Visual Studio Code Remote Development may change everything
 OK, that's a little clickbaity but it's surely impressed the heck out of me. You can read more about VS Code Remote Development (at the time of this writing, available in the VS Code Insiders builds) but here's a little on my first experience with it.
OK, that's a little clickbaity but it's surely impressed the heck out of me. You can read more about VS Code Remote Development (at the time of this writing, available in the VS Code Insiders builds) but here's a little on my first experience with it.
The Remote Development extensions require Visual Studio Code Insiders.
Visual Studio Code Remote Development allows you to use a container, remote machine, or the Windows Subsystem for Linux (WSL) as a full-featured development environment. It effectively splits VS Code in half and runs the client part on your machine and the "VS Code Server" basically anywhere else. The Remote Development extension pack includes three extensions. See the following articles to get started with each of them:
- Remote - SSH - Connect to any location by opening folders on a remote machine/VM using SSH.
- Remote - Containers - Work with a sandboxed toolchain or container-based application inside (or mounted into) a container.
- Remote - WSL - Get a Linux-powered development experience in the Windows Subsystem for Linux.
Lemme give a concrete example. Let's say I want to do some work in any of these languages, except I don't have ANY of these languages/SDKS/tools on my machine.
Aside: You might, at this point, have already decided that I'm overreacting and this post is nonsense. Here's the thing though when it comes to remote development. Hang in there.
On the Windows side, lots of folks creating Windows VMs in someone's cloud and then they RDP (Remote Desktop) into that machine and push pixels around, letting the VM do all the work while you remote the screen. On the Linux side, lots of folks create Linux VMs or containers and then SSH into them with their favorite terminal, run vim and tmux or whatever, and then they push text around, letting the VM do all the work while you remote the screen. In both these scenarios you're not really client/server, you're terminal/server or thin client/server. VS Code is a thick client with clean, clear interfaces to language services that have location transparency.
I type some code, maybe an object instance, then intellisense is invoked with a press of "." - who does that work? Where does that list come from? If you're running code locally AND in the container, then you need to make sure both sides are in sync, same SDKs, etc. It's challenging.
OK, I don't have the Rust language or toolkit on my machine.
I'll clone this repository:
git clone https://github.com/Microsoft/vscode-remote-try-rust
Then I'll run Code, the Insiders version:
C:\github> git clone https://github.com/Microsoft/vscode-remote-try-rust
Cloning into 'vscode-remote-try-rust'...
Unpacking objects: 100% (38/38), done.
C:\github> cd .\vscode-remote-try-rust\
C:\github\vscode-remote-try-rust [main =]> code-insiders .
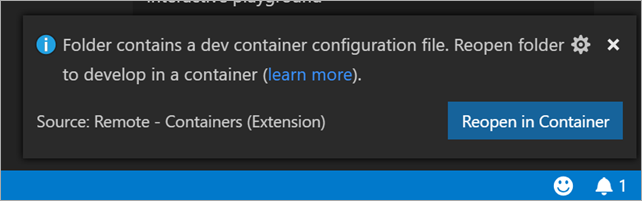
Then VS Code says, hey, this is a Dev Container, want me to open it?
There's a devcontainer.json file that has a list of extensions that the project needs. And it will install those VS Extensions inside a Development Docker Container and then access them remotely. This isn't a list of extensions that your LOCAL system needs - you don't want to sully your system with 100 extensions. You want to have just those extensions that you need for the project you're working on. Compartmentalization. You could do development and never install anything on your local machine, but you're finding a sweet spot that doesn't involved pushing text or pixels around.

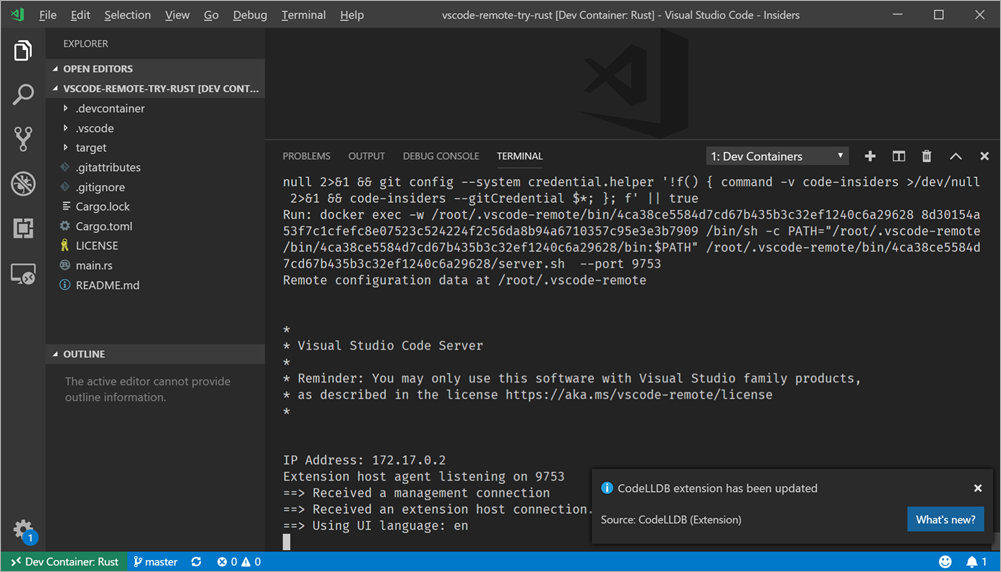
Now look at this screenshot and absorb. It's setting up a dockerfile, sure, with the development tools you want to use and then it runs docker exec and brings in the VS Code Server!

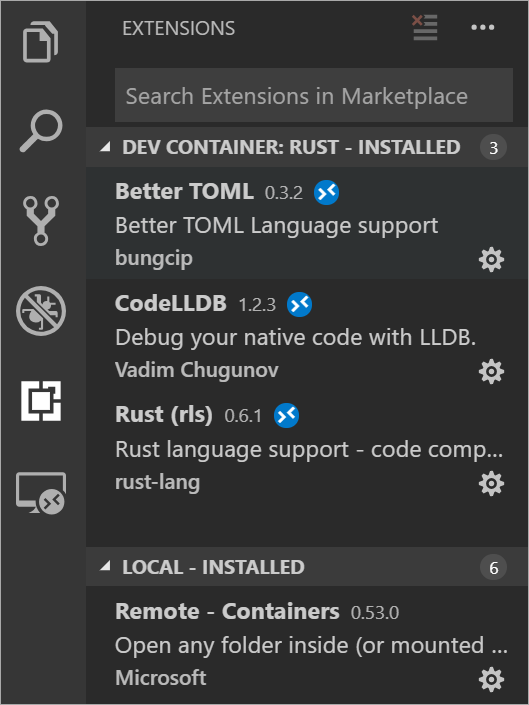
Check out the Extensions section of VS Code, and check out the lower left corner. That green status bar shows that we're in a client/server situation. The extensions specific to Rust are installed in the Dev Container and we are using them from VS Code.

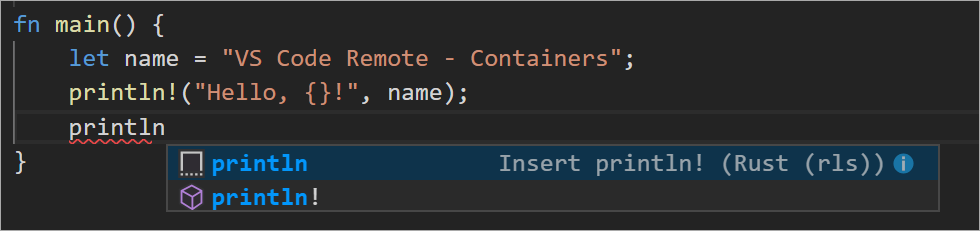
When I'm typing and working on my code in this way (by the way it took just minutes to get started) I've got a full experience with Intellisense, Debugging, etc.

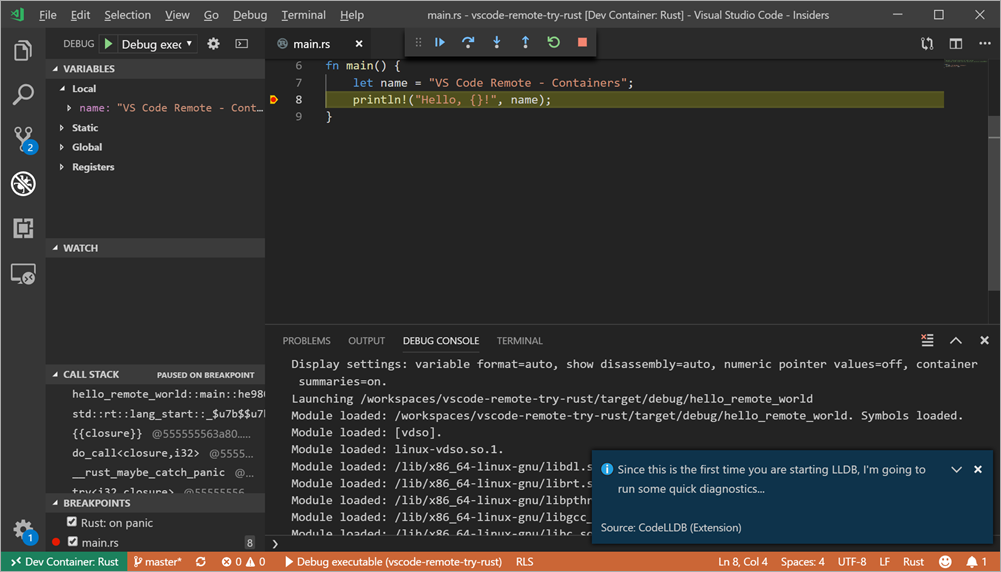
Here I am doing a live debug session of a Rust app with zero setup other than VS Code Insiders, the Remote Extensions, and Docker (which I already had).

As I mentioned, you can run within WSL, Containers, or over SSH. It's early days but it's extraordinarily clean. I'm really looking forward to seeing how far and effortless this style of development can go. There's so much less yak shaving! It effectively removes the whole setup part of your coding experience and you get right to it.
Sponsor: Manage GitHub Pull Requests right from the IDE with the latest JetBrains Rider. An integrated performance profiler on Windows comes to the rescue as well.
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
BTW, you going to finish that book on relationships? I'd love to read it!
Between a mobile "portal" in our pocket for the low-latency compute, and with serverless compute resources for the rest, imagine how thin and seemless our screens could become.
Many thanks! Love the way you cleanly explain these things!
For those of you scared of running the Insiders build of VS Code, don't be I've yet to run into any blocking issues. The only thing slightly annoying is it gets updated pretty much daily, but the upgrade is quick and effortless at least. You can also run the Insiders build side by side with the main build without any issues.
Contain your published app and your dev environment.
In fact, Visual Studio Online was shown at Build to allow for editing against a remote from anywhere. You can sign up for the private preview of it here: http://aka.ms/vsfutures-signup and read more here: https://devblogs.microsoft.com/visualstudio/intelligent-productivity-and-collaboration-from-anywhere/
(Full transparency: I’m a PM on the Visual Studio Online team)
The problem IMO is the number of extensions, and while this is a clever hack on top of that pile, I would much rather see far, far less extensions and frameworks and tookits and transpilers and preprocessors and whatnot. Just for laughs: I recently opened an old WinForms app, a simplistic 2D game, for porting to a more modern framework. The old one, I just pointed visual studio to the repo, cloned it, built and ran - no extensions, no 3rd party libraries, no nothing. That felt good; clean, simple, efficient.
Maybe it's just me (well probably, hehe), but I think there's a level of complexity in development today that isn't exactly optimal for productivity...
Comments are closed.
