Compiling C# to WASM with Mono and Blazor then Debugging .NET Source with Remote Debugging in Chrome DevTools
Blazor quietly marches on. In case you haven't heard (I've blogged about Blazor before) it's based on a deceptively simple idea - what if we could run .NET Standard code in the browsers? No, not Silverlight, Blazor requires no plugins and doesn't introduce new UI concepts. What if we took the AOT (Ahead of Time) compilation work pioneered by Mono and Xamarin that can compile C# to Web Assembly (WASM) and added a nice UI that embraced HTML and the DOM?
Sound bonkers to you? Are you a hater? Think this solution is dumb or not for you? To the left.
For those of you who want to be wacky and amazing, consider if you can do this and the command line:
$ cat hello.cs
class Hello {
static int Main(string[] args) {
System.Console.WriteLine("hello world!");
return 0;
}
}
$ mcs -nostdlib -noconfig -r:../../dist/lib/mscorlib.dll hello.cs -out:hello.exe
$ mono-wasm -i hello.exe -o output
$ ls output
hello.exe index.html index.js index.wasm mscorlib.dll
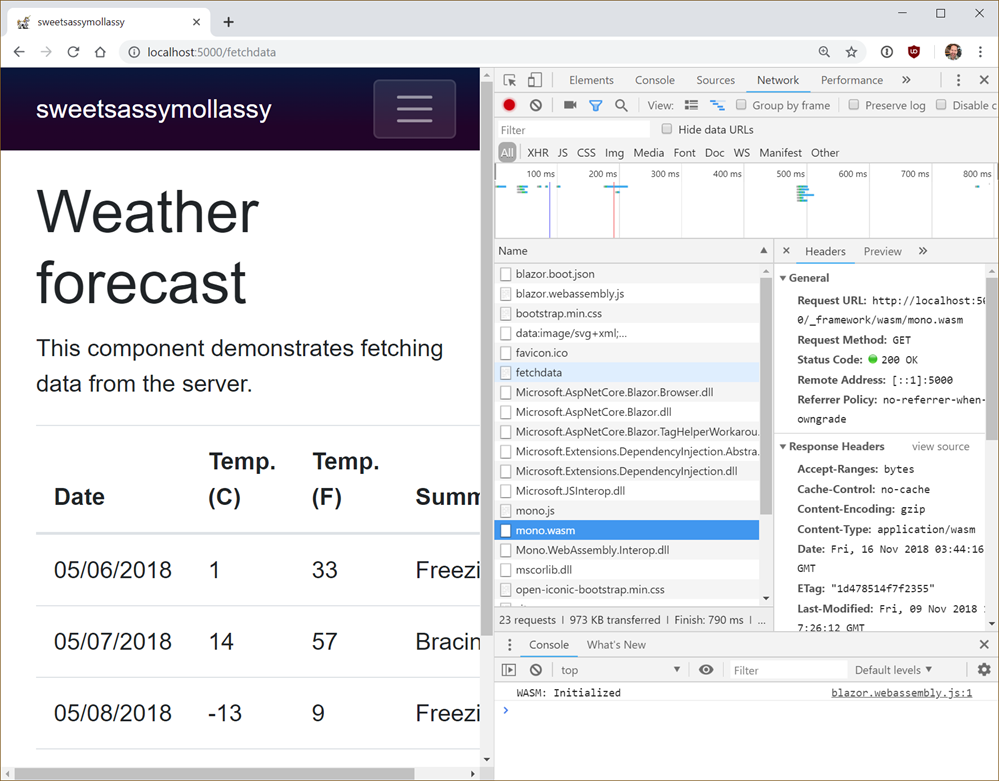
Then you could do this in the browser...look closely on the right side there.
You can see the Mono runtime compiled to WASM coming down. Note that Blazor IS NOT compiling your app into WASM. It's sending Mono (compiled as WASM) down to the client, then sending your .NET Standard application DLLs unchanged down to run within with the context of a client side runtime. All using Open Web tools. All Open Source.

So Blazor allows you to make SPA (Single Page Apps) much like the Angular/Vue/React, etc apps out there today, except you're only writing C# and Razor(HTML).
Consider this basic example.
@page "/counter"
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button class="btn btn-primary" onclick="@IncrementCount">Click me</button>
@functions {
int currentCount = 0;
void IncrementCount() {
currentCount++;
}
}
You hit the button, it calls some C# that increments a variable. That variable is referenced higher up and automatically updated. This is trivial example. Check out the source for FlightFinder for a real Blazor application.
This is stupid, Scott. How do I debug this mess? I see you're using Chrome but seriously, you're compiling C# and running in the browser with Web Assembly (how prescient) but it's an undebuggable black box of a mess, right?
I say nay nay!
C:\Users\scott\Desktop\sweetsassymollassy> $Env:ASPNETCORE_ENVIRONMENT = "Development"
C:\Users\scott\Desktop\sweetsassymollassy> dotnet run --configuration Debug
Hosting environment: Development
Content root path: C:\Users\scott\Desktop\sweetsassymollassy
Now listening on: http://localhost:5000
Now listening on: https://localhost:5001
Application started. Press Ctrl+C to shut down.
Then Win+R and run this command (after shutting down all the Chrome instances)
%programfiles(x86)%\Google\Chrome\Application\chrome.exe --remote-debugging-port=9222 http://localhost:5000
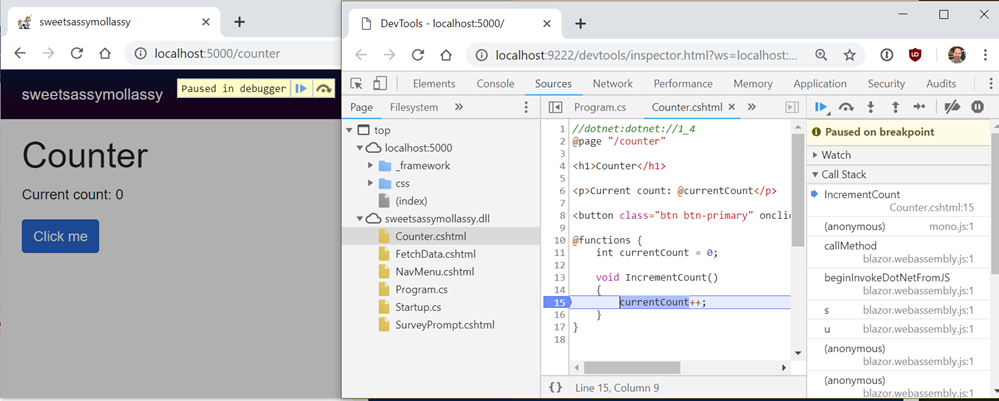
Now with your Blazor app running, hit Shift+ALT+D (or Shift+SILLYMACKEY+D) and behold.
Feel free to click and zoom in. We're at a breakpoint in some C# within a Razor page...in Chrome DevTools.

What? How?
Blazor provides a debugging proxy that implements the Chrome DevTools Protocol and augments the protocol with .NET-specific information. When debugging keyboard shortcut is pressed, Blazor points the Chrome DevTools at the proxy. The proxy connects to the browser window you're seeking to debug (hence the need to enable remote debugging).
It's just getting started. It's limited, but it's awesome. Amazing work being done by lots of teams all coming together into a lovely new choice for the open source web.
Sponsor: Preview the latest JetBrains Rider with its Assembly Explorer, Git Submodules, SQL language injections, integrated performance profiler and more advanced Unity support.
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
This is possible, because the Razor HTML markup "translates" to an assembly in .NET that when executed on the client by Blazor "moves" this HTML to the rendering engine of the browser that is the one that draws the interface. If in the browser we had a XAML rendering engine, instead of sending HTML, we could send XAML and "surprise", we would have a XAML desktop application running in the browser without any changes.
I sincerely think that Microsoft should work in this direction and that the team that could do it is Xamarin's team.
And If you do end up supporting XAML, please don’t make it the default... :|
The Blazor team is focused on doing HTML and CSS using Razor rendering. If Xamarin's what you love your should check out https://github.com/praeclarum/Ooui
Blazor isn't likely to be Microsoft's only WASM technology. Once the Mono WASM client is properly baked and tested it will probably form the basis of several MS and non-MS frameworks.
To quote the famous Eccles: http://bloodnok.net/aac/alive2.m4a
It's good to be alive!
I'm currently trying to build a website using Blazor and I can tell you it is really nice being able to do the frontend and backend all in C#. I should also say that I love JavaScript, I really do, however this is quickly becoming my new favorite.
There are still a lot of things you would still need JS for since DOM access isn't available yet through WebAssembly, but Blazor is already very useful.
Also, you can turn off the WebAssembly side (Client) and have it all run server side. Check out the video, it explains it far better than I ever could.
I can't use this for my paid job as it's pre-alpha without a MS commitment to long term support. We get questions about Lightswitch and Silverlight when such an early stage technology is discussed.
I can get buy in to use technologies MS has a stated support policy for and a long term support horizon beyond 4 years. Shorter than 4 years or lack of a support policy excludes it from our production environment.
Comments are closed.
