The Internet is not a black box. Look inside.
All too often I see programmers trying to solve their problems on the internet by blindly "flipping switches."
Change something, hit refresh in the browser. "Why is that cached? What's going on?" Change something else, hit refresh in the browser. "What's the deal?"
You may have heard the term "cargo cult programming" where islanders after World War II would wave sticks hoping that planes full of supplies would fly over. They drew a conclusion that the sticks waving caused the planes to come.
Think about abstractions. This is a good reminder for the beginner and the long-time expert. This applies not just to computers but to cars, light bulbs, refrigerators and more.
What are you not seeing? Look underneath.
When coding on the web, remember that effectively NOTHING is hidden from you.
A friend emailed with a question about some CSS files not caching. This is a smart guy with a long question about a confusing behavior in the browser. I asked - as I often ask - what's happening underneath? Did you look inside?
Are you using Fiddler? Did you press F12 in your browser of choice and explore their network tools? Are you using WireShark?
Literally this moment, as I am writing this post, I just noticed that the Twitter box on my blog here doesn't have my latest tweet embedded.

I could hit refresh a bunch of times, google around for vague terms, email a friend, or I could look inside.
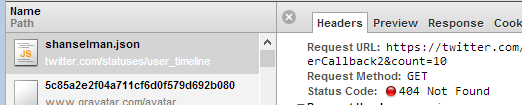
I hit F12 in my browser. I look at the Network tab, and sort by Status.

Hey, suddenly my Twitter API call is a 404. First, that's lame of them. They should have redirected me, but alas, no one respects the permalink anymore. #getoffmylawn
With this single insight I am now armed with googleable terms. I do a single search for "twitter user timeline json api" and see at the Twitter Developer Center that they've changed the format to included "api." and a version number.
I change my template to call this changed URL https://api.twitter.com/1/statuses/user_timeline/shanselman.json?callback=twitterCallback2&count=10 instead, and hit Refresh in my browser, once.

There's my tweet. No joke, this just happened. Good timing, I think.
You decide how deep you want to go down the rabbit hole. I am not expecting everyone to be a neurosurgeon or a professional network engineer but I firmly believe that digging just one layer deeper in all things will enhance your life and your work.
Learn basic HTTP debugging and ALWAYS check your result codes. Even if you are a non-technical blogger, learn how to check for 404s and 301s and 500s and assert your assumptions.
The world - and the internet - is not a black box. Look inside.
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
http://www.youtube.com/watch?v=TtfQlkGwE2U
Or the description from the movie Mr Nobody:
http://www.youtube.com/watch?v=8uPmeWiFTIw
I'm curious if this type of behavior is the result of certain styles of learning or teaching, or if we all do this at one point or another in our lives and its just a question of development/debugging maturity.
A novice was trying to fix a broken Lisp machine by turning the power off and on.
Knight, seeing what the student was doing, spoke sternly: “You cannot fix a machine by just power-cycling it with no understanding of what is going wrong.”
Knight turned the machine off and on.
The machine worked.
I literally helped a team last week in two minutes when they had been looking at web.config files, IIS settings, and all kinds of mumbo-jumbo when I noticed they just had a mismatched tag in their output (which I saw immediately with a F12 inspect of the HTML because the tree structure wasn't right. This is neither rocket nor science yet developers blow things out of proportion and lead you down rat holes that you don't have to. Occam's Razor.
I think there's two important lessons these days that every web developer needs to know. This one about looking under the hood, and that not everything is seemingly as complex as one might take it to be.
I work at a company where the primary product is a web application, and it's amazing how many of the most experienced developers that work there will come to me and ask me what's going on. Depending on the nature of it, hitting F12 and looking at what failed to load, or what was cached, or even seeing the JS error can be found and give all the details that we need to pinpoint the problem.
Next time you have a problem with your website, hit F12 and take a look inside before asking someone else!
Good post Scott!
After that day, another guy come to me and ask the same question. Umm should I be a teacher?
This should be a basic idea for the web developer. I think.
Chatchawan chukorn
Just kidding, though I was a bit annoyed how almost everyone during //Build/ clearly forcibly used IE.
Anyway, on to the topic: you cannot imagine how many times I've gotten the inquiring looks from my colleagues - developers or even senior devs and/or architets - when I would ask about this same thing: "have you looked at the HTTP traffic? What does Fiddler say?"
8 times out of 10 they wouldn't even know what Fiddler is and 10 out 10 they would wonder why the hell would anyone look at HTTP traffic.
Keep up the good fight, the point about knowing the tools and the platform cannot be reinforced enough it seems (for the "kids these days"). Thanks.
;)
I used to do that, until I realised that I've not once, in hundreds of dumps, encountered a crash caused by a Microsoft product.
The thing is (and I'm not excusing it) - people often don't know that these tools exist because they've been doing the "same old thing" they've known their whole (development) life and haven't realized there is now a better way than CTRL+F5 -> View Source. Unfortunately, those types of developers are also less likely to see this post in the first place. If you help solve another developer's issue with Fiddler or another tool, please make a point of showing them what tools you used. Teach a man to fish and all of that. :)
Great post. Too many call themselves 'web developers' and know nothing about HTTP. If you don't know at least something about the medium you're building in, you're bound to fall down hard during debug.
It's one of the reasons I'm so appreciative of MVC over Web Forms. Don't try to pretend HTTP is stateful, it isn't. You have several ways to send key/value pairs back to the server...that's it...so learn to love it!
Tony
Seems like developers that started programming because they like to see how things work, tend to use these tools and get down to the lower layers. They are not intimidated by raw data and can find their way around it.
Richard
Larry Niven's Dream Park is a { Mystery, Science Fiction, Gaming, Fantasy, All of the above} novel, set in a cargo cult veneer. Good read.
Scott - great post. In a backwards way, it is encouraging to know that I am not the only one who isn't sure where to start looking when something goes wrong on the web (I'm slowly trying to move from Winforms/work-related dull stuff to new, exciting, and forward-moving web stuff).
I did, however, recently grab a book on HTTP, and decided to set up a Linux machine to supplement my MS-centric web learning. With my Windows/VS box, it's too easy to miss out learning the fundamentals, because there is all kinds of magical help designed to make your life easier. This is great for pros who know how to do it, and want to save some time (or beginners just getting started).
The Linux box will not have all the familiar assistance I've become spoiled with on the MS side (Gonna try to do this with as much Bash shell as possible), and I will therefore be forced to learn it the hard way.
THEN I can use the helpful tools (on either platform) which provide the comfortable abstractions.
Great post, I 100% agree.
I partially also blame tools like Visual Studio for this ignorance. Sometime important concepts are hidden from the developer.
Leaky abstractions like webforms don't help either, methinks. There is no state in HTTP.
Just my 2 cents.
Comments are closed.
