RFC: New Beta.ASP.net website
 Before I worked for the ASP.NET team as I do now, I worked for MSDN. While I was over there, part of my time was spent working on the http://asp.net team. I led the charge to move the site over to Umbraco, and we did. Over the last two years, we have continually made improvements to the .NET (asp.net, silverlight.net, windowsclient.net) sites. In July, the MSDN team announced the release of a new Silverlight site, and today I'm happy to announce the Beta launch of a redesigned ASP.NET website at http://beta.asp.net.
Before I worked for the ASP.NET team as I do now, I worked for MSDN. While I was over there, part of my time was spent working on the http://asp.net team. I led the charge to move the site over to Umbraco, and we did. Over the last two years, we have continually made improvements to the .NET (asp.net, silverlight.net, windowsclient.net) sites. In July, the MSDN team announced the release of a new Silverlight site, and today I'm happy to announce the Beta launch of a redesigned ASP.NET website at http://beta.asp.net.
This redesign is still a work in progress, but we wanted everyone to see where we are heading with not just a new look and feel, but also improved organization and navigation that will hopefully make content easier to find. We'll be collecting feedback on UserVoice.
What's new with the redesign
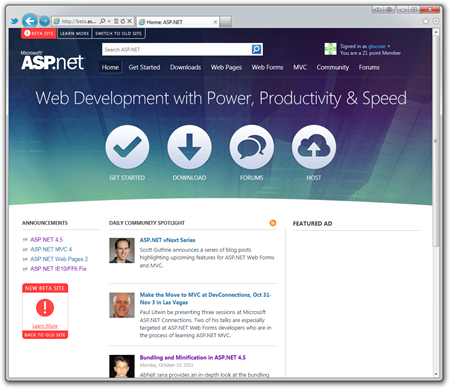
You'll notice that the top-level navigation is similar to the current site (http://www.asp.net/) to keep the familiarity, however we have significantly improved the site design and navigational framework around Learn and Community content in an effort to make it easier to discover and find information on the site. The issue is that there's piles of great content on the site but it's hard to find. Here are some highlights of the redesign:
- A newer Information Architecture (IA) that scales with different types of content. Trying to get you somewhere useful quickly.
- Content organized into relevant topic areas (Overview, Videos, Tutorials, etc.) to make information easier to find and to learn a technology.
- Improved on boarding experience – Developers new to ASP.NET should find it easier to get started and download what they need.
- Important Samples and Tutorials are positioned prominently in the structure of the site so that they are easier to find.
- Textual Tutorials are as important as videos - We've heard people want text tutorials more than videos, so we're finding balance between these two kind of content.
- Improved Social Integration – Community info, pulling from Twitter, Facebook and blogs.
- A less cluttered user experience to get you where you need to go in fewer clicks.
- Open Source and Samples - We're looking for new ways to showcase great open source projects and excellent samples.
Next Steps
Not all the content and features are in place yet! The ASP.NET Website team will continue to iterate over the information architecture, layout, and content (with lots of new video and text content) in the coming weeks, and we are targeting to launch the final site by the end of November.
I know, more than anyone, that the #1 piece of feedback has been that folks don't like the ads. You don't need to tell me, as you're preaching to the (powerless) choir. Instead, make yourself heard - both positive and negative - at the ASP.NET Website section of our User Voice site.
I hope you like the site and find it useful. It's at http://beta.asp.net.
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
What about a mobile view?
Just a few quick notes that spring to mind while exploring a bit more detail:
- The Sign in | Join link seems out of place(might be just style issue) Its almost as it it's not part of this site
- Once you click a menu item, the menu item is highlighted, the bread crums show the same texe and also the content header shows the same text, removing the bread crums will clean up this repeatative text
- How do you navigate to older items on the homepage? Will this be infinite scroll?
- Its cool to show these big shortcuts to the main items of the site on the homepage but why are there so many other links to the same items? It might be a wise decission to use a bit more progressive disclosure to hide some of the details and move those to more specific landing pages
- The megafone icon for the announcements list is a bit hard to recognize, maybe change it to a single bigger one as background and overlay the list on top of that.
Cheers,
Carlo
I see the logos at the bottom just dissapeared.
Well done!
First, when you go to the download screen and click the "Install Now" button. http://beta.asp.net/downloads
Second, when you click the hosting link.
http://www.microsoft.com/web/hosting/home
Both throw up the generic Runtime Error message.
Too often I am disappointed with the markup I see.
This site was a very pleasant surprise ! Quite clean, pragmatically semantic, under 100 lines and quite small.
Kudos to the website team, and perhaps to Orchard also.
As for the content - I clicked through some of the pages and looked around - very approachable, very fast, very "getting started" oriented which is great - seasoned devs knows where to look for answers - noobs need all the help they can get !
One nice addition to the content types could be to promote team members - personal pages, occasional interview, links to blog posts / relevant tweets. I believe that it help the dev community to be more attached to the product when the people running it have faces
Rob - SharePoint is an internal facing Enterprise CMS. We wanted to two things. We wanted a scalable easy to use CMS and we wanted it to be open source and from the community.
Anon - Yes, that's outside our site, but I called them. Thanks!
Carlo - Excellent and detailed feedback. I love it. Thank you for taking the time. I'll make sure the right people see it.
Thanks for the reply. I have a lot of respect on your various efforts with MSFT. You point out some great examples of why to use Umbraco. Poor SharePoint 2010 always gets overlooked by most as an external facing CMS although it does run some big public sites out there. For instance http://sharepoint.microsoft.com/, www.ferrari.com, seek.com
It would of been nice to have another site to point to and say, hey look, SharePoint 2010 CMS is behind this popular site as well.
There are a LOT of us using Umbraco out here (ie, not at MSFT). Wanna write up some of your arctitecture, decisions, how you are working etc?
I think one of the EU guys did it at the umbraco conference (RobertJan?), which was really good, but if you have more to add about making is scale big, work with CDN's (esp user-created or editor-created content) that'd be great.
As for the design, it is quite blocky, but I think it works. The nav is quite nice.
Thanks
Nic
Not sure why Ferrari used Viewstate, and SharePoint 2010 does bloat overall page size with its extra javascript used for the MS Office like "ribbons" that visitors may not see but still get impacted with if things aren't coded very carefully.
However, from my limited view of the site requirements I think they would of been able to put together this site very quickly with SharePoint 2010 since most of the things I see are out of the box with that except they would of had to build their own custom branding into it.
I have been following Orchard and I hope it takes off as I can easilly see the need for a lower cost solution for a .net based CMS than what SharePoint 2010 is and it is nice to give Umbraco some competition in that category.
One suggestion; some links refer to external sites, it would be nice to have an indicator (icon?) to show you'll navigate away from the site. It will distinguish "official" content.
The big circle buttons, while look nice and look better versions of the old site I would suggest they need to look like the Metro style and square. That is even if you need them as they are just a repeat of the top level menu.
I am not a marketeer either just think visually a tie in would look nice.
And I agree with everyone else: the ads ruin the design. Maybe it's the ad size, the placement, the particular ad, I don't know. But it really sticks out and destroys the whole experience. The video thumbnails are also the same size of the ads. Bad. On a related note, you should also update the SL video player. It just reeks of amateur hour. (In fact, MS should standardise around a single good looking SL video player for all websites)
If there must be ads can they "non-flicking" ads?
I second that links to external sites should have an indication as such.
Keep up the good work.
Tim
Also, I will miss the ViewSate inside the source :)
I like the nav link in the left columns, and I saw where you said you were working on getting rid of the ads column.
Upon the CMS MojoPortal and Umbarco, which's the best? Thk U
Did the team consider Orchard, and if so, what made them decide to use Umbraco?
On the subject of Umbraco, please share some more information with us! Is the new site running on v4 or v5? Is the team using any kind of continuous integration and how is that set up? What are some significant Umbraco customizations in this site?
Also:
http://aspnet.uservoice.com/forums/136460-www-asp-net-website-/suggestions/2310761-release-the-source
Think you can make that happen? :-)
I agree with many of the comments that have already been made and have added a few of my own.
Pros:
1. I like the clean source code. It makes for easier debugging.
2. Overall I like the color schema -except for the active hyperlinks.
3. I like the way you guys subliminally imply that WebMatrix is for Web Pages while Visual Studio is for Web Forms and MVC on the Downloads page by grouping them seperately.
Cons:
1. The ads have to go -and if they can't, then at least do a better job of differentiating between them and official content.
2. Need some form of navigation tree on the left to show site structure. I think this would make the overall organization of the site easier to understand. Removing or reducing the size of the ads would make this more feasible.
3. The colors used for the "Sign In" and "Join" links at the top are hard to read against the dark backdrop. They almost get lost.
4. The search box seems out of place. It's neither here nor there. I just went to Microsoft's main website to see where they position the search box and was surprised to see a completely revamped site. It looks really good too!
5. I agree that the jumbo icons on the main homepage should either be shrunk down or removed altogether to allow the important content to be displayed more prominently at the top.
6. Scott Guthrie's blog is featured before your's. :)
7. In the "Get Started" section, I am somewhat on the fence about showing all of the Microsoft owned properties. It gives the impression that the majority of sites using ASP.NET are owned by Microsoft. Maybe I'm overthinking it?
General Comments...
Someone else mentioned that it's important to know your audience. People visiting ASP.NET are techies. You don't need to market this to CEOs or soccer moms. We want to get information. Fast. A little less "Power Point" and a lot more text.
In addition, I think that the current list of technologies/architectures should be removed from the top level group. You are setting yourselves up for another redesign by sticking them in the main menu. What happens when you develop more (MVM, MVP, MVVM etc.)? At the rate you guys are going there will be 10 other links in the menu before the year is up. It's also inconsistent with the images you have on the home page. Currently you have the following icons:
1. Get Started
2. Download
3. Forums
4. Host
The links under the search bar at the top includes "Community" (which is missing from the group of icons) along with the 3 specific architectures/technologies. I would remove the 3 specific technologies from the horizontal menu at the top and replace them with a single link to "Technologies" or something like that and add an icon for "Community" that has like a group of 3 heads -if you still plan on keeping the icons at all.
Good luck with it and I look forward to seeing the final product.
I would not consider the Ferrari site a good example of a SharePoint Publishing site... http://www.energizer.com/Pages/default.aspx
Is much better but still could be improved... you can get he JS bloat to almost nothing for users that don't need any Publishing access.
First impressions are that the site structure does seem a lot clearer
- The color contrast is really awkward.
Overall, Its missing the cleaner look & feel.
Let's get a good designer on this so we can show all those script kitties that we are cool too!
Take a look at nytimes.com or yahoo.com - lots of interesting content. ASP.NET should present endless constantly updated content, so people can return on the daily basis.
Come on MS it's time to get rid of all those flickering banners! It's 2011
Thanks for the Beta. I have one question. I want read/study the content from understanding-asp-net-ajax-authentication-and-profile-application-services this URL.
One day i read this chapter and i thought i can browse this site any time so I did not bookmarked. Next time i was trying to browse this page from asp.net but i spent 10 minutes no luck. Finally I searched in Google "Sys.Services.AuthenticationService site:asp.net" I got it.
I hope you understand my problem. May be if I am wrong then please provide the available step for Go to that page.
Thansk
NB
Also, why the heck would you choose to use Sharepoint as a CMS on purpose? I really don't get the comments wishing they would have used it instead of Umbraco.
Comments are closed.
