WallabyJS is a slick and powerful test runner for JavaScript in your IDE or Editor
I was reminded by a friend to explore WallabyJS this week. I had looked at WallabyJS a while back when it was less mature but I hadn't installed a more recent version. WOW. It's coming along nicely and is super-powerful. You should check it out if you write JavaScript. It's also super fast, for these reasons:
Wallaby.js is insanely fast, because it only executes tests affected by your code changes and runs your tests in parallel.
WallabyJS has plugins for the IntelliJ platform, Visual Studio, Atom, and more recently, there's preview support for Visual Studio Code and Sublime Text support is coming soon.
It supports supports TypeScript, CoffeeScript, and ES7. Wallaby supports jasmine for running tests but you can plug in your own testing framework and assertion library as you like.
Installing WallabyJS for Visual Studio Code is very easy now that Code supports extensions.

Once you've installed the extension it will download what's needed and bootstrap WallabyJS. I did have a small issue installing, but and uninstall/reinstall fixed it, so it may have been just a blip.
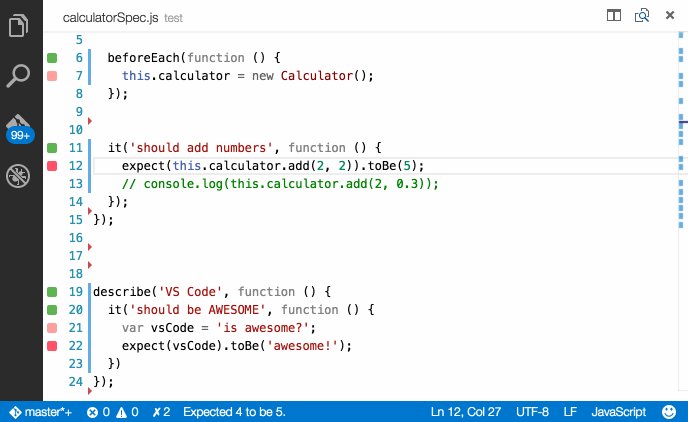
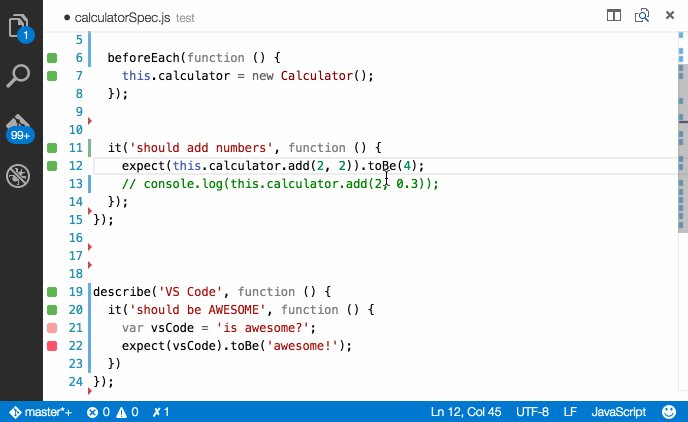
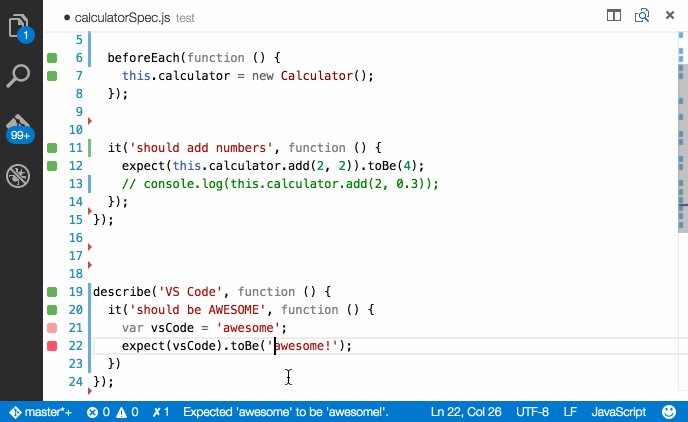
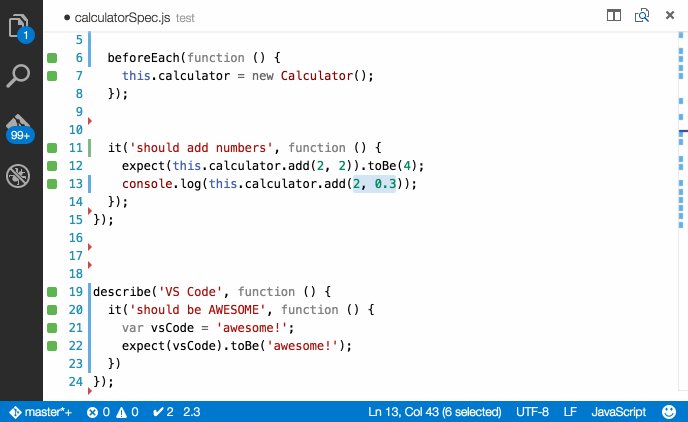
If you want to see it in action quickly without much setup, just clone their Calculator sample at
git clone https://github.com/wallabyjs/calculator-sample.git
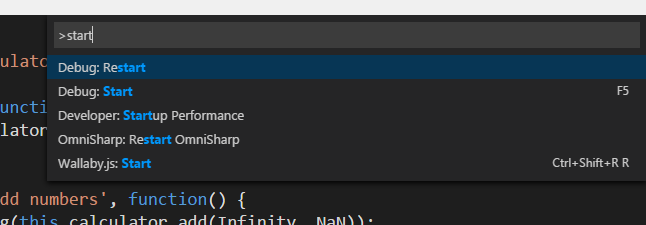
Do note that it's not totally obvious once you've installed WallabyJS that you have to "start" its server manually...for now.

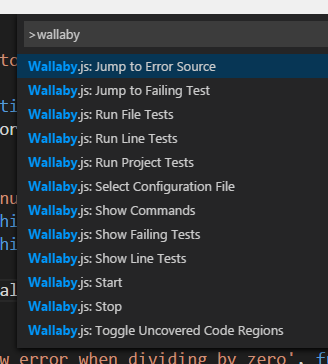
Once it has started, it's mostly automatic and runs tests as you type and save. You can access all WallabyJS's commands with hotkeys or from the Visual Studio Code command palette.

It's great to see a powerful tool like this working in Visual Studio Code. Remember you can get VSCode (now open source!) for any platform here code.visualstudio.com and you can get WallabyJS at their main site.
Sponsor: Big thanks to my friends at Redgate for sponsoring the feed this week.Check out their amazing FREE eBook! Discover 52 tips to improve your .NET performance: Our new eBook features dozens of tips and tricks to boost .NET performance. With contributions from .NET experts around the world, you’ll have a faster app in no time. Download your free copy.
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
Any idea on how I can download VS Code extensions from the Marketplace to use on an isolated network / computers?
http://blogs.msdn.com/b/webdev/archive/2016/01/12/visual-studio-keeps-showing-suggested-extensions.aspx
Awesome man....
I got the sample project working but couldn't get it to work in any other project. It just sits there with ... running in the status bar.
Also unsure how the pricing works. I assume that once the VS Code version is out of preview it will be a paid plugin.
I assume that once the VS Code version is out of preview it will be a paid plugin.
Correct.
It seems like you have to conform to their way of structuring a project. Yet other test runners just work.
Please share your wallaby config file in our repo issues, happy to have a look and help.
It just sits there with ... running in the status bar.
Check what's in the Wallaby Console, it's helpful for troubleshooting.
To get a PO for this for our 4 developer team would need more information on to the licensing and support quality/turnaround.
Comments are closed.