MouseEnter and MouseLeave loops in WPF
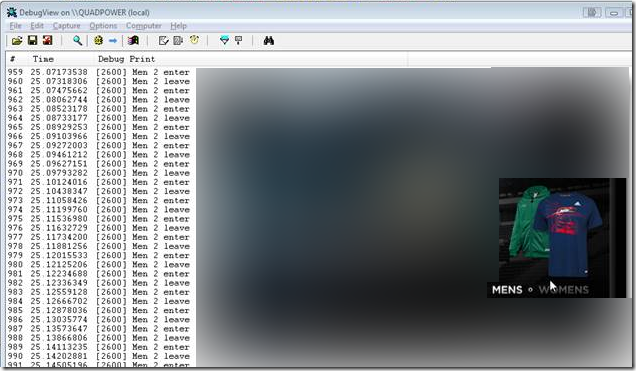
Sorry for the cheesy blur effect, but my buddy hasn't gotten permission from the company he's working with to blog about his project yet. When we get permission I'll blog in more detail about all the fun stuff we've learned.
I'm helping a friend of mine occasionally with WPF-related questions as he works on a really good looking application that features clothing from a large US apparel manufacturer. There's a nice animation as you roll over transparent PNGs of two shirts. The shirt you're rolling over zooms to the forefront with a nice blur and zoom animation. Below the shirts is a styled Radio Button with "Mens" and "Womens" text.
There's MouseEnter and MouseLeave events hooked up
We found ourselves in a really strange situation where there was a tiny strip of pixels that, when moused over, caused an apparently Enter/Leave loop.
The screenshot below shows the System.Diagnostics.Debug.WriteLine() calls showing the output from the application. Notice that the mouse is just approaching the second men's shirt. At this point the application would freak out as it got stuck in a loop until I moved the mouse away.

This was really confusing and my knee-jerk reaction was that was somehow a bug in WPF, but then I remembered something an engineer smarted than I said:
"My code runs exactly as I wrote it."
If I go on the assumption that I haven't found a major bug in WPF, then the problem must be me. The code must be running as I wrote it.
It turns out that if you change the element that is underneath the mouse, like hiding it or changing its Z-order, you'll get a MouseLeave for the changed element and a MouseEnter for the new element that appears.
We'd gotten ourselves in a loop because we'd pushed the elements so close to together that they overlapped. One element would leave, the one underneath would popin, and the swapping would continue.
The solution was as simple as zooming in on the XAML view in the designer and moving the elements away from each other so they didn't overlap.
It was such a frustrating bug and we fought with this for an hour before we stepped back and reminded ourselves that it might just be the way we wrote it.
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
What happens is that the text will flicker large and small if you're over a small 'gray' area.
...familiar to many that have tried relatively complex programming/interactivity in Flash.
Flash and Silverlight (and most web programming, really) blurs the line between programming and desktop publishing, so you get the fun problems of both, plus the new problems when the two overlap (pun intended).
The rest of the time, it's .NET's fault.
Every time I see this topic in my feed list I keep wanted to AND DO read it as "Two Mouse enters One mouse leaves".
Anyone else?
I put a clip into a Grid. And drag another clip, when i draged over the edge of the previous clip, i received DragLeave event, although it's still hover on the Grid and i didn't release the MouseLeftButton. I see the event routing, but it's really bothersome. :( When multi-clips, many DragEnter and DragLeave... i have to judge if it hoverd on Grid and drop the meaningless event.
any good idea? u know, i have to release resources when DragLeave.
It should help.
If we set Transparent (or "#00FFFFFF". Transparent is "#00FFFFFF" ) we can't catch any events of mouse over this background. It is like as set HitTestVisible false.
Regards, RredCat.
User plays chess with PC. PC wins three times in a row.
- Fucking Windows. It is unstable again.
Right?
I'd like to add one more point to check out. Some years ago we had a similar effect with a blinking tooltip. It turned out that the customer has changed one mouse cursor to an extra large size so the poping tooltip changed the cursor which changed the hotspot 1px sideways which in turn resulted in a mouse leave event that removed the tooltip window. loop.
Martin
So beings the addition of an Adorner "change[s] the element that is underneath the mouse", what would be an appropriate way to add an Adorner when the mouse enters and remove it when the mouse leaves?
1) The best thing about computers is that they will ALWAYS do what you tell them to do.
2) The worst thing about computer is that they will always do what YOU tell them to do.
1) The best thing about computers is that they will ALWAYS do what you tell them to do.
2) The worst thing about computer is that they will ONLY do what you tell them to do.
Comments are closed.
