What is Blazor and what is Razor Components?
I've blogged a little about Blazor, showing examples like Compiling C# to WASM with Mono and Blazor then Debugging .NET Source with Remote Debugging in Chrome DevTools as well as very early on asking questions like .NET and WebAssembly - Is this the future of the front-end?
Let's back up and level-set.
NOTE: This is a great site for learning Blazor! Check out Blazor University!
What is Blazor?
Blazor is a single-page app framework for building interactive client-side Web apps with .NET. Blazor uses open web standards without plugins or code transpilation. Blazor works in all modern web browsers, including mobile browsers.
You write C# in case of JavaScript, and you can use most of the .NET ecosystem of open source libraries. For the most part, if it's .NET Standard, it'll run in the browser. (Of course if you called a Windows API or a Linux specific API and it didn't exist in the client-side browser S world, it's not gonna work, but you get the idea).
The .NET code runs inside the context of WebAssembly. You're running "a .NET" inside your browser on the client-side with no plugins, no Silverlight, Java, Flash, just open web standards.
WebAssembly is a compact bytecode format optimized for fast download and maximum execution speed.
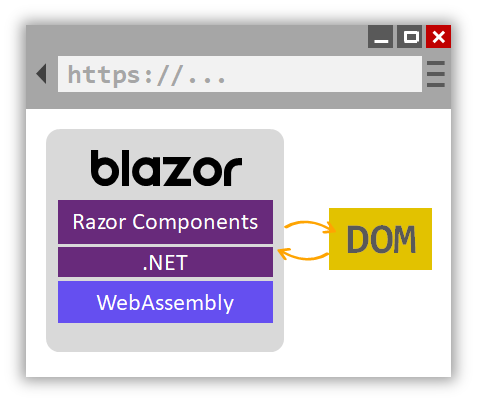
Here's a great diagram from the Blazor docs.

Here's where it could get a little confusing. Blazor is the client-side hosting model for Razor Components. I can write Razor Components. I can host them on the server or host them on the client with Blazor.
You may have written Razor in the past in .cshtml files, or more recently in .razor files. You can create and share components using Razor - which is a mix of standard C# and standard HTML, and you can host these Razor Components on either the client or the server.
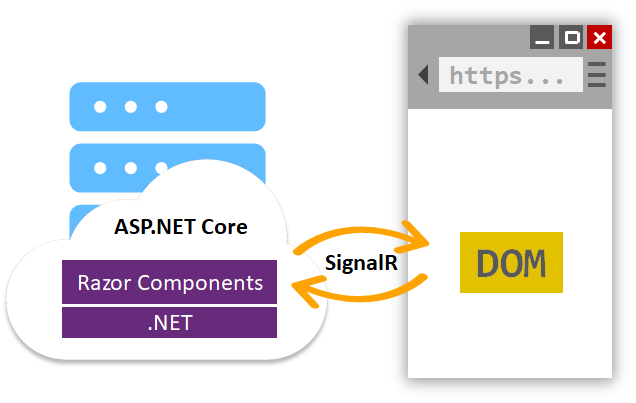
In this diagram from the docs you can see that the Razor Components are running on the Server and SignalR (over Web Sockets, etc) is remoting them and updating the DOM on the client. This doesn't require Web Assembly on the client, the .NET code runs in the .NET Core CLR (Common Language Runtime) and has full compatibility - you can do anything you'd like as you are not longer limited by the browser's sandbox.

Per the docs:
Razor Components decouples component rendering logic from how UI updates are applied. ASP.NET Core Razor Components in .NET Core 3.0 adds support for hosting Razor Components on the server in an ASP.NET Core app. UI updates are handled over a SignalR connection.
Here's the canonical "click a button update some HTML" example.
@page "/counter"
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button class="btn btn-primary" onclick="@IncrementCount">Click me</button>
@functions {
int currentCount = 0;
void IncrementCount()
{
currentCount++;
}
}
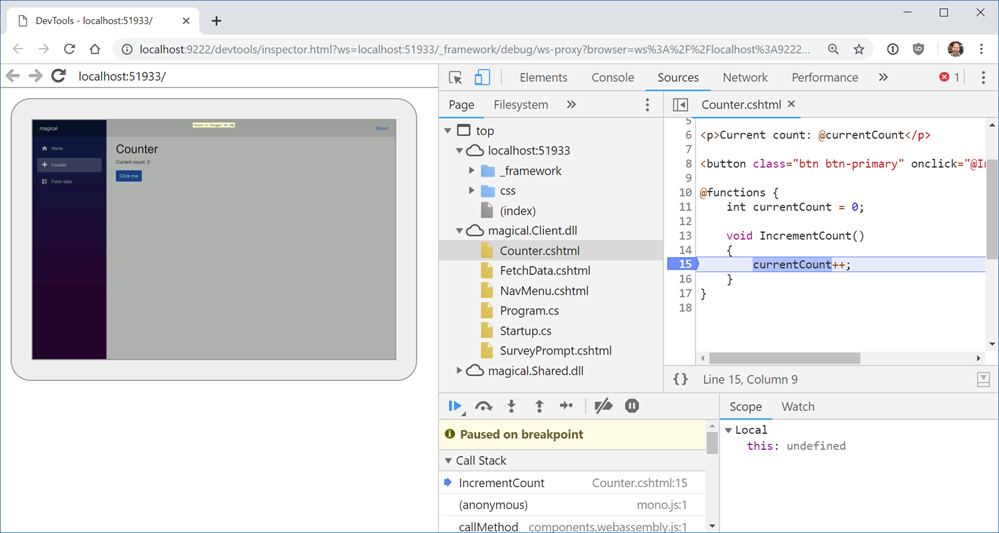
You can see this running entirely in the browser, with the C# .NET code running on the client side. .NET DLLs (assemblies) are downloaded and executed by the CLR that's been compiled into WASM and running entirely in the context of the browser.
Note also that I'm stopped at a BREAKPOINT in C# code, except the code is running in the browser and mapped back into JS/WASM world.

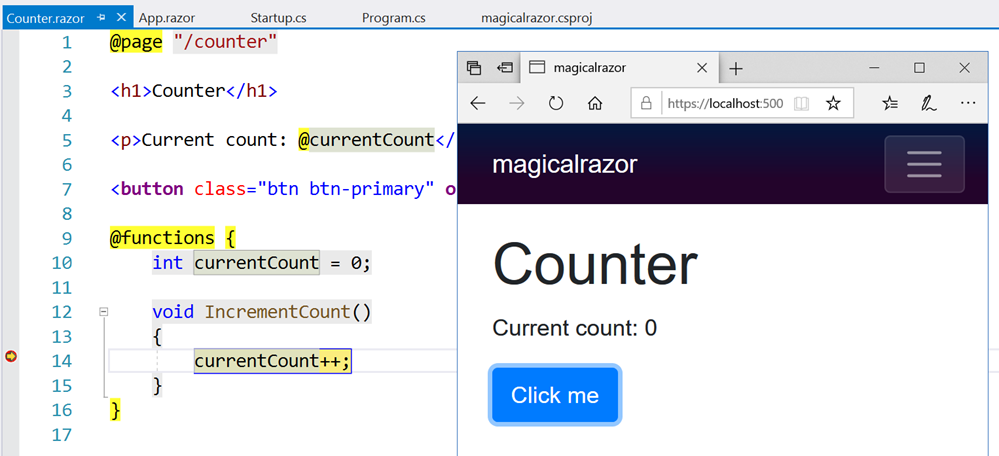
But if I host my app on the server as hosted Razor Components, the C# code runs entirely on the Server-side and the client-side DOM is updated over a SignalR link. Here I've clicked the button on the client side and hit the breakpoint on the server-side in Visual Studio. No there's no POST and no POST-back. This isn't WebForms - It's Razor Components. It's a SPA app written in C#, not JavaScript, and I can change the locations of the running logic, while the UI remains always standard HTML and CSS.

Looking at how Razor Components and now Phoenix LiveView are offering a new way to manage JavaScript-free stateful server-rendered apps has me realizing it’s the best parts of WebForms where the postback is now a persistent websockets tunnel to the backend and only diffs are sent
— Scott Hanselman (@shanselman) March 16, 2019
It's a pretty exciting time on the open web. There's a lot of great work happening in this space and I'm very interesting to see how frameworks like Razor Components/Blazor and Phoenix LiveView change (or don't) how we write apps for the web.
Sponsor: Manage GitHub Pull Requests right from the IDE with the latest JetBrains Rider. An integrated performance profiler on Windows comes to the rescue as well.
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
Thanks! For such a nice article. I'm more interested to know about its practical use like what kind of applications can gain advantages from this framework?
I really can't see this as a good idea in any context.
https://aka.ms/blazorworkshop
I see this as a great idea: C# is my preferred language. It has strong typing. I can share models and validation logic between client and server side. I can take advantage of a number of libraries that will run directly in .NET on the browser.
i build app with razor components but always should clean solution and re build and re-run,
there is any solution?
Client / Server
Terminal / Mainframe
Windows App / File Server
Citrix Client / App Server
Web Pages / Web Server
SPA / API Server
Blazor / API Server
Razor Client / Server Razor Components
Ain't this fun?
I have to admit I was skeptical at first, but I now see a lot of potential for this approach. Currently I think the biggest obstacle for the pure client side version is payload size, but maybe this will improve over time?
I ran a quick example myself here in case anyone is interested in checking it out. I basically used Blazor to build a recursive treeview: https://www.syntaxsuccess.com/viewarticle/experimenting-with-blazor
Thanks
I've requoted what Chris said and added asterisks around the bit he is concerned about:
"This doesn't require Web Assembly on the client, the .NET code runs in the .NET Core CLR (Common Language Runtime) and has full compatibility - *****you can do anything you'd like as you are not longer limited by the browser's sandbox****"
Depending on what Scott means by this then this is VERY bad. The server being able to do anything it wants on your machine because the browser sandbox no longer matters would be a gaping security hole. I'm presuming though that Scott does not mean what he wrote in terms of the obvious literal mean the words have.
What I'd like to ask is - can Blazor be used on .NET full fat or is this another .NET Core only feature?
If the separate server/client states were automatically distributed (eg. Ignite.NET), on-demand functionality could move to/from client as needed, providing interesting opportunities while minimizing client resources.
Also, has there been any interop testing with Blazor Components against other WASM languages (Python, Elixir, Go, etc.)?
I have View Components working in my site and I do like the newer organization in Razor Pages. After a fairly quick learning curve I feel really productive using those. All the talk about Blazor makes me wonder if Razor pages will be thrown by the wayside in terms of popularity.
It will be interesting to see how Blazor evolves.
"You may have written Razor in the past in .cshtml files, or more recently in .razor files"
I haven't found any explanation for the .razor extension.
Can you clarify on that?
Thanks!
Yes, I think you understand my point that Microsoft has chosen to obscure the name of a technology, again, and is creating yet another round of confusing marketing around what should be a technology that can be clearly judged by its own merits. Call all the things that work in a Blazor architecture simply, "Blazor". Don't conflate the use of the @ symbol as being "razor" as that is a relic of Asp.Net development paradigms. This is new and different, worthy of its own name, and should be clear instead of muddled. Or is this really razor syntax (the @ symbol) that can be used in Blazor, a new technology? And Razor syntax is not Blazor but Blazor can interpret Razor syntax? Looking for a consistent naming convention, that's all.
dir="rtl"to page bodies for people who have Arabic as their preferred browser language?
I always used to write Stylish/Greasemonkey scripts for your blog to remove that attribute, but it should be removed from the source as all the content is already in English.
I know it's not possible but i wish blazor could just be a middware that you add it the request pipeline then Bibbidi Bobbidi Boo. For all I know middware always performs magic.
By the way. Pls did you mean Razor Components can be added to an exiting asp core application to perform the work of blazor.
Comments are closed.
