How to install the nodejs Ghost blogging software on Azure Websites

UPDATE - These instructions are out of date!
GO HERE for a one-click installation of Ghost to Azure technique.
Like many folks, I watched the recent Kickstarter for the nodejs-based Ghost Blogging Platform with great interest. There are lots of folks, myself included, who believe that WordPress has jumped from blog to complete and complex CMS, and there's value in a simple platform for "just blogging."
SIDE NOTE: Every time a post something I get at least 4 emails from well-meaning readers about how my spelling and grammar sucks. And I appreciate you all. For a few posts, I'm trying an online service called Grammarly that promises to be 10x better than word processors in proofreading. 10x is like 9 x's more than 1 x and it's clearly a much more bigger number. We shall be seeing how it do. ;)
(Of course, Grammarly HATED this paragraph.)
Ghost is very minimal, evocative of Medium in style and essence. Ghost is basic and clean publishing, plus it's open source and being very actively developed on GitHub. As of the time of this writing, it's version 0.3.3, and I will do my best to keep this blog post up to date. Things are moving fast.
It'd be nice to get Ghost running on Azure, and since it's a reasonably complex node application, it's good exercise for everyone. Jeremiah Billmann and a number of others have been working on some of the small compatibility issues (like image uploads and pathing), and soon we'll be able to get Ghost up and running in just a few commands. Jeremiah has a great writeup here. He and I spent part of the afternoon Skyping and pairing and trying alternate ways to get Ghost running. My instructions are different and not meant to take away from his. There's more than one way to deploy a site.
I'll point out workarounds, and again, remove them (strike them out) as Ghost takes PRs. (BTW, the Ghost Team is SO NICE. So nice.)
Installing Ghost on Azure Web Sites
I'm using Windows, but these commands should also work on Macs.
IMPORTANT CHOICE: You can just go download Ghost at https://ghost.org/download/ and everything comes pre-built.
If you download it, you can SKIP getting Grunt, Ruby, Sass, below. Just get node, and move to the Configuring Ghost before you Deploy section further down!
Otherwise, if you "git clone" like I did, you're doing stuff manually, certainly more than is needed, but perhaps learning more about node.
So, want it prebuilt and ready to go? Download Ghost.
Learning, hacking? git clone https://github.com/TryGhost/Ghost.git.
Prerequisites
To start, you'll want these things locally:
- nodejs - Get 0.10 or above. Install from http://nodejs.org
- Then get the node Azure command line
- npm install azure-cli --g
- Then get the node Azure command line
- Git - Get it from http://git-scm.com/downloads
- Get Grunt
- npm install grunt-cli --g
- ruby - Get 2.0 or above. Install from https://www.ruby-lang.org
- Bourbon and Sass. Bourbon brings in Sass.
- gem install bourbon
- Get an Azure Trial if you don't have one.
- You get 10 websites free and can run whatever you want, node, php, ASP.NET, etc.
Setup the Azure Command Line
Connect the Azure CLI (command line interface) to your account like this:
- azure account download
- launches browser, sign in, get cert
- azure account import
- [optional] azure account set "account name"
Getting Ghost
You can either download Ghost prebuilt or get the source and build it. Here's both ways. The Source is harder, but I learned some things.
Getting Ghost from Download
Download Ghost and unzip it into a folder.
> azure site create [Site Name] --location "West US" --git
# note that this line setups the "git remote add..." and you can confirm with "git remote show"
> azure site config add NODE_ENV=production
# sets an env var for node, up in azure
> npm install
# get all the modules locally, only needed if you are running locally
> copy con server.js
var GhostServer = require('./index');
CTRL-Z, ENTER
# Ghost uses index.js, not server.js. Make a server.js.
Now, skip over this to the Configuring section. The --git switch above set up your remote git repo in Azure.
Getting Ghost from Source
Now, run these commands from the command line. Read carefully, and think. You can change Site Name, Location. You can confirm the git remote. Things with # are my comments, don't type them. Note the copy con. Don't like it? Use a text editor.
> git clone https://github.com/TryGhost/Ghost.git
> azure site create [Site Name] --location "West US" --git
# note that this line setups the "git remote add..." and you can confirm with "git remote show"
> azure site config add NODE_ENV=production
# sets an env var for node, up in azure
> npm install
# get all the modules locally
> grunt init
> grunt prod
#preps your CSS and JS
> copy con server.js
var GhostServer = require('./index');
CTRL-Z, ENTER
# Ghost uses index.js, not server.js. Make a server.js.
At this point, you have a site running in Azure with nothing in it.
You currently have a local Git repo with a Git Remote pointing to Azure.
Configuring Ghost before you Deploy
Your cloned Ghost includes a config.example.js. I renamed it to config.js and made a few changes.
production: {
url: 'http://YOURSITE.azurewebsites.net/',
mail: {
transport: 'SMTP',
options: {
auth: {
user: 'poop',
pass: 'alsopoop'
}
}
},
database: {
client: 'sqlite3',
connection: {
filename: path.join(__dirname, '/content/data/ghost.db')
},
debug: false
},
server: {
host: '127.0.0.1',
port: process.env.PORT
}
}
Go to the production section, check your URL, your user/pass for mail (mine is invalid, I'll do it later), and check the port: section. Make it "process.env.PORT" which is what Azure uses to get the Port number.
Now open your .gitignore, comment out these lines. enabling you to check in these files and directories.
# /core/client/assets/css
# /core/built
# /core/client/assets/fonts
# config.js
When you ran grunt prod earlier, it built files into /core/built, that's why we need that checked in.
NOTE: Of course, we are using Git for deployment. If you don't want to use Git, you can just FTP the files into Azure.
Deploy
Now, add, commit, push.
> git add .
> git commit -m "hope this works"
> git push azure master
Azure (specifically the Kudu subsystem) will run npm install, so this deployment may take a while. You can watch it live in the Azure Portal if you like.

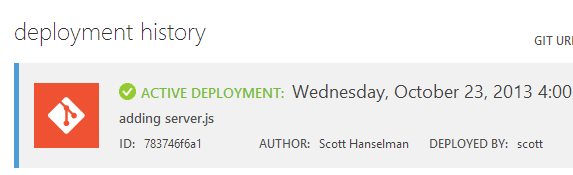
You can also look at deployments from the command line:
C:\Ghost>azure site deployment list hanselmanghost
info: Executing command site deployment list
+ Getting deployments
data: Time Commit id Status Author Message
data: ------------------- ---------- ------ --------------- ----------------
data: 2013-10-23 15:59:38 783746f6a1 Active Scott Hanselman adding server.js
info: site deployment list command OK
OK. It's deployed...except, today...there's a bug.
The Big Hack as of October 23rd...THIS HAS BEEN CLOSED AND MERGED!
Here's the hack/workaround. There's a node module called Express-HBS that is a handlebars template engine that supports partials. It has a caching bug, but there's been a Pull Request opened for express-hbs with the fix. As soon as that fix gets merged in, this whole workaround just goes away.
But, for now, you need to patch the express-hbs/lib/hbs.js with this version (link to RAW file)
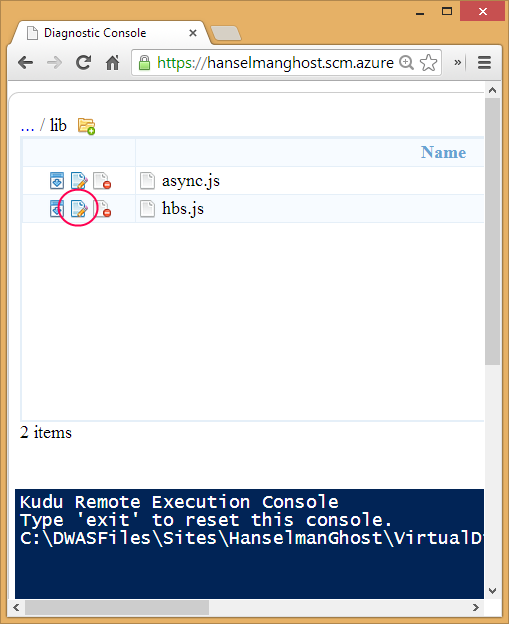
How do you patch this in Azure? You can either FTP it, or use this super-secret Azure Kudu DebugConsole that is public but no one has noticed it yet.
Visit https://YOURSITEHERE.scm.azurewebsites.net/DebugConsole/ in your browser. The name and password are the same as your Git Deployment name and password.

Navigate to site/wwwroot/node_modules/express-hbs/lib by clicking folders. Click the Edit button, which brings you to a live multiline textbox. Copy paste the patched hbs.js into the textbox, and click Save.
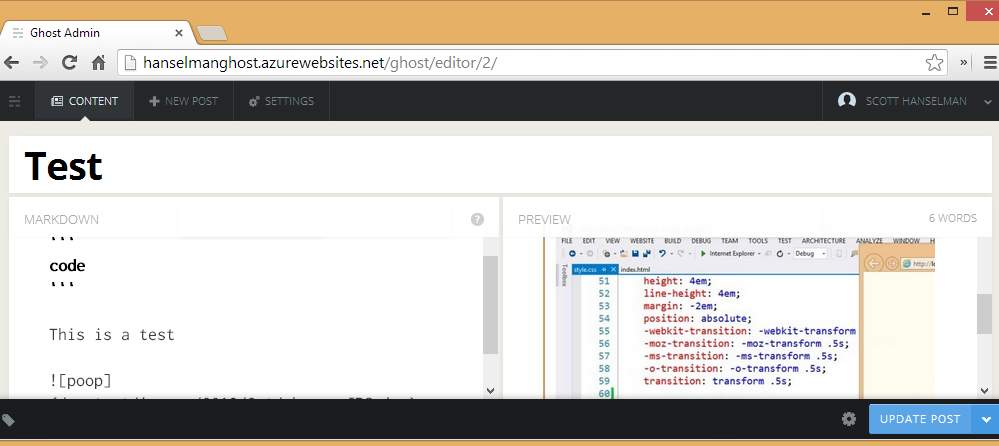
Once you've patched hbs.js, you're all good. Go hit http://YOURSITE.azurewebsites.net/ghost and sign in.
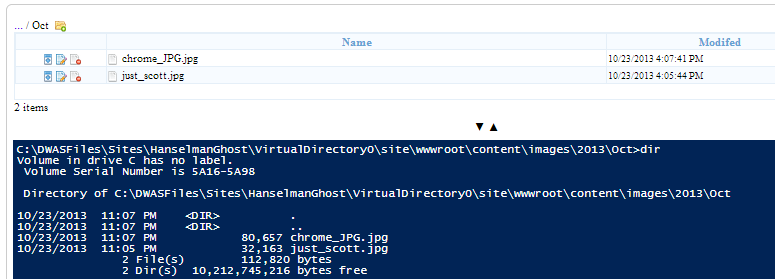
Where are the images for my posts stored? They are right there on the file system where Ghost put them. Here's me remoted into the Azure WebSite with the Kudu Debug Console. There's the images.

You might not want to scale this website out to more than once instance, as you'll have file contention, but you could certainly scale it up. Since it does so little, I don't see Ghost having much trouble scaling to the average blog's traffic.
Myself, Jeremiah, and lots of other folks are going to work on getting Ghost up and running even easier. Once that hack is gone, there's about 2 or 3 steps could be removed and this will be really quite streamlined. I've got some ideas about using Custom Azure Websites Deployment Scripts to move the Grunt build steps into Azure. They would happen after the push. We'll see!
Have fun, I am! Also, check out http://friday.azure.com, my new show where I learn Azure from the folks that built it...coming soon!
UPDATE: Felix Rieseberg built an Azure Ghost Updater! Try using it to update your Ghost installations on Azure!
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
After that, I had several problems with the dependent modules not being installed properly, so I had to delete the node_modules folder (use FTP for this, not the Debug console, which seems to eat into your CPU time), and then run npm install from the console.
http://jflamb.com/configuring-ghost-to-send-email-on-azure/
Oh, and I used WebMatrix to update hbs.js :)
Otherwise it complained of not being able to find the required 'index' module.
But i'm still getting errors. After "fixing" the server.js file I now get this errors (even after cleaning out the node_modules folder and recreating it by running npm install in the DebugConsole):
Error: Cannot find module 'readdirp'
at Function.Module._resolveFilename (module.js:338:15)
at Function.Module._load (module.js:280:25)
at Module.require (module.js:364:17)
at require (module.js:380:17)
at Object.<anonymous> (\\100.84.164.38\volume-23-default\3e8f5903a1e69d75455d\d26622ea3271442a98b294dea03638c8\site\wwwroot\node_modules\express-hbs\lib\hbs.js:4:16)
at Module._compile (module.js:456:26)
at Object.Module._extensions..js (module.js:474:10)
at Module.load (module.js:356:32)
at Function.Module._load (module.js:312:12)
at Module.require (module.js:364:17)
I installed it by downloading the ghost-0.0.3.zip from the ghost.org website.
The Grammarly aside was interesting. I have no idea how much it caught, but the post was very solid overall. Because it might be interesting, I did notice a couple things, for comparison purposes.
- I'm assuming this is humor, left uncorrected on purpose:
"We shall be seeing how it do. ;)" - This one seems like the most likely 'catch' it might have made:
"My instructions are a different and not meant..." - And this is nigh impossible considering the tech jargon it hinges on:
"You currently have a local Git repro with a Git Remote pointing to Azure."
(repro -> repo)
I think you do an excellent job, especially as a solo editor. Sure there are little things occasionally, but you don't have a writing staff, so that's perfectly reasonable. So much more important than the grammar fussing? You can write engaging and funny technical content. I'd like to see Grammarly try that!
Wishing you the best in your internet pedant adventures,
-Colin
Colin - Thanks! Fixed.
Derek - Ya, there's a LOT of modules and they seem to load SLOWLY...
Details see:
http://www.jbillmann.com/installing-ghost-on-azure-web-sites/
But basically:
Edit package.json
- Update express to version 3.4.0
- Update express-hbs to version 0.3.0
"express": "3.4.0",
"express-hbs": "0.3.0",
- Edit express-hbs/lib/hbs.js (I used the code from jbillmann blog post)
- Edit server.js to var GhostServer = require("./index"); as Stefan and jbillman note
- Profit
Sorry about the formatting, can't seem to get it right in the comment box.
Use the hbs.js that Scott links to in his post.
I made a mistake when I typed in my previous comment.
The debug console is pure gold! I have about 20 azure web sites that I manage in production so that will now be a daily use tool for me. This needs to be right on the dashboard of every azure website...already put the suggestion on uservoice :) http://feedback.windowsazure.com/forums/169385-web-sites/suggestions/4777843-link-to-the-debug-console-directly-from-the-websit
we cant reach windows Azure from Iran even for trial time?
please help me how can I reach to the Azure just for Trial time and check it ?
please help me ?
Incidentally, can anyone please help me with a .net problem http://stackoverflow.com/q/19590311/1712065?
Thanks. :)
When I tried a few weeks back I ran into two issues. I was never able to get Azure to look for index.js instead of server.js as the entry point in the package.json, but it looks like I was going about that the wrong way anyway. The other was the Azure Websites defaults to Node 0.6, again I used the package.json to switch Azure to use 0.10, but I don't see this in your config, did Azure change recently to default to 0.10?
Regardless, glad to see a good walkthrough on how to get things working, thanks.
ERROR: ENOENT, readdir '\\10.241.228.104\volume-17-default\7841e7309a268728f78a\2c1c489d8fea4f53aec12a5e0feb5993\site\wwwroot\content\themes'
Comments are closed.


but economically PHP based blog is still the best bet for low cost blog .