Microsoft Silverlight in Safari for Windows
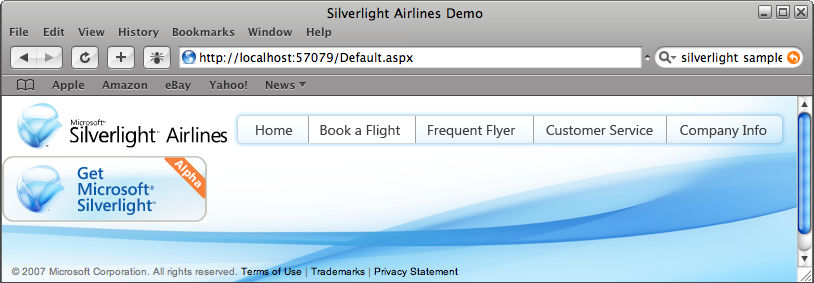
After I installed Safari for Windows, the second thing I did was see if it would run Silverlight. I loaded up the Airline sample that I had running locally on my machine and got this.

From this I glean that the JavaScript detection code isn't digging Safari on Windows. So...checking my HTTP UserAgent gives me:
Mozilla/5.0 (Windows; U; Windows NT 5.1; en) AppleWebKit/522.11.3 (KHTML, like Gecko) Version/3.0 Safari/522.11.3
...but on Mac it's usually:
Mozilla/5.0 (Macintosh; U; Intel Mac OS X; en) AppleWebKit/XX (KHTML, like Gecko) Safari/YY
...and since it's not Silverlight but rather the JavaScript that makes the decision on whether to try to load Silverlight (and considering that Flash and what-not worked in Safari without be needing to reinstall any plugins).
I opened up this app's Silverlight.js file and added an alert() around line 85:
var versionStr = detectAgControlVersion();
alert(versionStr);
...and it reported 0.8.5. That means that Safari can see the plugin on the system, but the version should be 0.95.
I figure that the Silverlight Team is already all over this, so rather than solving the problem for them, I added:
agVersion = "0.95.0";
...around line 65 to force the issue. This got Silverlight loaded into memory, as seen in the Process Explorer screenshot below...
...but nothing showed up. Blank screen. No amount of windows jiggling or resizing (to force a paint) would get it going on my system.
UPDATE: Tim Heuer tried the same thing and says the Silverlight Team is on it and that Safari smells like Opera to Silverlight. He also says he was able to get a control to show while I was not.
If this browser is going to get some share (and it likely will with 1 million iTunes downloads a month - they'll likely bundle it virally) then Silverlight support is a must.
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
It seems to have worked for this guy.
http://turtle.net.nz/blog/post/SilverlightWindowsSafari
Cheers
[)amien
The fact that we're using Silverlight 1.0 Beta on Safari for Windows Beta 3 is sweet. I like to follow this mantra:
- Beta on Beta => Good
- Alpha on Beta => Iffy, but Good.
I thought, "not ALLOWED to modify a javascript file?!" I didn't see the second one until after I posted.
The second explanation makes more sense.
i was able to get it to 'render' without modifying silverlight.js -- again, let's give both platforms time to mature...i think the teams are aware of what the right things to do are.
However, and this is only my opinion, maybe adding an extra parameter to the createObjectEx is a good idea. At least, that's what I'm proposing here:
http://msmvps.com/blogs/luisabreu/archive/2007/06/15/silverlight-extra-parameter-on-the-object-that-is-passed-to-the-createobjectex-method.aspx
Comments are closed.
![Process Explorer - Sysinternals www.sysinternals.com [PDXSHanselm]](https://images.hanselman.com/blog/WindowsLiveWriter/fcd6d633de4e_E1E6/Process%20Explorer%20-%20Sysinternals%20www.sysinternals.com%20%5BPDXSHanselm%5D_thumb.png)

I tried Safari today and wasn't impressed. Besides the annoying UI conventions (close tab button on the LEFT? This is Windows guys, thats just annoying), it didn't seem to add anything compelling. It did seem to be a bit faster but the text rendering was bad compared to IE and with 3 solid browsers on Windows already (IE, Firefox, Opera, all of which look and behave like Windows apps) I think it will be a tough sell for Safari. Of course, if there is an auto-checked option in the next iTunes update that goes something like "Install Safari and make it my default browser" they will likely get some major market share.