Playing with an Onion Omega IoT device to show live Blood Sugar on an OLED screen
 I've been playing with IoT stuff on my vacation. Today I'm looking at an Onion Omega. This is a US$19 computer that you can program with Python, Node.js, or C/C++. There's a current IndieGogo happening for the Onion Omega2 for $5. That's a $5 Linux computer with Wi-Fi. Realistically you'd want to spend more and get expansion docks, chargers, batteries, etc, but you get the idea. I got the original Omega along with the bluetooth dongle, Arduino compatible base, tiny OLED screen. A ton of stuff to play with for less than $100.
I've been playing with IoT stuff on my vacation. Today I'm looking at an Onion Omega. This is a US$19 computer that you can program with Python, Node.js, or C/C++. There's a current IndieGogo happening for the Onion Omega2 for $5. That's a $5 Linux computer with Wi-Fi. Realistically you'd want to spend more and get expansion docks, chargers, batteries, etc, but you get the idea. I got the original Omega along with the bluetooth dongle, Arduino compatible base, tiny OLED screen. A ton of stuff to play with for less than $100.
Note that I am not affiliated with Onion at all and I paid for it with my own money, to use for fun.
One of the most striking things about the Onion Omega line is how polished it is. There's lots of tiny Linux Machines that basically drop you at the command line and say "OK, SSH in and here's root." The Onion Omega is far more polished.

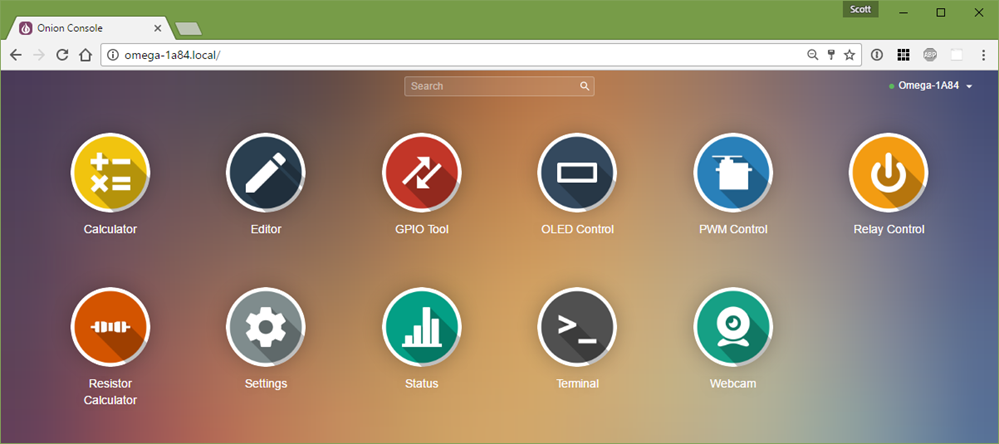
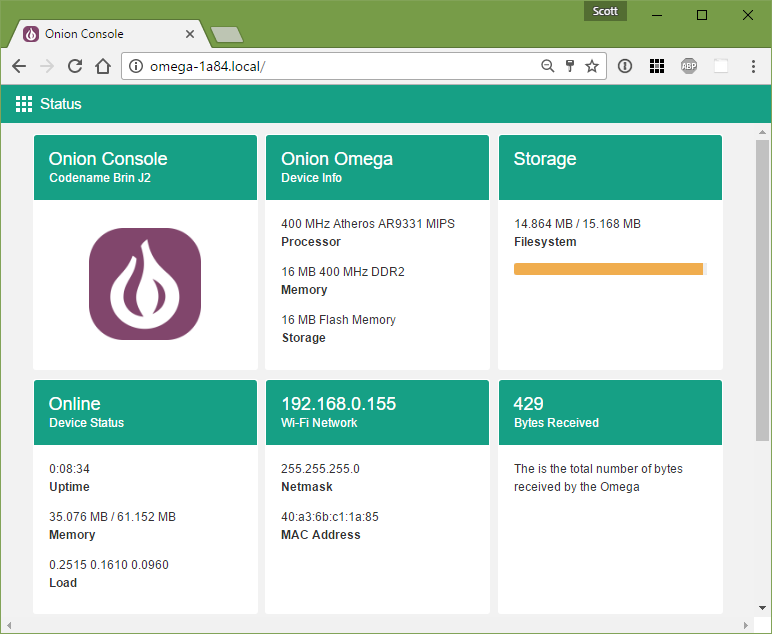
The Omega can do that for you, but if you have Bonjour installed (for zeroconf networking) and can SSH in once to setup Wi-Fi, you're able to access this lovely web-based interface.

This clean, local web server and useful UI makes the Onion Omega extremely useful as a teaching tool. The Particle line of IoT products has a similarly polished web-interfaces, but while the Onion uses a local web server and app, the Particle Photon uses a cloud-based app that bounces down to a local administrative interface on the device. There's arguments for each, but I remain impressed with how easy it was for me to update the firmware on the Omega and get a new experience. Additionally, I made a few mistakes and "bricked" it and was able - just by following some basic instructions - to totally reflash and reset it to the defaults in just about 10 minutes. Impressive docs for an impressive product.

Onion Omega based Glucose Display via NightScout
So it's a cool product, but how quickly can I do something trivial, but useful? Well, I have a NightScout open source diabetes management server with an API that lets me see my blood sugar. The resulting JSON looks like this:
[
{
"_id":"5851b235b8d1fea108df8b",
"sgv":135,
"date":1481748935000,
"dateString":"2016-12-14T20:55:35.000Z",
"trend":4,
"direction":"Flat",
"device":"share2",
"type":"sgv"
}
]
That number under "sgv" (serum glucose value) is 135 mg/dl. That's my blood sugar right now. I could get n values back from the WebAPI and plot a chart, but baby steps. Note also the "direction" for my sugars is "flat." It's not rising nor falling in any major way.
Let's add the OLED Display to the Onion Omega and show my sugars. Since it's an OpenWRT Linux machine, I can just add Python!
opkg update
opkg install python
Some may (and will) argue that for a small IoT system, Linux is totally overkill. Sure, it likely it. But it's also very productive, fun to prototype with, and functional. Were I to go to market for real, I'd likely use something more hardened.
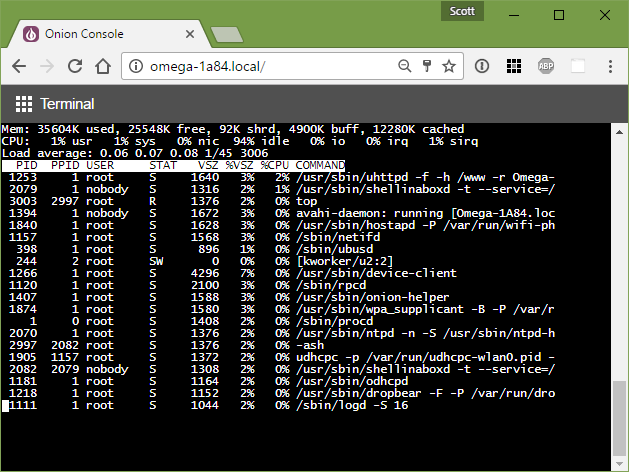
As I said, I could SSH into the machine but since the Web UI is so nice, it includes an HTML-based terminal!

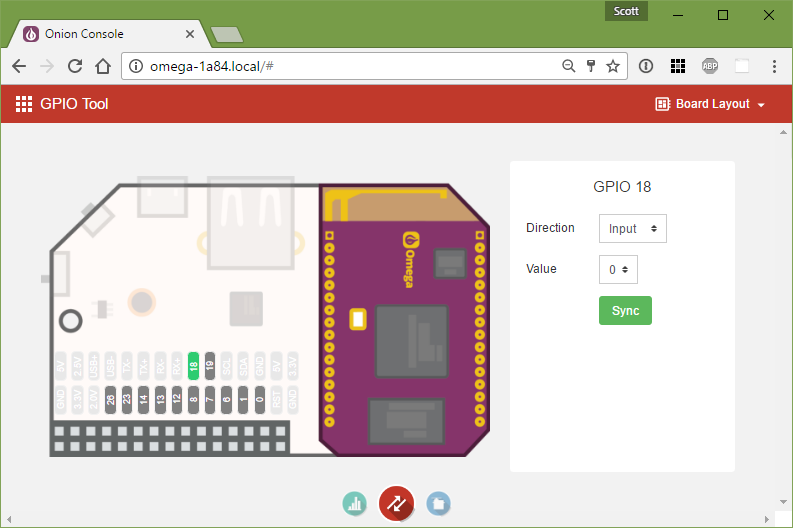
The Onion Omega includes not just libraries for expansions like the OLED Display, but also command-line utilities. This script clears the display, initializes it, and displays some text. The value of that text will come from my yet-to-be-written python script.
#!/bin/sh
oled-exp -c
VAR=$(python ./sugar_script.py)
oled-exp -i
oled-exp write "$VAR"
Then in my Python script I could print the value that would be returned into VAR and then printed with the oled-exp command line utility.
OR, I can bypass the shell script entirely and use the Python Module for this OLED screen directly and do this. Grab the JSON, clean it up because apparently the json library sucks (?), then display it.
#!/usr/bin/env python
from OmegaExpansion import oledExp
import urllib
import json
site="https://hanselmansugars.something/api/v1/entries/sgv.json?count=1"
jfile=urllib.urlopen(site)
jsfile=jfile.read()
jsfile=jsfile.replace("\n","")
jsfile=jsfile.replace("/","")
jsfile=jsfile.replace("]","")
jsfile=jsfile.replace("[","")
a=json.loads(jsfile)
sugar=a['sgv']
direction=a['direction']
info="\n" + str(sugar)+" mg/dl and "+direction
oledExp.driverInit()
oledExp.clear()
oledExp.write(info)
Now here's a pic of my live blood sugar on the Onion Omega with the OLED! I could put this to run on a timer and I'm off to the races.

The next step might be to clean up the output, parse the date better, and perhaps even dynamically generate a sparkline and display the graphic on the small B&W OLED Screen.
Have you used a small Linux IoT device like the Onion Omega?
Sponsor: Do you deploy the same application multiple times for each of your end customers? The team at Octopus have taken the pain out of multi-tenant deployments. Check out their latest 3.4 release
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
Here's the code (and a demo video): https://github.com/yahnatan/pulseox
With a little help from some friends at SmartThings, I was also able to get Max's stats set up as a Thing in SmartThings. The idea is simple: while Max is sleeping, if his HR jumps, flash the lights (or send me a text, or whatever). Less medical, more magical.
Jonathan Lasko
maxstrength.org
There was a session at the conference on how to hack your badge; I wonder if you could use it to display your blood sugar data? (I still have mine, if you'd like to give it a try. ;-)
Comments are closed.
