The Evergreen Web

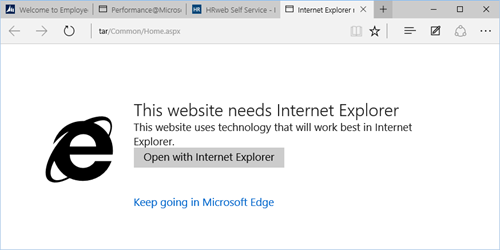
I visited a website on my company's Intranet today using Microsoft Edge (the new "evergreen" browser in Windows 10*) and got an interesting warning. "This website needs Internet Explorer." At first I was taken aback, but then I got to thinking about it and it made sense.
 Let me back up. I was talking with awesome Web Developer Catt Small today and she mentioned how sometimes Chrome will update silently and break some little piece of the web in order to move the larger web forward. This means that Catt would have to then update her website to support this new feature or tweak the way she uses a feature in order for Random Visitor to have a Good Experience. This is life on the Evergreen Web and we techies are generally cool with it.
Let me back up. I was talking with awesome Web Developer Catt Small today and she mentioned how sometimes Chrome will update silently and break some little piece of the web in order to move the larger web forward. This means that Catt would have to then update her website to support this new feature or tweak the way she uses a feature in order for Random Visitor to have a Good Experience. This is life on the Evergreen Web and we techies are generally cool with it.
In a world where we all write our websites with feature detection and (generally) gracefully degrade when features aren't around, things just work. But at the same time, it does make the Web itself a moving target.
Flash, Silverlight, and Java are on the way out and JavaScript is the web's assembly (it's true and happening, you can't deny it anymore) so we should always be able to emulate what we need with JavaScript's Virtual Machine, even arcade games amazingly frozen in amber by Jason Scott. As the web moves it WILL be important to have browsers that can render yesterday's web as well as tomorrow's.
However, a few important aspects need to be called out in my opinion.
With an Evergreen Web comes Great Responsibility
Firefox, Edge, Chrome are all Evergreen browsers now. They really need to make smart decisions - hopefully as a collective when appropriate - to not Break Everything.
We also need to realize that we will have to leave some folks behind. Some older operating systems won't be able to run the latest browser. Some browsers come with the operating system or phone and don't upgrade often.
If we're gonna do this, we all need to do it
Everyone needs to get on board (*cough*Safari) and move forward.
An Evergreen Web is a kind of privilege
This is an interesting one that Catt and I talked about (podcast coming soon!) Again, not every company has the money, resources, or patience to keep their sites Evergreen. Things will break. Not every non-technical relative will have an Evergreen browser. These may seem like edge cases, but they aren't.
My wife has been in university these last few years and I swear it's like browsing the web in 2003. She's got a collection of browsers, literally, and bookmarked the school's sites that work in specific browsers. I'll find her running IE, Edge, Chrome, and Firefox on her own, and when I ask what's up, I'm told that "this blackboard site only works in Firefox" or "this testing app only works in IE."
This kind of haves-and-have-nots split will continue for the foreseeable future while mission-critical (everything mission critical to someone) apps continue to be used.
Compatibility Modes (however they are implemented) will be important
While your startup or agile team can likely fix little issues that pop up on your websites, that super-old web-based Expense reporting system that your company use DOES WORK in the right browser. It works. It's OK that it works and it should be allowed to work. While I was shaken by the error message I saw above for a moment, I understood it and I was able to get my "nevergreen" copy of IE to open that old-but-functional website quite nicely. I've found myself wishing, on occasion, that my copy of Chrome 44 could just act like Chrome 38 for a site or two.
Additionally, there will be Enterprises that won't (for whatever reason) want to be as Evergreen as we'd like them to be. There concerns are usually around compatibility. For many giant companies, changing stuff means breaking stuff.
* Evergreen browsers are always fresh, always updated. Chrome and Edge are "evergreen" browsers that support the latest Web Technologies and most importantly you shouldn't have to think about version numbers.
Do you welcome our Evergreen Overlords? Sound off in the comments.
Related Reading
SOCIAL: Hey folks, please do follow me on Facebook https://fb.me/scott.hanselman or Twitter! https://twitter.com/shanselman
* Photo "Road Work" by Grempz used under CC BY 2.0
Sponsor: Big thanks to Infragistics for sponsoring the feed this week! Responsive web design on any browser, any platform and any device with Infragistics jQuery/HTML5 Controls. Get super-charged performance with the world’s fastest HTML5 Grid - Download for free now!
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
We probably should be more willing to break old stuff, if you really need your app to be stable for a long time then keep it simple, don't fill it with faddish JavaScript frameworks.
- Provide versioned contracts for each feature (kind of like UAP does).
- Have automated compliance certification by a single third party (no more differences in standards interpretation)
- Have unacceptable consequences to browser authors who don't comply.
- Provide a client language that's less of a "foot gun" than JavaScript. Libraries don't cut it.
Sadly, web tech is pulling in a hundred directions at once and getting rewarded for it. Salaries are higher to work with fragile technologies though they require more maintenance. Web app UX is relatively terrible. If we could get web tech culture to rally around much fewer, less sloppy tech stacks, we would have millions more person-hours each year to do things that matter. How do you think we can make that happen?
Actually, WebAssembly provides a byte code more similar to assembly than JavaScript that could easily be targetted by other languages. This, in my opinion, comes some way towards realising the potential of the Web.
What's that old adage? Client asks, "Why don't you support this internet standard?"
"The problem with stardards is that, there are just so many of them"
Except in reality we have to keep in our mind that whilst many browsers may be evergreen, there are those which are not. I believe the real strength of the web as a platform comes from our ability to assume little about the capabilities of the consuming client, and instead write to a standard (W3C or de facto) which works with the intended audience.
This kind of design usually comes with the extra challenge of graceful degradation|enhancement, and it's where the vast majority of the pain is with web development. So much pain that we have to lean on libraries like jQuery and polyfills to attempt to give the appearance of an even playing-field, and to try to nail down the moving target to a known feature-set.
The problem is compounded in that browsers don't always get the implementation of the spec right, so we end up with the same instruction producing different outcomes depending on where it runs. CSS has always been a minefield of inconsistent behaviours, one that can only be seemingly hacked around using various browser quirks.
And so, the problem with the web is that it's still a Wild West. There's no formal testing procedure or sign-off that a browser is compliant with standards; compatibility is just good intentions on the part of the implementer. When the page we have authored doesn't work with this morning's release of Edge or Chrome, nobody is going to accept a response that "the latest update has a bug in it" - they want it fixed now and we are always the ones who pick up that work.
The continuous delivery model for browsers only works until a bug is introduced. Once the bug is out there, we're being forced to developer workarounds for it. Once the bug is fixed, the workarounds now cause the the page to be wrong and we have to make a fix to correct that. We're completely exposed to the fallout from the vendor's QA process.
Continuous delivery for browsers is continuous pain for developers.
My team recently switched to Angular. It makes sense for our site and what we deliver. Except that our users in Japan are having a tough time migrating from IE8, and are important enough that we need to support them until IE8 is officially unsupported. Some modules break in IE9 because HTML5Mode isn't completely compatible with our ancient servers.
My other web devs are trying to stay on the bleeding edge, pushing to adopt the latest and greatest...which is a weekly meeting. Being the most seasoned of us all I know enough to let frameworks, features, and tech freeze for a year or two until gauging adoption, but I come from the from the Full-Stack side of things with a PhD in enterprise where change is slow and steady.
My RSS feed is full of "If you aren't using Flex-Box you're a dummy" and all I can think of is our incompatible user base and until things simmer down I can't even take these into consideration. "Why React is the future of the web!" is immediately met with "React sucks at mobile speed, watch out!".
I don't dream of an evergreen web. I dream of a web where ideas are toyed around with, speced out, and have a firm "go live" date. I dream of the web being like client-side delivery, ES 6.0 is ready to go, include it in your package and we'll compile it for you. Maybe we'll get there with this new WebAssembly chatter, but until the web -- both users and browsers -- can agree upon what can and can't be used yet, we're stuck in this same old loop of "Yes Eric, only 5% of our users are on IE9, but we need to support them because they pay the most". Wasting time and money on compatibility needs to be budgeted into any web project, and it's sad.
This is why including IE11 in Win10 was a stupid idea. Edge isn't going to gain traction, because the existing developers who are too lazy to fix their IE7-compatibility-mode-required sites don't have to -- IE11 is the "latest version of Internet Explorer" and, according to the MS lifecycle, will be supported for the life of Win10.
It has to have a user friendly UI, server side business logic, a decent size database, and have server side interactions with web services from other firms or divisions within your company. Mostly it will be internal, but it may have some customer facing parts.
Regardless of the OS, language, or platform used, are we now in such an era of throw away code and ever changing libraries that planning for a large long lived application is impossible? Long lived used to mean in 10's of years at least. Today, long lived may only mean weeks, or until the author of the library you based your app on graduates high school and no longer has the bandwidth to support it. :)
As you talked about in the article, the concept of Evergreen can be bad from some points of view. If the technologies and tools that help to build both Evergreen and long lived applications don't stay compatible or usable in both stacks, i.e. Visual Studio, the developers of applications that cant be Evergreen are screwed.
pmont
"Long-lived" is already a mistake.
What happens next year when there's a new security hole discovered in your libraries that requires a rewrite?
And two years after that?
And six months after THAT?
If a company is unwilling or unable to maintain software and rebuild it as needed, they have no business producing it in the first place.
The good news is that we'll never run out of black hats who punish companies -- hard -- for failing to do basic maintenance.
What technologies do you choose if the basic system needs to last years?
Must companies increase their software budget to provide for potential full re-writes of major internal software efforts at any time? That is exactly the problem I am talking about. Not every company can do that with all of their internal applications. Not every company is a software company, most have a primary business to run and software is a necessary but expensive and usually neglected part.
pmont
I love that I can require Chrome/Firefox (and now Edge) for my business clients whose IT departments typically keep them a decade behind on Windows versions. That means that essentially my app's "platform" of sorts stays up-to-date with modern features. Less work, better product - what's not to like.
The rapid pace at which updates are released does pose problems, especially when things are inadvertently broken. For example, Firefox v36 decided to change something about how it prints, causing a problem in my app which relies heavily on browser-based printing. I managed to get a fix out which lasted through version 37 and when 38 came out Firefox reverted back to pre-36 functionality. There's no real way to feature-detect that sort of thing.
I've since remedied my printing woes with SVG, which incidentally is something that has benefited from the greenfield updates.
Companies that aren't in the software business have no business writing software that will affect the external ecosystem -- no one truly cares if your company rots from the inside, of course.
They can hire a web design firm to do the development and maintenance, which will be substantially cheaper long-term.
PMONT's "8-year" question is a good one.
Any large application written today has to be able adapt to change. They must be designed to isolate the areas that must change weekly to allow the use of current fad technology or UX paradigm or whatever is currently hot in the customer facing market. But there has to be core parts of the system that can exist through those fads and into the next seminal change in technology that the core has to adopt. Design for change. But the tools have to be able to support the parts of the system that cant change with the wind.
I am NOT denigrating the people who have to live in the ephemeral world of the current web fad / Evergreen Web. It is an extremely complicated and competitive challenge to keep a web site up to date and relevant. The people and teams that can do that have to be VERY good, work at a fast pace and be able to adopt the latest trends at a moments notice. But I don't want those people writing the software that controls the pace maker in my fathers chest.
It's a super-important topic, especially in light of the ever expanding universe of devices and user agents. We all need to start building a Future Friendly web. We shouldn't have to rely on browsers to ensure future compatibility - It's something we should take responsibility for. It's just good design and engineering. We must play to the web's strengths. Start with HTML, layer on CSS for style, then layer on JavaScript for behaviour.
See also Jeremy Keith's blog for lots more good thinking on the subject of PE. Continuum and Baseline are two particularly good ones. Actually, get on a podcast with Jeremy too!
The web is still a pain to write software for. There is a lot of innovation that still needs to happen. There are going to be lots of disruptive frameworks that will come out / have come out.
Things like meteor are game changers which lower the cost of development, if you get stuck on older frameworks like asp.net or mvc, your time to produce features or adapt is going to be a lot higher. But it won't stop there, there will always be new disruptive tech that changes how fast we can develop. It's always going to be a problem for existing software. You either adapt or die.
It's easier to accept these realities and go with the flow.
Keep pushing forward and stay evergreen!
Anyway since IE8 is not used that much anymore it's getting easier to keep sites running in the modern evergreen browsers and IE10+.
But I am afraid that the browser vendors will soon start to break websites as google for example seams to be a big fan of breaking changes. This causes budget issues. So I am not sure if evergreen is the best way to go.
Anyhow this is the reason why I don't like web gui dev. Luckely the future is here with web.api and native mobile apps with cross platform tools (dont mean VS icm xamarin or cordova web )
So if i create a new site for a company I know that in 2/3 years the frameworks is completely outdated and can be replaced by something better. The company isn't going to pay me again to update the site every time a new version of a framework is released/ or a better framework is available. They probably want to use it till it falls apart at some point in time and maybe ask me then. The reason for this is simply the cost they invested in the site and the amount of money it would cost to replace/update a framework.
Say i have a site with knockoutjs, and a js MVC framework. Now I want to replace the knockoutjs with angular (for example). This is really hard, i cannot just use the binding part of Angular. I also need to use their MVC solution.
That is in my personal opinion the problem with modern web frameworks. They all do everything on their own (Databinding, MVC, Dependency injection etcetera.). Nobody ever looks at other frameworks that do the same job (sometimes even better) and integrate that in their own framework. I quess that's a software developer thing or something. We all feel comforabler if we tear down everything an start over from scratch because we are better/smarter/know more etc. than the other guy.
If a web lego 'framework' existed where I can choose whichs blocks i wants to use and build my site then i would be a lot easier to remove one block and replace it with another. This would also cut down on cost because all the blocks are loosely coupled together. Then making a site more modern only means adding/replacing/changing a block with a new block. Then maybe a more evergreen web can be created a little bit easier.
Like I said, one has to design for change. There may be parts of a large system that have to be built with the foreknowledge that this area is going to be continually rewritten to keep up with the times.
What if I am doing a factory floor automation system. We decide to go with a browser based system for the user interaction at the various stations across the floor. The rest of the system is control systems and data bases and logistical software built in whatever technologies they need. The user interface on the factory floor is browser based running on a hardened PC ( nasty environmental factors ) using an evergreen pc browser. If the browser is being updated constantly and might present breaking changes, without my ability to know that ahead of time, how do I keep my factory running? If I don't allow the changes to the browser, I have a problem in 3 years when I have to change out one PC because I cant get the version of the browser I need.
Sounds to me as a developer like I don't go with a browser based UI, but write a thick client app that I have complete control over.
If this was a customer facing UI, absolutely it has to keep up with the times. But it appears to me that evergreen browsers would be pushing companies away from internal web apps and back to thick client/apps for internal facing projects.
As soon as you choose an evergreen browser you are committing to evergreen software.
I have written software that controls large fruit sorting machines and automatic packing systems. Most of that is all locked down. I wouldn't deploy an evergreen browser on the factory floor. If you want to use a browser you are going to have to use a specific version, and you you will need to plan for a replacement PC with an identical setup. In which case you will have the browser you need.
But, if you have a web app that can be consumed by the factory floor managers / owners to monitor their plant, and it can be consumed on many types of mobile phones ( some of which aren't even invented yet) / evergreen browsers etc. Then that must be planned as evergreen software, and the cost needs to be built into the maintenance contract for that plant.
On many occasions I have encountered organisations with software, either delivered through a browser or client based, that is key to the organisation, yet the code base is controlled by a handful of individuals, who effectively hold the company to ransom. This has to stop. It is terrible for business.
Browsers change, evergreen or not. Your application is going to be around longer than the OS, so it is going to land on a different browser in the future, and you have absolutely no way of knowing if it will work or not. But most importantly, Businesses Change. This is a fast paced world, that's why we went Agile in the first place. Today's solution will not solve tomorrow's problems. This means that if a company decides to build its own software, it has to understand that this is not just an 18 month programme. It is a major undertaking that needs to be correctly documented and managed so that you do not end up with a C# developer (like me) as the only person in the world who knows how this stuff works, and can in effect write his own cheque each month, that is Key Man Risk right there!
What makes more sense is that the organisation outsources development to a third part Software House and enters into an SLA for ongoing maintenance. Due Diligence is important here; you need a good, financially stable partner, otherwise you are replacing one risk with another. The software can be delivered SaaS, and be as evergreen as the world in which we live. The business focuses on what it is good at, and leaves the development to the organisations that have the know how to keep software "lights on". If all of your clients are moving across to MS Edge, then you have to make sure their software works, it's in the SLA, if you don't you don't get paid. The Software Houses in turn need to ensure they have adequately documented procedures to ensure they do not end up with the Key Man risks outlined above. But that is a software engineering skill, ie. their core business.
How do you as an employee justify a browser update that is used for 250+ browser based applications in my Fortune 100 company? How do you meet regulatory requirements for re-testing / validation on those 250+ browser based applications?
The upgrade to a new phone every 9 months does not scale to enterprises larger than the single household.
The tech industry revenue lifeline results in it producing new APIs, training courses, methodologies, libraries, frameworks, books and development tools.
Keeping that in mind, many enterprises skip updates, frameworks, development tools and platforms knowing that there is no return on investment and the new only exists to justify new revenue for the vendor.
A blog entry for the new XYZ framework from large software vendor Q should be measured on the merits of the new XYZ framework with deductions for the unstated financial self-interest of the vendor.
Vendor lock-in problems for installed in-house deployments are bothersome, SAAS/cloud based ones are more deeply int Vendor lock-in since they force upgrades faster.
However, version 40 also broke the fix we had in place! Our browsers on our test machines updated and we were starting to see the bug. Unfortunately this being an evergreen browser, at the same time all our users on firefox were seeing that exact same bug.
@Ted, hmm makes me wonder why 'they' don't work any further om SL. Its is sure NOT of the benefits of devs or our clients.
Anyway thats why our company is not looking anymore for client software build in VS or from MS. Its too risky. MS dumped too many tools. Whats next!?
But still love you scott !
Silverlight was chiefly dropped because the web should be plugin-less, and certainly NPAPI-plugin-less.
Deprecating Silverlight was to the benefit of your clients. The only functional browser that still supports NPAPI is Firefox, and I'd wager that support is not long for this world. Eliminating Silverlight means that you have to move to HTML5, presumably, which is a vastly better solution.
@Tony Edgecombe - I understand your sentiment but the web is bigger and more entangled than just developers producing commercial sites who should know better. There is a lot of useful content on the web that maybe on sites that don't get updated frequently and I think there is a middle area that needs to be supported longer via compatibility (for the better or worse depending on your view). It's not about lazy developers but about content experts in fields who may not be developers and updating every 3-6 months because that's not their niche. A side effect of what makes the web so accessible and amazing is you have people providing sites who may not be experts in creating sites (although these days more and more of that content is moving onto platforms that handle it for you and we may see less issues going forward).
I'm sure the large majority of issues wouldn't even exist if web developers were using a decent DOCTYPE and valid HTML+CSS. I'm not even talking fancy JS libs.
I mean how many website you can count that pass W3C validation ? Yep...
When respecting rules, you have way less problems.
---
@Ian W
More info over here:
http://blogs.windows.com/msedgedev/2015/08/26/how-microsoft-edge-and-internet-explorer-11-on-windows-10-work-better-together-in-the-enterprise/
http://www.smashingmagazine.com/2015/01/inside-microsofts-new-rendering-engine-project-spartan/
http://blogs.msdn.com/b/ie/archive/2014/04/02/stay-up-to-date-with-enterprise-mode-for-internet-explorer-11.aspx
Comments are closed.

Funnily enough, I wrote a short piece about it a few days ago here.