The Joy of Live Coding - CodePen, REPLs, TOPLAP, Alive, and more
A few weeks ago I talked about Interactive Coding with C# and F# REPLs. There's a whole generation that seemingly missed out on LIVE CODING. By that, I mean, writing and running code at the same time.
Lots of folks used C, C++, Delphi, C#, Java, etc over the last 15-20-30 years and had a pretty standard Write, Compile, Walk Away, Run process working for them. Twenty years ago I was often waiting 30 min or more for stuff that takes seconds now. Many of you today may have to wait hours for compilation.
However, there's so many environments available today that can allow us to write code while it runs. Instant satisfaction...and the browser is becoming a fantastic IDE for Live Coding.
When I use the term "Live Coding" though, there's actually a couple of definitions. I'm conflating them on purpose. There's Live Coding as in "coding LIVE while people watch" and there's "coding and watching your program change as you type." Of course, you can do them both, hence my conflating.
Live Coding - Music and Art
Mike Hodnick mentioned Live Coding to me in the context of music and art. Live Coders use a wide array of languages and tech stacks to make music and art, including JavaScript, Ruby, Haskell, Clojure, and a number of DSL's. Here is a YouTube video of Mike - Live Coding music using Tidal, a language for musical improvisation.
Resources
- Overtone - Collaborative Programmable Music.
- TOPLAP - An organization dedicated to live coding.
- Cyril - Live Coding Visuals
- SuperCollider - Real time audio synthesis
- Tidal - Live Coding Music
Some prominent live coders:
- Alex Mclean: http://yaxu.org
- Shelly Knotts: https://shellyknotts.wordpress.com/
- Sam Aaron: http://sam.aaron.name/
- Alexandra Cardenas: http://cargocollective.com/tiemposdelruido/Alexandra-Cardenas
- David Ogborn: http://www.d0kt0r0.net/
Live Coding - JavaScript and Experimentation
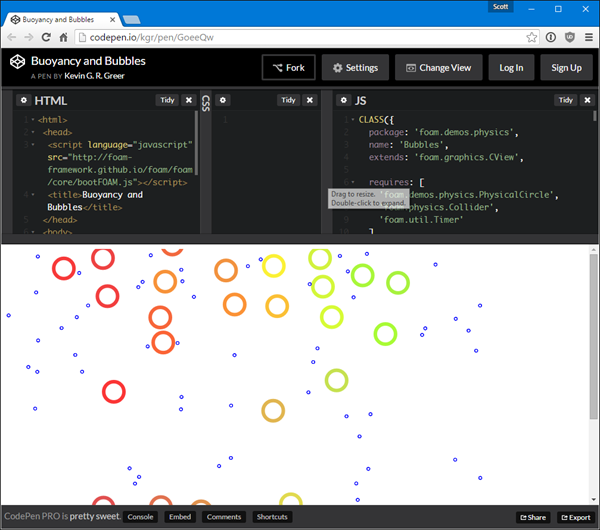
There's another kind of live coding that makes me happy, and that's things like CodePen. Sometimes you just want to write some HTML, CSS, and/or some JavaScript. No IDEA, no text editor...AND you want it to be running as you type.
Code and Watch. That's it.
Some of you LIVE in CodePen. It's where most of your work and prototyping happens, truly. Others who read this blog may be learning of CodePen's existence this very moment. So don't knock them! ;)
CodePen is a "playground for the front-end side of the web." There have been a number of Live Coding Playgrounds out there, including...
But it's fair to say that CodePen has stayed winning. The community is strong and the inspiration you'll find on CodePen is amazing.
- An animation of an elephant walking...with no JavaScript.
- A 3D lion that wants you to fan it...watch the wind!
- Skewed one page scrolling
- and on and on...
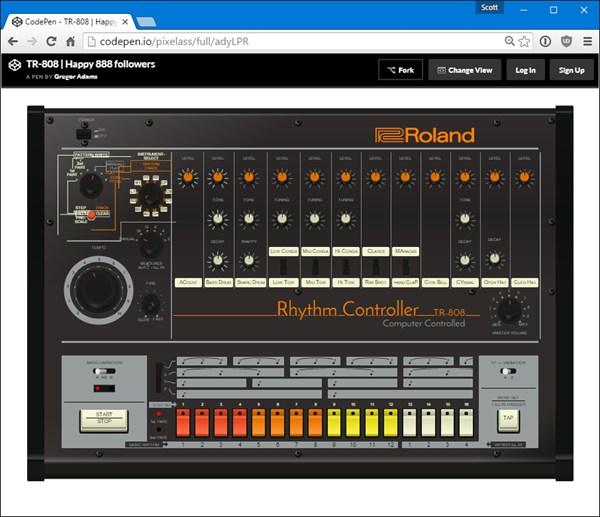
Oh, and just to end this blog post on a high note, ahem, and combine Live Coding of Music with ahem, here's a Roland 808 (that's a Rhythm Controller) written entirely in CodePen. Ya, so. Ya. And it works. AWESOME. Here's the code you can play with, it's by Gregor Adams.
There's even Live Coding in Visual Studio now with the "Alive" plugin at https://comealive.io.
What kinds of Live Coding tools or experiences have YOU seen, Dear Reader? Share in the comments!
Sponsor: Thanks to my friends at Redgate for sponsoring the blog this week! Have you got SQL fingers? Try SQL Prompt and you’ll be able to write, refactor, and reformat SQL effortlessly in SSMS and Visual Studio. Find out more with a free trial!
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
But also - live coding - isn't this what we've been doing for years in the Visual Studio Immediate Window?
A few other musical live coding environments:
- Sonic Pi http://sonic-pi.net
- Gibber http://gibber.mat.ucsb.edu
- Live Code Lab http://livecodelab.net
- Wavepot http://wavepot.com/
And my favorite visual live coding environment:
- The Force http://shawnlawson.github.io/The_Force
It sounds nerve-wracking for both developer and stakeholder at first, and I think realistically there will always be some amount of work that is best _not_ to make the stakeholder suffer through. That said, 5 years ago it was absurd to think a developer could spin up a scalable 10-server load balanced web farm in minutes (thanks, Azure). Chunks of time where they are in the same room working together to translate the stakeholders' minds into actual product could really speed things up and cut out some of the heartburn common to projects.
Thoughts? Has anybody done similar? Am I nuts?
I've experimented with https://repl.it which has a long list of supported languages. One of them being Forth! (https://repl.it/languages/forth)
I had to try program something (FizzBuzz) in Forth when I learned that Rosetta's lander, Philae, was programmed in Forth (https://en.wikipedia.org/wiki/RTX2010).
http://sqlfiddle.com/ is also cool.
It's interesting that we've gone from a place where almost all operations were performed only in response to a specific user-request to one where we have enough spare CPU cycles that some fairly significant things (spell-checking, syntax-checking, unit-testing) are being run in the background with short feedback cycles. I remember when a 20 minute build time was not unusual - nowadays a couple of minutes is a 'long' build. I look forward to the day that Visual Studio simply updates my target exe as I'm typing without a noticeable build step!
http://praeclarum.org/post/132881570743/live-coding-with-xamarin-ios
Here is a demo I did 3 years ago to show off interactive charting and data exploration with F# and our online IDE we were developing at the time. It starts off by showing a basic REPL that talks F#, then some basic SQL data access and charting in the same REPL. I talk to a lot of customers and bring this video (and a few more advanced ones) with me, and I can never finish describing what's happening in the video without replaying it a few times. And people love that.
I guess the point is that some languages really make you more productive, and F# is definitely one of those languages. And having a "live coding" environment for it that integrates well (hooks into various JavaScript libraries, data sources, etc.) can be a killer combo. For demoing our F#+web work, I use Try WebSharper, a mini online IDE we developed. It makes live coding a breeze with full code assistance, I can use dozens of JavaScript libraries without coding in JavaScript, share my snippets on my blog or on Twitter, and get people interested in using F# and WebSharper together.
Here is a World Tour D3 demo and a live query to the World Bank database, with dozens more on the home page.
"Stop drawing dead fish" as to live art coding, and I think the guys from the Alive plugin had a look at "Learnable Programming".
I found it quite... transformative.
Don't think this topic is complete without at least mentioning it.
Deleporter is a project written by Steve Sanderson which lets you serialize delegates and send them (and their required assemblies) over to another application and execute them there.
What this lets you do is interact with your application in real-time from Linqpad, without needing an API. My plan is to use this to interact with a multiplayer game world, but you could use this to trigger functions in a webapp if you prefer, e.g. to create data.
I'm going to miss Remoting whe it's gone :)
Jupyter project advanced beyond REPL for interactive coding and computations with over 50 languages.
Another useful experiment is live stepping (time machine :) through code using projects such as this, which works with java, javascript, typescript, ruby, c/c++:
http://www.pythontutor.com/visualize.html#mode=display
Special mention is given to Continuous, a "live coding environment for .NET [...] iOS and Android apps using Xamarin".
Plunker - http://plnkr.co/
Feditor - http://feditor.io/
CSSDeck - http://cssdeck.com/
Dabblet - http://dabblet.com/
Liveweave - http://liveweave.com/
SQLFiddle - http://sqlfiddle.com/
ReactJS Playgrounds - https://react.rocks/tag/Playground
D3 Playground - http://phrogz.net/JS/d3-playground/
rCharts - http://rcharts.io/viewer/live/
Regex
- http://www.regexpal.com/
- http://regexr.com/
- https://regex101.com/
- https://www.debuggex.com/
We definitely looked at Bret Victor, Chris Granger (Light Table) and Sean McDirmid (MSFT Research) as sources of inspiration.
We actually wrote a post you might be interested in regarding Bret's Learnable Programming essay: Working toward Bret Victor's "Learnable Programming.
Cheers,
Josh
Comments are closed.