WebMatrix 2 - Front End Web Developers take note (ASP.NET, PHP, node.js and more)
Did you notice the release of WebMatrix 2? WebMatrix is a free, lightweight web development tool introduced in 2010. It's focus is on simplifying the web development experience for ASP.NET and PHP, and more recently node. Rob Conery actually turned me onto WebMatrix and we use it for the This Developer's Life Podcast website. I recommend it for students, designers, and web pros that either don't need or don't want the whole Visual Studio experience. It's also a nice companion to Sublime Text 2. There's even Git extensions, LESS, easy deployment and more for the front end developer.
If you want to download WebMatrix 2 and get started, it's free. It will use the Web Platform installer to install and you can use it along site VS if you want, or all by itself on any machine. It's actually a great companion for sites like Codecademy. Watch Vishal and Brady give a brief overview of the new features in WebMatrix 2 on Channel 9.
HTML, JavaScript, & CSS
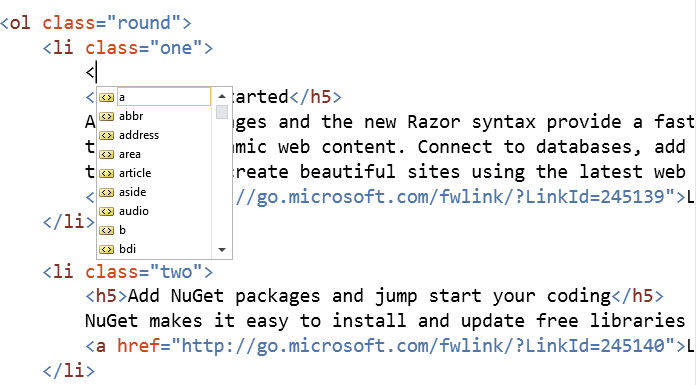
The new Web Matrix 2 HTML editor adds useful stuff like code outlining, tag completion, formatting, syntax validation, and IntelliSense for HTML5.

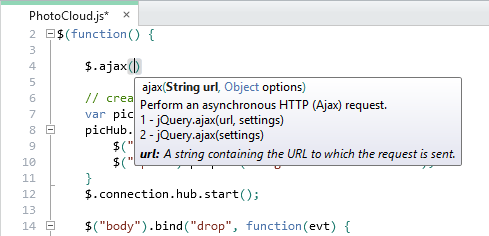
The JavaScript editor has a better auto-formatting experience, and IntelliSense:

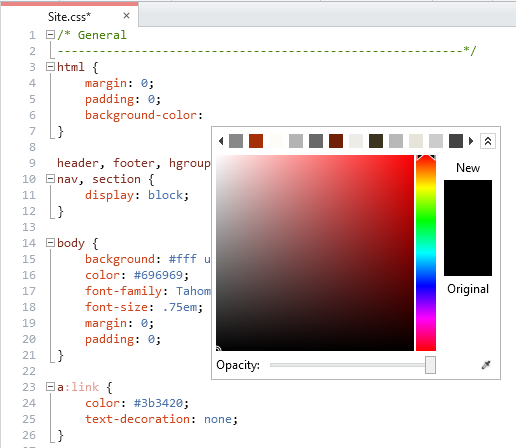
The new CSS editor in WebMatrix shares a lot with the new features included in the Visual Studio 2012 CSS editor. There's the color pickers, IntelliSense for the latest CSS3 modules, and better language support:

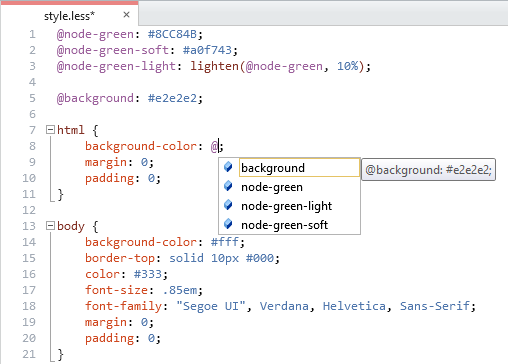
Here's the new hotness that I'm digging. For those who want to go beyond basic CSS, you can get preprocessors like LESS and Sass. Folks have been asking for better preprocessor support, and WebMatrix 2 includes support for LESS and Sass. The LESS editor supports the same great CSS features, along with IntelliSense for custom variables and mix-ins:

Like I said, there's lots of stuff built in. It's kind of a playground for features that will move their way between VS and WebMatrix.

Related Videos: To learn more about the new CSS editors in WebMatrix 2, check out these short videos:
- How to use the Color Picker in WebMatrix
- How to use LESS CSS inside of WebMatrix
- How to use the Sass editor inside of WebMatrix
Razor with ASP.NET Web Pages 2
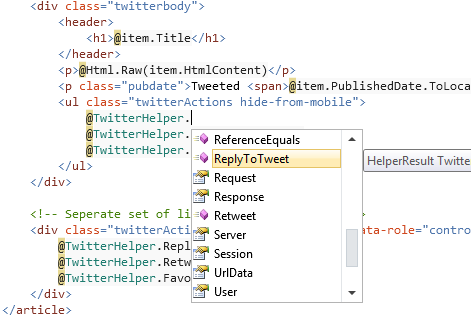
As I mentioned, Rob and I use ASP.NET Web Pages on This Developers Life. It's kind of like PHP in that you can mix code and HTML in one file except the syntax is Razor and the language is C#. The combination of WebMatrix and ASP.NET Web Pages is an easy way to get started with web development. Make a file, start writing HTML then add some code. Later you can graduate (if you want) to ASP.NET MVC. In addition to improving the web editors, WebMatrix 2 adds IntelliSense for Razor, C#, and Visual Basic:

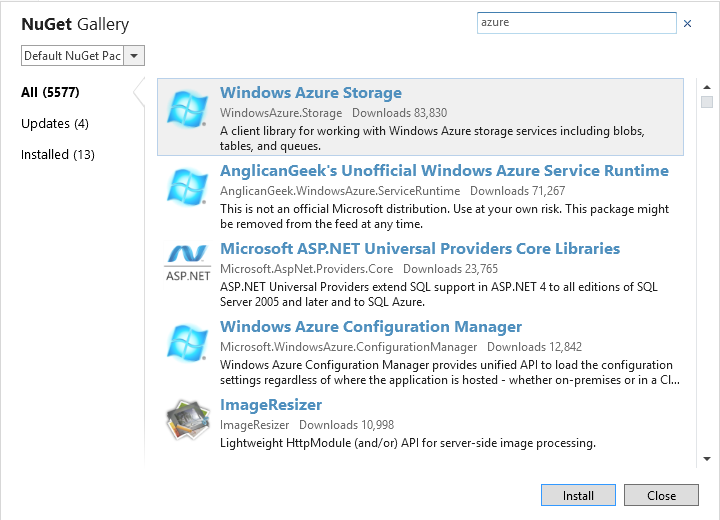
WebMatrix 2 and ASP.NET Web Pages 2 include many built in helpers that make it easy to do common things like send email, post a tweet, or resize an image. If the built in packages and helpers in Web Pages 2 aren't enough for what you want, WebMatrix now also supports installing libraries and helpers directly from NuGet!

Video: Justin and Vishal build an image sharing site with ASP.NET Web Pages and Windows Azure Web Sites.
Web Development with PHP
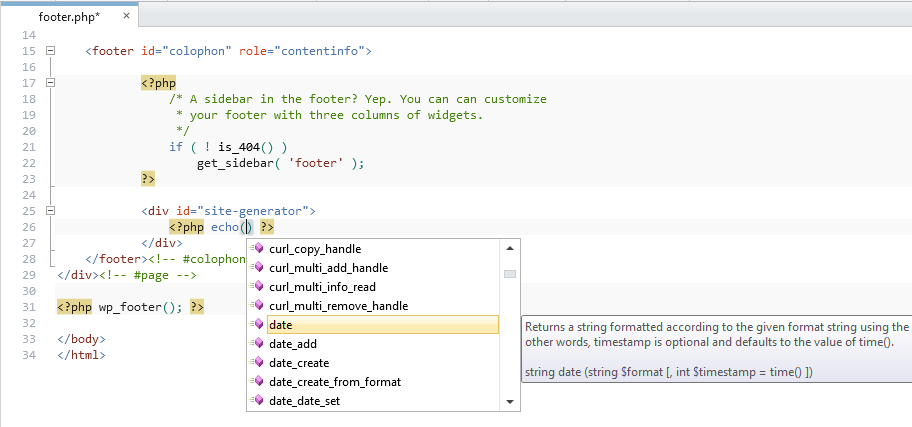
For applications that use PHP, there is a brand new PHP editor that features IntelliSense, code collapsing, and PHP 5.4 support. There's docs showing up inline there as well.

Video: Thao and Brady show the new PHP features in WebMatrix 2.
Web Development with Node.js
I have mentioned Azure before on the site and now that it supports Git deployment as well as node.js I've been paying more attention to it. One of the goals of WebMatrix 2 and Windows Azure is to make it easier to develop and host open source applications on the Windows platform. December brought support for node.js to Windows Azure. While Azure is making it easier to host node.js applications in cloud, WebMatrix 2 is aiming to improve the development experience. Out of the box are multiple project templates, IntelliSense, and support for several new languages. There's even an Express.js template.

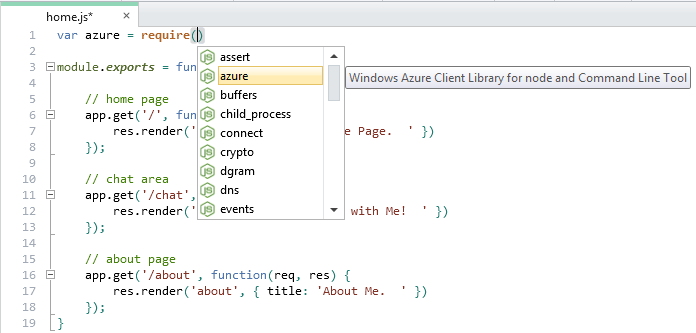
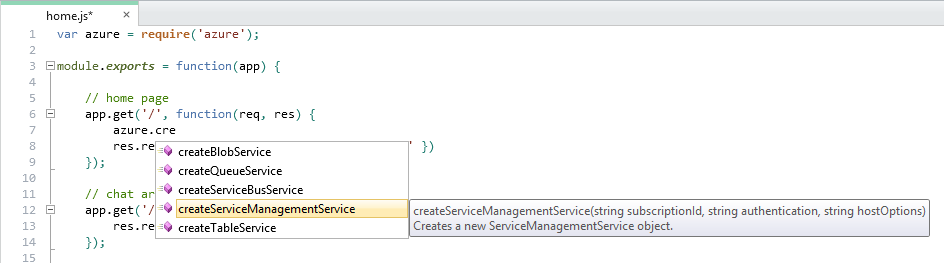
Along with IntelliSense for the core modules built into node.js, WebMatrix also provides IntelliSense for third party modules installed via the Node Package Manager (NPM). This makes using things like the Windows Azure npm package much simpler:

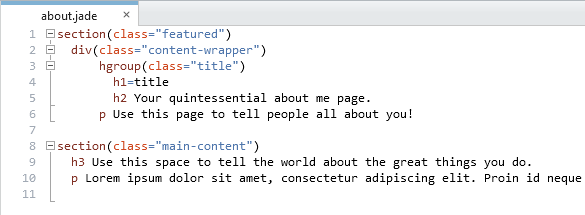
Node.js uses a variety of rendering engines for writing views. I am told there are more planned and today WebMatrix 2 includes support for both Jade and EJS. I like Jade, myself.

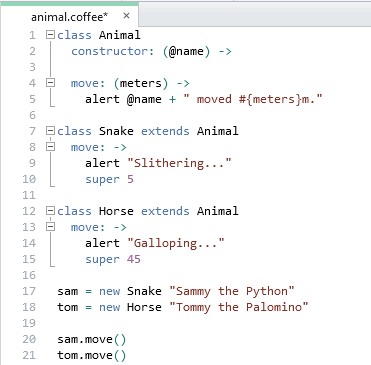
I'm not sure where you fall in the Great CoffeeScript debate, but some developers like to write their applications using CoffeeScript. WebMatrix supports that also.
Video: Justin and Vishal show new Node.js features in WebMatrix 2.
Streamlined Database Tools
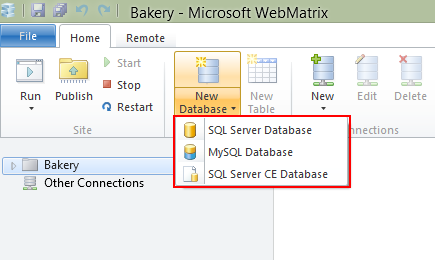
The database tools in WebMatrix work with SQL Server, SQL Compact Edition, and MySQL as well.:

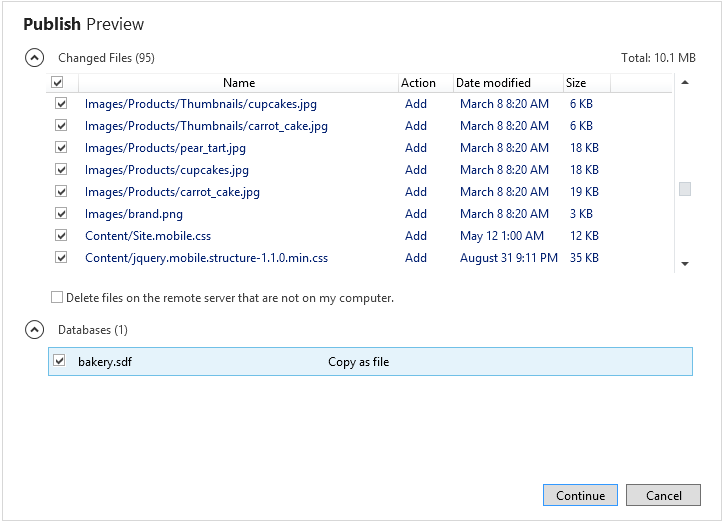
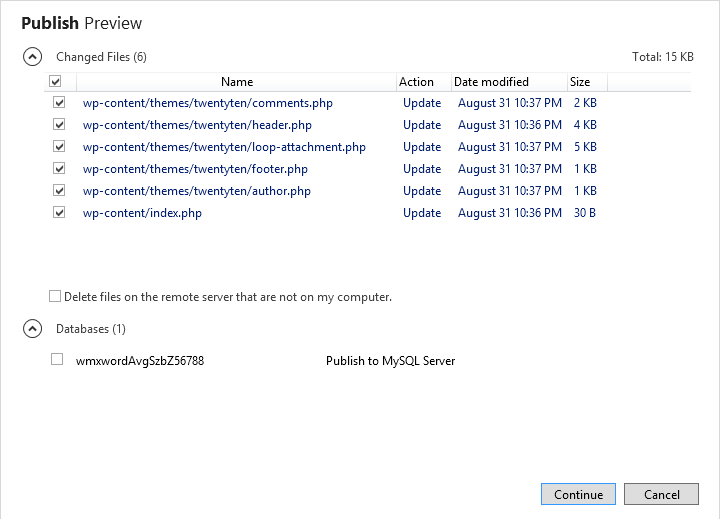
When you're ready to publish your application, WebMatrix 2 will include your Database along with the list of changed files:

Video: Learn more about managing databases in WebMatrix 2.
Mobile Web Development
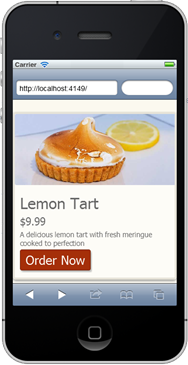
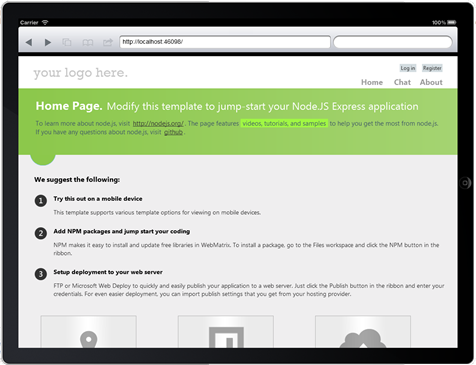
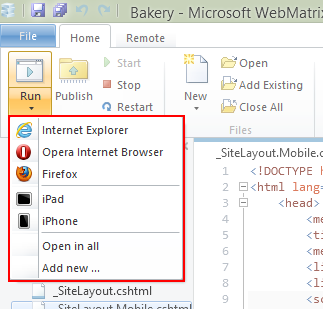
You can integrate an iPhone or iPad simulator into Visual Studio, as I've blogged before. WebMatrix 2 adds an extensible model for adding new browsers, and also includes support for simulating Windows Phone 7 as well as the iPhone and iPad via a partnership with Electric Plum. Full disclosure: I love the Electric Plum guys. So nice.

The templates included in WebMatrix 2 look nice on mobile devices out of the box since they use a combination of responsive design and jQuery Mobile.
|
|
|
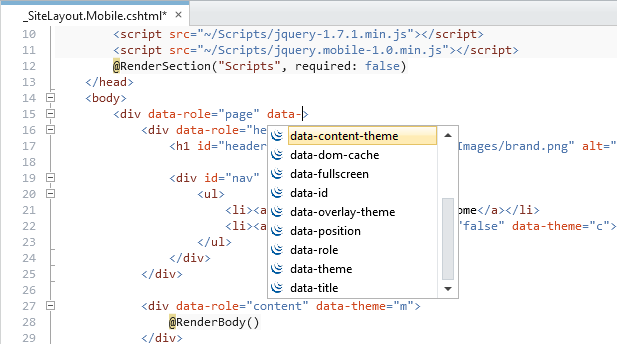
For those working with jQuery Mobile, there's included IntelliSense for custom data-* attributes.

Videos: For more examples of using the mobile capabilities in WebMatrix 2, check out these videos:
- How to use the iPhone simulator in WebMatrix
- How to use jQuery Mobile in WebMatrix
- How to add mobile capabilities to your Node.js starter site in WebMatrix
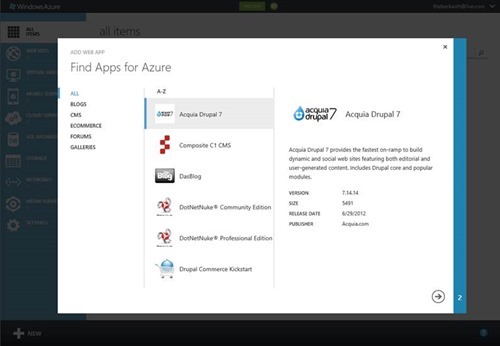
The Application Gallery
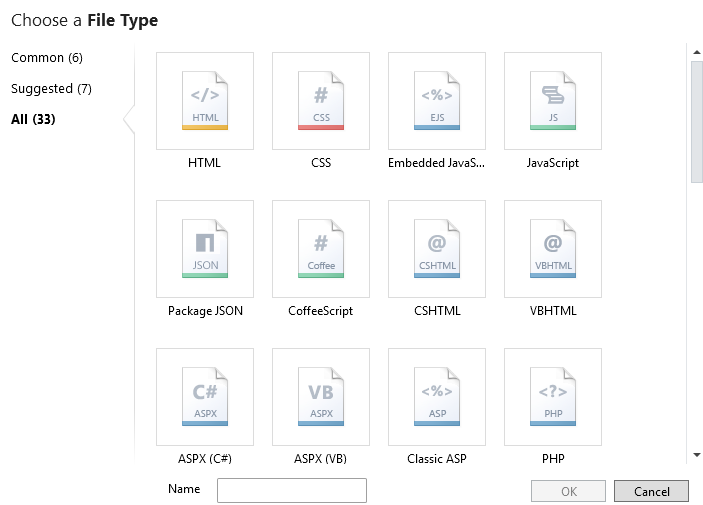
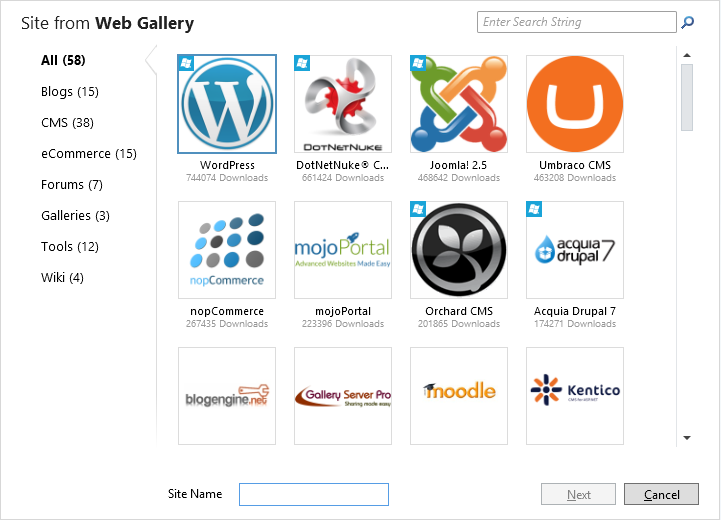
There's a metric pile of Open Source projects in the Application Gallery so you can get WordPRess or Umbraco or whatever running just by File | New. Takes just a minute or two. ASP.NET and PHP apps all live together.

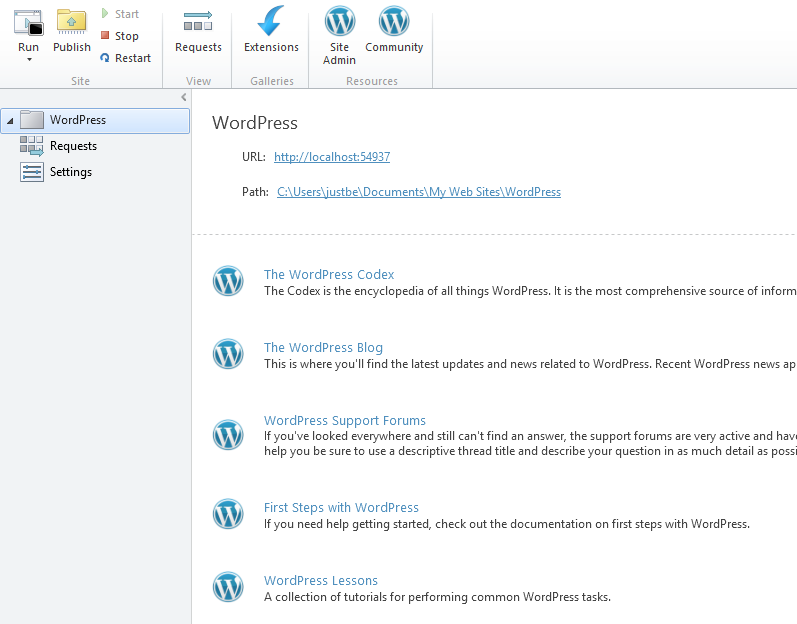
After you install your application, there is now a customizable dashboard, designed specifically for your app type. That means that WebMatrix knows you're using WordPress and will show you stuff that WordPress folks care about.
The team has worked with the community to provide a customizable experience for many of the applications in the gallery. The dashboard provides a series of links and resources that make it easier to learn more about your app.

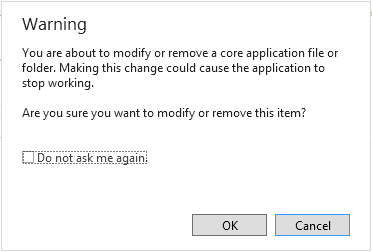
For many of the applications in the gallery, there are a core set of files that should not be changed. WebMatrix will even warn users of these files.

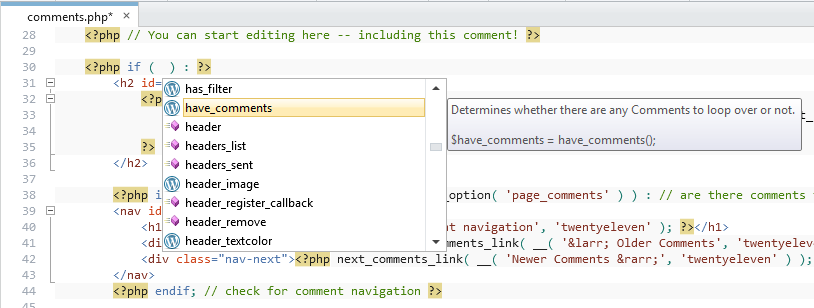
While customizing an application, WebMatrix 2 also includes application-specific IntelliSense. This is useful when you're just getting started working with a new application:

Windows Azure & Remote Editing
You can also create and deploy apps directly from the Windows Azure portal. So, rather than starting from an app on your machine, you can create it in Azure, get it running then...
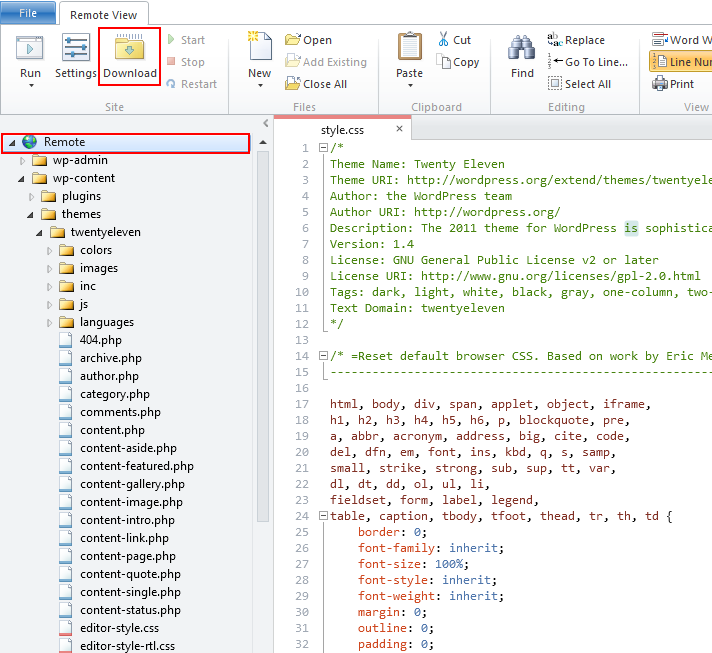
...you've got remote site editing. After creating an application in the cloud, you can directly open a remote view into your site. This is great for making edits on the go. I'd personally use Git or source control, but I do have to admit I have a few sites that are just up there as brochures and aren't formally deployed. This feature is nice for those sites.

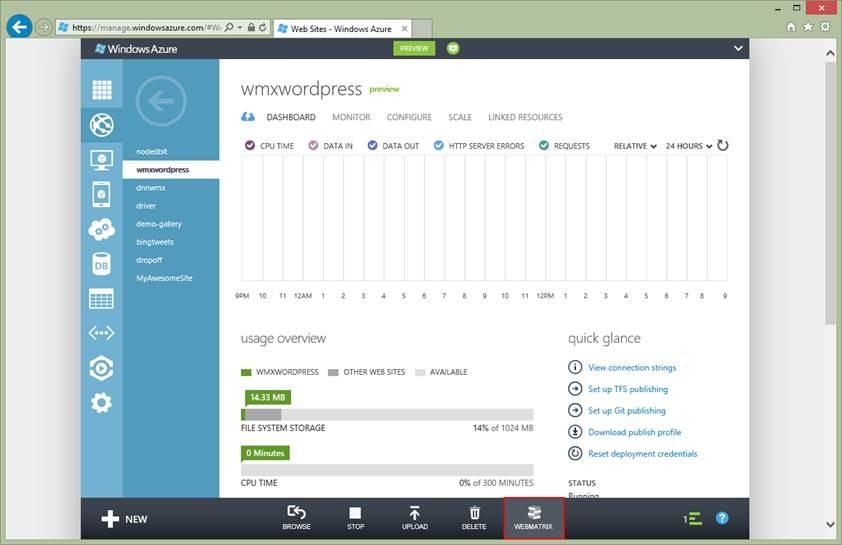
For users using Windows Azure, the management portal allows users to install WebMatrix and open their site by clicking on a button in the command bar. This will download the site and install any required dependencies. This means once you've made your site in Azure, you can open it in WebMatrix, it will install, figure out your app (if it's in the gallery) and open it.

When you've finished making your changes, the same publish command will only push the files that have changed back to your host.

Video: Watch Faith customize a WordPress site and deploy it to Windows Azure.
Extension Gallery
If you're interested in extending WebMatrix 2, there is a new SDK that allows anyone to add new features or functionality. Many of the things in this post (including the mobile emulators!) are actually extensions that ship with WebMatrix 2.

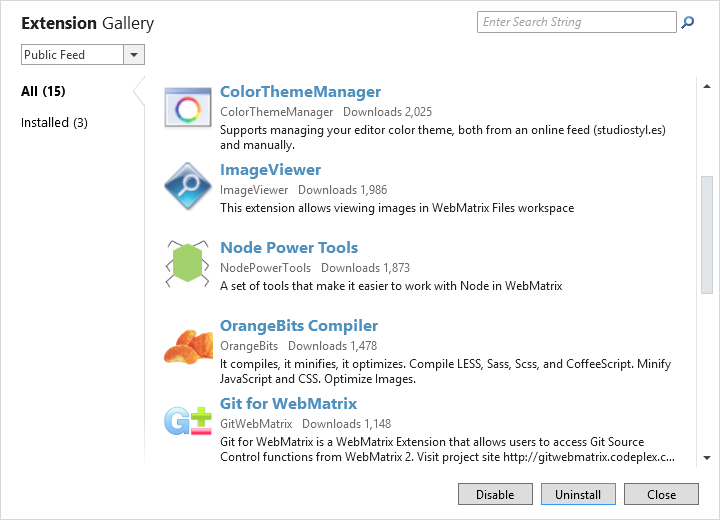
When you're ready to start building, check out the extension gallery. It has a list of extensions currently available, along with documentation on how to make your own extension.
Video: Watch Walter show you how to build a basic extension and publish it to the WebMatrix 2 extension gallery.
Wrapping it up
This release of WebMatrix 2 supports making apps ASP.NET, PHP, and node.js. You can download WebMatrix free. Let the team know if you have any feedback. Thanks Justin for helping me with some details and screenshots on this post!
Related Links
- Vishal's blog on Web Matrix RC
- Justin on Node.js
- Justin's blog post on WordPress
- WebMatrix YouTube videos
Sponsor: Thanks to DevExpress for sponsoring this week's feed. Multi-channel experiences made easy: Discover DXTREME. Delight your users with apps designed expressly for their device. DXTREME, multi-channel tools build stunning apps across devices & optimize for the best of each platform, from Win8 to the iPhone. And, the powerful HTML5, CSS and JavaScript tools in DXTREME also build interactive web apps.
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
Do you know if Ruby and RoR will be supported at some point?
@Bart - we don't have plans right now, but we pay a lot of attention to UserVoice (I think we got 9/10 top requests in this release). This one already has votes:
https://webmatrix.uservoice.com/forums/128313-webmatrix-suggestions/suggestions/3151201-ruby-on-rails
@Jarret - We do syntax highlighting for CoffeeScript, and even do some automatic compilation with this extension:
http://extensions.webmatrix.com/packages/OrangeBits
That's like a swiss knife which can be used to do anything and everything :D
Overall, there's a lot to like in WebMatrix...
That makes switching to, and learning, a new type of project (let's say going from WordPress/PHP to developing ASP.NET/Razor website) seamless as far as your IDE is concerned. You can care about the intricacies of the new platform later.
However, the editor is not very polished (it makes a LOT of assumptions about code and how to format it, try adding a missing quote, you will ALWAYS end up with an extra quote), and the explorer sidebar is typical NIH (behaves subtly different than regular explorer or VS Solution Explorer).
I liked WebMatrix 1, this looks even better. I need all the help I can get to make my front end development worthy of my back end stuff.
Also, this post is epic.
https://webmatrix.uservoice.com
If you want a tool which is a combination of a"text editor + Firebug-like UI + Live preview",check LIVEditor, it'll be in beta soon.
Your detailed explanations make the decision easier, to work with WebMatrix 2 in the future. I 'd been working with Dreamweaver CS4 , but my harddisk said 'bye' a month ago, and coding with notepad++ is a bad substitude.
Keep' on, best regards
Michael
Comments are closed.