EditorConfig code formatting from the command line with .NET Core's dotnet format global tool
"EditorConfig helps maintain consistent coding styles for multiple developers working on the same project across various editors and IDEs." Rather than you having to keep your code in whatever format the team has agreed on, you can check in an .editorconfig file and your editor of choice will keep things in line.
If you're a .NET developer like myself, there's a ton of great .NET EditorConfig options you can set to ensure the team uses consistent Language Conventions, Naming Conventions, and Formatting Rules.
- Language Conventions are rules pertaining to the C# or Visual Basic language, for example,
var/explicit type, use expression-bodied member. - Formatting Rules are rules regarding the layout and structure of your code in order to make it easier to read, for example, Allman braces, spaces in control blocks.
- Naming Conventions are rules respecting the way objects are named, for example,
asyncmethods must end in "Async".
If you're using Visual Studios 2010, 2012, 2013, or 2015, fear not. There's at least a basic EditorConfig free extension for you that enforces the basic rules. There is also an extension for Visual Studio Code to support EditorConfig files that takes just seconds to install.
ASIDE: If you are looking for a decent default for C#, take a look at the .editorconfig that the C# Roslyn compiler team uses. I don't know about you, but my brain exploded when I saw that they used spaces vs tabs.
But! What if you want this coding formatting goodness at the dotnet command line? You can use "dotnet format" as a global tool! It's one line to install, then it's available everywhere for all your .NET Core apps.
D:\github\hanselminutes-core> dotnet tool install -g dotnet-format
You can invoke the tool using the following command: dotnet-format
Tool 'dotnet-format' (version '3.0.2') was successfully installed.
D:\github\hanselminutes-core> dotnet format
Formatting code files in workspace 'D:\github\hanselminutes-core\hanselminutes-core.sln'.
Found project reference without a matching metadata reference: D:\github\hanselminutes-core\hanselminutes.core\hanselminutes-core.csproj
Formatting code files in project 'hanselminutes-core'.
Formatting code files in project 'hanselminutes.core.tests'.
Format complete.
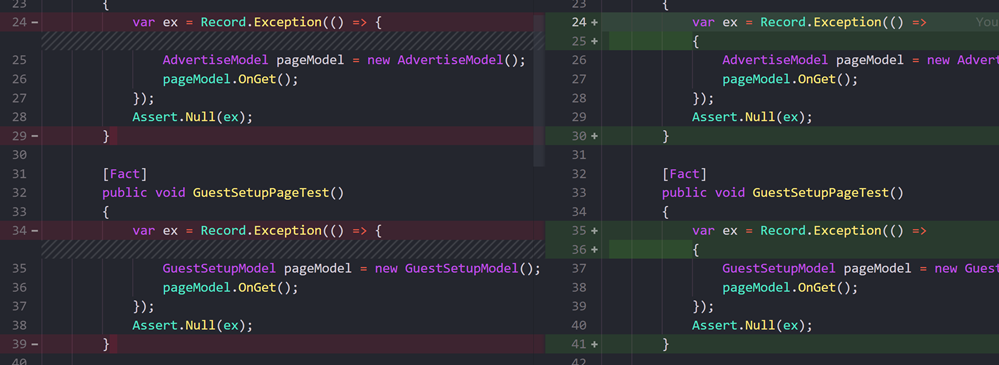
You can see in the screenshot below where dotnet format used its scandalous defaults to move my end of line { to its own line! Well, if that's what the team wants! ;)

Of course, dotnet format is all open source and up at https://github.com/dotnet/format. You can install the stable build OR a development build from myGet.
Sponsor: Manage GitHub Pull Requests right from the IDE with the latest JetBrains Rider. An integrated performance profiler on Windows comes to the rescue as well.
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
Variable naming, whether or not you use VAR and the like are minor minor worries.
Our solution:
- Getting the business logic right
- Having methods follow the business logic instead of misappropriated patterns
- Checking for errors
- Using guard clauses
- Avoid using the self-documenting code cliche instead of documenting the business purpose and logic for each unit of work
- Having code where the reading level is Junior developer
- Limiting the number of identifiers each line of code has access to
- Keeping code together for a single job, following locality of reference, not segregating code out into dozens of components for a single task just for whiteboard diagramming purposes. Indirection in reading the code for a business task from the first line to the last for the business task should be easy and not require the reader to look at dozens of source code files.
- Avoiding magic framework induced indirection. Code used should be referenced by a method and not through levels of framework interconnects. Breaking down business logic into X areas interconnected via framework indirection considerably lowers the maintainability of the code.
- Code should not require reader to be an expert in the framework, ASP.NET MVC structure, ... because that knowledge is an order of magnitude harder to find 3 years after the code goes into production. Think finding an Angular 1.0 expert now 5+ years after that framework was released
- Avoiding custom build steps
- Avoiding custom build tools
- *important* - Not buying or using tools, libraries, frameworks which hit 75% of our needs but need customization to work. It's a ticking maintenance bomb. The underlying tool, framework, library should have the functionality already in it and not require customization.
https://www.meziantou.net/2018/06/25/how-to-enforce-a-consistent-coding-style-in-your-projects
Comments are closed.

Is there a way to install this format tool as project dependency and run this at commit?
Something like prettier + husky?