Introducing Gulp, Grunt, Bower, and npm support for Visual Studio
Web Development, specifically front end web development, is fast becoming as complex and sophisticated as traditional back end development. Most projects don't just upload some JS and CSS files via FTP. There's now a front end build process that can include expansion of SASS and LESS, minification of CSS/JS, running JSHint or JSLint, and much more. These build tasks and processes are coordinated with tools like Gulp and Grunt. Additionally, client-side libraries are managed as packages using management systems like npm and bower.
Why client-side package managers for ASP.NET? Why not NuGet? Why not MSBuild?
Some of you may ask, why not use NuGet for JavaScript? Why not extend MSBuild for building CSS/JS? Simple. Because there's already a rich ecosystem for this kind of thing. NuGet is great for server side libraries (and some client-side) but there are so many more CSS and JS libs on npm and bower. MSBuild is great for server-side builds but can be overkill when building a client-side app.
So, use both. These are tools in your toolkit. Adding support for Gulp, Grunt, Bower, npm (and other stuff, in the future if needed) means a more familiar environment for front-end devs doing ASP.NET and it opens the doors for ASP.NET devs to bring in the JS and CSS libraries communities use every day.
Introducing Task Runner Explorer
We’ve received a ton of feature requests regarding Grunt/Gulp support from many of you as well as the community at large. We are building first-class support for both Grunt and Gulp in Visual Studio “14” with full extensibility. Now we’re ready to ship a preview of this support as an extension to VS2013 and would appreciate your help testing and exploring this feature.
Today we're introducing a preview of the "Task Runner Explorer" as a VSIX extension. We're also recommending two other VSIXs to round out the experience for this feature.
NOTE: Much of the functionality included in these multiple VSIX extensions will be built into Visual Studio so you won't need to install so many things. However, for VS2013 and this preview we needed multiple VSIXs in order to get you the bits sooner than later. Also note that today only Task Runner Explorer will work on Visual Studio Express but for VS14 all the features will work in the free VS Express version.
Consider these features as a "DevLabs" preview for now, much like the VS Productivity Power Tools. They'll graduate into the final product.
What do you need?
First, you'll need Visual Studio 2013.3 - that 3 means "Update 3" which is a free update.
- TRX - Task Runner Explorer Visual Studio Extension
- NPM/NBower Package Intellisense - Search for online NPM and Bower packages directly with Intellisense
- Optional Grunt Launcher (gives right-click options in Solution Explorer - including "npm install")
- Without this extension, for now you'll need to run npm install yourself to restore/add packages.
- If you DO have this extension, right click on packages.json and "npm install" before running a grunt/gulp task.
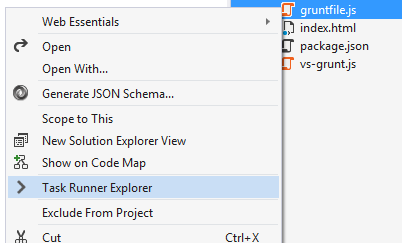
To open the TRX (Task Runner Explorer), simply right-click any gruntfile.js in your project:

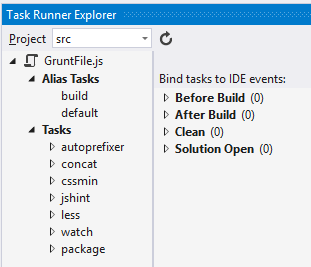
The TRX sits at the bottom of VS by default and looks like this:

Here we can see that it found a gruntfile.js in the root of one or more projects in the solution. It also shows the task bindings feature that allows any task or target to be triggered by 4 different Visual Studio events.
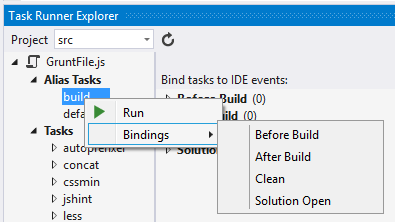
To associate a task/target with a VS event, just right-click and setup bindings.

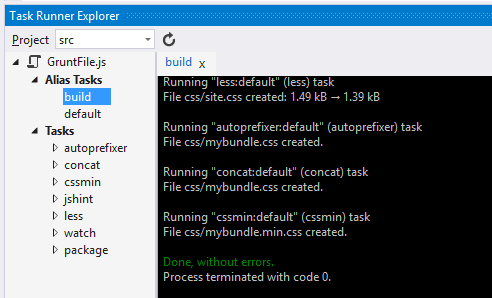
To run any task/target, just double-click it and a console appears:

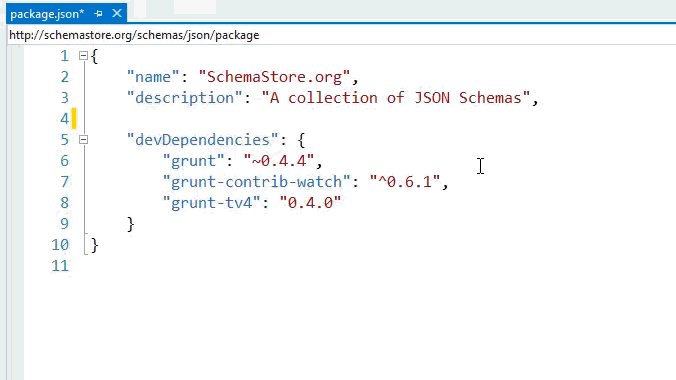
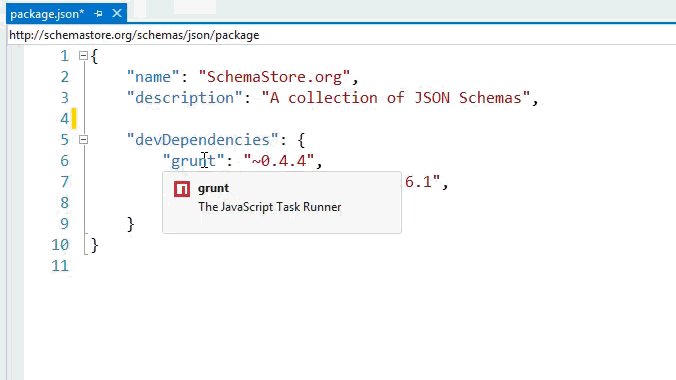
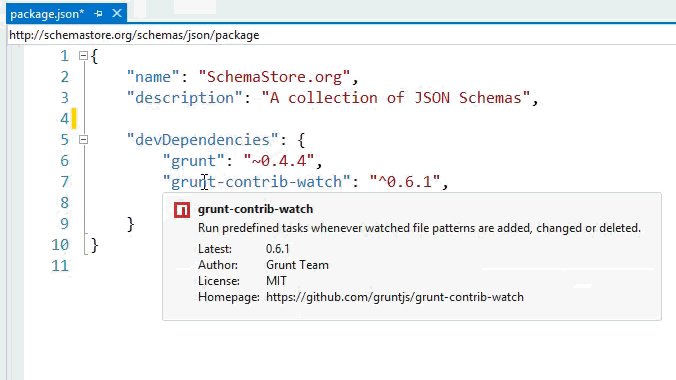
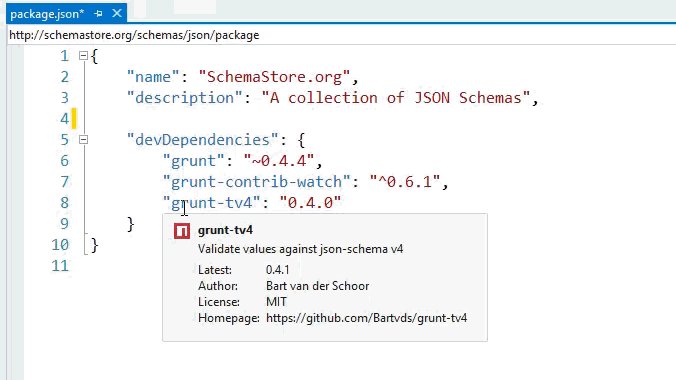
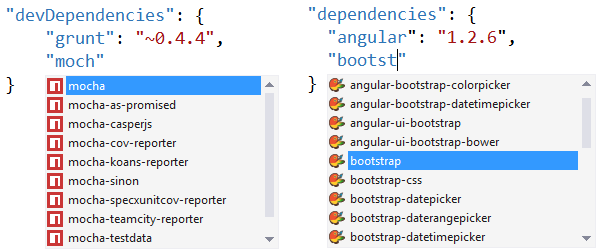
When you've got the Package Intellisense Extension you'll find it easy to add and update packages when directly editing your package.json for both bower and npm.

You'll even get metadata tooltips populated asynchronously.
As you go testing it, remember you'll need to run "npm install" before you use the Task Runner Explorer to run Grunt tasks.
Big thanks to Mads Kristensen, Dan Chartier, and Van Kichline for their great work on this feature!
Sponsor: Many thanks to Intersoft for sponsoring the feed this week! Enterprise cross-platform native apps development made painless with Intersoft Crosslight. Sounds too good to be true? See it for yourself and get started today!
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
Quick question: where should we log bugs and/or feedback?
Thanks!
@Sam: It's briefly mentioned in the opening to this article, but gulp and grunt are two alternative (you pick one or the other, for the most part) JS build engines (that run on Node.JS). In the ASP.NET world you tend to interact with them for front-end build processes where JS (or CoffeeScript or TypeScript) is the "native" language of the tool you need for a build step. Most of the best minifiers and optimizers for JS (uglify/CoffeeScript/TypeScript) and CSS (LESS/SASS), for two examples, are being written in JS at this point and gulp/grunt automates them into a pipeline (make/msbuild for JS essentially). The most common reason I use a gulp/grunt build in ASP.NET applications is for "r.js optimization", which bundles and minifies AMD (asynchronous module definition) modules (which are themselves built in TypeScript). I've seen partial C# reimplementations of r.js, but none of them have the power of r.js and r.js is written in the same language being bundled/minimized/optimized and owned by the same team that owns the require.js loader that it optimizes for and so it tends to get a lot more eyeballs and updates/fixes/features faster.
Both Grunt and Gulp are task libraries similar to say MSBuild or PSake and are very common tools for managing the packaging of client side scripts. Both Bower and NPM are package managers similar to NuGet. There seems to be a movement to split client side and server side javascript into two package managers ATM, with bower being client side, NPM being both.
As for the benifit, think of it as bringing the mountain to Mohamed. Modern client side development is done using bower, npm, gulp and grunt. Current ASP.NET practices are a bit behind the times. If your team were to go out and hire an experienced front end web developer, they would expect to see these tools being used.
ASP.NET has been a bit of a walled garden for almost a decade. If you want to hire the best, support the tooling they want to work with is a good idea. It's really awesome to see this stuff moving into the realm of possibility in .NET. I am actually excited to do .NET development again.
Really looking forward to try out some of the new web features
Also, how about in a CI scenario? Would one build with msbuild first and then with gulp/grunt? The other way around? It would be really nice if msbuilt could bootstrap the front end builds and perhaps have tooling support similar to nuget where VS could also set up the tools for CI builds
I imagine most folk using this feature will be coming from the asp.net side and perhaps be less experienced in using the other tools :)
Our teams have completely switched over to Bower from NuGet for client-side packages for several months now. We're using Gulp as our build tool for Angular apps with a MVC and Web API backend. After some blood, sweat and tears we were able to bypass our reliance on System.Web.Optimization for bundling, which had given us all sorts of pain.
I wrote quite the essay on our experiences in the form of a comparison of Bower vs. NuGet that your team may also find helpful: Why Bower is better than NuGet.
Kudos to the team for continuing to make Visual Studio relevant to the state of the market and a first class IDE!
Good work to everyone putting in the hours to make this happen, we appreciate it!
Any thoughts?
It happened to me to ask for gulp and it's module support in visual studio a few months back. After a while I was notified that the development was started and now here it is.
Making a product every day better and empowering the community with one stone! Thanks.
The workaround currently is to create an empty project at the root of the solution directory specifically for the purposes of grunt task detection, but I'd prefer not to have to do that.
I've been out of Visual Studio for front-end development for half a year.
It all started when I had a node_modules directory some kilometers deep, and visual studio started giving me errors when I tried to commit. I had to switch to the command line for that. (Update 3 came out and I still face this problem)
Since I was stuck to the commandline for commits, I slowly started incorporating all of the commandline flow. Npm -> yeoman -> bower -> gulp -> livereload. Development was FAST, but VS's intellisense for javascript was actually hurting me more than helping me. It was slow and innacurate and most suggestions were irrelevant. I finally switched to sublimetext and found it fast and satisfying.
What VS needs before I can go back to it for font-end:
a) Fix the path depth bug on GIT
b) Make intellisense better for JS
c) Be overall faster
What IS missing in my workflow is CI on TFS. I managed to get Chutzpah running jasmine tests on every build, but haven't had a look at integrating gulp into webdeploys from TFS.
When I attempt to "update package" I am getting an error that 'bower' is not recognized as an internal or external command.
I have the Nuget Bower package installed (version 1.3.5.2), but am new to Bower. I suspect I'm missing some simple setup step. Can you provide additional setup information in the article?
It sounds like you don't have bower installed in global scope. Run this command "npm install -g bower" from anywhere. That will add the global bower command line support needed. I'm not sure the NuGet package does exactly the same thing as the official bower npm package does.
Also, the bower REST API doesn't allow for retrieving the version numbers. We're looking into using alternative APIs to get them.
This is a huge step in the right direction for Visual Studio, hooray \o/
crazy that it's 2014 and we still have this problem in windows.
I applaud making these tools accessible, I use them often, at same time, why not make your own platform do what needs to be done, ie:
improvements:
take your bundler, include capabilities like 'ng-annotate'. I should be able to include in the bundler pipeline all the goodness you get from grunt, etc... I shouldn't need to pop out into a completely different tech stack when working in VS. And no -'right clicking with extensions' doesn't work on large teams, it needs to be baked in. We need things like JSHint to be a part of the build process. Yes, you can install extensions, but if one dev doesn't have the extension, they don't get build errors through JSHint.
So basically the functionality Mads is doing with express is awesome... it's too bad though this type functionality isn't a norm in VS.
Lastly, to stay in touch with the frameworks - Angular is one of the most used - why not more attention to it ? I know Steve did a great job with Knockout, but it's not nearly as popular as Angular. I've seen some templates for Angular with Visual Studio, but it's so convoluted with 'mvc server side' stuff that I tend to start with a blank project and spend over an hour getting everything setup for a client side solution that uses WebAPI. And then running grunt build tasks, I spend another couple of hours setting up all the min paths, etc.. then when done, need to figure out how to, ie. deploy this to Azure... which seems to only like asp.net mvc vanilla deployments.
Much to do! Good progress... but dreadfully slow
These convince tools have a short lifespan and less utility value in knowing them in detail.
A budding development issue is picking tools, third party libraries and development environment so that they last longer than the expected lifespan of the software solution to be developed. We've been hit by dead, near dead and especially zombie tools in 3 different $1 million+ software applications in the last 2 years. Our procurement team vets new tools for licensing issues, strength/longevity prospects and cost. The technical team will vet them for functionality, suitability and overall quality (hint: no documentation created by reflector as done by some major UI controls vendors).
This rules out many of the perpetual alpha/beta quality libraries.
Complicated sounding? Yes, if one develops throw away web sites and apps. No, if one is making a $2 to $3 million purchase of a new system expected to last for 7+ years.
twitter.com/koistya/status/474242971781824515
I would love if Visual Studio would support project layouts similar to these:
github.com/angular/angular-seed ..or.. github.com/kriasoft/react-seed
(no .proj files, no /bin /obj ect. folders, at least not in the same folder with source files, F5 would start Gulp build process... etc.)
Client-side libraries such as Angular are putting question marks on parts of ASP.NET MVC and its view engines.
Now for front-end NuGet is being pushed aside by bower, MSBuild by Grunt and Gulp.
Even TypeScript has to make its case against ES6/7 (with Traceur) and Dart.
The server side .NET stack still stands ground thanks to C#, Web API, Entity Framework, and others, but for how long? We can hear Node.js and NoSQL knocking at the door more and more.
What I appreciate as a developer is to get something opinionated and coherent while providing best-of-class productivity and features. I don't want to have to roam around for the latest fashionable frameworks and tools and figure out how to make them interact. It gets too boring too quickly to have to match expectations of fellow developers in terms of technology, get paralyzed by choice, risk betting on technology with no future, when all you want is to get the job done for the client and make it maintainable for the next 5 to 10 years.
I hope that this is taken into consideration for the added value that the VS team is striving for with future releases.
http://visualstudiogallery.msdn.microsoft.com/d65d6b29-6dd7-4100-81b1-609e5afce356
@Konstantin Tarkus, folder based web projects have been possible since VS2005 using the Website Projects. There's no project files, just a folder. True generic folder based project support is in the works...
Its possible to use this integration in msbuild?
I completely agree with this, Antoine... it is getting to the stage where there seems to be a constant desire to implement the latest open source fad or competitors latest idea, instead of providing a consistent stack on the MS platform, which has some areas that really need attention.
Now MS devs have been initially pushed towards jQuery, then Knockout.js, now probably Angular.js... a bit of TypeScript here and there to offset the fact that these are all weakly typed languages/frameworks that are either sponsored by competitors, or have a very limited lifespan... now Bower, Grunt, npm, Node.js while using NuGet, PowerShell, MSBuild ... *just to manage what external libraries are included and built* (never mind the whole OWIN ´keep adding bits and see if it works´ approach we have to face in vNext, with its open source naming convention, change from XML to JSON). Its becoming a jigsaw puzzle of ´what should I use now, how do I include it, what do I debug first, how the hell do I unit test this, oh god what do I do to deploy this´.
Far from being a step forward, I see this as a problem. We don´t all have the luxury of spending 12 hours a day reading and learning what the latest release of JavaScript framework X (and its 200 forks or competitors) offers and getting paid for it. Some of us actually have to deliver complex projects for a living, that consist of more than ´hello world´ and are intend to stay in Production for more than a week.
Front end devs are constantly changing their toolkit - try working with a couple of them on the course of a 6 month project - it is a constant fight to stop them from switching to some latest fad, rather than getting them to deliver what was specified.
Its basically back to coding about 15 years ago, with everything was custom created for the immediate needs, changed from one project to the next, and was impossible to coordinate between teams.
You guys are moving too fast. I can barely keep up. It feels like I spend more time learning new things that you guys are putting out than actually programming.
But I must say, programming in .NET is still my favorite thing to do.
Thanks a bunch for all the hard work you guys are putting in helping us build awesome apps!
I also want to add, the gulpfile doesn't need to be in a visual studio project for this to work. I have my gulp stuff outside of my projects, just included in the solution as "virtual files". They still worked just fine!
@Mansoor
On the web you are not alone, so you have to be the part of most communities otherwise you will be obsolete. Make your habit to at least visit asp.net and take a view on front page articles on daily basis after few weeks you will knew where the community is going and what you need to do to follow.
We all have problems, fact is:
I don't care, no one does.
You don't have time?
You are behind.
Choose your league wisely. Whatever your choice is, it's ok. No need to blame about that.
In fact, this extension should integrate into the standard MSBuild pipeline.
Some questions:
1. I run my grunt build after the .NET build. Is there a way to integrate the task runner output in the standard VS output console?
2. I'm using a publishing profile for deployment. Is there a way to "wait" for the task runner result before compiling or deploying?
Thank you,
Stefan
Integrating into the MSBuild pipeline out of the box is something we are investigating. It's no where nearly as simple as it sounds. You can however easily do that already by calling "grunt build" from the project's post build script.
@Stefan,
1. No, this is not currently possible. I like the idea though, so I've added it to my todo items to look into.
2. Not currently, however it is something we are looking into for upcoming releases. To do it right, we may have to hook into the MSBuild pipeline and that is not that simple (see reply to Jerome above)
I get "'npm' is not recognized as an internal or external command" when I try to Right click -> NPM Install Packages.
I have installed all the vsix packages mentioned, on my VS 2013 Update 3.
----
I've been using node/npm for several years now. I also started using build/postbuild for node tools to build my less/css files and min/merge/uglify my js for several years as well. I have two projects I am converting from using chirpy now (since that tool doesn't work in VS2013).
Node has served me very well, and honestly when I have to work in VS and with C# it's often a bit of frustration compared to how I now develop with node. It takes a different mindset.
Also, I really wish that VS had an "empty" or "bare" project for stuff that is similar to a web project, where there is no compile step (other than build/postbuilds specified), and has a project.ignore file for convenience. This way you could use VS to edit projects that will be built with other systems and work within a given solution. This would have been useful for years before an actual node project type was available.
If you need to compile your own LESS mixings into Bootstrap using Grunt, then forget about Bower. You need to clone the full Bootstrap repository from Github and install dependencies with npm.
You can then register your own copy of Bootstrap as a local package (file:///) with a Bower project, if you want.
Question: does anyone know if there is an VS extension or starter project based on ng-boilerplate and Typescript?
Comments are closed.