Life Beyond Pie Charts: The right visualization for the right job
I deal with a lot of data in my day job. We're always trying to figure out the right way to visualize some chunk of data. Being able to think about the visualization of quantitative information start with thinking beyond basic bar and line charts.
We're looking into schools for Z, and we have some specific categories that we're using to rank the schools, like for example:
- Cost
- Spanish
- Sign Language
- Teachers
- Recommended
- Location
- Curriculum
- Vibe
- Schedule
We're going to look at many schools, so we're looking at a grid here, with each category ranked, say, 1 to 10, where 10 is awesome, and 0 sucks.
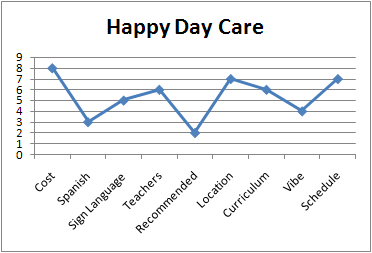
We could make a bunch of line/bar charts...

...and it kind of works if force ourselves to remember that a straight line all the way across the top means "good."
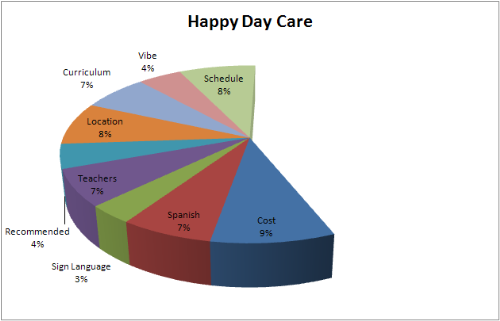
We could view the data as a pie chart if we introduce a gap in the pie that indicates that missing "goodness." The fuller the pie, the better the daycare:
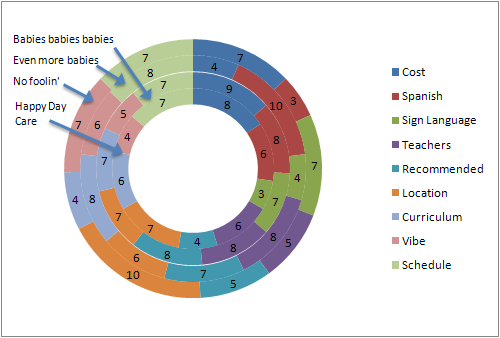
If we didn't like the pie because it doesn't really characterize the information enough where we could actually make a decision, we could try a closed donut that includes all the choice:

The donut really doesn't work because there's an implication that the ordering of the rings indicates a qualitative (actually quantitative) judgement. The order in this case is meaningless.
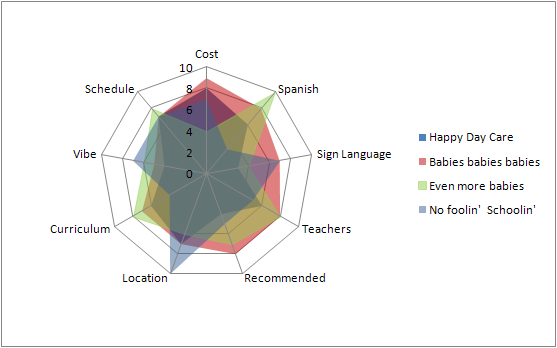
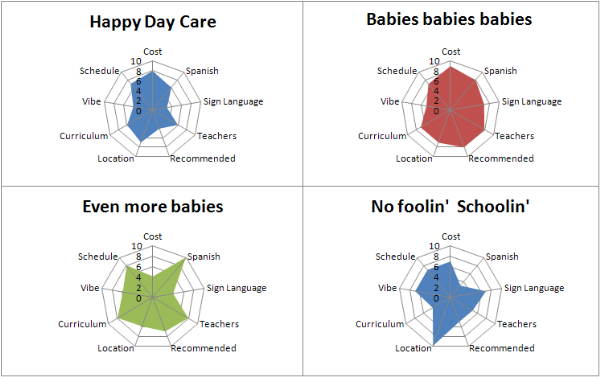
This particular dataset lends itself to being a Radar Graph. You can think of a Radar Graph as just a Line Chart wrapped around a single point so that left-right presentation of data on the horizontal of the x-axis (as is in a Line Chart) doesn't get misinterpreted as being meaningful.
We can present the data into two ways, either all mushed together...

...but the Z-ordering again has the same problem as the donut - it implies that the one on top is better. If the data is solid, then one covers the next, but if it's transparent, the color turns to brown. This data really wants to have each series next to each other.
There we go. Now it becomes clear that "Babies babies babies" is the most balanced of the four.
If you're a UI programmer, or a UX designer, you should be a connoisseur of this kind of stuff. Don't fall into the trap of throwing your data into a simple grid. The data "wants" to be presented in a certain way. It's your job to find that appropriate visualization.
Be sure to remember that axes lie. If you're using logarithmic or adjusted axes, you should know what the psychological ramifications are of these changes. You can inadvertently bias the data and lead you viewer to non-objective conclusions. The US Today "info-graphic" is notorious for this kind of things.
Above all, remember there's more available to you than just Pie Charts and Bar Charts.
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
You need to put a weighting next to each category and multiply the score by that weighting before turning it into a graph ;-)
Unless of course not having a recommendation really is as important as being far away or expensive.
[)amien
Hmmm.. I am going to call my mom and see if she knows where my little brother came from.
I think more schools should be teaching multiple languages starting in kindergarten. Kids learn it faster, and it makes them more competitive in the business world in the long run.
http://www.edwardtufte.com/tufte/minard
John
http://www.visual-literacy.org/periodic_table/periodic_table.html
- Paul.
But then you have to decide what your cut-offs are for each property. This is really no different than weighting them, though.
Two thoughts:
1.) Write your perfect job description for the next job you want.
2.) Create a weighted job interview scoring system to be more prepared. It will also identify personal short comings.
Now do the same thing for your personal life.
Comments are closed.



about that last line 'Pie Charts and Bar Charts'; for most people there are not. Your target audience makes a *huge* difference on what sort of graphs you can use. Though that doesn't mean you can't try and show them the way ;)
Adam