Introducing node.js Tools for Visual Studio

Just when you thought it couldn't be crazier in Redmond, today they are introducing node.js Tools for Visual Studio!
NTVS runs inside VS2012 or VS2013. Some node.js enthusiasts had forked PTVS and begun some spikes of node tools for VS. At the same time the PTVS team was also working on node.js integration, so they all joined forces and made NTVS a community project. NTVS was developed by the same team that brought you PTVS with help from friends like Bart Read from Red Gate (he did the npm GUI), and Dmitry Tretyakov from Clickberry for several debugger fixes & features.
NTVS is open source from the start, and has taken contributions from the very start. It supports Editing, Intellisense, Profiling, npm, Debugging both locally and remotely (while running the server on Windows/MacOS/Linux), as well publishing to Azure Web Sites and Cloud Service.
It's actually pretty freaking amazing how they did it, so I encourage you to download it and give it a try because some of the stuff (even given this is an alpha) is very very clever.

Node.js Tools for Visual Studio takes advantage of V8 Profiling API's as well Visual Studio's Reporting features to give you a sense of where your program is spending its time.
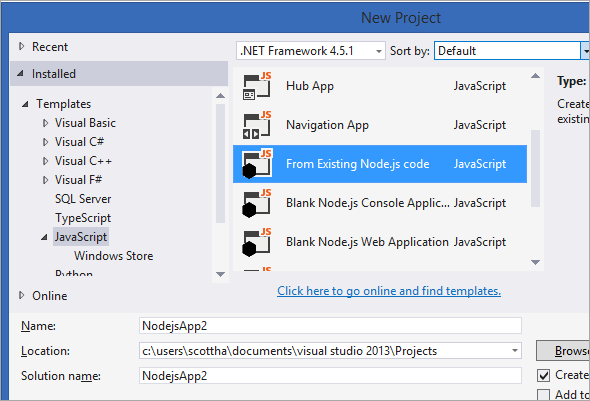
NOTE: See that File | New Project dialog up there? Visual Studio organizes things by language, so node.js is under JavaScript. But you've also got Python and Django, iOS and Android via C#, TypeScript, VB, F#, all in Visual Studio.
One of the things that's impressed me about the way they integrated node.js into Visual Studio was that they didn't try to recreate or re-do things that already worked well. It's node, it runs node.exe, it uses the V8 debugger, it uses the V8 profiler because that's what people use. Duh. But, for example, NTVS can take the output from the V8 profiler and display it using the Visual Studio Profiler Reporting Tools. No need to reinvent the wheel, just use the right tool for the job.
Hacking on the Ghost blogging engine with node.js for Visual Studio
Let's look at an example.
- Go download and install node from http://nodejs.org.
- Next, go download Ghost from https://ghost.org/download/ and unzip it somewhere.
- Download and install node for Visual Studio on top of your copy of Visual Studio.
- Optional: Install http://vswebessentials.com because it makes Web Development nicer on VS.
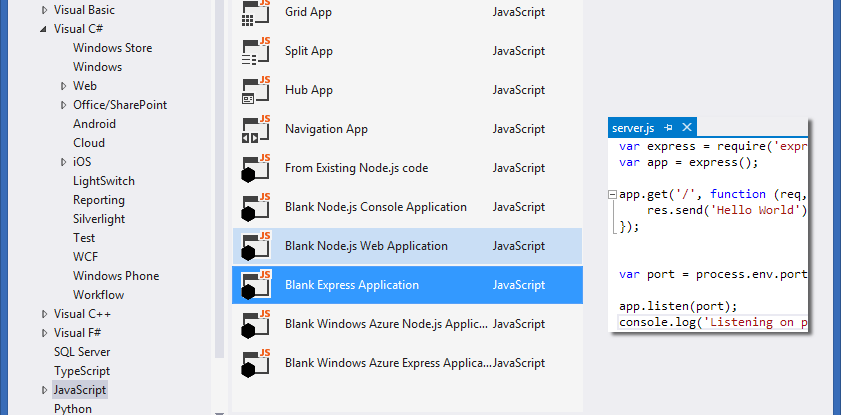
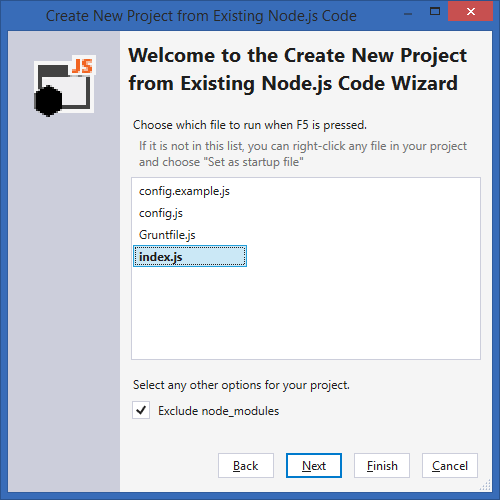
From within Visual Studio, go File New Project, click JavaScript, then "From Existing Node.js code."

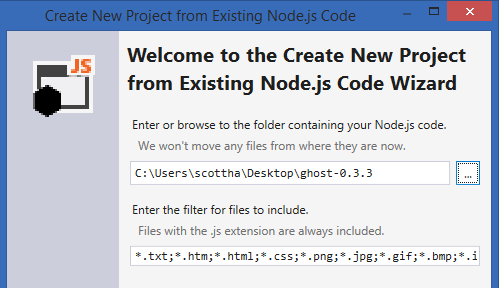
Point NTVS to your Ghost folder.

Then tell node.js for VS that the startup file is index.js, hit Next, save the project file and Finish.

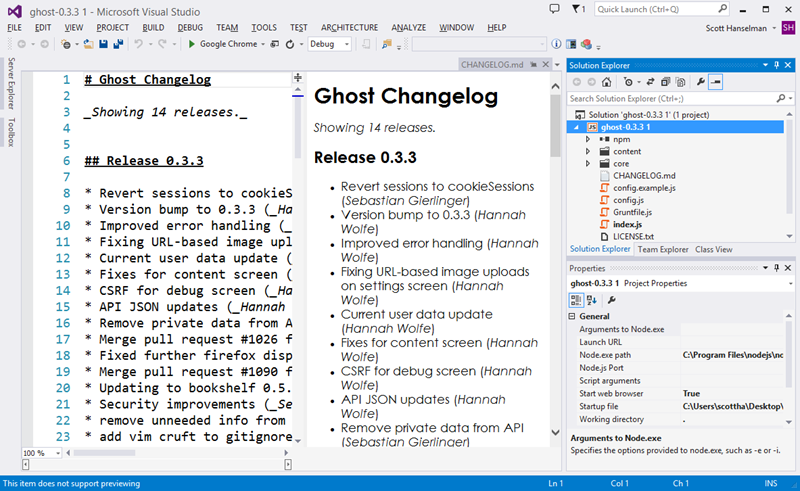
At this point, you've got Ghost inside VS.
Random: that since I have Web Essentials I also get a nice split-screen markdown editor as well.
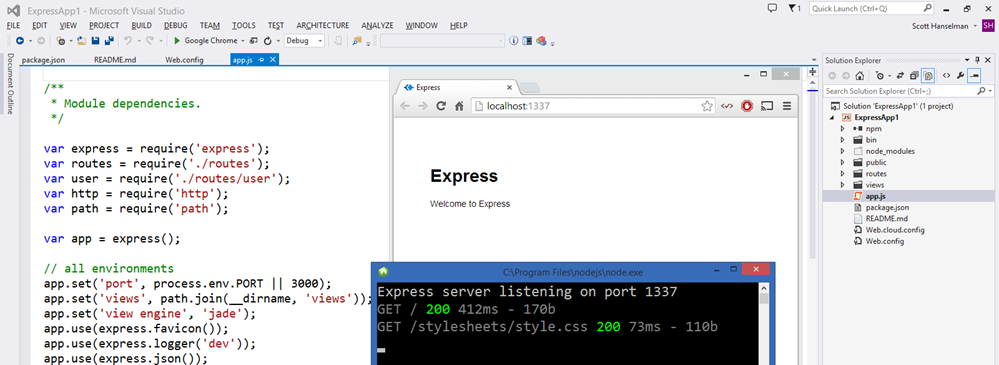
From here, just hit F5 to Debug, or Ctrl-F5 to start without Debugging. Also notice the properties of the Project in the lower right corner there showing the node path and port as well as the Startup File. You can change these, of course.

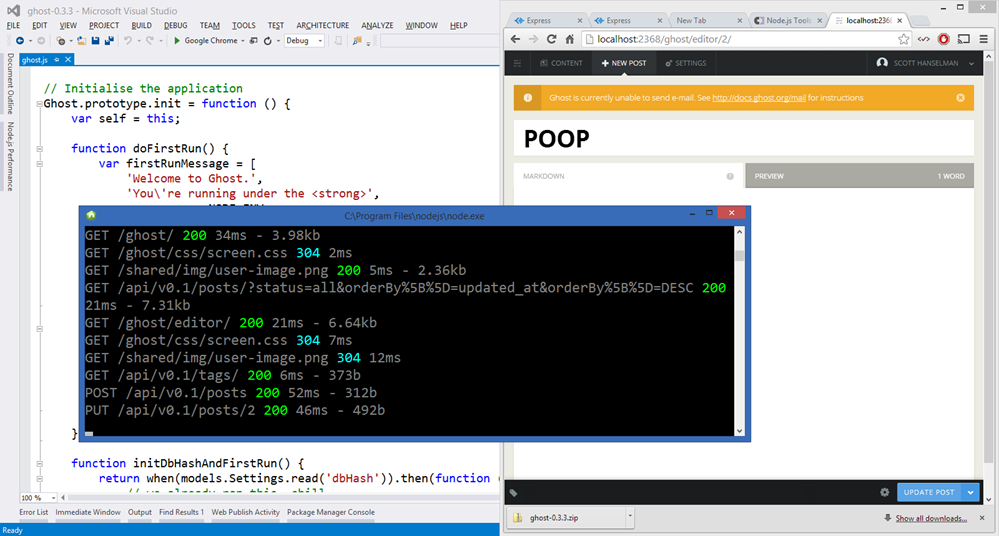
Here's me running Ghost locally. You can see the path to node, the ghost.js file and my browser.

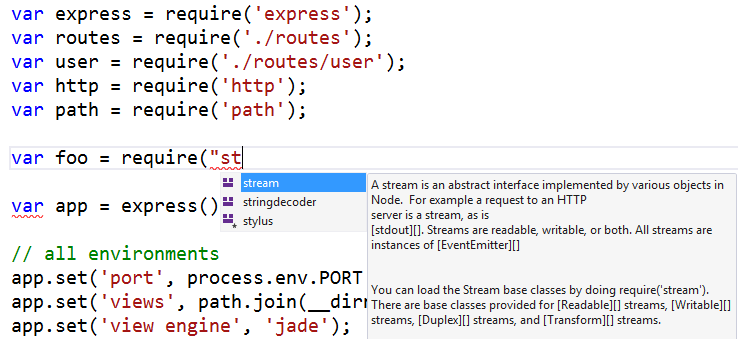
You'll get good intellisense for completions and help for method signatures.

Debugging
Node.js Tools for Visual Studio includes complete support for debugging node apps. This includes support for Stepping, Breakpoints, "Break on exception", as well as Locals, Watch, Immediate and Call Stack tool windows.
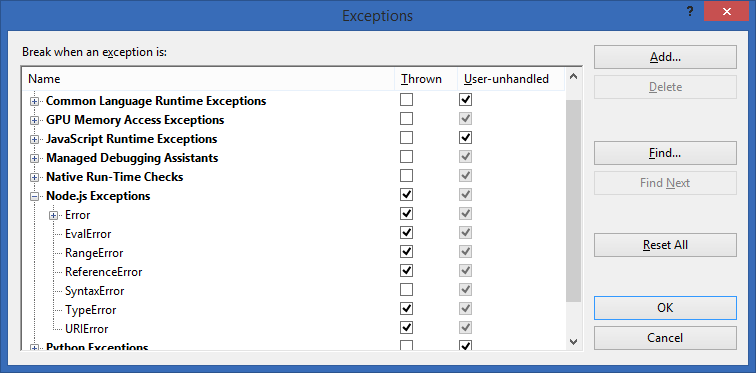
You can manage Exceptions just like any other language service. See in the dialog below node.js exceptions are listed along with other exceptions in managed and unmanaged code.

The debugging still happens like it always has, with the node V8 debugger, except Visual Studio connects to the debugger over another socket (remember, you can even debug node.js remotely running on a Linux or Mac like this!) and translates how V8 thinks into how Visual Studio thinks about debugging. The experience is seamless.
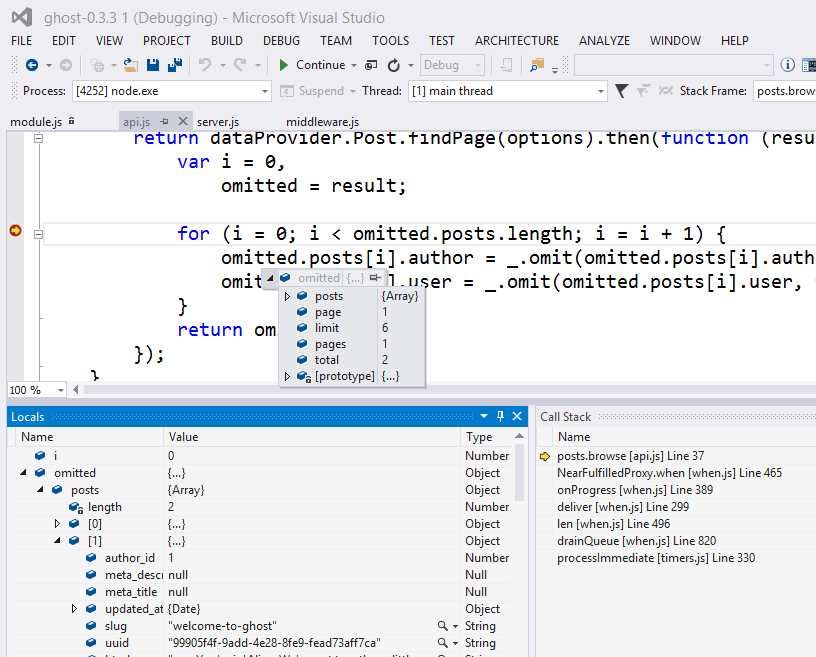
See in this screenshot, you can see node.exe is being debugged, I'm running Ghost. You can see my Call Stack, and the Locals in the Watch Window. I can inspect variables, step around and do everything you'd want to do when debugging a Web App.

npmVisual Studio
The npm experience is pretty cool as well. Node.js for Visual Studio is always watching the file system so are more than welcome to run npm from the command line or from within the node immediate window and Visual Studio will see the changes.
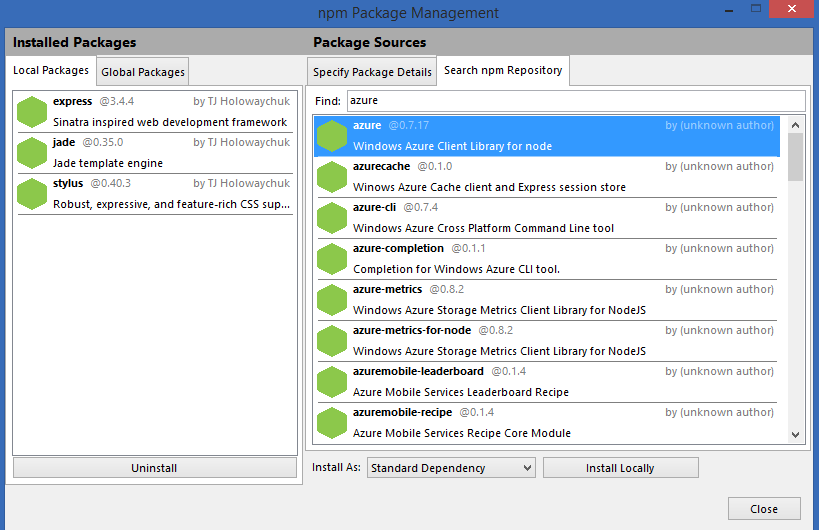
You can also use the npm Package Management dialog and search the repository and install packages graphically. It's up to you.

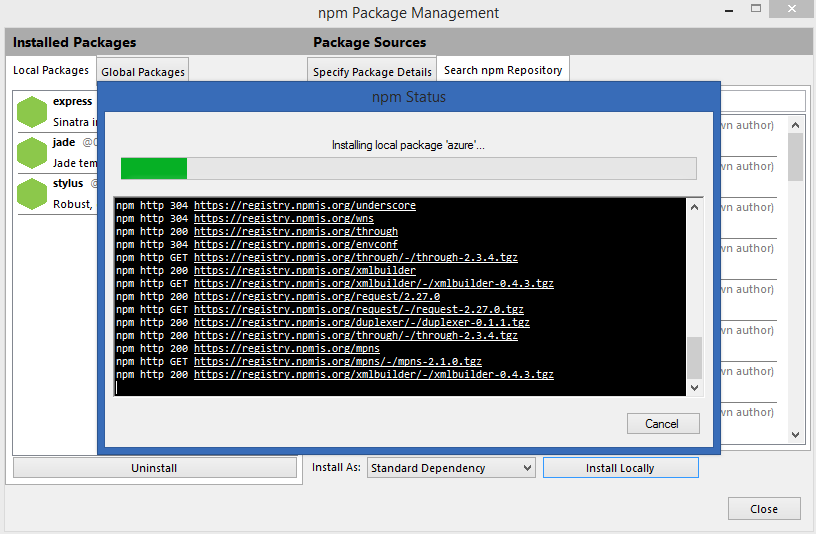
Here's a package installing...

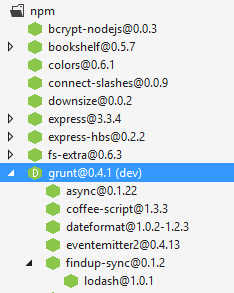
The physical node_modules and how modules are handled is pure node...VS doesn't touch it or care. However, the Solution Explorer in Visual Studio also presents a logical view on top of the physical view.

NOTE: I really like this. I think it has potential and I'd even like to see references in .NET treated like this. The physical and the logical, along with a dependency tree showing NuGet packages. It helped me understand the project much better.
There's lots more. There's an REPL interactive window, and you can just publish like any other web project using the same Publish Wizard that ASP.NET projects use. You can publish node.js apps directly to Azure as well, either with Git or with Visual Studio publishing.
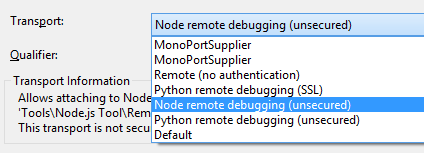
You can also remotely debug node instances running on other machines by starting node with the included Remote Debugging Proxy.

node.exe RemoteDebug.js -machineport 5860 script.js
As mentioned, you can do remote debugging between Visual Studio and node running on any server OS.
Conclusion
I'm personally pretty happy with the way that Visual Studio is turning (in a short amount of time, seems to me) into quite the competent language and environment factory.
Node.js Tools for Visual Studio is entirely open source under the Apache license and they welcome contributions and bug reports. It's Alpha and it's early but it's awesome. Go get it. Big congrats to all involved!
Sponsor: Thanks to Red Gate for sponsoring the feed this week! Easy release management: Deploy your .NET apps, services and SQL Server databases in a single, repeatable process with Red Gate’s Deployment Manager. There’s a free Starter edition, so get started now!
Disclosure: FYI, Red Gate does advertise on this blog, but it was a total coincidence that a Red Gate employee helped with node.js Tools for VS. I just found that out today. They are very nice people.
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
Some may see this as a lack of focus on MS's part, trying to be everything to everyone...but I see it as the exact opposite. This is laser focus on delivering a first class development experience. Not .Net development, Development. These are tools I need to complete that story for myself, so I'm just glad many dev's at microsoft feel the same way.
Maybe just add that you need to run npm install before you run debug. Use it don't use it.
Any case great article. Can't wait to start coding node in vs
it is cool tool if you use them as stand alone framework .
Scott you and ypur team are my heroes.
Soon i'll be writing spanish version / adaptation of this article.
MS is again trying to win over developers, that is the right path to follow...
John - Good idea! ;)
1. Pre-processing import files, in various formats, so that tooling in .Net that hasn't been updated in half a decade can continue to push data into an overly normalized backend.
2. Acting as a client for a remote SOAP service that only exposes "OBJECT" in the wsdl, which .Net doesn't deal well with, and exposing a clean REST/JSON set of endpoints to be used in a large .Net application.
3. Acting as a quick client-side build tool for client code where the larger server-side part of the project is in .Net
These aren't all that I've done, just a few things that have worked well... when you need a quick piece of code that needs to be flexible, a scripted environment can work out much better than a more rigid compiled one. YMMV but I find there to be a lot less friction in many projects utilizing node.js over C#/.Net but that doesn't mean I'll rewrite something for the sake of, when a small stub/shim can do the job.
I noticed that it doesn't appear that I can add Node.js projects to solution folders in VS2012..? (This worked with Visual Node ;))
I try to drag them into a folder, but they just stay at the "root level"..
Do you know if there's anything for memory profiling or finding memory leaks?
We have Nodejs support in Microsoft webmatrix 1.5 years ago. The big problem with webmatrix is it's design very badly. the interface is simple but doesn't support stop the intellisense. even hang and crash too much.
Is this have anything special then Nodejs support found in webmatrix.
If you're paying $50 for WebStorm you're presumably getting the personal license in which case you can pick up Visual Studio with an Action Pack subscription for around $300 I think (I paid for mine UK Sterling so don't know exact figure). It depends what you want, I like Webstorm but it's only meant for HTML, CSS and JS - you're comparing apples with oranges as with an Action Pack you get tons of stuff, SQL Server, Office, various versions of Windows.
Today, I "missing" tools like Bower and Grunt in Visual Studio to front-end responsability like tasks and JS library package management than Nuget.
Nope. I also asked this question to the NTVS team and they said it is not possible now but they are going to try it later.
I do not qualify under the terms of the MPN terms and conditions. I suppose many fake their way through that but I will not.
Is there a project template that supports this configuration?
It currently seems that the node Azure project is targeted at a regular web site hosting node using iisnode.
cross post from: https://nodejstools.codeplex.com/discussions/471037
Don't get me wrong, I do like that we get a Node environment in VS. But I BET it will not be supported any more in less than two years. Don't mention open source... Forcing some bored juniors inside MS to build a "hip" add-on to achieve their checkmarks on their career plan does not necessarily lead to a huge community caring about the source - once those very junior programmers get promoted to program managers number 1532-1538.
See how stale Stylecop became after Microsoft "donated" it to the community? Or Sandcastle?
I really feel a bit like MS's stance is: "We could if we want, we have proven if, but get back to our Windows Store Apps/Azure and a tiny bit of web strategy." People don't believe MS that they care about OSS that does not contribute to the MS tech stack.
Another issue: The advantage of the Node infrastructure is low friction. Visual Studio is purest friction - mostly achieved through almost absurd complexity and latency (for example startup time especially with Resharper...).
Some prefer automation over simplicity, and I see this point (and I work with VS and recommend for this very reason). But the classical vim/Sublime Text user will never be converted to use Visual Studio. And Mr. "Dumbo" Intellisense will never be converted to dynamic languages and tech stacks were your are supposed to reads docs before you start instead of pressing "." and hoping for finding the "right" method.
The last main problem with acceptance of these tools will always be that people want a free full Visual Studio that accepts all extensions and add-ons (okay, skip the "architecture" stuff for rich UML zealots). Not everyone loves faking e-mail addresses for BizSpark accounts every 3 years.
Given the fact that MS survives by selling Office and SQL Server licenses these days I bet that Visual Studio Premium for free would actually have a positive impact on the community.
>> Don't get me wrong, I do like that we get a Node environment in VS. But I BET it will not be supported any more in less than two years.
As Scott has noted in the article, this comes from the team that had previously brought to you Python Tools for Visual Studio. As it happens, that project is over two years old now (the first public beta came out in March 2011)- and the team has grown considerably since then. That project is still going strong, with a 2.0 release this past October, and we're actively working on vNext.
Also, as a member of this team, I can assure you that "bored juniors building a hip add-on for career plan" is about as far from what this team is as possible - literally, every single word except for "add-on" is wrong :)
>> And Mr. "Dumbo" Intellisense will never be converted to dynamic languages and tech stacks were your are supposed to reads docs before you start instead of pressing "." and hoping for finding the "right" method.
You'd actually be surprised at how good Intellisense can be for dynamic languages. If you haven't seen our video on Intellisense in Python, have a look! I dare say that it's pretty good at delivering the experience where you can, quite literally, press "." and hope to find the right method in many frameworks. Granted, the story for JS is not quite as mature yet, but we're working on it.
If that's the case then why do it for JetBrains? If you're only paying $50 then you're not paying for the professional license!
- Webstorm personal license $49: I pay.
- Webstorm professional license $99: Company pays.
- Both allow for general commercial use.
- MPN Action Pack: requires a company selling 75% of its developed MS software to outside customers.
"VS 2012"
http://j1311.hizliresim.com/1h/v/uxwht.png
I have tried but got the error Object Reference not set to instance of an object when try to open the project.
I am using:
Microsoft Visual Studio Premium 2012
Version 11.0.50727.1 RTMREL
Microsoft .NET Framework
Version 4.5.50709
Installed Version: Premium
Node.js Tools 1.0.11119.03
Adds support for developing and debugging Node.js apps in Visual Studio
Node.js Tools - Profiling 1.0.11119.03
Profiling support for Node.js projects.
NuGet Package Manager 2.0.30625.9003
NuGet Package Manager in Visual Studio. For more information about NuGet, visit http://docs.nuget.org/.
first, I installed all of the node packages by opening a command prompt and running: npm install --production
if I then run "npm start" ghost starts up and I can navigate to http://127.0.0.1:2368 with no issue.
however, if I try to run it inside VS 2013, it errors out trying to load module iconv
I installed python 2.7.6 and attempted to install is by running "npm install iconv", but then got a compile error:
MSBUILD : error MSB3428: Could not load the Visual C++ component "VCBuild.exe".
To fix this, 1) install the .NET Framework 2.0 SDK,
2) install Microsoft Visual Studio 2005 or
3) add the location of the component to the system path if it is installed elsewhere.
[C:\ghost-0.3.3\node_modules\iconv\build \binding.sln]
That's where I stopped. Anyone else get any further?
Thanks
Jay
Your compilation error looks similar to something I ran into yesterday with another node module. We determined that it was because the built-in "node-gyp" module does not support VS 2013. I was able to update the built-in node-gyp to the latest version by following the instructions found here:
https://github.com/TooTallNate/node-gyp/wiki/Updating-npm%27s-bundled-node-gyp
Hope this helps,
Tim
Error: Cannot find module './binding\Debug\node-v11-win32-x64\node_sqlite3.node'
I did a npm install sqlite3 from the directory but doesn't really do anything. I can ignore the errors and the site loads and runs the main page however I do not have that directory/file in my application at all.
http://visualstudiogallery.msdn.microsoft.com/359f4304-57d7-4178-9cab-165e2090dce2
I had the same error. sqlite3 is built by default in the Release directory. Changing my directory name from Release to Debug solved this error for me.
npm install iconv --production --msvs_version=2013
However after all that and starting it error free in the debugger as soon as I navigate to 127.0.0.1:2368/ghost I get many null errors and then it shuts down.
you have to install vs2012 updates!
Thanks for your excellent product! it saves lot of time on debugging!
Due to windows file pathing restrictions, the nested nature of node packages when downloaded means that for some packages, you end up with a dependency tree that is too deep for windows to handle.
I'd much prefer a visualizer like what you see above, but a folder-structure identical to nuget (all packages at one level, with their version numbers in their name)
Comments are closed.

I've played about with NodeJS in WebMatrix and a bit standalone.
Looking forward to getting stuck in with VS.