Visual Studio 2015 Released plus ASP.NET 5 Roadmap
Microsoft released Visual Studio 2015 today! You can watch the keynote video from today with me, Soma, Beth Massi, Amanda Silver, and Brian Harry here on Channel 9. All the supporting videos and Q&A are also up as individual videos if you'd like.

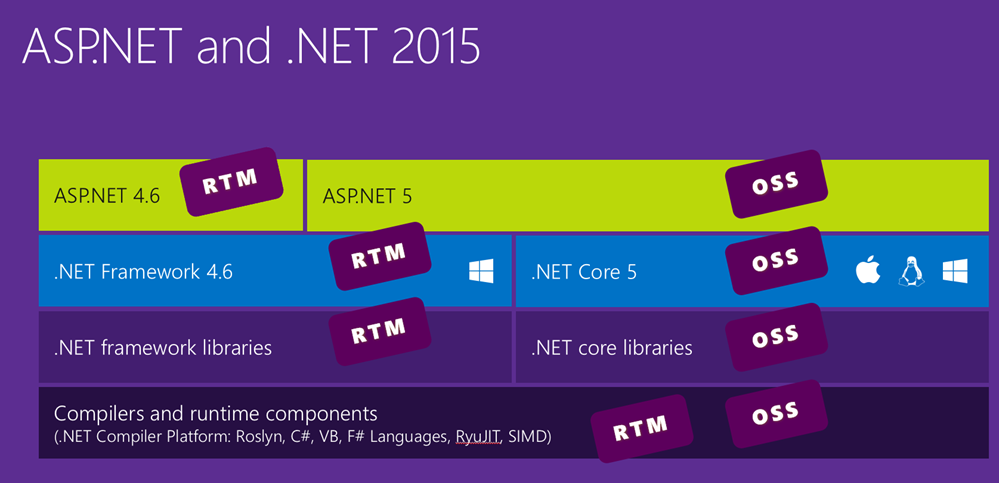
NOTE: Because ASP.NET 5 will not only run on .NET Framework 4.6, which was released today, but also on the .NET Core Framework that will support Windows, Mac, and Linux, ASP.NET 5 isn't released today. The ASP.NET 5 roadmap is up on GitHub though. We'll have a Release Candidate that you can Go-Live with Microsoft support in November and it will 1.0 in the first quarter of 2016. Also, be sure to grab the free Visual Studio Code, no matter what platform you're on. http://code.visualstudio.com
That ASP.NET 5 developers should start exploring the framework now, and go live around the holidays on the operating system of your choice with ASP.NET 5 and the Core CLR. We'll keep doing the weekly ASP.NET Community Standup and updating you each week on our progress. Remember that the schedule is at http://www.asp.net/vnext and the documentation is growing at http://docs.asp.net.
ASP.NET 4.6
That said, ASP.NET 4.6 is live today and included in Visual Studio 2015 and VS has some great new features for Web Developers.
- JSON is first class with a .json editor and JSON Schema validation within VS. There's also intellsense for bower.json, npm, and other JSON formats.
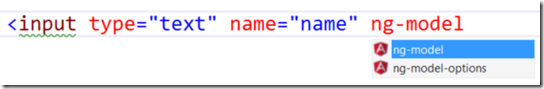
- Even more HTML 5 support in the editor. Of note is intellisense for Angular, ARIA, and Bootstrap CSS classes. We're also watching Web Components and including support (as the world decides) for things like link rel="import."

- JavaScript support for Angular JS controllers, factories, animations, etc. Support for JSDoc and more.
- Syntax Highlighting and intellisense for ReactJS! Support for Grunt and Gulp!
- HTTP/2 Support in ASP.NET 4.6 with SSL enabled on Windows 10 and IIS Express.
There's lots of significant updates in 2015, but Roslyn is likely the most significant. Roslyn is the open source .NET Compiler Platform. It includes the new features Visual Basic and C# 6 and can be used in your ASP.NET Web Forms projects, pages, and MVC pages.
For example, with String interpolation, this link in Web Forms:
<a href="/Products/<%: model.Id %>/<%: model.Name %>">
looks like this with C# 6. See the string that starts with $""? It's got model's embedded within it. Common calls to String.Format get a LOT easier with this feature.
<a href="<%: $"/Products/{model.Id}/{model.Name}" %>">
Web Forms in ASP.NET 4.6 gets async model binding as well, which means less digging around in the Request object for stuff and you'll do it all asynchronously.
Visual Studio Community 2015 - It's Free!
If you're a student, open-source contributor or a small team, Visual Studio 2015 Community is free. You can use extensions and develop however you'd like. We've got not just Windows and Web Apps, but you can also use Xamarin or Cordova, and even use our Windows Phone and Android Emulators.
Learn about the Community, Professional, and Enterprise versions here and compare them in a feature matrix here.
I'm using Visual Studio 2015 to edit even .NET 2.0 apps so I'm not using older versions of VS, but if you like, it does live side-by-side. On one machine I have 2010, 2012, 2013, and 2015, even though it's not really needed.
The final versions of all of today’s releases are available now.
- Visual Studio 2015: Download, Release Notes
- Visual Studio 2013 Update 5: Download, Release Notes
- Additional releases:
- VSTU 2.0
- NTVS-NodeJS Tools 1.1. RC
- TypeScript 1.5
- GitHub Extension for VS 2015 RTM
- VS Emulator for Android
- Python Tools for VS 2.2
- Test Generator NUnit extension
- Azure SDK 2.7 - If you've had issues with repeated sign ons in Azure, be sure to get this along with the 2013 Update 5, it fixes that issue.
Sponsor: Big thanks to Infragistics for sponsoring the feed this week. Responsive web design on any browser, any platform and any device with Infragistics jQuery/HTML5 Controls. Get super-charged performance with the world’s fastest HTML5 Grid - Download for free now!
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
href="<%: $"/Products/{model.Id}/{model.Name}" %>"
OMG, Scott! Wouldn't have thought that you would fall for string injection. What if model.Name is "a/b"?
The comments HTML formatter seems to have trouble with that HTML.
https://www.visualstudio.com/downloads/download-visual-studio-vs
It's already available sans MSDN. Take a look at the following link.
I downloaded the ISO because it took about 30mins to uninstall VS 2015 RC so there was no point to roll with the web installer.
https://msdn.microsoft.com/subscriptions/securedownloads/?#searchTerm=Visual Studio Professional 2015&ProductFamilyId=0&Languages=en&PageSize=10&PageIndex=0&FileId=0
Cheers,
Oleg
I'm currently have VS 2013 Ultimate Update 4 installed. Is this necessary to install VS 2015 to be able to use the latest features like .NET 4.6, the new C# 6, etc. or it can be achieved by just updating to VS 2013 Update 5?
Thanks for the great post by the way :)
I downloaded vs 2015 RTM and made a cordova project. After adding nuget packages for Angularjs (.core, .intellsense etc) the angularjs intellisense is broken inside js files. Inside the html editor it is fine and i get the ng-* properties but inside js files (controllers etc) its not working (if i do $scope.etc all of the properties have yellow triangles and vs says its cant find the documentation or something). I've tried google (my bad i meant Bing :p) and quite a few people are having the same issue. Some have suggested adding entries to the reference.js file, while others have mentioned a msdn blog which suggests putting a angular.intellisense.js file in the global references folder for visual studio. I have tried these to no avail...any chance you could help, or anyone else reading this post.
ref: http://blogs.msdn.com/b/visualstudio/archive/2015/02/05/using-angularjs-in-visual-studio-2013.aspx
Thanks Guys
These are amazing times for .Net.
One thing I noticed though is that there is no mention of F# in your post.
I really think we need to embrace F# and show the world it's an amazing language.
I sometimes feel like Microsoft is not giving it enough attention.
I was very happy to see VS 2015 released on Monday and downloaded it right away at work, and later, at home.
I am very interested in ASP.NET 5 with MVC 6. It looks like ASP.NET 5 is a Preview version.
Could you please give a rough estimate when it will be RC and RTM, so I can recommend VS 2015 to the managers and executives at my work?
Thanks,
John
I found the link and was able to find the answer to my question:
Beta6 27 Jul 2015
Beta7 24 Aug 2015
Beta8 21 Sep 2015
RC1 Nov 2015
1.0.0 Q1* 2016
Thanks,
John
Before downloading it said it is free after downloading it say some other things,i.e; it is only trail version.what sense it makes? We need a free version which can be used by single users, for that what to do ?
It's listed as a feature in the edition comparision under "Advanced Web Debugging": https://www.visualstudio.com/en-us/products/compare-visual-studio-2015-products-vs.aspx
Is there some new way to open the window?
I would like to hear an official opinion on this, but nobody seem to care.
For me Page Inspector is invaluable, it speeds things up tremendously.
I think currently they may be holding off on releasing it to get more MSDN subscriptions...even the link on the visualstudio professional site page(here) that takes you to microsoftstore.com actually links to VS 2013 Professional.
The upside here is, for those impatient like me: Community edition has feature parity with VS 2013 Professional (as long as you have a small team)
I look forward to when they release the standalone so my team can play with Code Lens, but for the meanwhile we will just settle for Community.
reading this great post to increase my experience.
Comments are closed.
