit from all the new capabilities and improvements in Visual Studio 2013 RC and the latest ASP.NET/Web Tools just made available, but without the needed OS to even install it?
This is assuming, as we said, VS2013 RC.
See here: http://imgur.com/a/KOHX
Thanks! That's the information I needed for clearing up some confusion within our team, so it's only Windows 8.1 Preview that isn't supported (it refuses to even install on 8.1 Preview and presents a not supported message).
The Readme known issues states (and where their misreading came about): "Note Windows Store app development requires Windows 8.1 RTM, which is available to MSDN and TechNet subscribers. Visual Studio 2013 RC does not support Windows 8.1 Preview or Windows Server 2012 R2 Preview."
Good work VS/ASP.NET Team !
Scott - is it temporary?
However there is no more MVC-specific project type, nor a Web Forms project type. There's just ASP.NET, add you use whatever you want, mixing and matching as you like (MVC, Web Forms, Web API, SignalR, etc)
Do not you think that option was really good?
This makes using VS2013 problematic when working on web projects with different people.
IIS Express can't be used for everything (virtual folders, security, etc).
Someone already filed this on Connect to vote on.
David - I will look into this.
I know I can either code this myself of use the Nuget Package DotNetOpenAuth.GoogleOAuth2, but it would be great to see enabled right in the Startup.Auth.cs file.
@Scott -- Really wonderful way of writing article !!
I'm rewriting a series of applications that share a UI. In previous VS, instead of using Areas (which I found to be a bit unwieldy once you have more than a couple, not to mention redeploying an entire codebase rather than a specific app), I housed the UI in one project (MVC 3 or 4) and then the Controllers and Models layers in their own class library. With MVC 5 and the scaffolding. it seems like this is no longer possible and my controllers will have to live in the same project as the views (obviously the models and any repository classes/interfaces can be abstracted out just the same as before)?
I'm the only one currently poking around with 2013 at work, and any insight would be helpful to us as to whether we're going to make a purchase or continue with 2012
My thinking is that these things should be sort of update 4 for VS2012 and we should have VS2014 or VS2015 with .net 5.0
When I tried to install VS 2013 RC I got this message
http://clip2net.com/s/5LV74o
Pls. help
Thanks,
John
It's such a powerful product, but problems with the basics for me are close to pushing me to use other platforms.
Does browserlink+web essentials design view require IIS Express? I'm not able to use it, and constantly getting 404 errors when browserlink tries to talk back to localhost:
GET http://localhost/__browserLink/requestData/bfbd0f86b46b40a487b3288c23ccdece 404 (Not Found)
Browser Link requires ASP.NET, so it will work with any compatible server (IIS or IISExpress). For static files (.html) you will need to route the request through the ASP.NET runtime by adding this to the web.config: <modules runAllManagedModulesForAllRequests="true" />
I am spending all days searching for workarounds to find how dll redirectionworks in spite of it does not work and finding nothing only including additional versions of dlls.
It is stupid. Instead of improving in programming I am losing time with things microsoft should have solvedl a century ago.
enhance team performance.
Failed to load resource: the server responded with a status of 500 (Internal Server Error) http://localhost:46838/__browserLink/requestData/16ba74fa3a3743888f868e768298fdf2
Comments are closed.