Simulating an iPhone or iPad browser for ASP.NET Mobile Web Development with WebMatrix 2 or Visual Studio 2012
I mentioned the Electric Plum Mobile Simulator as a nice way to check your site on an iPhone while using a Windows machine in my post called "Create a great mobile experience for your website today. Please."
Microsoft WebMatrix 2 RC is out this week and has a nice feature included - support for the Electric Plum Mobile Simulator for iPhone and iPad built right in. WebMatrix is Microsoft's lightweight editor for ASP.NET, PHP and node.js, as well the best way to install open source applications. It's a bit of a playground for the team. Features can be tried out in WebMatrix, and if they pop, we can move them into Visual Studio. I've been singing about Electric Plum for months, so I'm happy to see it in WebMatrix.
Here's how to use the iPhone simulator there, and how to add an iPhone Simulator to Visual Studio 2012 RC's list of browsers manually.
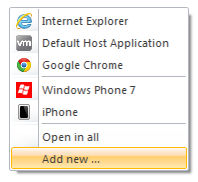
First, install WebMatrix 2 RC. You'll want this even if you're going to add Electric Plum to Visual Studio. From the Run menu, select Add new...
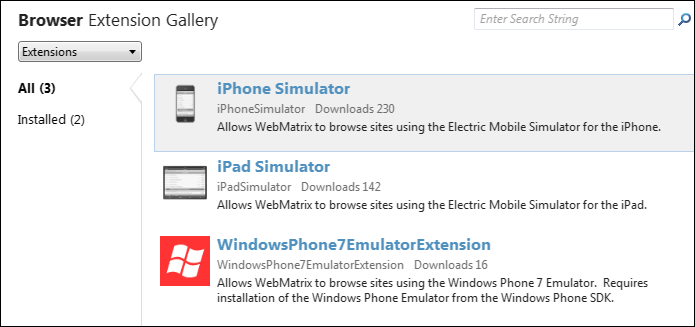
From here, you'll go to the Browser Extension area where you can add not only iPhone and iPad but also the Windows Phone 7 emulator.
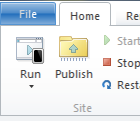
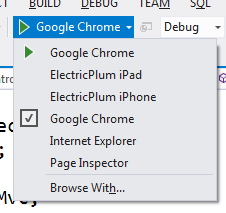
Now the Run button has more browsers as a choice. Here I've left the iPhone as the default choice.
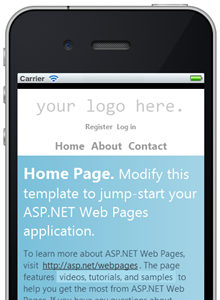
And when I run it, I get the nice Electric Plum iPhone simulation with my current site loaded automatically. (Did you notice that WebMatrix used NuGet to install this feature? All these extensions are buried in C:\Users\YOU\AppData\Local\Microsoft\WebMatrix\Extensions\20RC currently)
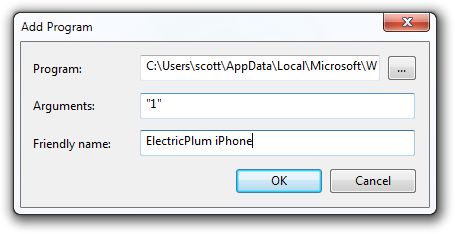
To add this browser to Visual Studio 2012 RC, go to the new browser button (integrated with the Debug button) while in a web project and select Browse With... and add in C:\Users\YOU\AppData\Local\Microsoft\WebMatrix\Extensions\20RC\iPhoneSimulator\ElectricMobileSim\ElectricMobileSim.exe. For arguments put in 1 for the iPhone.
Now, make another entry for IPad and use arguments "2" for iPad. Your VIsual Studio 2012 RC menu should now look like this.
Now, this is just using the basic version of Electric Plum that you can download inside WebMatrix. You can get a MUCH more functional version for $29.99. It will give you a developer console, GPS support, accelerometer and some additional HTML5 support like local storage, etc. If you're seriously doing iPhone websites on a Windows machine, it's a bargain and you get both iPhone and iPad plus a load of features.
(NOTE: I am NOT affliated with Electric Plum nor do I sell their products. I just think they are cool folks.)
Have fun! Do you want to see stuff like this in VS? Tell me in the comments and I'll make sure the right people see your voice!
- Download and Install WebMatrix 2 RC
- Run WebMatrix and from the Run menu select Add New...
- Or, see the Electric Plum choices in the WebMatrix Gallery
- Download Visual Studio 2012 RC
- Hack away, as seen above
- Buy Electric Plum's product and tell them they are cool on Twitter!
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
Hopefully Shaun will release a professional version SOON that supports parameters passed in. The current paid version does not support those parameters yet.
The version from WebMatrix can coexist with the paid version. So dont be afraid to install it.
And yeah Electric Plum rocks. Will be showing this VS integration off Wed @TRINUG in my MVC 4 presentation.
If you want to be able to do the trick that Scott blogged about in a previous post, launching multiple debuggers , and you want one ipad and one iphone. You need to make two copies of the application folder and reference each one separately.
An easy to use emulator would be a welcome addition!
Please please can you either be prepared to update posts such as this or dont bother giving the info - no use whatsoever if you can't find the thing in the first place.
I also notice that the other individual that has had the same issue as myself has not had an answer in 9 days.
You can search your hard drive as much as you like but I'd encourage you to go to the folder I suggested. I'm looking at C:\Users\Scott\AppData\Local\Microsoft\WebMatrix\Extensions\20\iPhoneSimulator\ElectricMobileSim.exe right now.
Also, Google will also show you that you can download the ElectricPlum tools now and they'll integrate with VS directly.
Thanks,
Thao
Its nice to have the option from Visual Studio. I am using it for the iPad emulator... the option to change to landscape or portrait is cool.
However, this iPad emulator does not render the page exactly like an iPad. I am doing some specific things for iPad using CSS and canvas which do not seem to work the same way through the emulator as they do on an actual iPad.
Someone needs to make an iPad simulator that uses Safari as its base browser engine.
I think the issue darren was having was that unless you config windows to show the "hidden" files you wont see the AppData folder. I really hate that too.
Anyhow, It's still there and free provided you install WebMatrix exactly as Scott indicates!
Thanks Scott!!!
Thanks for the heads up
Got it running in VS 2012, nice to see the power of MVC applications at the mobile presentation layer
-Mitul
Comments are closed.







I used to get excited about making sure I could leverage each platforms special features for each app... nowadays I don't so much... Give me abstractions please so I can work on content! I am happy to live a simpler life. Does that make any sense?
Someday ask me to point on the doll where Xcode has touched me...