On the importance of OpenSearch
I'm a big fan of Open Search, the idea, the format, and the user experience it can enable. You start typing a domain you've hit before that you want to search within. When it starts autocompleting, you hit tab, and then type your search.
So, "stacko - TAB - json - ENTER" has me searching StackOverflow for json results. I don't have to google/bing and then add "site:stackoverflow.com" to my query. I don't have to hit the home page then look around for a search box. The site just includes a meta tag and an opensearch.xml file and poof, the site has taught my browser how to search. Once you've tried this, you'll find it hard to browse/search without. You'll prefer sites that include it and be frustrated with sites that don't. (More on that later.)
IMPORTANT UPDATE/NOTE: A buddy of mine points this out, and he's right. That said, I want to say that I like BOTH of them, and I'm very much enamored with the Tab Search feature.
"Just to be clear, these things are not the same thing.
OpenSearch is a format for specifying how to search a site. Tab Search is a particular UX for allowing you to do a search on a non-default search provider. It happens to use OpenSearch to learn how to search different search providers."
I setup OpenSearch at Hanselman.com back in 2009!
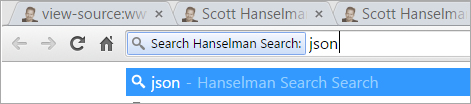
Chrome has a great implementation of Open Search.

I just added a one line META tag and a static XML file. Boom.
Your static XML file describes what the resulting URL should look like. Here's a small example.
Hanselman Search
Search Scott Hanselman's Blog
http://www.hanselman.com/blog/favicon.ico
UTF-8
http://www.hanselman.com/
This is such a clean and obvious user story. It makes your web browsing experience better.
User wants to easily search within a site they visit often. Every browser and OS should support OpenSearch.
Amazon used to support it but in the last year or so removed it in a homepage redesign. It's more than a little ironic that it was a9.com and Amazon.com that came up with OpenSearch and actually host the http://opensearch.org websites, but now the Amazon.com home page doesn't support it.
If you work for Amazon and are reading this blog post, consider this your calling out. Please put OpenSearch back on Amazon.com.
Dear Reader, take a minute and see if your favorite browser supports OpenSearch. If it does, try it out. If not, ask them for it. Same for your favorite sites. If you run a site, you can easily add OpenSearch in a few minutes.
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
http://www.amazon.com/s?field-keywords={searchTerms}"if you do it manually.
Even if a website doesn't support OpenSearch, you can still optimize your search experience when using Chrome. Just open the browser settings, click Manage search engines…, and define shortcuts for sites you commonly use. Note that this only works for websites you've visited.
For example, I've configured w for Wikipedia, y for YouTube, a for Amazon, and many more. You can then type w <query> within Chrome's omnibox to jump straight to the search results page.
From my experiments with OpenSearch, Chrome does seem to honour the "same-origin" requirement, i.e. that an opensearch.xml needs to refer to a search engine from the same origin. Try e.g. to go to some pristine stackexchange site (one that you don't have in your omnibox yet) but using https — the omnibox won't discover it because the opensearch.xml file explicitly says to use http.
Location: http://www.hanselman.com/blog/?q=%s
Keyword: h
Then in address bar:
h json [Enter]
- Navigate to the site you're interested in searching e.g. Stackoverflow.com
- Right click in the search bar and select "Add a keyword for this search"
- Define a keyword e.g. "stacko"
- perform searches by typing "stacko json" in the address bar
Not quite as elegant as the neat Tab search UX mentioned, but it's been around since at least 2008, and I found it really pleasing the first time I saw it =D
So far, its had 11,500 downloads in four months and is the third most popular Visual Studio project template. I'm still adding new features every few days and have a long list of things to do yet. Features like this should be in Microsoft's default project template!
http://textslashplain.com/2015/04/13/opensearch/
Support freedom #SupportOpenSearch
It works on StackOverflow, though.
<img width="16" height="16">http://www.hanselman.com/blog/favicon.ico
should be
<image width="16" height="16">http://www.hanselman.com/blog/favicon.ico</image>
So for example here on hanselman.com, I couldn't type "hansel TAB my query ENTER" when I had just visited the blog, but after I had used the search box at the top of the page once, it worked.
Comments are closed.

Now I curse you for my future frustrations.