The Weekly Source Code 28 - iPhone with ASP.NET MVC Edition
 I've been getting more and more interested in how folks extend their applications using plugins and things. In my new ongoing quest to read source code to be a better developer, Dear Reader, I present to you twenty-eighth in a infinite number of posts of "The Weekly Source Code."
I've been getting more and more interested in how folks extend their applications using plugins and things. In my new ongoing quest to read source code to be a better developer, Dear Reader, I present to you twenty-eighth in a infinite number of posts of "The Weekly Source Code." The iPhone 2.0 was announced today and even though I am trying to come up with a better solution to show it off than Northwind, I was moved when I saw Aaron's "Rock the iPhone with ASP.NET MVC" post. I've had this same post in my "to blog" queue for at least two months, but now he's done it himself and beat us all to it. Kudos to Aaron.
I'm primarily an ASP.NET developer and I browse on mobile devices all the time, and have been doing so for years. I made DasBlog and this website sniff and apply a mobile template almost two years ago. If you visit hanselman.com on a BlackBerry or Windows Mobile or a number of other tiny devices, you'll get the same site with a mobile skin. I'll need to do something for the iPhone as well.
Al Pascual added iPhone "support" to Community Server late last year by redirecting iPhone users to his RSS Feed, giving those users a cleaner experience than they would have gotten ordinarily.
Steve Orr has a good article on iPhone Development pointing out a number of important details like the viewport meta tags that give the iPhone clues on how to scale the page as well as his Advanced iPhone Development article with a smidge more detail (not really advanced).
I was wondering how easy it'd be to make an iPhone application with ASP.NET MVC, and it turns out it's pretty easy with a combination of things. First, the IUI project at Google Code is a series of Javascript and PNG assets to make a basic iPhone apps. It's really quite elegant, what the iui team has done, based on work from Joe Hewitt. Joe has a fine introductory blog post that explains some of the concepts.
You can use Safari for to simulate an iPhone, or Firefox with the User Agent Switcher and some customization.
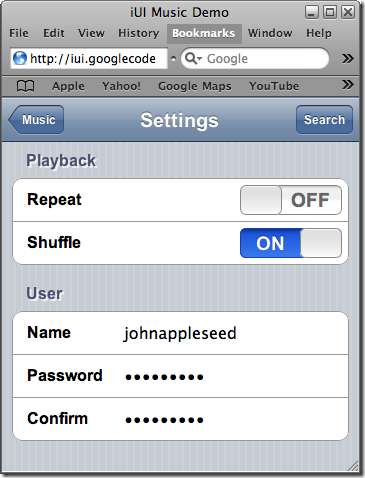
For example, here's the source for the page pictured above. Notice the one CSS and one JS file that are included.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>iUI Prefs Demo</title>
<meta name="viewport" content="width=320; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;"/>
<style type="text/css" media="screen">@import "../iui/iui.css";</style>
<script type="application/x-javascript" src="../iui/iui.js"></script>
</head>
<body>
<div class="toolbar">
<h1 id="pageTitle"></h1>
<a id="backButton" class="button" href="#"></a>
</div>
<form id="settings" title="Settings" class="panel" selected="true">
<h2>Playback</h2>
<fieldset>
<div class="row">
<label>Repeat</label>
<div class="toggle" onclick=""><span class="thumb"></span><span class="toggleOn">ON</span><span class="toggleOff">OFF</span></div>
</div>
<div class="row">
<label>Shuffle</label>
<div class="toggle" onclick="" toggled="true"><span class="thumb"></span><span class="toggleOn">ON</span><span class="toggleOff">OFF</span></div>
</div>
</fieldset>
<h2>User</h2>
<fieldset>
<div class="row">
<label>Name</label>
<input type="text" name="userName" value="johnappleseed"/>
</div>
<div class="row">
<label>Password</label>
<input type="password" name="password" value="delicious"/>
</div>
<div class="row">
<label>Confirm</label>
<input type="password" name="password" value="delicious"/>
</div>
</fieldset>
</form>
</body>
</html>
Notice the little toggle switches? They are in a div with class="toggle" and a click event handler gets hooked up to those in Javascript:
addEventListener("click", function(event)
{
var div = findParent(event.target, "div");
if (div && hasClass(div, "toggle"))
{
div.setAttribute("toggled", div.getAttribute("toggled") != "true");
event.preventDefault();
}
}, true);
Based on the toggle state, the switch renders as appropriate:
.toggle {
border: 1px solid #888888;
-webkit-border-radius: 6px;
background: #FFFFFF url(toggle.png) repeat-x;
font-size: 19px;
font-weight: bold;
line-height: 30px;
}
.toggle[toggled="true"] {
border: 1px solid #143fae;
background: #194fdb url(toggleOn.png) repeat-x;
}
The iPhone HTML page above has multiple forms, explicit control over divs - all things that MVC is better suited for than WebForms. Aaron explains in his blog post how he just brings IUI into his content folder, but the trick was that IUI expects HTML fragments to be returned from Ajax calls, not JSON.
Aaron's Views are then Partial Views intended for consumption from built-in Ajax calls by IUI, so the product's list page looks just like this. Note the markup is all alone.
<ul id="products" title="Products">
<% foreach (Product p in ViewData.Model) { %>
<li><%= Html.ActionLink(p.ProductName, "Index", "Products", new { id = p.ProductID }) %></li>
<% } %>
</ul>
Very cool and very easy.
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
Ryan
MVC brings so much to the table! The view rendering extensibility/flexibility shown here is a powerful example.
Scott, you have to get rid of that open a link in a frame keeping your hanselman URL up top. That is sooooo 90's and incredibly gross.
-jason
Scott, you have to get rid of that open a link in a frame keeping your hanselman URL up top. That is sooooo 90's and incredibly gross.
-jason
Hi Scott,
Keep the MVC samples coming. I have attempted an example of validation on both server and client.
Really looking forward to the next few releases on the framework..
Mark
Comments are closed.
