ASP.NET 3.5 Extensions - plus MVC How-To Screencast
 Darn that ScottGu, he's scooped me again. Just kidding. Around dinner time this evening we released the preview of the ASP.NET 3.5 Extensions at http://asp.net/downloads/3.5-extensions/.
Darn that ScottGu, he's scooped me again. Just kidding. Around dinner time this evening we released the preview of the ASP.NET 3.5 Extensions at http://asp.net/downloads/3.5-extensions/.
Why?
Why release extensions when we JUST released Visual Studio 2008? There's kind of a sine wave thing going on. We stagger the BIG releases of things like .NET or Visual Studio with smaller releases of things like MVC or the Ajax Framework. So, release Visual Studio 2005, then release Ajax, release Visual Studio 2008, release MVC, dynamic data, new controls, etc. It's sometimes confusing (and believe me, I'm working them) but it gets you fresh stuff sooner.
Should You Fear This Release?
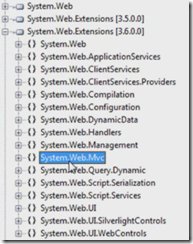
 No, it's pretty harmless. If you look in the Object Browser in Visual Studio you'll see that one assembly you already have has had some additions and its version rev'ed. You can see System.Web.Mvc there at the right.
No, it's pretty harmless. If you look in the Object Browser in Visual Studio you'll see that one assembly you already have has had some additions and its version rev'ed. You can see System.Web.Mvc there at the right.
I wouldn't go slapping it on a production machine unless you're living on the razor's edge, but it should be fine on a development machine if you know how to pay attention to what versions your projects reference.
What do I get for My Free's Worth?
Well, you get a number of things. You get (from the Gu) with my edits:
- ASP.NET AJAX Improvements: Better browser history support (back/forward button integration, and server-side history management support), improved AJAX content linking support with permalinks
- ASP.NET MVC: This model view controller (MVC) framework for ASP.NET provides a structured model that enables a clear separation of concerns within web applications, and makes it easier to unit test your code and support a TDD workflow.
- ASP.NET Dynamic Data Support: New features that enable faster creation of data driven web sites. It provides a rich scaffolding framework, and will enable rapid data driven site development using both ASP.NET WebForms and ASP.NET MVC. (This is hot...more on this soon...I demo'ed part of this at DevConnections)
- ASP.NET Silverlight Support: Included will be new controls that make it easy to integrate Silverlight video/media and interactive content within your sites.
- ADO.NET Data Services: In parallel with the ASP.NET Extensions release we will also be releasing the ADO.NET Entity Framework. This provides a modeling framework that enables developers to define a conceptual model of a database schema that closely aligns to a real world view of the information. We will also be shipping a new set of data services (codename "Astoria") that make it easy to expose REST based API endpoints from within your ASP.NET applications.
MVC How-To Video Screencast
I also (as the last bit of work before paternity leave) put together a 40 minute How-To Screencast on the MVC Framework as part of a series that myself and the team will be releasing. There will be a number of screencasts released this week on the ASP.NET 3.5 Extensions, but here's a special preview for you, Dear Reader, because you're reading this blog. You can get a WMV of my screencast here days ahead of the general public. ;) There will be a number of additional formats available in a few days up on the site, including iPod and other portable devices. I'm continuing to tweak my screencast style and I did my best to make sure this one looked good on smaller screens. Let me know.
IMPORTANT CODE UPDATE: After I recorded this video, Rob Conery updated some things in his Toolkit codebase. You'll want to change the code for the HTML Helpers to either:
<%using(Html.Form("action","controller",new{id=ViewData.ProductId})){%>
or
<%using(Html.Form<HomeController>(x=>x.Update(ViewData.ProductId))){%>
Where do I get more info?
Everywhere. Be sure to visit http://asp.net/downloads/3.5-extensions/ several times next week as there will be videos coming out every few days this week covering the whole release - not just MVC. There's a forum setup to discuss them, and Phil, ScottGu, myself and others will be blogging things, both good and bad, as we discover them.
Also, do check out Phil's blog as he's digging into some meaty topics while I'm changing diapers. He's got posts already on:
- Writing Unit Tests for Controller Actions
- Extending ASP.NET MVC to add Conventions
- Dependency Injection and TDD with ASP.NET MVC
Enjoy!
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
Can you make arrangements to post a little informative tutorial on using MVC with SubSonic.
I think many of us would prefer to go that way, availing best of both te worlds. Asp.Net MVC as a best option for Rails and SubSonic ( With Scaffolding and Migrations implemented) as the best option for Active Records.
Thanks
IronRuby
Nice screencast. I rather prefer to call you the ScreenCast-Guy as you are always up with lots of wonderful videos. Anyways, im a newbie with MVC and architecture. Kindly, could you explain the difference between MVC and 3-tier patterns. Just wanted to know when to use each one of these. I hope this is the right place to ask this question.
Thanks...
Does the Extensions preview superseed the Entity framework/tools CTPs?
Thanks,
BOb
I've spent last year full time in Rails and 4 years prior full time in ASP.NET, which really gives me a pretty good view on the issue (imho). As much as I hate the buzzwords of the rails world, it's time to bring them out here :)
You have mentioned the "convention over configuration" concept yourself, yet it seems that MVC team missed the mark on this one, especially when applying the DRY (dont repeat yourself).
1. unnecessary [ControllerAction], as you have pointed it out
2. unnecessary RenderView("Index") in the Index() action
3. unnecessary RouteHandler for every route, and it's the same one
4. unnecessary "action = "index"" in routes - index is default and should assume that value when missing
I'm hoping, but not holding my breath for a decent solution to the database aspect of things. This is a huge omission and is completely baffling that MS to this point has absolutely zero to offer here. LINQ is cute, but it's just a platform where a real framework is needed. The "use whatever you like" aspect that has miserably failed in ASP.NET itself won't work here either. One of the main reasons why Rails is so easy is because it makes a lot of unimportant decisions for you so that you can just start working instead of wasting time figuring out what to use.
Finally, having codebehind for the views is 1000% against the MVC architecture. Controller *IS* the code behind for a view, having another one is completely pointless and defeats the whole purpose.
I really wish MS would bring an experienced Rails developer with .NET experience on board for this one. Having one of the Castle folks look at it was a good idea, but not enough.
I have a related question for you. My reflector recently upgraded to 5.0.50.0 after I upgraded to VS.NET 2008. I can no longer do the SHIFT+CTRL+C thing to copy code:// links. Can you? Dang. I loved that feature.
I tried to send this via the email link, but I couldn't figure out how to send Scott and email without having to pay $12 a year for an i-name.
Very excellent video though! Woot!
Eric
I'm getting a few of the templates showing up in Web Developer, but not the MVC template, which is what I installed the thing for... Otherwise, I'll have to wait until Central IT let's me have the latest full version...
I hope the other formats will be lighter, 100 + MB is too big for me to see on a satellite connection.
Same for the 3.5 GB VS download for a trial!!!, beta 2 was 700 MB or so and was fine.
This is a good way to discourage people from tying a product.
I am limited to 900 MB/week.
Not everyone lives in a big city with big wires...
My one suggestion is to set your tab size to 2 so you can show more code without needing to zoom as much. I don't think readability would be impacted, so it's worth checking out.
I hear ya about the "dry violations", they do feel weird and probably should be cleaned up. However, you have to remember this is C# and things are very explicit and strongly typed in that world. You can imagine these things feeling much better if you're using MVC in a dynamic language. =)
WRT the code-behind; think of them as Rails view helpers. Sure, it's a little different since view helpers have a 1-1 mapping to a controller where a code-behind has a 1-1 mapping to a template, but in the MVC pattern they both serve the same purpose: a place to put view-specific code that does not belong in a view template.
I've been a full-time Rails developer for the past couple years, so I definitely know where you're coming from. This is a huge step in the right direction though, but remember that MVC is not a clone Rails ... it is meant to give more control to the ASP.NET developer.
After fallowing your tutorial in details I ran into the below problem.
<% using(Html.Form("Home", "Update")) { %>
The above code outputs below source code, somehow Update appeares before before Home. I never touched Global.asa.cs
<form action="/Update/Home" method=post >
So...
<% using(Html.Form("/Home", "Update/" + ViewData.ProductID)) { %>
=
<form action="/Update/1//Home" method=post >
Workaround:
<% using(Html.Form("Update/" + ViewData.ProductID, "Home")) { %>
=
<form action="/Home/Update/1" method=post >
What is the reason for this? The updated MVCToolkit which you didn't use in your screencast?
<%using(Html.Form<HomeController>(x=>x.Update(id))){%>
...
<%}%>
or
<%using(Html.Form("action","controller",new{id=1})){%>
...
<%}%>
I'm quite keen on ASP.Net MVC because I spent a few years before ASP.Net doing ColdFusion development with Fusebox and loved it's ease-of-use.
I'm not quite sure that you did in fact demonstrate the 'C' in CRUD....it was more like RU.
Nice job all the same :)
Cheers,
Shantha
great video!
i like how you use the zoom and the picture in picture.
To reiterate other viewers comments: I really like the style of the screencast. The zooming and red circles when you click are a very nice touch. I liked the Hansel-head in the corner too! ;) How do you do the zooming? I've heard/read you mention about using that in presentations before but I don't recall you describing how it's done.
Thanks,
Damian.
When you add a re router method or pattern, the framework does not create the url's correctly i.e.
RouteTable.Routes.Add(new Route
{
Url = "[controller]/[action]/[category]",
Defaults = new { action = "List", category = (string)null },
RouteHandler = typeof(MvcRouteHandler)
});
//Controller
[ControllerAction]
public void List(int category)
{
List<Product> products = northwind.GetProductsByCategoryID(category);
RenderView("ListingByCategory", products);
}
The url is simply
Products/List
and not
Products/List/Beverages
It works great with the default router of the [controller]/[action]/[id]
-----------------------------------------------------------------------------------------------
Second one, "UNIT TESTING"
In Scott G's Blog in Part 1 of the MVC, he has a type of TestViewEngine. This is not in the framework anymore from when he wrote his piece and I am not able to create one based on the framework offering. Can you tell me where I can find information regarding this elusive type as shown in Scott G's Blog?
TestViewEngine testView = new TestViewEngine();
controller.ViewFactory = testView;
Great work BTW on this, I am lapping this up lol!!
Kind regards
Andrew Rea
Orrell,
Wigan,
United Kingdom
RouteTable.Routes.Add(new Route
{
Url = "[controller]/[action]/[id]",
Defaults = new { action = "Index", id = (string)null },
RouteHandler = typeof(MvcRouteHandler)
});
Add this part instead:
RouteTable.Routes.Add(new Route
{
Url = "[controller]/[action]/[category]",
Defaults = new { action = "List", category = (string)null, controller="Products" },
RouteHandler = typeof(MvcRouteHandler)
});
Amend my controller for the method of List to be the following:
[ControllerAction]
public void Categories()
{
List<Category> categories = northwind.GetCategories();
RenderView("Categories", categories);
}
[ControllerAction]
public void List(string category)
{
if (!String.IsNullOrEmpty(category))
{
List<Product> products = northwind.GetProductsByCategory(category);
RenderView("ListingByCategory", products);
}
else
{
Categories();
}
}
Could you explain where I am going wrong in the router pattern where by it is not recognising a custom one designed by me.
Kind Regards,
Andrew Rea
thanks 4 the great screencast as usual. just want to ask u whether u have other video format other than this, coz it's not working in my windows media player 10 mobile, only the sound is coming out, no video.
I qot this same problem with ur previous ALT.net screencast.
thanks :)
Great screen cast. Can you blog about how you created the screen cast?
<%using(Html.Form("action","controller",new{id=1})){%>
-Doesnt work, object adds "id" as an html attribute to the form tag, not to the "action" url string
<%using(Html.Form<HomeController>(x=>x.Update(id))){%>
-Works fine (import the "Northwind.Controllers" namespace in page if not fully qualified)
Also, I cannot get the extension methods to work (in fact, its killing the Intellisense) if I add a tagPrefix for the Mvc.Toolkit in the web.config file as noted in the video. However, if I add it as a web reference, it works fine. Did this change, or did I mess something up??
Thanks..
As always, it's a great pleasure to visit your blog.
I wish that it was possible to download your nice screencasts as mp4 format for my ipod touch.
I run WMP 11, XP.
Comments are closed.
