Tabs vs Spaces - A peaceful resolution with EditorConfig in Visual Studio. Plus .NET Extensions!
The culture wars continue. The country is divided with no end in sight. Tabs or spaces? There's even an insane (IMHO) assertion that the spaces people make more money.

I'm going with Gina Trapani on this one. I choose working code.
@ftrain I choose the 3rd option: working code
— Gina Trapani ️ (@ginatrapani) December 27, 2015
Teams can fight but the problem of formatting code across teams is solved by EditorConfig. I'm surprised more people don't know about it and use it, so this blog post is my small way of getting the word out. TELL THE PEOPLE.
Take a project and make a new .editorconfig file and put this in it. I'll use a dotnet new console example hello world app.
[*.cs]
indent_style = tab
indent_size = tab
tab_size = 4
I've set mine in this example to just *.cs, but you could also say [*.{cs,js}] or just [*] if you like, as well as have multiple sections.
You'll check this file in WITH your project so that everyone on the team shares the team's values.
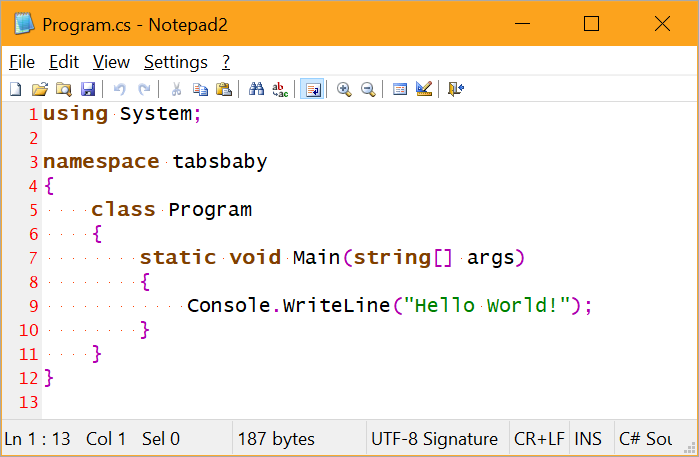
Here in Notepad2 we can see someone has used spaces for whitespace, like a savage. Whitespace appears as pale dots in this editor.

I'll open this project in Visual Studio 2017 which supports the EditorConfig file natively. Notice the warning at the bottom where VS lets me know that this project has conventions that are different than my own.

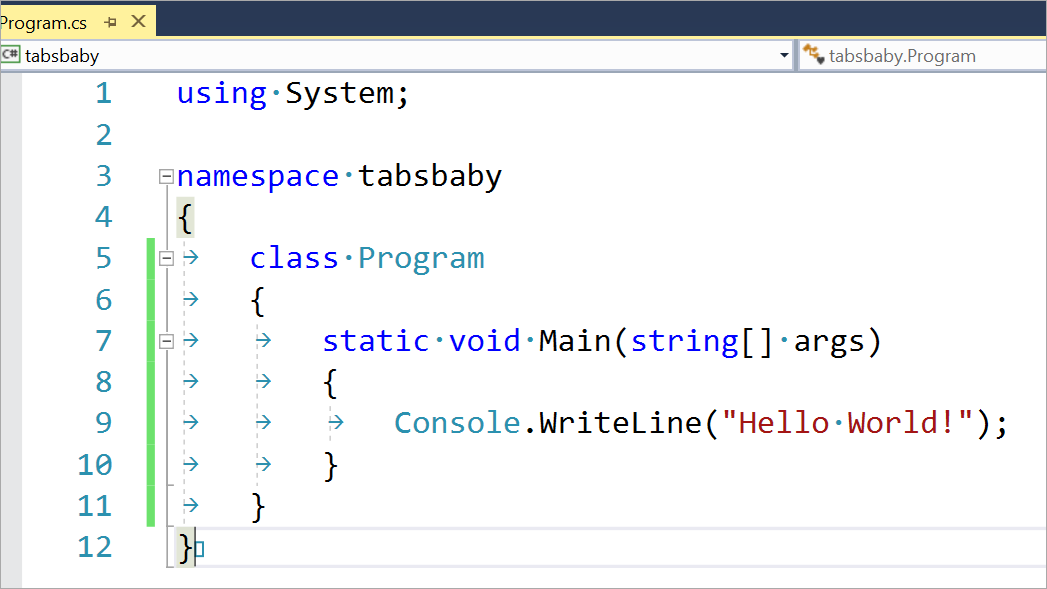
VS Format Document commands will use tabs rather than spaces for this project. Here is the same doc reformatted in VS:

At this point I'm comforted that the spaces have been defeated and that cooler heads have prevailed - at least for this project.
.NET Extensions to EditorConfig
Even better, if your editor supports it, you can include "EditorConfig Extensions" for specific files or languages. This way your team can keep things consistent across projects. If you're familiar with FxCop and StyleCop, this is like those.
There's a ton of great .NET EditorConfig options you can set to ensure the team uses consistent Language Conventions, Naming Conventions, and Formatting Rules.
- Language Conventions are rules pertaining to the C# or Visual Basic language, for example,
var/explicit type, use expression-bodied member. - Formatting Rules are rules regarding the layout and structure of your code in order to make it easier to read, for example, Allman braces, spaces in control blocks.
- Naming Conventions are rules respecting the way objects are named, for example,
asyncmethods must end in "Async".
You can also set the importance of these rules with things like "suggestion," or "warning," or even "error."
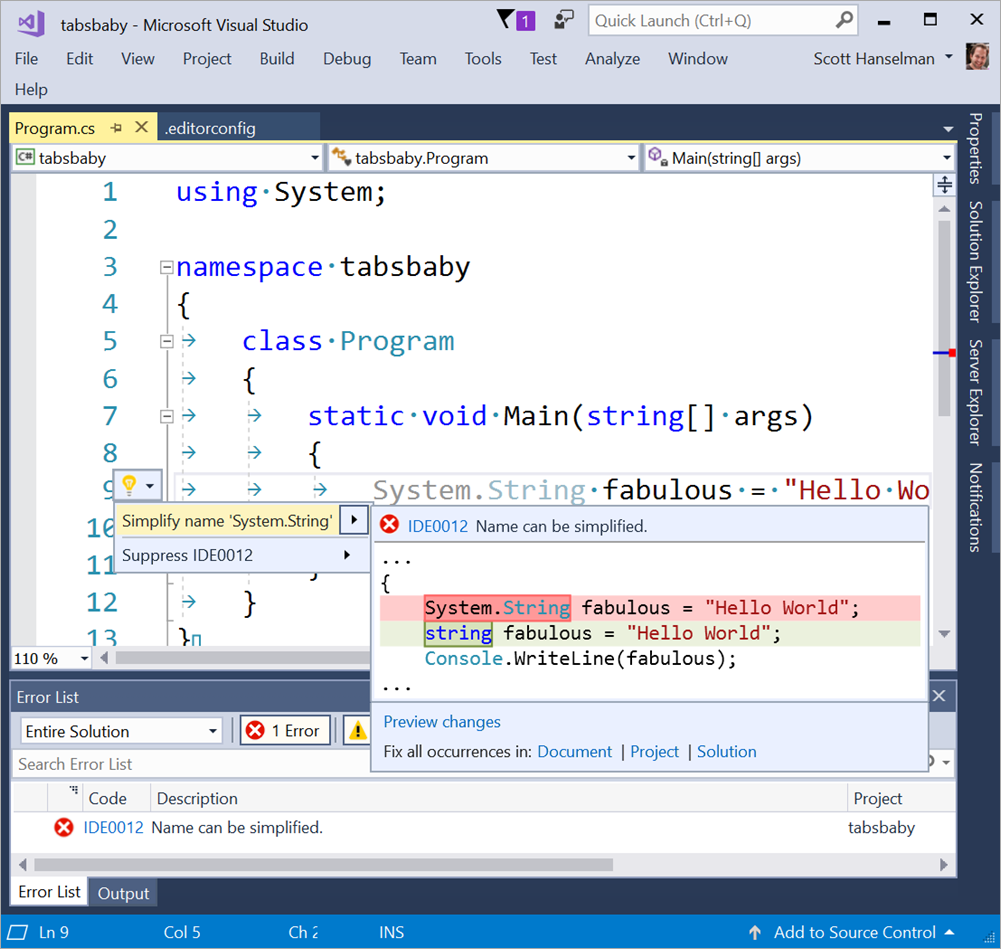
As an example, I'll set that my team wants predefined types for locals:
dotnet_style_predefined_type_for_locals_parameters_members = true:error
Visual Studio here puts up a lightbulb and the suggested fix because my team would rather I use "string" than the full "System.String.

The excellent editorconfig for .NET docs have a LOT of great options you can use or ignore. Here's just a FEW (controversial) examples:
- csharp_new_line_before_open_brace - Do we put open braces at the end of a line, or on their own new line?
- csharp_new_line_before_members_in_object_initializers - Do we allow A = 3, B = 4, for insist on a new line for each?
- csharp_indent_case_contents - Do we freakishly line up all our switch/case statements, or do we indent each case like the creator intended?
- You can even decide on how you Want To Case Things And Oddly Do Sentence Case:
pascal_case,camel_case,first_word_upper,all_upper,all_lower
If you're using Visual Studios 2010, 2012, 2013, or 2015, fear not. There's at least a basic EditorConfig free extension for you that enforces the basic rules. There is also an extension for Visual Studio Code to support EditorConfig files that takes just seconds to install although I don't see a C# one for now, just one for whitespace.
Sponsor: Check out JetBrains Rider: a new cross-platform .NET IDE. Edit, refactor, test and debug ASP.NET, .NET Framework, .NET Core, Xamarin or Unity applications. Learn more and download a 30-day trial!
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter