Adding a Timeline to DasBlog with the SIMILE Timeline Library
 I've been exploring recently the amazing Timeline Javascript library from the SIMILE folks over at MIT.
I've been exploring recently the amazing Timeline Javascript library from the SIMILE folks over at MIT.
What a joy to work with! I've not historically been a fan, by any means, of JavaScript. Of course, debugging it can be a hassle and the development process always feels very unstructured to me. Heh, probably a side-effect of the language, right?
Anyway, the API for the SIMILE Timeline is very well thought-out. It's very JavaScripty, to be clear, but it is even easier to pick up than the Google Maps API.
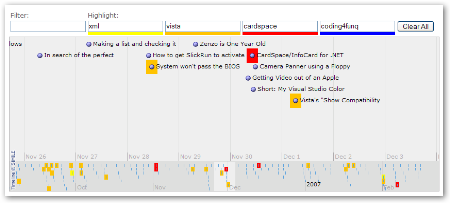
So easy, in fact, that I was able to add Timeline support to DasBlog over my lunch hour. Check it out at http://www.hanselman.com/blog/timeline.aspx. Try typing in the Highlight boxes, as shown in the screenshot above. Notice the highlighting in both bands of the timeline. I've checked the server-side TimelineHandler that creates the XML that Timelines consume into the head of the DasBlog tree.
Also, take a look at their "Exhibit" project. Maybe Web 2.0 will turn out something useful after all! :)
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
Ah, the joys of debugging browser compatibility issues...
Btw I'm getting an issue in IE7
Thanks Scott :)
Comments are closed.

Line: 160
Char: 370
Error: Invalid argument.