Lynx is dead - Long live Browsh for text-based internet browsing
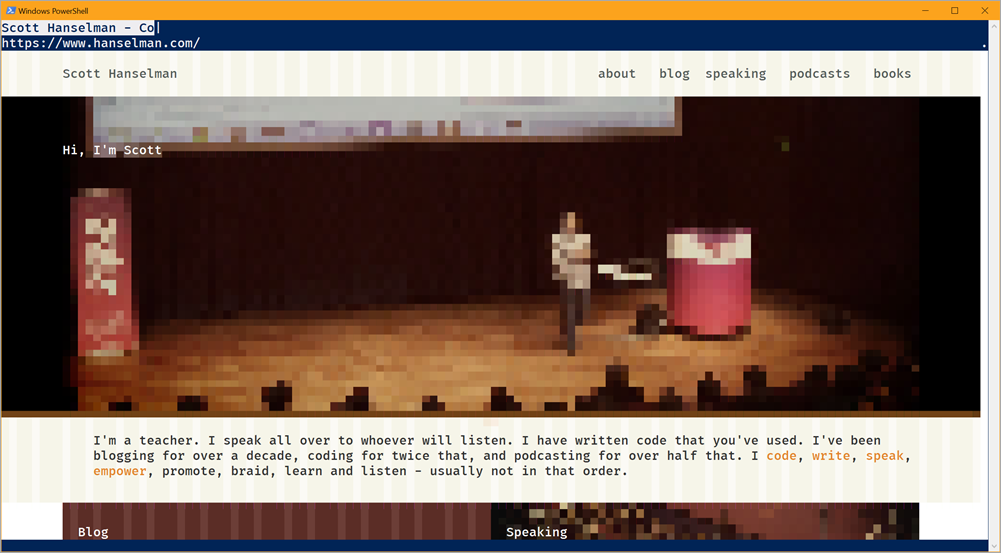
The standard for browsing the web over a text-=based terminal is Lynx, right? It's the legendary text web browser that you can read about at https://lynx.invisible-island.net/ or, even better, run right now with
docker run --rm -it nbrown/lynx lynx http://hanselman.com/
Awesome, right? But it's text. Lynx runs alt-text rather than images, and doesn't really take advantage of modern browser capabilities OR modern terminal capabilities.
Enter Browsh! https://www.brow.sh/
Browsh is a fully-modern text-based browser. It renders anything that a modern browser can; HTML5, CSS3, JS, video and even WebGL. Its main purpose is to be run on a remote server and accessed via SSH/Mosh
Imagine running your browser on a remote machine connected to full power while ssh'ing into your hosted browsh instance. I don't know about you, but my laptop is currently using 2 gigs of RAM for Chrome and it's basically just all fans. I might be able to get 12 hours of battery life if I hung out in tmux and used browsh! Not to mention the bandwidth savings. If I'm tethered or overseas on a 3G network, I can still get a great browsing experience and just barely sip data.

You can even open new tabs! Check out the keybindings! You gotta try it. Works great on Windows 10 with the new console. Just run this one Docker command:
docker run -it --rm browsh/browsh
If you think this idea is silly, that's OK. I think it's brilliant and creative and exactly the kind of clever idea the internet needs. This solves an interesting browser in an interesting way...in fact it returns us back to the "dumb terminal" days, doesn't it?
There was a time when I my low-power machine waited for text from a refrigerator-sized machine. The fridge did the work and my terminal did the least.
Today my high-powered machine waits for text from another high-powered machine and then struggles to composite it all as 7 megs of JavaScript downloads from TheVerge.com. But I'm not bitter. ;)
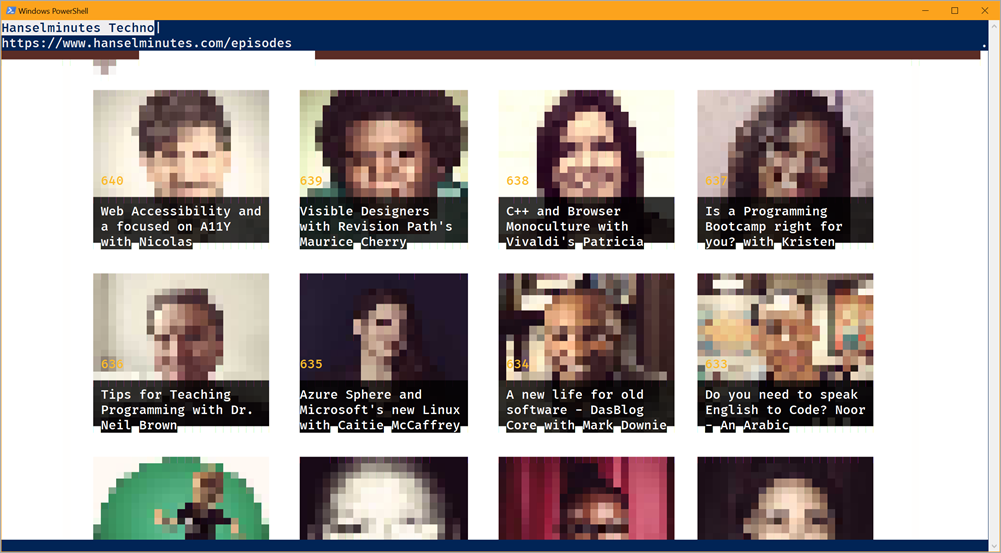
Check out my podcast site on Browsh. Love it.

If you agree that Browsh is amazing and special, consider donating! It's currently maintained by just one person and they just want $1000 a month on their Patreon to work on Browsh all the time! Go tell Tom on Twitter that you think is special, then give him some coins. What an exciting and artful project! I hope it continues!
Sponsor: Scale your Python for big data & big science with Intel® Distribution for Python. Near-native code speed. Use with NumPy, SciPy & scikit-learn. Get it Today!
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
I mean I definitely see the use of this, but how it saves data, I can't tell.
So this is indeed a great tool, but requires a lot of RAM and is relatively slow (esp. on startup).
https://www.brow.sh/docs/introduction/#design
And in the docs it says: "When the CLI starts, it looks for a compatible browser (currently only Firefox) and starts it in headless mode."
Browsh is just a wrapper between FF and the terminal. Kind of like a terminal front end for firefox, but you cannot run it on a true headless server since Firefox requires a graphics server e.g. Xorg Xephr Wayland Aqua or whatever Windows uses. Therefore it is not actually a browser. It cannot browse the web and interpret HTML, Javascript etc.
That doesn't mean all is lost. All those expectations of Browsh, would apply perfectly to Netsurf.
Netsurf can run in a terminal or a TTY via frame buffer (independent of any GUI toolkit or server) and it's based on it's own code, renders javascript etc. Their build system also sucks though and the only GUI toolkit they support for Linux is GTK as if there's not enough GTK/QT bloat pullers. However, build it with GTK disabled and frame buffer enabled, you'll have exactly what you wanted Browsh to be. Don't know anything about Windows framebuffer or if it has one. Servers generally do not run Windows on purpose anyways (does anyone?).
There's other lightweight browsers too; Netrider and Fifth use FLTK which is much more suitable to servers than GTK or QT. The only downfall is they use webkitGTK (ported to FLTK) which still pulls in a lot of typical GTK dependency bloat. Then there's Dillo which has potential if the developers did not convince themselves they are trying to suck, because it could work easily as a drop in replacement for the big three if they just fixed what remains for their CSS rendering and added a JS engine.
Comments are closed.
