Today Visual Studio 2012 RC (Release Candidate) came out. (It's 2012, so 11 make less sense than 2010+2) There's a lot of nice improvements for Web Development in this release candidate as we march towards a final release. Here's some of my favorite new features from the "Angle Brackets Team." That's my name for the Web Platform and Tools team. I hope it sticks.
Web Optimization
There's been some significant changes to the web optimization (minification and bundling) framework since beta. There wasn't enough control over what was bundled and in what order in the beta, so that's been moved into a BundleConfig.cs (or .vb) where you have total control, but everything just works out of the box. The API has been simplified and is slightly more fluent which means it's easier to read and easier to write.
Rendering bundles in Beta required some goofy syntax and a lot of repetitive namespaces. In RC it's nice and simple:
@Styles.Render("~/Content/themes/base/css")
@Scripts.Render("~/Scripts/js")
And you can change with a params array:
@Styles.Render("~/Content/themes/base/css", "~/Content/css")
Also, bundles aren't bundled when you're in debug mode but are when released without you having to change your markup. The regular compilation flag in web.config controls it and you can certainly override with the BundleTable.EnableOptmizations property if you have specific needs.
The best part is that you can plug in custom libraries. If you don't like the included minification technique or perhaps want to add your own, you can. Howard and the team showed me this small example to add support for LESS files and turn them into CSS as a transform, then minify the results.
public class LessTransform : IBundleTransform
{
public void Process(BundleContext context, BundleResponse response)
{
response.Content = dotless.Core.Less.Parse(response.Content);
response.ContentType = "text/css";
}
}
Then bundle up the *.less files and transform them as you like.
var lessBundle = new Bundle("~/My/Less").IncludeDirectory("~/My", "*.less");
lessBundle.Transforms.Add(new LessTransform());
lessBundle.Transforms.Add(new CssMinify());
bundles.Add(lessBundle);
Templates and more
Having good Templates is very important and we'll have even more additions and improvements to templates between now and the final release. Also, because the Web Team has externalized the templates (the web templates themselves are extensions that can be updated out of band) you can expect cool and useful updates even beyond the final release. The Web tends to move fast and we'd like to move fast as well.
There's an Empty template introduced for ASP.NET MVC. Like really empty. Folks asked for it! The markup is cleaner in all templates and as before, is HTML5 by default.
The ASP.NET Web Forms template includes support for the Web Optimization framework as mentioned above. ASP.NET Web Forms (like it or not, haters! ;) ) continues to share features with ASP.NET MVC because, as I've said before, it's all One ASP.NET. That means Routing, Providers, Model Binding, HTML5 support, Web Optimization and more are all features you can count on. They are part of ASP.NET no matter which framework you're choosing to use.
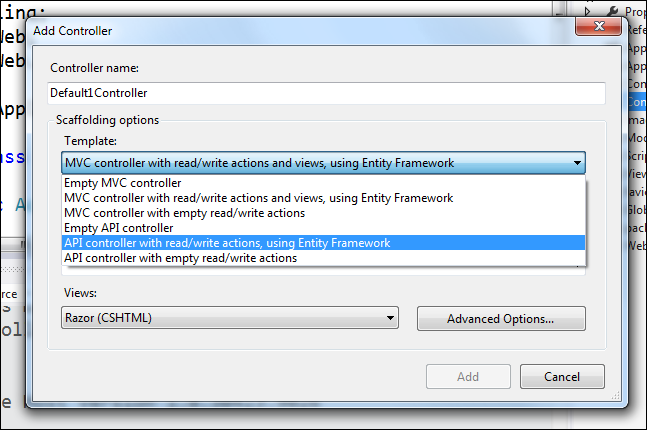
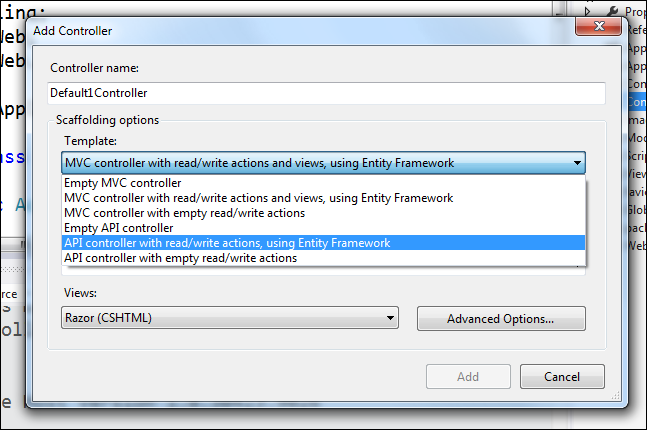
Web API now includes scaffolding support (and Web Forms will soon as well) so you can easily make a CRUD (Create, Read, Update, Delete) API from your model. As with all scaffolding, you can customize it as you like.

I also like that we're shipping Modernizr, Knockout, jQuery, jQuery validation and jQuery Mobile in our templates and you can bring it hundreds more with NuGet as you like.
Tiny Happy Features for Front End Web Developers
Take note, front end people. The team has looked at the complete experience from File | New Project, through development and debugging and tried to (and continues to tyy to) improve the "tiny cuts" that hurt you when developing web apps. Big new features are fun, but sometimes little features that fit into the middle of your workflow make life better and smooth the way. I like tiny happy features.
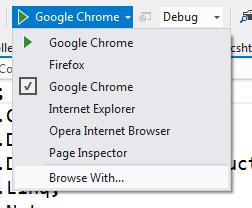
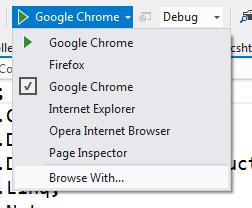
If you pull the Debug menu down you'll see it finds all your browsers so you can not only use the one you like without hunting but also change your default quickly. Plus, they've added a Browse With menu to this pull down so ASP.NET MVC folks don't have to go digging for it in right-click context menus.

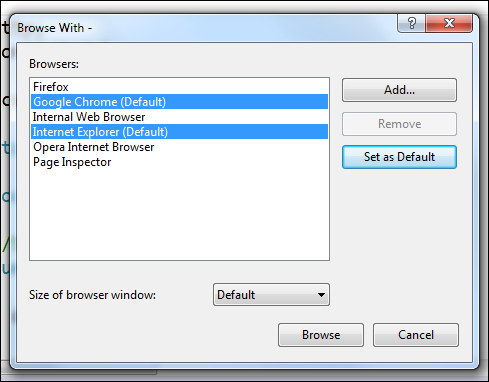
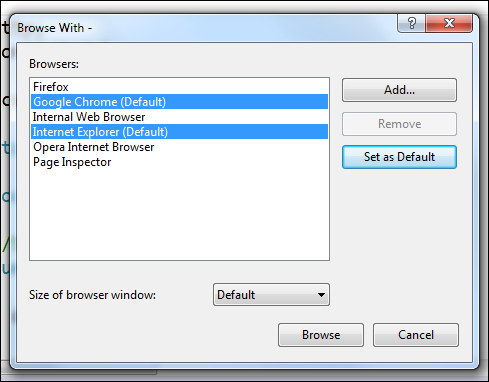
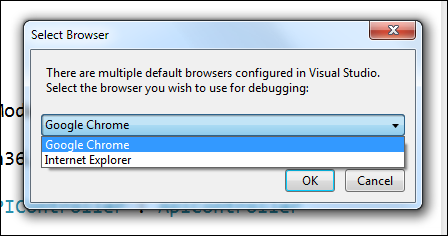
If you select Browse With it'll bring up this familiar dialog. Now, try Ctrl-clicking on multiple browsers and click Browse.

The toolbar will change so now you can startup more than one browser with one click, with with F5 or Ctrl-F5.

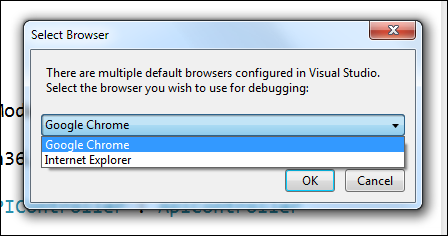
When you click it, you can select a specific browser for step-through debugging, then the other browser will launch as well.

This is a small, but happy feature that I appreciate.
CSS, JavaScript, and HTML Editor Improvements
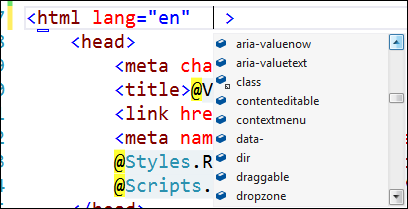
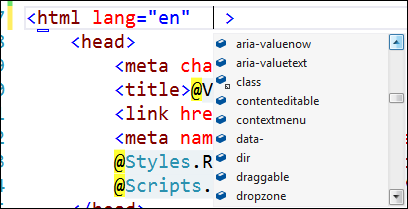
Dozens and dozens of improvements and new "smarts" have gone into the CSS, JavaScript and HTML editors. For example, the HTML editor is updated with the latest HTML5 intellisense and validation based on the latest W3C standards. All the attributes and tags that you want are there.

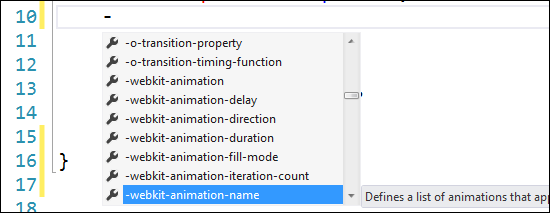
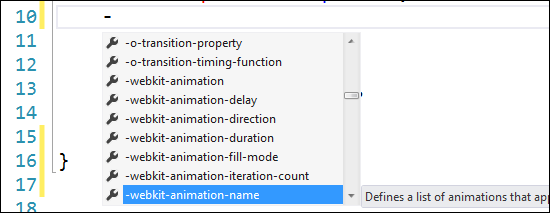
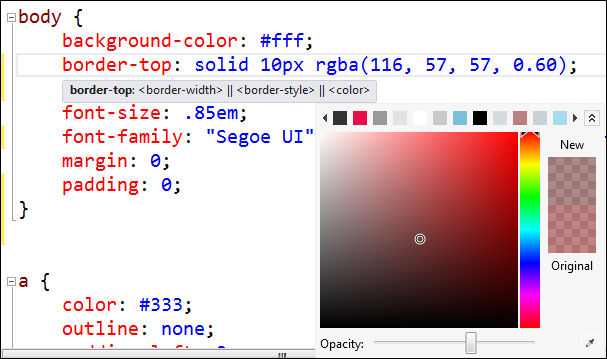
If I type a hyphen (dash) in the CSS editor I get a smart list of all the vendor specific prefixes, even Opera! These lists include help text as well for properties which was no small amount of work.

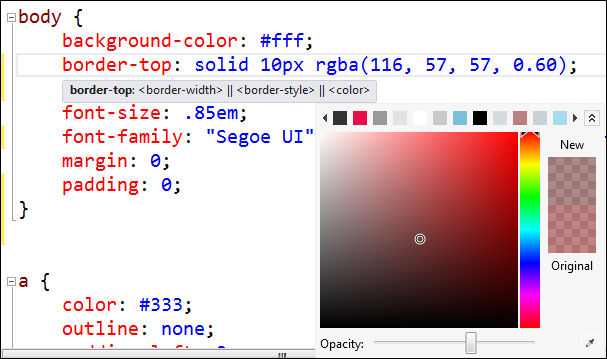
There's drop-downs and pickers for fonts and colors (my favorite) as well as a color picker.

These are just a few bits of polish. There's lots of new snippets and expansions as well.
Publishing
Be sure to sign up for the 6/7 Meet Windows Azure event with Scott Gu online to see some VERY cool improvements to publishing in Visual Studio. Before then, you can check out new features for Publishing like:
- Updated cleaner and simpler publish UI
- Running EF Code First migrations on the publish dialog
- Incremental database schema publish and preview
- Update connection strings in web.config on publish (including complex EF connection strings)
- Prompting for untrusted certificates on publish dialog during publish
- Automatically convert VS2010 publish profiles to the new VS2012 format
- You can easily publish from the command line using a publish profile:
- msbuild mywap.csproj /p:DeployOnBuild=true;PublishProfile=MyProfileName
- You can also create profile specific transforms, i.e. web.Production.config, but we haven’t updated the tooling yet to create these. In this case if you have a profile specific transform we will execute the build config one first and then the profile one.
ASP.NET and ASP.NET Web Forms
In addition to the new features I've talked about before like Model Binding and better HTML5 support there's:
- Updates to assist in async ASP.NET development:
- HttpResponse.ClientDisconnectedToken: A CancellationToken that asynchronously notifies the application when a client has disconnected from the underlying web server.
- HttpRequest.TimedOutToken: A CancellationToken that asynchronously notifies the application when a request has run longer than the configured request timeout value.
- HttpContext.ThreadAbortOnTimeout: Allows applications to control the behavior of timed out requests. Defaults to true. When set to false ASP.NET will not Thread Abort the request but rather leave it to the application to end the request.
- Protection against race conditions and deadlocks that can be introduced by starting async work at invalid times in the request pipeline
- Added ability for applications to forcibly terminate the underlying TCP connection of a request via HttpRequest.Abort()
- Improved support for async in Web Forms including support for async page & control event handlers
- ScriptManager support for the new ASP.NET bundling & minification library
- Improvements for extending the Web Forms compilation system:
- New ControlBuilderInterceptor class to enable customization of the Web Forms page & control compilation output
- TemplateParser.ParseTemplate method that allows the application to generate an ITemplate instance from a string of ASPX markup
- Support for Entity Framework enums and spatial data types in Dynamic Data
ASP.NET Web API and MVC
Both ASP.NET MVC and ASP.NET Web API have had a number of improvements since Beta.
- We now use and support the open source Json.NET serializer for handling of JSON data.
- You now can easily build custom help and test pages for your web APIs by using the new IApiExplorer service to get a complete runtime description of your web APIs.
- ASP.NET Web API now provides light weight tracing infrastructure that makes it easy to integrate with existing logging solutions such as System.Diagnostics, ETW and third party logging frameworks. You can enable tracing by providing an ITraceWriter implementation and adding it to your web API configuration.
- Use the ASP.NET Web API UrlHelper to generate links to related resources in the same application.
- ASP.NET Web API provides better support for IoC containers through an improved dependency resolver abstraction
- Use the Add Controller dialog to quickly scaffold a web API controller based on an Entity Framework based model type.
- Create a unit test project along with your Web API project to get started quickly writing unit tests for your Web API functionality.
- EF 5 database migrations included out of the box in the ASP.NET MVC 4 Basic Template
- Add Controller to any project folder
- Bundling and minification built in
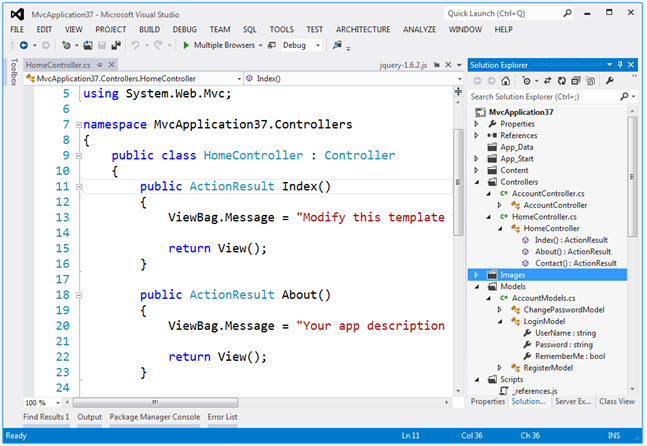
- The configuration logic For MVC applications has been moved from Global.asax.cs to a set of static classes in the App_Start directory. Routes are registered in RouteConfig.cs. Global MVC filters are registered in FilterConfig.cs. Bundling and minification configuration now lives in BundleConfig.cs.
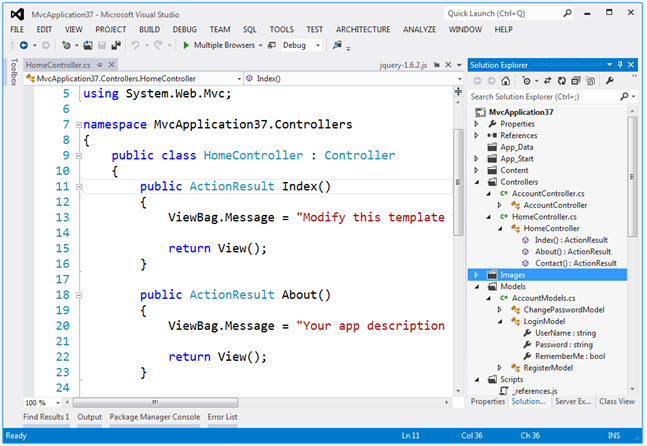
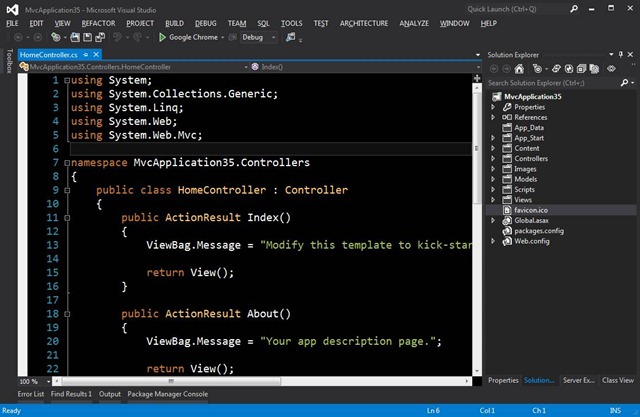
Visual Studio Theme
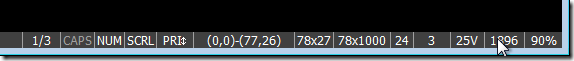
Ah, the controversial theme change. They've added a bunch of splashes of color, brightened the background and made the status bar change color depending on your status. I'm not sure what I think about the ALL CAPS menus but I honestly don't look at them much. They seem to be the last thing that folks are freaking out about. My guess (I am NOT a designer) is that there's an implied horizontal rule along the top edge of the letters and if you used mixed case they'd just be floating words. We'll see what happens, maybe it'll be a option to change, maybe not. I'm more worried about the web functionality than the look of the menus. I think the RC looks way way better than the initial Beta, myself, and I understand there are more changes coming as well as clearer icons in the dark theme for the final release. You can read more and look at side by side examples and decide for yourself at the Visual Studio Blog. It's growing on me.

I've even tried out the Dark Theme along with Rob's Wekeroad Ink theme from http://studiostyl.es. While I'm not sure if I'm ready to fully make the dark theme switch, it's pretty nice.

Other non-Webby Features
Some other features and cool things of note to me (there are lots more than this) are:
- Customization is back to make for a smaller installation.
- Install the RC directly over the Beta. No need to uninstall. Whew!
- Windows Vista support for .NET Framework 4.5
- XAML compiler incremental builds in Metro apps is now twice as fast as beta.
- Go-Live license, which means you can publish apps live today and get support if you need it.
Obscure Gotchas and Known Issues
Be sure to go through the readme to make sure that there aren't known issues that might mess you up. As with all pre-release software, be careful. Test things and don't blindly install on systems you care about. I'm installing this "on the metal" but I'm keeping a Visual Studio 2010 SP1 virtual machine around just in case something obscure is discovered.
One gotcha that I know of so far for those of you who are totally riding the beta train. If you install Visual Studio 2012 RC on Windows 8 Release Preview and are trying to get an ASP.NET 3.5 (that's 3.5, be aware) application to work, you'll have trouble with IIS Express. You can work around it by installing IIS8 from the Windows 8 Add Features control panel. Just installing IIS8 will fix a bad registry key created by IIS8 Express. This will be fixed in release. Obscure, but worth noting.
Related Links
All The Download Links - including OFFLINE installers inside ISOs
- Visual Studio 2012 Ultimate RC
- Visual Studio 2012 Premium RC
- Visual Studio 2012 Professional RC
- Visual Studio 2012 Express RC for Windows 8
- Visual Studio 2012 Test Professional RC
Hosting By