Introducing ASP.NET WebHooks Receivers - WebHooks made easy.
 There's been a lot of enthusiasm lately about the direction that ASP.NET is going lately, and rightfully so.
There's been a lot of enthusiasm lately about the direction that ASP.NET is going lately, and rightfully so.
- Support for running ASP.NET on Mac, Linux, and Windows, all happening on GitHub at http://github.com/aspnet/home
- Our weekly community standup where you talk to us, every week at http://live.asp.net
- Open Source Documentation supported by ReadTheDocs and up at http://docs.asp.net
However, while ASP.NET 5 is cool and exciting, it's also not yet released (at the time of this writing, Beta 8 is being worked on). There are very cool things happening around ASP.NET 4.6 which is released and ready to go live today. Something else that's VERY cool that I want to explore today is ASP.NET WebHooks, which just came out as a preview and is being actively worked on.
Just as there's Web Forms, MVC, SignalR, Web API and they are all components within ASP.NET, you can think of Web Hooks as another member of the ASP.NET family of technologies. When you want it, it's there to plug in. If you don't use it, it costs you nothing in weight or runtime.
What are WebHooks?
Let's start with the What Are They part of the conversation. WebHooks are a convention. They are HTTP callbacks. Moreover, they are "user-defined HTTP callbacks." You and/or your app signs up for notification when something happens and your URL endpoint will get an HTTP POST when that thing happens. WebHooks can and should be RESTful as well. That means if you have a nice RESTful Web API then adding WebHooks to your application should not only be easy, it should a natural and clean extension.
So what? Why do we need a library for this?
Technically you don't, of course. You could theoretically implement the WebHooks pattern with an HttpHandler if you felt you had something to prove. You could more reasonably do it with ASP.NET Web API, but the general thinking is that if there's a clear and common pattern for doing something then it should be made easier and codified for correctness.
Even more, since WebHooks is such a common pattern and it's being used by folks like Dropbox, GitHub,MailChimp, PayPal, Pusher, Salesforce, Slack, Stripe, Trello, and WordPress then it'd be nice if ASP.NET came with support for these right out of the box. And it does. Support for receiving all of these and more is included.
There is also a need for easy ways for your applications to send events as WebHooks. In order to do that you need to manage and store subscriptions, and when the time comes to correctly make the callbacks to the right set of subscribers.
ASP.NET WebHooks
ASP.NET WebHooks is open source, being actively developed on GitHub and is targeting ASP.NET Web API 2 and ASP.NET MVC 5 today. It helps deal with the administrivia involved in dealing with WebHooks. It was announced on the Microsoft WebDev blog (you should subscribe) a few weeks back.
There's some great docs already being written but the most interesting bits are in the many examples.
- Integrating with Slack Using ASP.NET WebHooks Preview
- Integrating with Salesforce using ASP.NET WebHooks Preview
- Integrating with Instagram using ASP.NET WebHooks Preview
- Sending WebHooks with ASP.NET WebHooks Preview
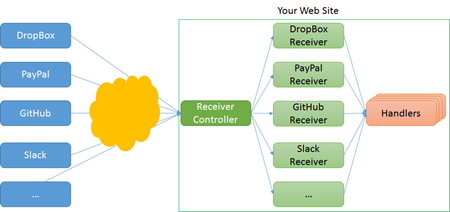
When you install ASP.NET WebHooks you get a WebHook Handler that is the receiver to accept WebHook requests from services. Using a GitHub WebHook as an example, you can easily make a new project then publish it to Azure WebSites. GitHub WebHooks are required to use SSL for their transport which could be a barrier, but Azure WebSites using the *.azurewebsites.net domain get SSL for free. This will make your first WebHook and testing easier.
A good starter WebHook to try creating is one that gets called when an event happens on GitHub. For example, you might want a notification when someone comments on a GitHub issue as a first step in creating a GitHub bot.
The default routing structure is https://<host>/api/webhooks/incoming/<receiver> which you'll put in your GitHub repository's settings, along with a SHA256 hash or some other big secret. The secret is then put in a config setting called MS_WebHookReceiverSecret_GitHub in this example.
public class GitHubHandler : WebHookHandler
{
public override Task ExecuteAsync(string receiver, WebHookHandlerContext context)
{
string action = context.Actions.First();
JObject data = context.GetDataOrDefault<JObject>();
return Task.FromResult(true);
}
}
In this tiny example, the "action" string will contain "issues" if someone comments on an issue (meaning it's an event coming from the "issues" source).
Once you've been triggered by a WebHook callback, you can decide what to do about it. You might want to simply respond, log something, or start a more sophisticated process. There's even a way to trigger an Azure WebJob with this new extension.
More WebHooks
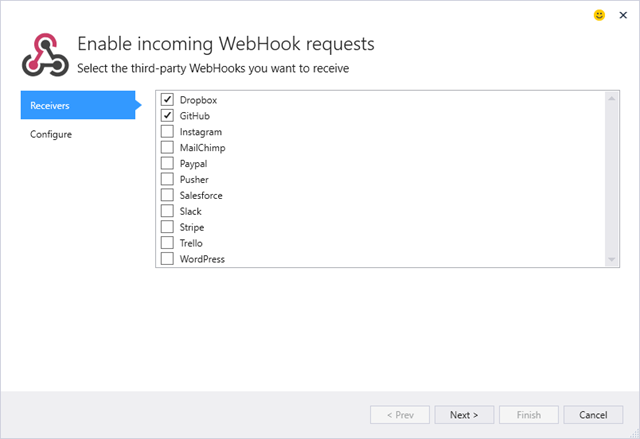
Sending WebHooks is similarly simple and there's already a great post on how to get started here. Finally there's even some skunkworks tooling by Brady Gaster that plugs into Visual Studio 2015 and makes things even easier.

Go check out ASP.NET Web Hooks and give your feedback in the GitHub issues or directly to Henrik or Brady on Twitter!
Sponsor: Thanks to my friends and Infragistics for sponsoring the feed this week. Responsive web design on any browser, any platform and any device with Infragistics jQuery/HTML5 Controls. Get super-charged performance with the world’s fastest HTML5 Grid - Download for free now!
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
Vince - yes we can do web sockets. See SignalR. But you're, respectfully, mixing apples and oranges. Web sockets are best for signaling over a persistent connection. Web Hooos are for pub sub that gets set up and may not be called for days or weeks. When they do get call, it's likely a little here and a little there. They are very different patterns.
I guess as long as I'm ok with things working most (but not all) of the time then WebHooks are better than nothing, but this isn't something I'd use to build, say, a banking system.
If you can't afford to lose data and want asynchronous events, then you need to use a queue with durable messages.
On the sender side, WebHooks are typically retried several times until a 2xx status code is received. This can be made as reliable as you want. For example, Paypal and Stripe, both payment systems, do this thoroughly but most others do it well too.
On the receiver side, you can enqueue the incoming request and persist it until it has been processed so that nothing is getting lost. We help you with this by making it easy to enqueue incoming requests using a special handler called QueueHandler which is described [1].
Finally, the WebHooks request themselves typically have a unique ID so that you can keep track of which ones have been processed.
All in all, there are plenty of ways making this as reliable as you need/want :)
Hope this helps,
Henrik
[1] http://aspnetwebhooks.readthedocs.org/en/latest/receiving/handlers.html
I must play with this soon.
@scott, Good article!
WebHooks and SignalR as both use for event notification. Than which is more useful if we need to build windows or web chat like application. for me its really confusing to choose from one of them. Can any one please suggest which is better to use.
Thanks.
I just took some Microsoft C# classes, and I wrote my first app. However now I need to implement webhooks. I have someone sending them to me, so I need to make a receiver.
I am a little unclear on how to proceed with this. The asp.net site has tutorials on forms, pages, MVC, web api, etc etc. It seems from what I have read, I should be using MVC, but all the tutorials have me making a movie website with a SQL db in the back. While interesting, I am left wondering what I need to read up on next, or what tutorial to take so that I understand how to implement webhooks.
I'd like to have a site that is on a server, which is listening for webhooks, and when I get one, read in the json, and pull out some data. From there I'll query SQL and create a new output file which will contain some information from the json and the SQL db query.
There are so many technologies, but it seems like MVC is the direction all the tutorials are pointing. Then I see someone made webhooks on youtube (but not for a custom thing) and they create a demo making a web api site.
Anyway I'd love some direction on what to learn next, so I can understand the correct technology to use webhooks with, and then read and take the correct tutorials so that this page here makes sense to me.
Thanks !
Mark
Comments are closed.

Cool stuff, Scott!