Upgrading my podcast site to ASP.NET Core 2.1 in Azure plus some Best Practices
I am continuing to upgrade to podcast's site. Today I upgraded it to .NET Core 2.1, keeping the work going from my upgrade from "Web Matrix WebPages" from last week. I upgraded to actually running ASP.NET Core 2.1's preview in Azure by following this blog post.
Pro Tip: Be aware, you can still get up to 10x faster local builds but still keep your site's runtime as 2.0 to lower risk. So there's little reason to not download the .NET Core 2.1 Preview and test your build speeds.
At this point the podcast site is live in Azure at https://hanselminutes.com. Now that I've moved off of the (very old) site I've quickly set up some best practices in just a few hours. I should have taken the time to upgrade this site - and its "devops" a long time ago.
Here's a few things I was able to get done just this evening while the boys' did homework. Each of these tasks were between 5 and 15 min. So not a big investment, but they represented real value I'd been wanting to add to the site.
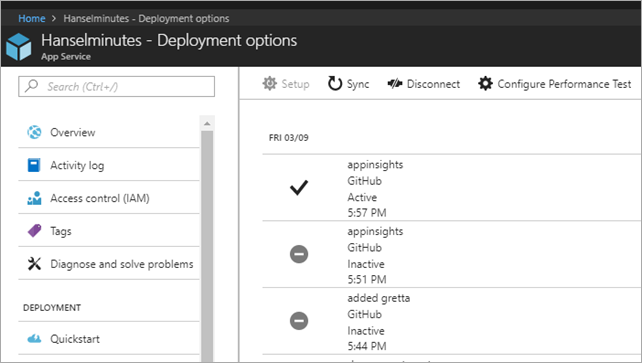
Git Deploy for Production
The podcast site's code now lives in GitHub and deployment to production is a git push to master.

A "deployment slot" for staging
Some people like to have the master branch be Production, then they make a branch called Staging for a secondary staging site. Since Azure App Services (WebSites) has "deployment slots" I choose to do it differently. I deploy to Production from GitHub, sure, but I prefer to push manually to staging rather than litter my commits (and clean them up or squash commits later - it's just my preference) with little stuff.
I hooked up Git Deployment but the git repro is in Azure and just for deploy. Then "git remote add azure ..." so when I want to deploy to staging it's:
git push staging
I use it for testing, so ya, it could have been test/dev, etc, but you get the idea. Plus the Deployment Slot/Staging Site is free as it's on the same Azure App Service Plan.
A more sophisticated - but just as easy - plan would be to push to staging, get it perfect then do a "hot swap" with a single button click.
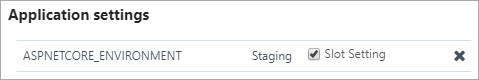
Deployment Slots can have their own independent settings if you click "Slot Setting." Here I've set that this ASPNETCORE_ENVIRONMENT is "Staging" while the main one is "Production."

The ASP.NET Core runtime picks up that environment variable and I can conditionally run code based on Environment. I run as "Development" on my local machine. For example:
if (env.IsDevelopment()){
app.UseDeveloperExceptionPage();
}
else{
app.UseExceptionHandler("/Error");
}
Don't let Google Index the Staging Site - No Robots
You should be careful to not let Google/Bing/DuckDuckGo index your staging site if it's public. Since I have an environment set on my slot, I can just add this Meta Robots element to the site's main layout. Note also that I use minified CSS when I'm not in Development.
<environment include="Development">
<link rel="stylesheet" href="~/css/site.css" />
</environment>
<environment exclude="Development">
<link rel="stylesheet" href="~/css/site.min.css" />
</environment>
<environment include="Staging">
<meta name="robots" content="noindex, follow">
</environment>
Require SSL
Making the whole ASP.NET Core site use SSL has been on my list as well. I added my SSL Certs in the Azure Portal that added RequreHttps in my Startup.cs pretty easily.
I could have also added it to the existing IISRewriteUrls.xml legacy file, but this was easier and faster.
var options = new RewriteOptions().AddRedirectToHttps();
Here's how I'd do via IIS Rewrite Middleware, FYI:
<rule name="HTTP to HTTPS redirect" stopProcessing="true">
<match url="(.*)" />
<conditions>
<add input="{HTTPS}" pattern="off" ignoreCase="true" />
</conditions>
<action type="Redirect" url="https://{HTTP_HOST}/{R:1}"
redirectType="Permanent" />
</rule>
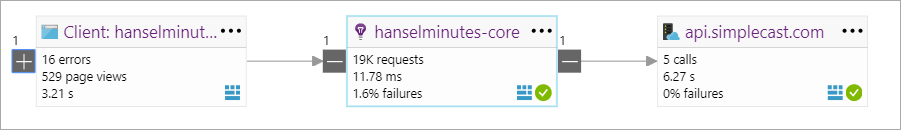
Application Insights for ASP.NET Core
Next post I'll talk about Application Insights. I was able to set it up both client- and server-side and get a TON of info in about 15 minutes.

How are you?
Sponsor: Unleash a faster Python! Supercharge your applications performance on future forward Intel platforms with The Intel Distribution for Python. Available for Windows, Linux, and macOS. Get the Intel® Distribution for Python Now!
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
How to make an Azure App Service HTTPS only
https://blogs.msdn.microsoft.com/benjaminperkins/2017/11/30/how-to-make-an-azure-app-service-https-only/
Comments are closed.
