Web Sites with Embedded Command Lines: You got your Command Line in my Internet
 Eight years ago I wrote a post called Opportunity: Windows is completely missing the TextMode boat. The language is dated...
Eight years ago I wrote a post called Opportunity: Windows is completely missing the TextMode boat. The language is dated...
I assume we all realize that there are literally millions of Windows machines from 95 to XP that exist only to allow more than one Telnet/ProcommPlus/Terminal window at a time, so end-users can interact with remote systems.
...but the point is there.
I’m just saying that my Tab,Tab,Tab,Enter will beat your Click,Tab,Alt-F,O,Click,Double-Click, more often than not and I will take the Pepsi Challenge otherwise.
Command Lines are faster than Graphical User Interfaces. Command Lines and all the things we string together within them are DSLs (Domain Specific Languages) for Getting Stuff Done™.
How often have you seen (or worse yet, written) a graphical interface to express or build something like that could be more tersely expressed as "/^[a-z0-9_-]{3,16}$/"?
Other than the Address Bar, the Command Line isn't something you see a lot on the web...yet. We have been seeing more and more sites embracing hotkeys, though.
We've seen Google products embracing Vi's "hjkl" cursor movement and nearly everyone popping up hotkey help by pressing "?". I use the Twitter website and its hotkeys more than a 3rd party Twitter client.
Related Reading: The Web is the new Terminal: Are you using the Web's Keyboard Shortcuts and Hotkeys?
While we all love bash, zsh, PowerShell and many other shells, it's interesting to me that the command line is infiltrating the web itself.
Command Lines on the Web
Search engines have been the obvious place for Web Command Lines to pop up. Google and Bing each allow us to use their search boxes as Calculators. Google even supports Bacon Numbering!
Perhaps the first example I saw of a "Web Command Line" was the Rails Day submission YubNub in 2005 by Jonathan Aquino. Futz.Me is another example that uses URLs as its command line. DuckDuckGo - the little search engine that could - is fast becoming the search engine for the hardcore command liners. DDG supports what they call "Bang Syntax." Make any query and add a !keyword and you're taking to a custom search. There's the obvious ones like !g for Google but also !code, !csharp and hundreds more. You can even extend DuckDuckGo and Submit your own Bang command!
Jeff talked about the Address Bar as Command Line in 2009 but I think the command line is starting to go even father than the address bar. Why not embed the concept of a command line in the website itself?
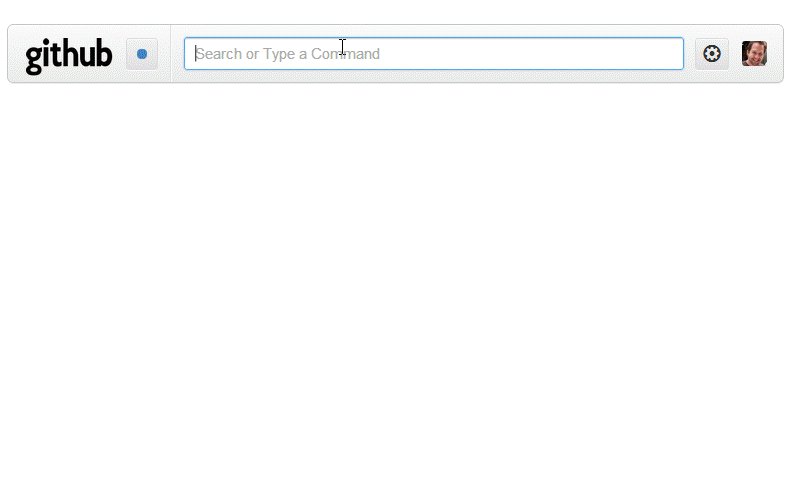
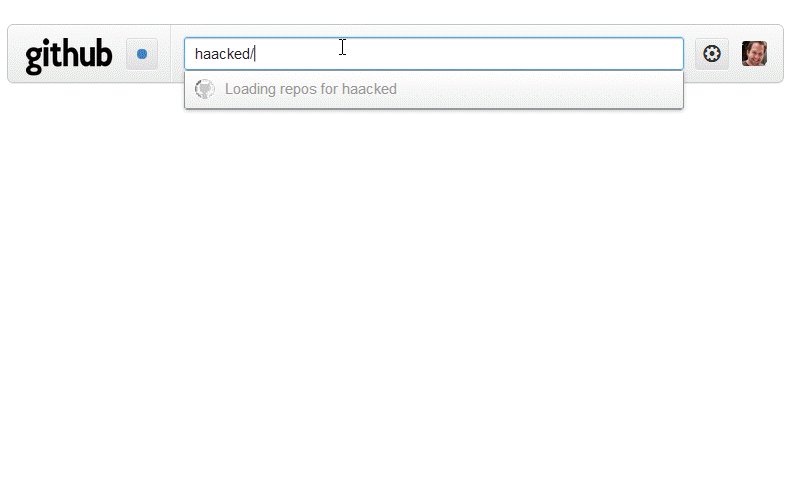
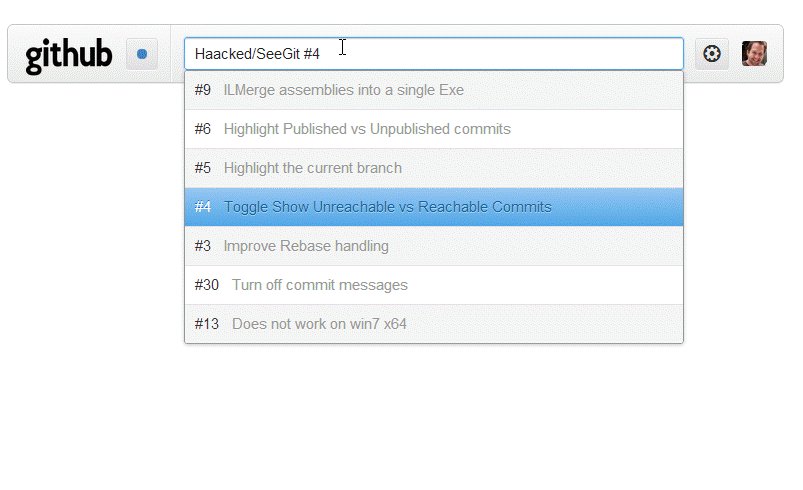
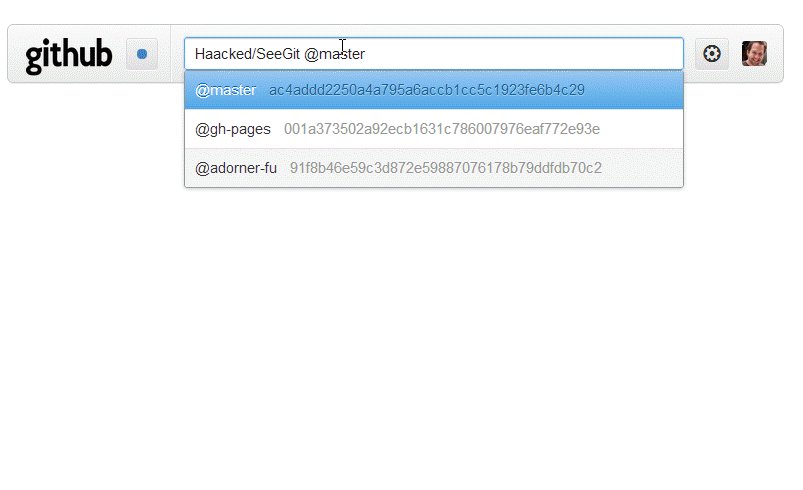
Moving from simple search to more complex navigational schemes, GitHub recently announced their Command Bar, which is a fantastic example of a Web Command Line. It supports an easily learned series of chained commands so I can quickly jump to any user, any project, any issue and more.
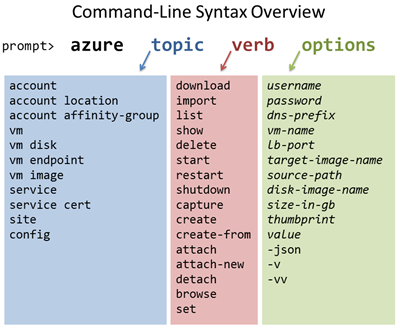
It's funny how we, the makers of the web, prefer to spend time managing the Web from the command line. The Windows Azure Team spent a lot of time recently updating the Management Portal with amazing new features and a nice new HTML5 website, but I've ended up managing my Cloud applications with the Azure Command Line in cmd.exe or PowerShell.
For me, it's simply faster, clearer and more obvious.
scott@hanselmac:~$ npm install azure
npm http GET https://registry.npmjs.org/azure
...bunch of GETS...
scott@hanselmac:~$ azure
info: _ _____ _ ___ ___
info: /_\ |_ / | | | _ \ __|
info: _ ___/ _ \__/ /| |_| | / _|___ _ _
info: (___ /_/ \_\/___|\___/|_|_\___| _____)
info: (_______ _ _) _ ______ _)_ _
info: (______________ _ ) (___ _ _)
info:
info: Windows Azure: Microsoft's Cloud Platform
info:
info: Tool version 0.6.0
...bunch of help stuff...
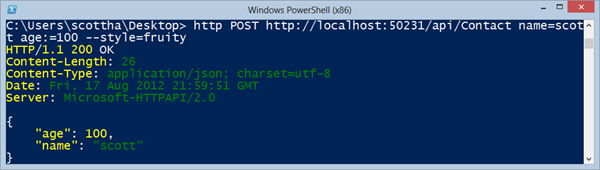
HTTP itself becomes friendly and fun at the command line with tools like HTTPie that allow me to almost write HTTP on the command line!
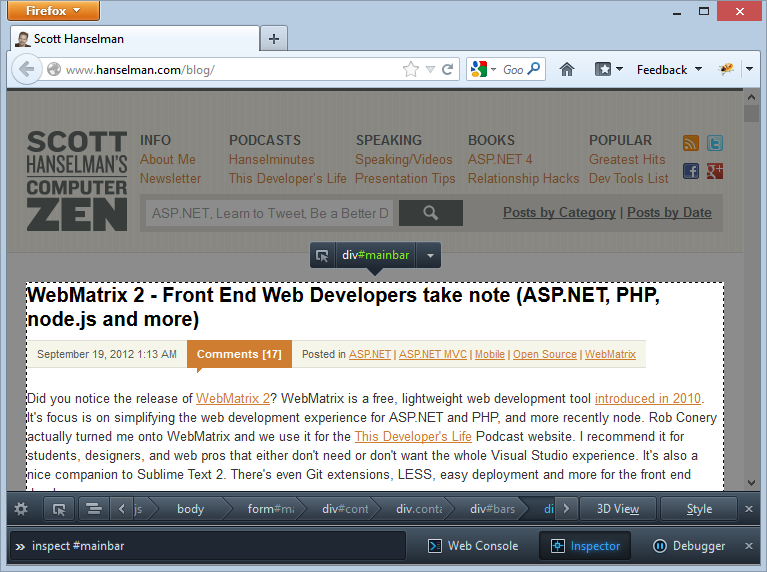
Firefox 16's Beta Channel recently added a Firefox Command Line. You can explore your DOM, HTTP response, cookies, elements, everything all from a simple command line. Why click an element when you know you want to "inspect #mainbar"?

Learning sites like TryRuby, TryF#, Codecademy, PexForFun, and dozens more embed textboxes as command lines, and surprisingly users don't freak out when they see them. I must say I still remember the first day I saw TryRuby in a browser. I was blown away.
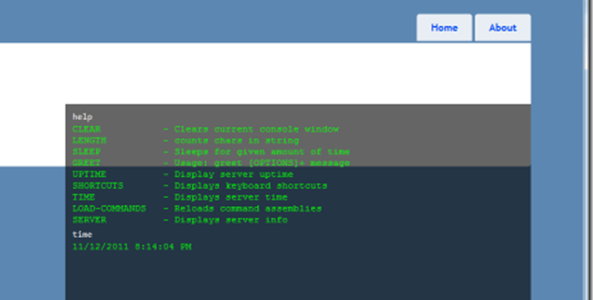
Luke Lowrey went so far as to make "NetBash" a command line for admins to manage websites! It's all web-based but pops up almost Quake-style as an overlay within your browser. Brilliant. NetBash is on GitHub.
What sites have you seen with embedded Command Lines? What web-based tools or sites have used a Command Line and DSL in a way that surprised you?
Sponsor: Thanks to DevExpress for sponsoring this week's feed. Multi-channel experiences made easy: Discover DXTREME. Delight your users with apps designed expressly for their device. DXTREME, multi-channel tools build stunning apps across devices & optimize for the best of each platform, from Win8 to the iPhone. And, the powerful HTML5, CSS and JavaScript tools in DXTREME also build interactive web apps.
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
They have a great command line tool, too. Should give it a try!
"Type for:me #unresolved to filter unresolved issues assigned to you." (from http://www.jetbrains.com/youtrack/)
I'd love to see more "key-driven" websites in the future.
Strawman argument. That only applies if you're already an expert at the commands on the command line. If you're a novice, you spend far more time reading up on all the different option flags to get it to work, while a nice UI allows you to choose the options as you use it. Command lines require you to master the syntax before you can begin.
The neat thing is that I designed it to use a REST api. The open-source project has both a web interface and a console interface that consume the same class library API, and all the functions from the DLL are mapped straight to the REST API in the web interface so custom clients could be written if I were so inclined.
I can do more immediately when looking at a UI representing a system I've never seen before than I can with a command prompt blinking at me for a system that I've never interacted with before, but once I've built up a memory bank that equation changes.
Great for when you're following GTD and need to reduce the friction of adding tasks down to zero.
findstr /i /s /c:"stuff" *.as?x
to search my ASPX and ASCX files for finding where a control I wrote might be used. Better than right-clicking and searching a folder in Explorer any day.
My CMD boxes are all buffered at width: 400, height 9999 with some much larger screen size and Edit Options set to Quick Edit Mode and Insert Mode. Wouldn't live anyother way.
you define shortcuts for various search boxes on the internet, e.g. i can google for turtle with "g turtle". i can search youtube with "yt <search term>"
the cool thing is, anybody can create new shortcuts with a very simple syntax on the accompanying wiki, http://wiki.serchilo.net
commands can also be defined in terms of regular expressions, if this is needed.
all in all a very powerful tool that has made the web much more accessable to me.
The best command-line style tool for the web I ever came across was a now discontinued Firefox add on called 'Ubiquity'. With natural (mostly) language queries you could interrogate, from within a browser window, any number of useful web-services. For example, from the prompt you could [a] add an appointment to your calendar; [b] initiate a new email; [c] get the weather; [d] search wikipedia, etc., etc.
I'm not sure why it was discontinued and retracted, but while it lasted it was a terrific tool that brought something of the command line experience to the web.
It's probably the closest anyone has ever come to overlaying a 'semantic web'-style experience onto the internet!
I really like the idea of browser-based developer tools that combine the expressivity of a command-line interface with visual feedback made possible by the graphics and layout abilities of modern browsers.
I wrote about it in The future of dev tools.
Bug Disclaimer: It's not mobile friendly and your password will not be visually masked.
Comments are closed.