Mix 11 - Web Platform and Tools Keynote Demo Script
It's Day 1 of the Mix 11 conference here in Las Vegas. I work for the Web Platform and Tools (that's ASP.NET, IIS, IIS Media, etc) group and I did the Web Platform demos for Scott Guthrie's part of the keynote. A lot of people in Dev and QA worked hard all year long to make some fun and cool products and as the designated "talking head," I had just 16 minutes to make all of them (people + products) look good. I hope I did them all justice.
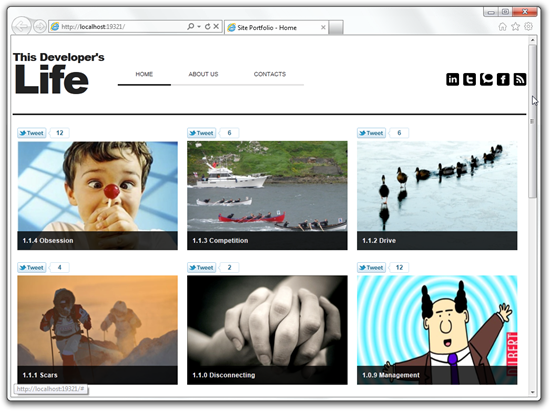
We built a backend and a front end for Rob and my sie http://www.thisdeveloperslife.com. The show is something Rob Conery and I do moonlighting on the side (it's our hobby, not our job nor a Microsoft thing) but we needed a new site and this was a fun idea since we built the original site in WebMatrix.
If you'd like ALL the new bits, no matter what's on your machine currently, go to http://www.asp.net/get-started and use one of the new "get everything" green buttons. It'll use Web Platform Installer and if you have nothing, you'll get the free VS Express. If you have Visual Studio proper, you'll get SP1, the new MVC 3 Tools Update as well as stuff like IIS Express and SQL Compact. Get Everything.
We updated the ASP.NET Website for Mix as well, with three new sections. We've also got three 3 intro videos for each technology, as well as an all new Learning Resource section AND free videos from Pluralsight!
Here's how you make the backend I made in the Keynote. You can watch it here. ScottGu and I were after the IE9/10 section. http://live.visitmix.com/Keynotes
You can seek within the Keynote using these links:
- Beginning of Scott Guthrie's Keynote
- Demo 1: ASP.NET MVC Tools Update
- End of Demo 1
- Start of WebMatrix Segment
- Demo 2: WebMatrix
- End of Demo 2
- Start of Web App Ecosystem Segment
- Demo 3: Orchard
- End of Demo 3 (Start of Azure Segment)
- Demo 4: Umbraco on Azure
- End of Demo 4
- Start of Conclusion and Summary
- Start of Walk-out Video
If you'd like a MUCH more detailed "Getting Started" tutorial of mine that Rick Anderson just updated to include the new MVC 3 Tools Update, check out the C# version here, and the VB version here.
This blog post just shows you how to do what I did, check out the tutorial for much more detail.
ASP.NET MVC 3 with Tools Update - This Developer's Life Backend Administration
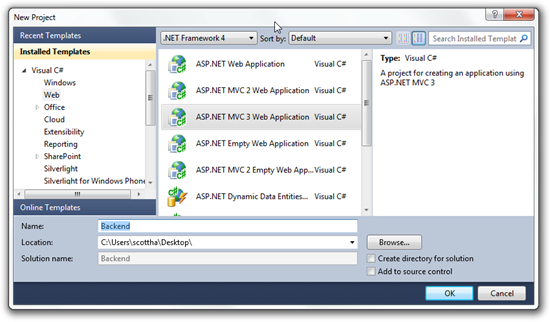
From Visual Studio, click File | New Project and select ASP.NET MVC 3 Application. Name it "Backend."
Click Internet Application and make sure Use HTML 5 is checked.
Check out your packages.config if you like, or noticed the installed packages in NuGet.
Right click on Models, select Add Class. Name the file Podcast.cs. Here is your Entity Framework 4.1 Code First model:
namespace Backend.Models
{
public class Episode
{
public int Id { get; set; }
[Required]
public string Title { get; set; }
public DateTime? PublishedAt { get; set; }
public string Summary { get; set; }
public string LeadImage { get; set; }
public string ShortUrl { get; set; }
public virtual ICollection<MusicTrack> MusicTracks { get; set; }
}
public class MusicTrack
{
public int Id { get; set; }
public string Name { get; set; }
public string URL { get; set; }
public int EpisodeId { get; set; }
public Episode Episode { get; set; }
}
}
Now, make sure you compile. I press Ctrl-Shift-B to do this, but you can also do it from the Build Menu.
Right click on Controllers, select Add Controller. Make an EpisodeController. Pick the Entity Framework template (remember you can make your own, if you like. More on this soon!) and click the Data context class dropdown and Make a PodcastContext. Your dialog will look like this.
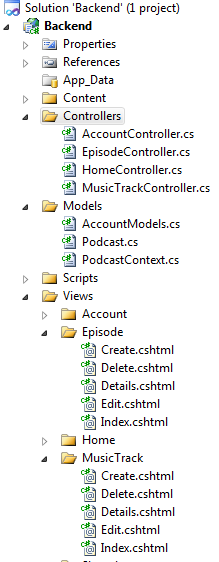
Compile. Now do the same thing for MusicTrack. Now, check our your Solution Explorer and all your scaffolded code.

Right click on References and select Add Library Reference. You can also do this from the Tools | Library Package Manager menu.
Click on Online on the left side to access NuGet.org, and in the upper right corner, search for "EntityFramework.SqlServerCompact" to bring down support for SQL Server Compact Edition.
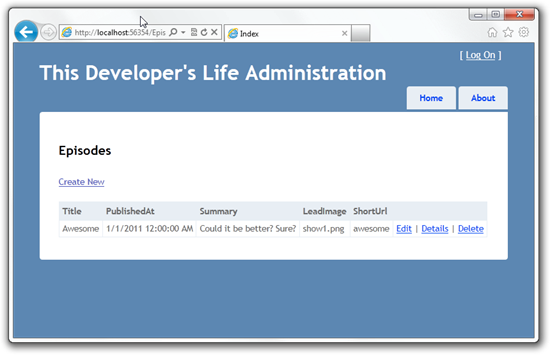
Now, run your app and visit /Episode. Make an episode or three, then visit /MusicTrack.
Homework for you - Extend the Backend Demo!
- Add the MvcScaffolding Nuget package and rerun the Add Controller commands. What's different?
- Add an Editor Template for DateTimes with a jQuery DatePicker
- Add different attributes like [StringLength] or [Range] to your Code First model. Delete the .SDF file in App_Data and re-run. How can you affect your database?
- Add some other NuGet packages like IE9ify. What cool features can you add like Jump Lists using Javascript?
WebMatrix - This Developer's Life Frontend Administration
Ok, so now we need a frontend for our podcast site. We got one from http://www.templatemonster.com. They can sell you a template and then bring it down directly into Web Matrix. Since you may not want to buy a template just for this demo, you'll want to come up with some basic template for yourself. WebMatrix comes with a Bakery Template and some others, so perhaps try one of those. Perhaps the Bakery Template after clicking Web Site From Template.
We used a template like this, but like I said, I can't give it to you.
Maybe you can start here? ;)
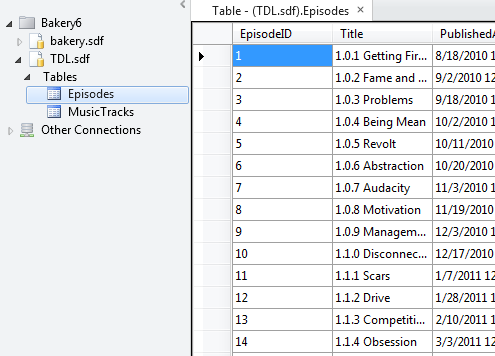
You can right click on App_Data and bring in the SQL Database File (Mine was called TDL.sdf, but yours may vary) from the first step with Add Existing File. Some templates include databases. You can use them if you like, or delete them.
For the demo, I had two database files. The one I created in the first step, and then another one that I already filled out with all our shows earlier.

If you're using the Bakery Template it's a little different from our template since it's about products and includes a featured product, but it's still a cool template.
I skipped some steps in the keynote to make the demo flow, for example, my images were already in an images folder. For this blog post, I'll copy the images from http://www.thisdeveloperslife.com (or you can grab your family photos or whatever) and put them in /images.
Next, I'll change the Default.cshtml for my (now) Bakery Template. I'll updated things in the Razor code like Products to Episode, and making sure I'm using column names from the TDL database, and not the Bakery one.
@{
Page.Title = "Home";
var db = Database.Open("TDL");
var shows = db.Query("SELECT * FROM Episodes").ToList();
}
<h1>Welcome to This Developer's Life!</h1>
<ul id="products">
@foreach (var s in shows) {
<li class="product">
<div class="productInfo">
<h3>@s.Title</h3>
<img class="product-image" src="@Href("~/Images/"+ s.LeadImage)" alt="Image of @s.Title" />
<p class="description">@s.Summary</p>
</div>
</li>
}
</ul>
It ends up being not much code. It's not as pretty as the more complex template we used, but you get the idea. You can take templates from anywhere (they don't need to be Razor templates, just HTML!) and then sprinkle in a little Razor code like I did.
I give you, "This Developer's Life - Cheesy Bakery Template Edition":
Now if you like, click on Site, then ASP.NET Web Pages Administration (or, just visit /_Admin) and setup your password. I skipped the creating of a password in the keynote and used a site with an existing password we'd setup earlier. Read the instructions carefully.
The Web Pages Administration site runs local as part of your site, and is how WebMatrix talks to NuGet.org. From here you can get helpers like the Facebook helper, Twitter helper, Disqus helper and more. Some of these helpers, like Disqus, require more setup that I showed in the keynote. For example, you have to visit Disqus.com, sign up for an account and get an API key, then tell your site about it before you use the helper. The Facebook and Twitter helpers also include lots of options, for example, the Twitter helper can be vertical or horizontal, and look different ways. Also check out IE9ify, a jQuery plugin and NuGet package that lets you add JumpLists and IE9 stuff to your site.
At the end, I clicked Publish and then just imported the settings file from my ISP. WebMatrix then used WebDeploy to send my site and database to a server. That server was internal to the Mix keynote demo network, but Rob Conery and deployed the site the exact same way at 3am Tues morning. The public site at http://www.thisdeveloperslife.com was written by Rob and I in WebMatrix, uses HTML5, jQuery with SQL CE for a database and is deployed with WebDeploy and sports a tidy HTML5 theme Rob wrote, inspired by the one from the demo.
I'll blog later in a separate post how I made the podcast player with HTML5 audio tags, jQuery and IE9 site pinning.
I hope you enjoy the products Dear Reader as much as we enjoyed building them!
Related Links
- http://www.asp.net/get-started
- http://www.nuget.org
- http://live.visitmix.com/Keynotes
- http://ie9ify.codeplex.com/
- How to Create an Intranet Site Using ASP.NET MVC
- ASP.NET MVC 3 Content Map
- Series Creating an Entity Framework Data Model for an ASP.NET MVC Application (1 of 10)
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
I just did this in 5 mins flat.
Just have a look at:
http://erikej.blogspot.com/2010/08/sql-server-compact-40-aspnet-membership.html http://sqlcemembership.codeplex.com/
http://stackoverflow.com/questions/5651122/the-command-exited-with-code-4-with-entityframework-sqlservercompact-nuget-packge
Just a thought.
Thanks Scott!
At {{An Overview of the MS Web Stack of Love}} MIX'11 talk you were demonstrating how you compare POCO classes with Class Diagram and Database Diagram tools side by side...
Wouldn't it be cool if this Class Diagram tool could display more information about POCO classes and in a more granular way, like being able to:
* Display properties in the same order exactly as they are defined in POCO classes
* Mark properties which are marked as Primary/Foreign Keys with a 'Key' icon
* Display data types (based on data annotation attributes, ex.: [DataType(DataType.DateTime)] etc.)
* Display validation parameters
* Show relationships between objects (similar like Entity Designer does)
* An ability to group classes by parent namespace (For example Membership group containing User, Role, Profile classes)
* ....
http://uservoice.com/a/7gSzW
Where would I get the wallpaper with razor 'life runs on code' you had in the talk?
It was nice to see the code first. I am having a little trouble. I used your example above and decided to do it myself. and every time I try adding MusicTrack Controller Visual studio throws up message.
---------------------------
Microsoft Visual Studio
---------------------------
Could not load file or assembly 'DemoSite.Web3, Version=1.0.0.0, Culture=neutral, PublicKeyToken=null' or one of its dependencies. The system cannot find the file specified.
---------------------------
OK
---------------------------
And the moment I remove the relationship field
public int EpisodeId { get; set; }
it worked fine. But then No dropdown control added to views, yet the tables were generated correctly.
Thanks
Anuj Pandey
it failed for me. I re-created project with just DemoSite and it did work.
But shouldn't that be possible to use Namespace like that ?
Thanks Again
Anuj Pandey.
Comments are closed.

_thumb.png)
_thumb.png)
_thumb.png)
_thumb.png)


_thumb.png)

_thumb.png)
_thumb.png)
_thumb.png)
_thumb.png)

SQLCE in a nuget is awesomesauce and I'm so happy to see it front and centre in demos. More and more devs are asking me what it's all about. I had a "Whoah" moment when you added a Template Monster template to the package source and pulled them down as well as an "Aha" moment when you added all the IE9 jumplist stuff to the site. It is a good time to be a web developer.
So when are you pushing the update to the site? I don't see the titles or social features you did in the demo on the real site. That would be a cool addition (I thought you actually published it in the demo, maybe you were running off a VM or a hosts redirected local site?).